WEB前端进阶之路 HTML 全路线学习知识点梳理(下)
Posted 陈橘又青
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEB前端进阶之路 HTML 全路线学习知识点梳理(下)相关的知识,希望对你有一定的参考价值。
前言

文章目录
十五.HTML布局
布局用于改善网站的外观,我们可以使用<div>或者<table>添加网页布局,大多数网站可以使用 <div> 或者 <table> 元素来创建多列。CSS 用于对元素进行定位,或者为页面创建背景以及色彩丰富的外观。
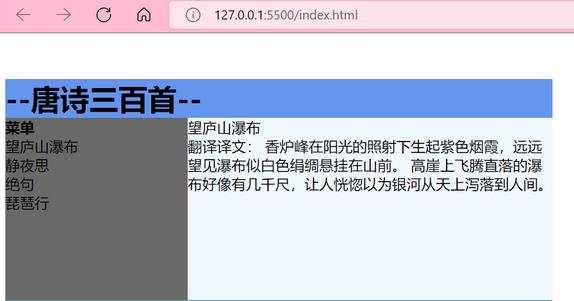
1.使用div元素添加网页布局
div 元素是用于分组 HTML 元素的块级元素。例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小橙子前端教程!</title>
</head>
<body>
<div id="container" style="width:600px">
<div id="header" style="background-color:cornflowerblue;">
<h1 style="margin-bottom:0;">--唐诗三百首--</h1>
</div>
<!--下外边距-->
<!--float:该属性控制目标HTML元素是否浮动以及如何浮动.-->
<div id="menu" style="background-color:dimgrey;height:200px;width:200px;float:left;">
<b>菜单</b><br>
望庐山瀑布<br>
静夜思<br>
绝句<br>
琵琶行
</div>
<div id="content" style="background-color:aliceblue;height:200px;width:400px;float:left;">
望庐山瀑布<br>
翻译译文:
香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。
高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。
</div>
<!--clear 属性规定元素的哪一侧不允许其他浮动元素。-->
<div id="footer" style="background-color:cadetblue;clear:both;text-align:center;">
</body>
</html>

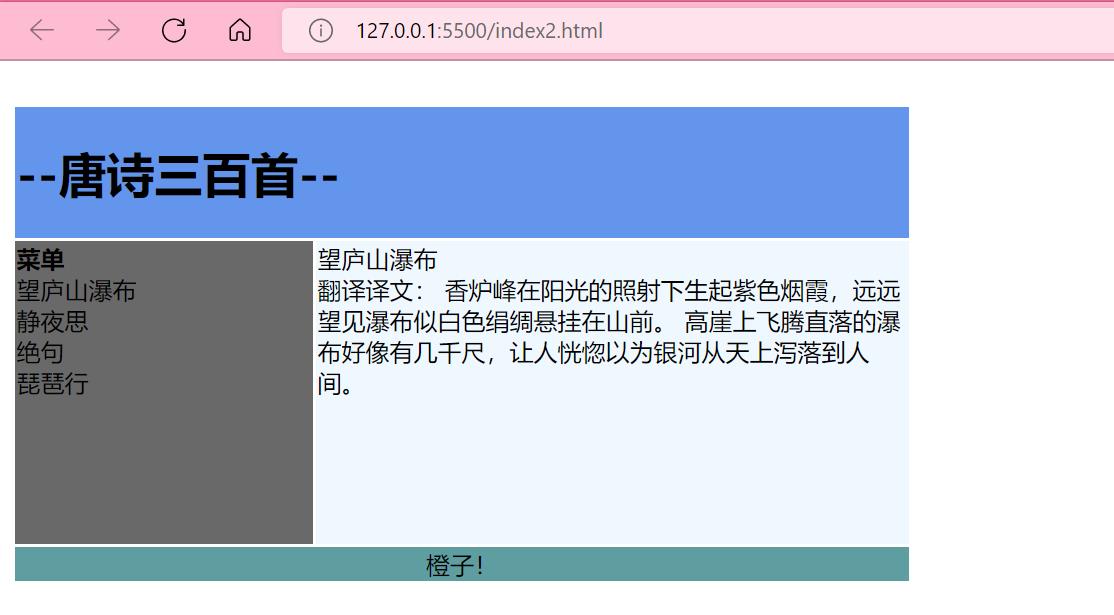
2.使用table元素添加网页布局
我们还可以使用table标签添加网页布局,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端教程!</title>
</head>
<body>
<table width="600" border="0">
<tr>
<td colspan="2" style="background-color:cornflowerblue">
<h1>--唐诗三百首--</h1>
</td>
</tr>
<tr>
<td style="background-color:dimgrey;width:200px;vertical-align:top;">
<b>菜单</b><br>
望庐山瀑布<br>
静夜思<br>
绝句<br>
琵琶行
</td>
<!--vertical-align 属性设置元素的垂直对齐方式。-->
<td style="background-color:aliceblue;height:200px;width:400px;vertical-align:top;">
望庐山瀑布<br>
翻译译文:
香炉峰在阳光的照射下生起紫色烟霞,远远望见瀑布似白色绢绸悬挂在山前。
高崖上飞腾直落的瀑布好像有几千尺,让人恍惚以为银河从天上泻落到人间。</td>
</tr>
<tr>
<td colspan="2" style="background-color:cadetblue;text-align:center;">
橙子!</td>
</tr>
</table>
</body>
</html>

<table>元素主要用于创建表格,虽然可以用于添加网页布局,但是不建议使用!
十六.HTML表单和输入
HTML 表单用于收集用户的输入信息,HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox)等等。
我们使用标签来创建表单,多数情况下被用到的表单标签是输入标签 <input>。
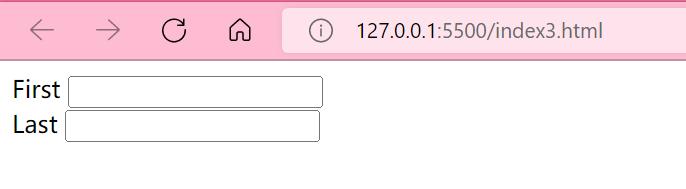
1.文本域
文本域(Text Fields)通过 <input type="text"> 来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域,例如:
<body>
<form>
First <input type="text" name="firstname"><br>
Last <input type="text" name="lastname">
</form>
</body>

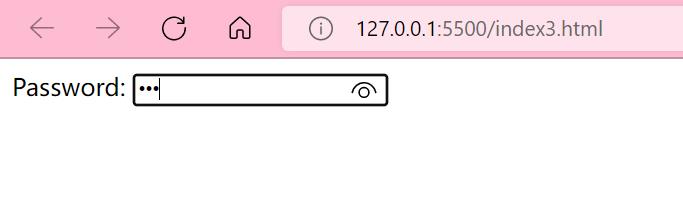
2.密码字段
密码字段通过标签 <input type="password"> 来定义,例如:
<form>
Password: <input type="password" name="pwd">
</form>

密码字段字符不会明文显示,而是以星号 * 或圆点 . 替代。
3.单选按钮
单选按钮(Radio Buttons)通过<input type="radio">标签来定义,例如:
<form action="">
<input type="radio" name="sex" value="male">男<br>
<input type="radio" name="sex" value="female">女
</form>

4.复选框
复选框(Checkboxes)通过标签<input type="checkbox">来定义,例如:
<form>
<input type="checkbox" name="vehicle" value="Bike">语文<br>
<input type="checkbox" name="vehicle" value="Car">数学<br>
<input type="checkbox" name="vehicle" value="Bike">英语<br>
<input type="checkbox" name="vehicle" value="Car">历史
</form>

5.提交按钮
提交按钮用<input type="submit">标签来定义,例如:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 html_form_action.php 文件,该页面将显示出输入的结果。
method 属性用于定义表单数据的提交方式,可以是以下值:
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,用于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。
十七.HTML框架
有时候我们希望在同一个浏览器界面中显示不止一个页面,这时候就要用到框架。
1.iframe语法
iframe语法格式如下:
<iframe src="URL"></iframe>
2.iframe设置高度和宽度
height 和 width 属性用来定义iframe标签的高度与宽度,例如:
<iframe loading="lazy" src="demo_iframe.htm" width="200" height="200"></iframe>
3.iframe去除边框
frameborder 属性用于定义iframe表示是否显示边框,例如:
<iframe src="demo_iframe.htm" frameborder="0"></iframe>
4.使用 iframe 来显示目标链接页面
iframe 可以显示一个目标链接的页面,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>前端教程!</title>
</head>
<body>
<iframe src="demo_iframe.htm" name="iframe_a" width="800" height="400"></iframe>
<p><a href="https://blog.csdn.net/m0_63947499?spm=1010.2135.3001.5343" target="iframe_a">陈橘又青的博客</a></p>
<p><b>注意:</b> 因为 a 标签的 target 属性是名为 iframe_a 的 iframe 框架,所以在点击链接时页面会显示在 iframe框架中。</p>
</body>
</html>
十八.HTML颜色
HTML 颜色由红色、绿色、蓝色混合而成。
HTML 颜色由一个十六进制符号来定义,这个符号由红色、绿色和蓝色的值组成(RGB)。
每种颜色的最小值是0(十六进制:#00)。最大值是255(十六进制:#FF)。

具体颜色效果可以查表。
十九.脚本
1.HTML的 script 标签
<script> 标签用于定义客户端脚本,比如 javascript。<script> 元素既可包含脚本语句,也可通过 src 属性指向外部脚本文件,例如:
<script>
document.write("Hello World!");
</script>
2.HTML的 noscript 标签
标签提供无法使用脚本时的替代内容,比方在浏览器禁用脚本时,<noscript>元素可包含普通 HTML 页面的 body 元素中能够找到的所有元素,在浏览器禁止使用脚本时,会显示该标签内的内容,例如:
<script>
document.write("Hello World!")
</script>
<noscript>抱歉,你的浏览器不支持 JavaScript!</noscript>
二十.字符实体
HTML中预留的字符和一些键盘上找不到的字符必须使用字符实体来替换!
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
实体名称对大小写敏感,实际实体名称使用时参考HTML实体参考手册!
二十一.URL
URL(统一资源定位器)是一个网页地址。
可以使用网址,例如:www.baidu.com或者使用IP地址来访问。
Web浏览器通过URL从Web服务器请求页面。
1.常见的 URL Scheme
| Scheme | 访问 | 作用 |
|---|---|---|
| http | 超文本传输协议 | 以 http:// 开头的普通网页。不加密。 |
| https | 安全超文本传输协议 | 安全网页,加密所有信息交换。 |
| ftp | 文件传输协议 | 用于将文件下载或上传至网站。 |
| file | 您计算机上的文件。 |
URL 只能使用 ASCII 字符集。
总结
至此,我们完成了 HTML 学习的全部内容。
学习前端很难,主要原因是这个领域发展迅速,很容易让人迷失在各种各样的框架、库和开发工具中。想要成长为前端开发人员,你必须专注于基本要素。希望我的知识分享对你有所帮助,如果你还有什么要补充的话,欢迎私信留言。
最后,再次感谢 @橙子_ 在HTML的学习以及本文编写过程中对我的帮助。

以上是关于WEB前端进阶之路 HTML 全路线学习知识点梳理(下)的主要内容,如果未能解决你的问题,请参考以下文章