微信小程序开发零基础入门
Posted 生命是有光的
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发零基础入门相关的知识,希望对你有一定的参考价值。
✍、目录
配套视频教程: B站直达
1、微信小程序
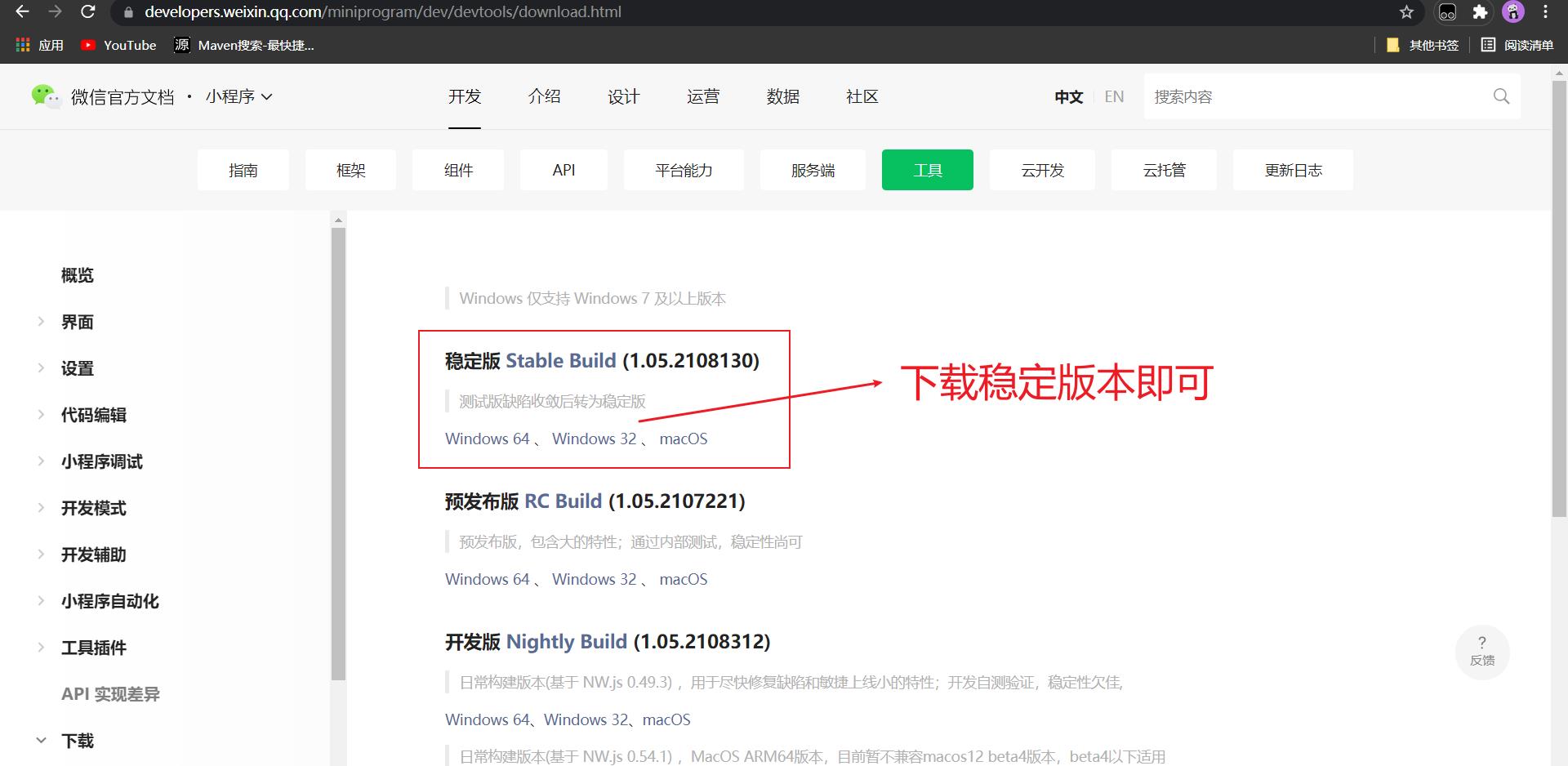
1.1、官方开发者工具
- 百度微信开放社区,选择文档 -> 工具 -> 下载

- 下载完成安装即可
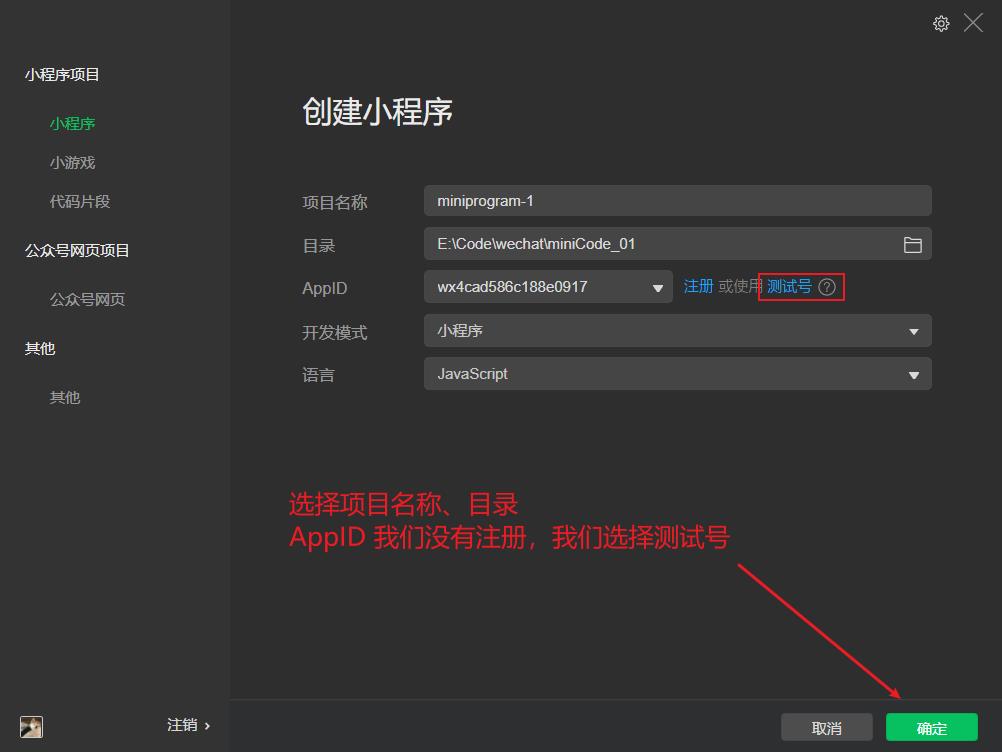
- 打开微信开发者工具,使用微信扫码登录


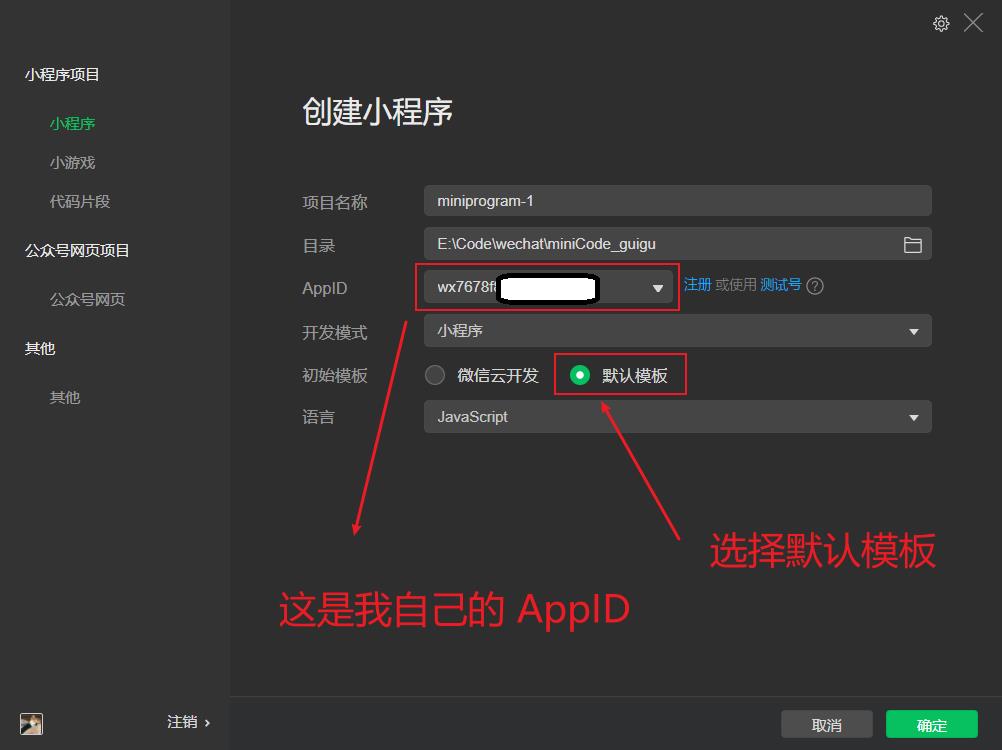
- 这里我们可以选择测试号,也可以选择自己的小程序appID
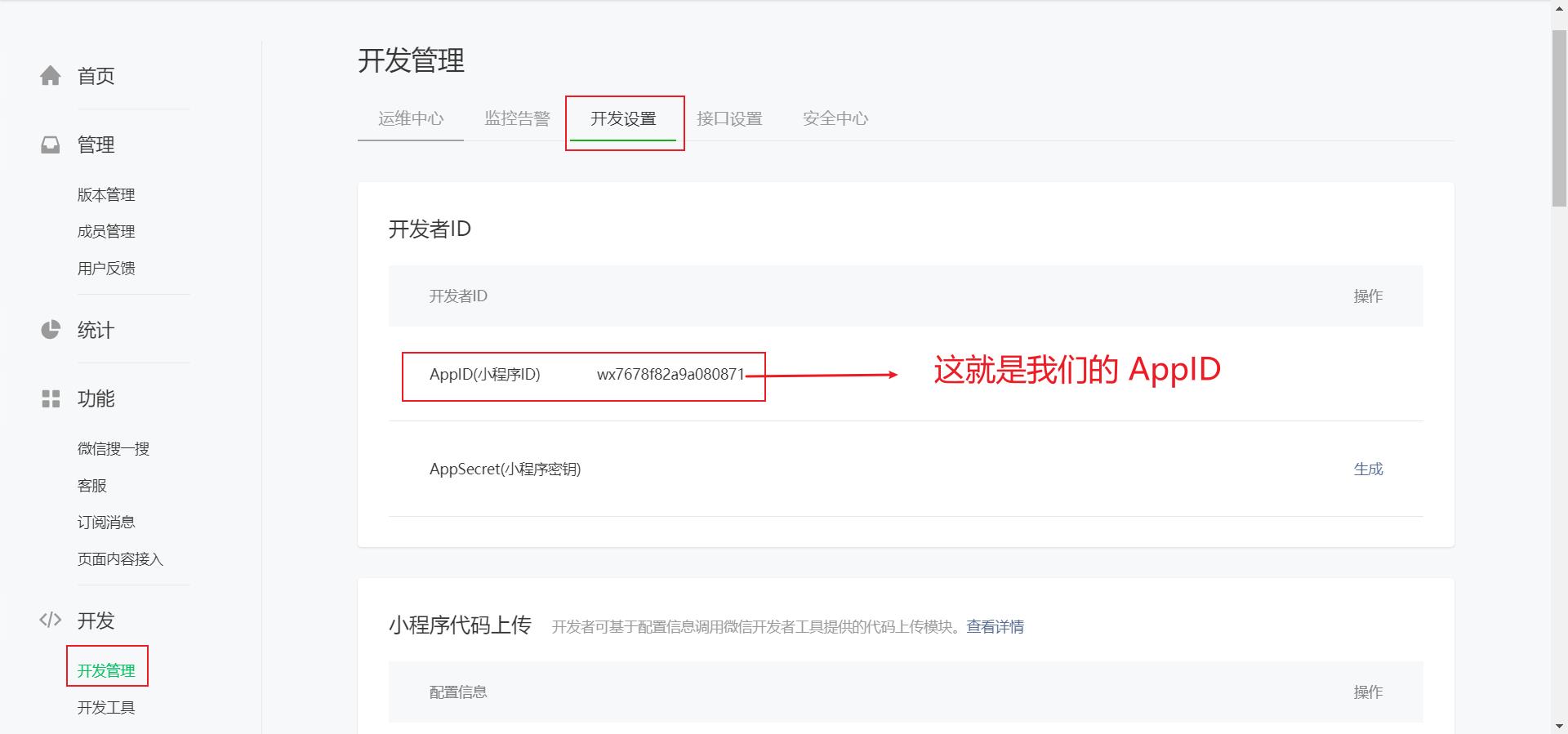
- 百度微信公众平台,注册并登录小程序号
- 在主界面-> 开发 -> 开发管理 -> 开发设置 -> AppID(小程序ID)


- 设置里面可以设置主题、编辑器字号、模拟器位置等等

1.2、小程序结构目录

小程序文件和传统web对比:
| 结构 | 小程序 | 传统web |
|---|---|---|
| 结构布局 | Wxml | html |
| 样式 | Wxss | Css |
| 逻辑 | javascript | JavaScript |
| 配置 | Json | 无 |
通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
1.3、小程序配置
一个小程序应用程序会包括两种最基本的两种配置文件,一种是全局的app.json 和页面自己的 page.json
注意:配置文件中不能出现注释
1.3.1、全局配置 app.json
- 作用:小程序根目录下的
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。 - 官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
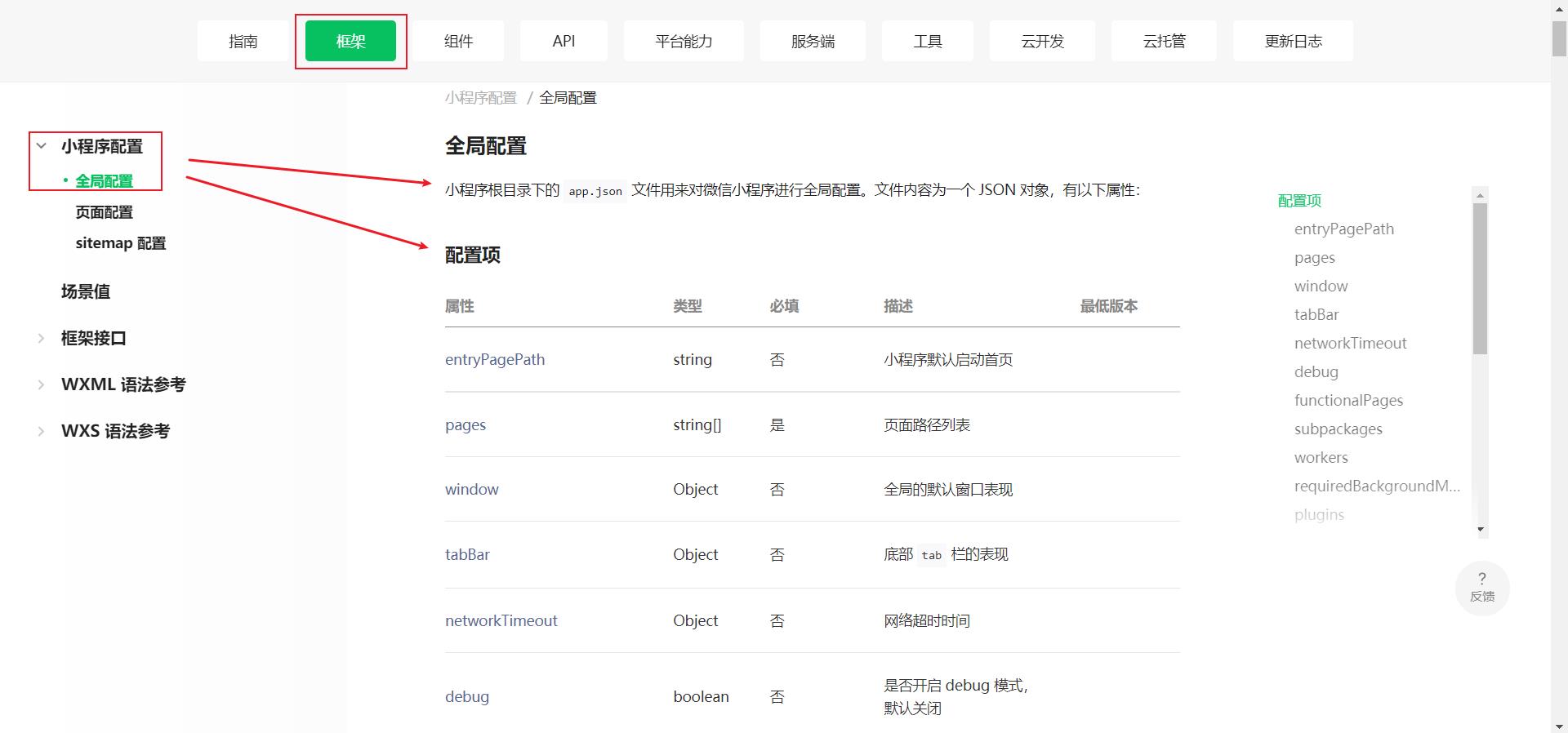
app.json用来进行全局配置,文件内容为一个 JSON 对象,有以下常用属性:- 在官方文档中 框架 -> 小程序配置 -> 全局配置 中就可以看到

我这里只记录一些常用的:
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| entryPagePath | string | 否 | 小程序默认启动首页 |
| pages | string[] | 是 | 页面路径列表(需要注意的页面路径开头不用加斜杠) |
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部 tab 栏的表现 |
| networkTimeout | Object | 否 | 网络超时时间 |
| debug | bpplean | 否 | 是否开启 debug 模式,默认关闭 |
- 以下是一个包含了部分常用配置选项的
app.json:
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window":
"navigationBarTitleText": "Demo"
,
"tabBar":
"list": [
"pagePath": "pages/index/index",
"text": "首页"
,
"pagePath": "pages/logs/index",
"text": "日志"
]
,
"networkTimeout":
"request": 10000,
"downloadFile": 10000
,
"debug": true
1.3.1.1、entryPagePath
- 指定小程序的默认启动路径(首页),常见情景是从微信聊天列表页下拉启动、小程序列表启动等。
- 如果不填,将默认为
pages列表的第一项。
"entryPagePath": "pages/index/index"
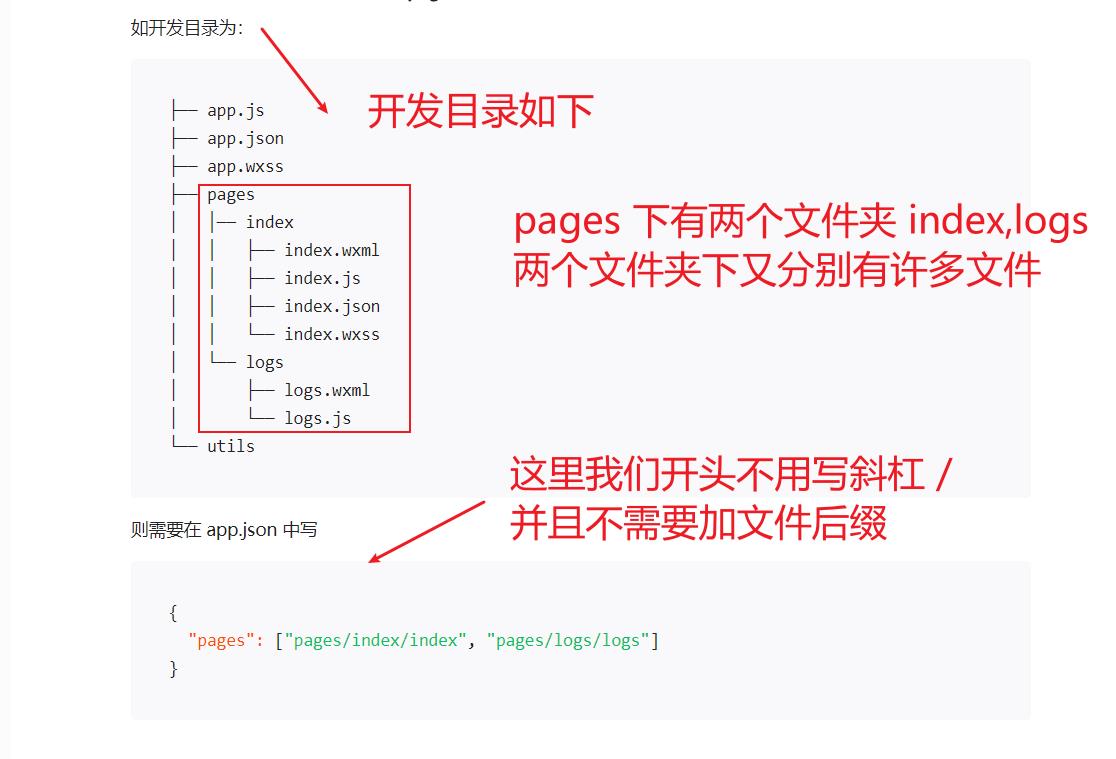
1.3.1.2、pages
- 用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息
- 文件名不需要写文件后缀,框架会自动去寻找对应位置的
.json,.js,.wxml,.wxss四个文件进行处理。 - 未指定
entryPagePath时,数组的第一项代表小程序的初始页面(首页) - 小程序中新增/减少页面,都需要对 pages 数组进行修改。

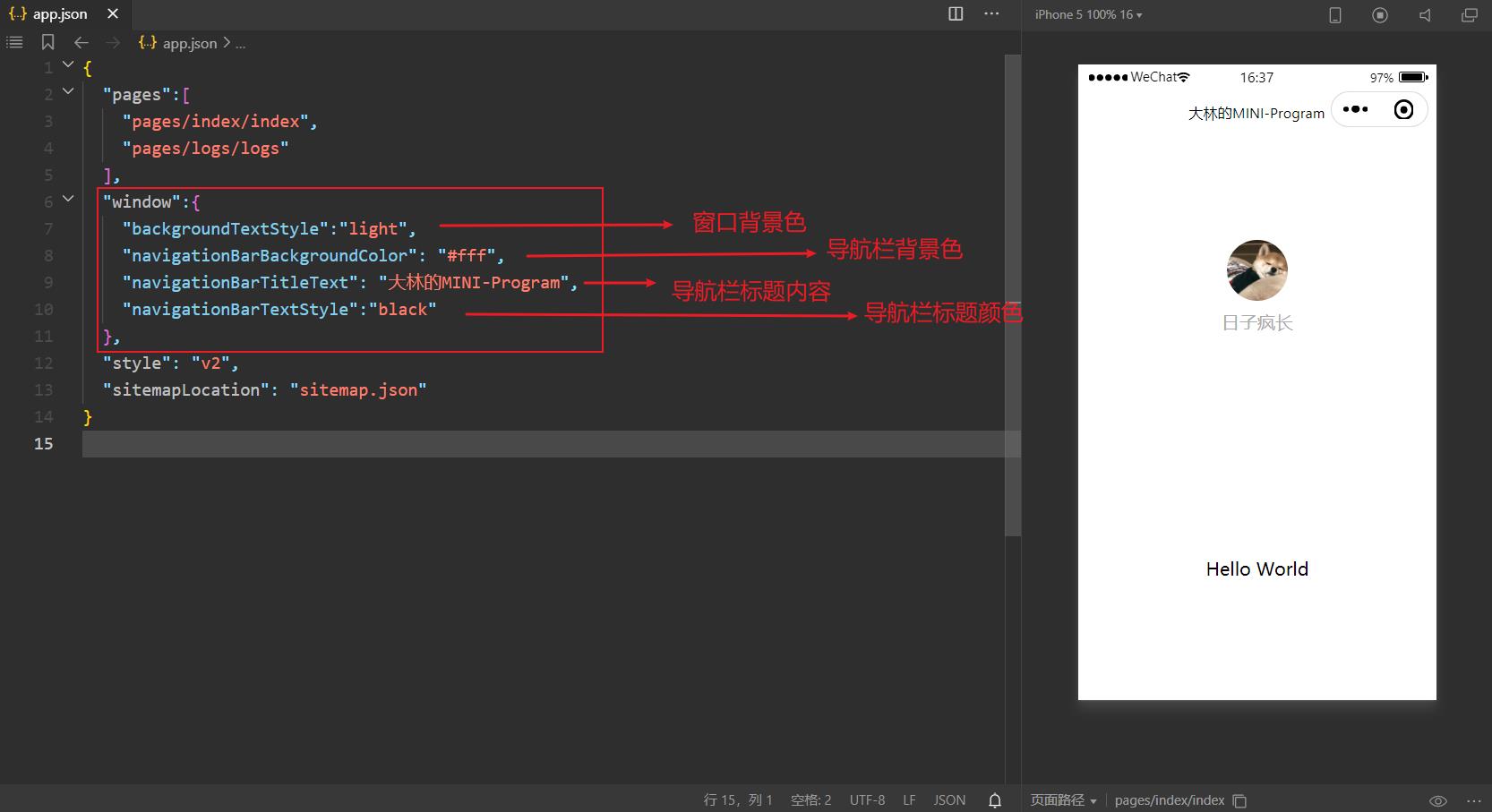
1.3.1.3、window
- window 用于设置小程序的状态栏、导航条、标题、窗口背景色。它有如下属性
- 这里只记录常用的,全部可以在官网文档查看。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏(Bar)背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持black/white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式 custom 自定义导航栏 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark/light |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新 |
"window":
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "大林的MINI-Program",
"navigationBarTextStyle":"black"

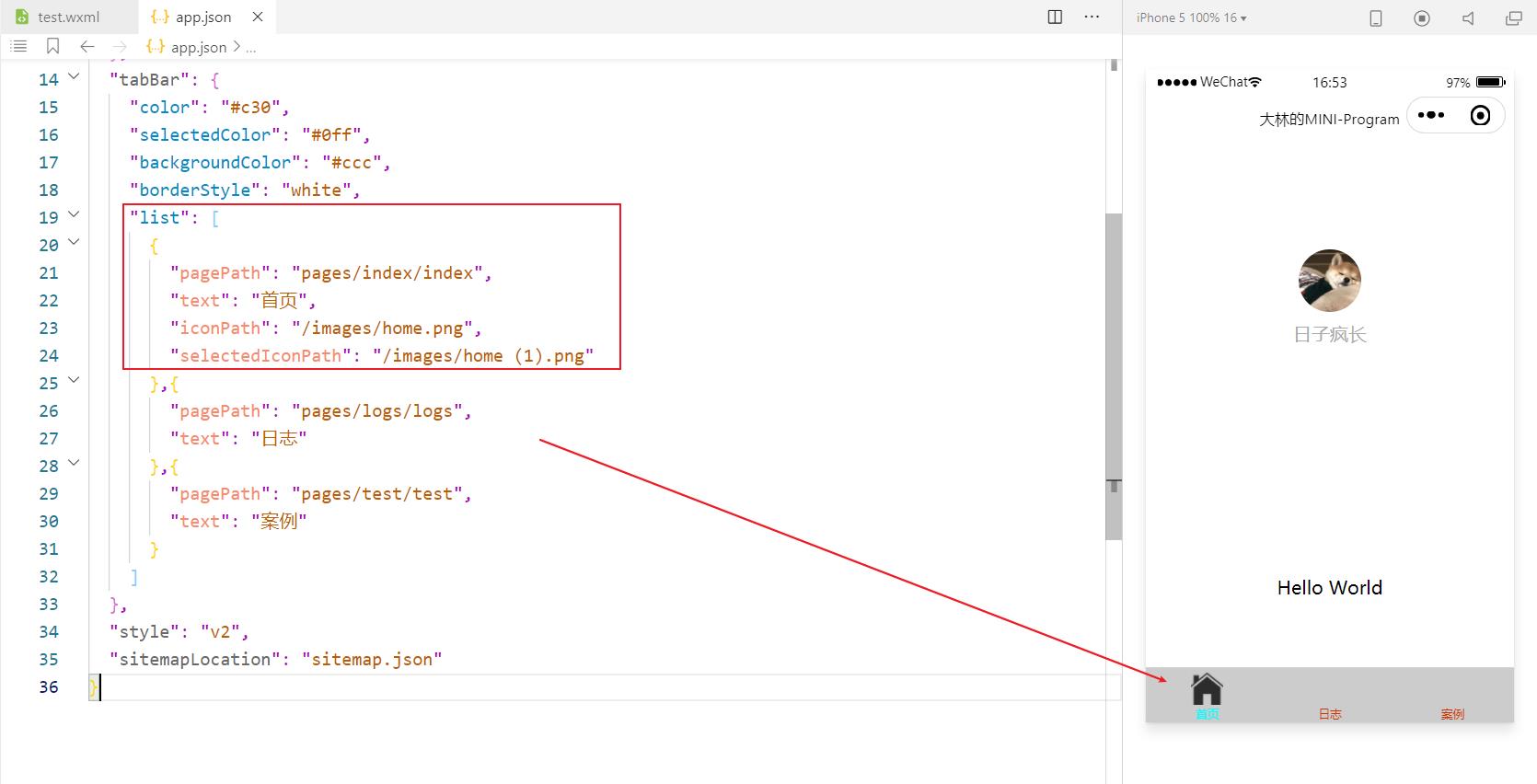
1.3.1.4、tabBar
- 如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
- tabBar有如下属性,我们这里只记录常用的
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| color | HexColor | 是 | tab 上的文字默认颜色,仅支持十六进制颜色 | |
| selectedColor | HexColor | 是 | tab 上的文字选中时的颜色,仅支持十六进制颜色 | |
| backgroundColor | HexColor | 是 | tab 的背景色,仅支持十六进制颜色 | |
| borderStyle | style | 否 | black | tabbar 上边框的颜色,仅支持 black/white |
| position | string | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| list | Array | 是 | tab 的列表,最少 2 个、最多 5 个 tab |
这里着重介绍以下 list,list 接收一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
| 属性 | 类型 | 必填 | 说明 |
|---|---|---|---|
| pagePath | string | 是 | 页面路径,必须在 pages 中先定义 |
| text | string | 是 | tab 上按钮文字 |
| iconPath | string | 否 | 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
| selectedIconPath | string | 否 | 选中时的图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。 |
"tabBar":
"color": "#c30",
"selectedColor": "#0ff",
"backgroundColor": "#ccc",
"borderStyle": "white",
"list": [
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home (1).png"
,
"pagePath": "pages/logs/logs",
"text": "日志"
,
"pagePath": "pages/test/test",
"text": "案例"
]
,

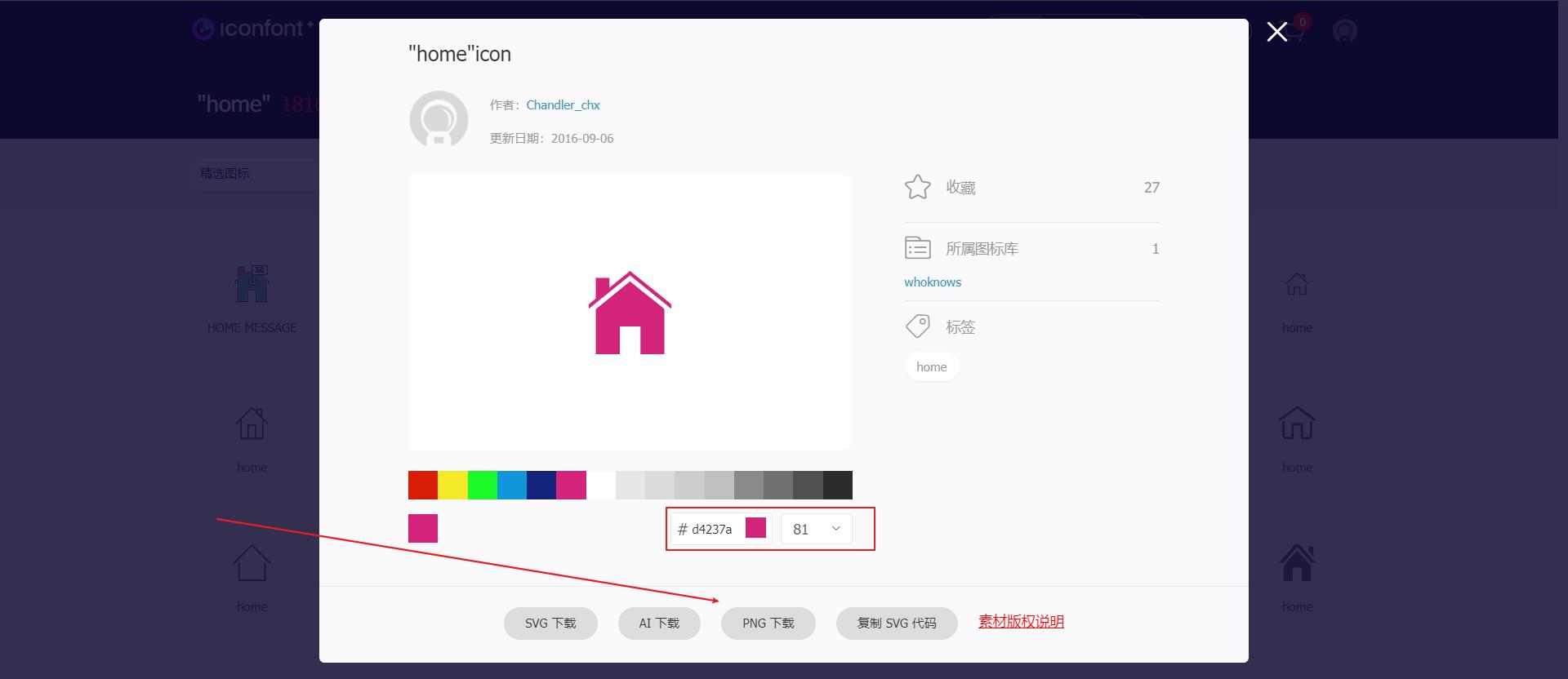
-
iconfont 图标官网:https://www.iconfont.cn/
-
搜索图标,点击下载,建议尺寸为 81px * 81px

1.3.1.5、debug
- 可以在开发者工具中开启
debug模式,在开发者工具的控制台面板,调试信息以info形式给出 - 其信息有 Page 的注册,页面路由,数据更新,事件触发等。可以帮助开发者快速定位一些常见的问题。
"debug": true
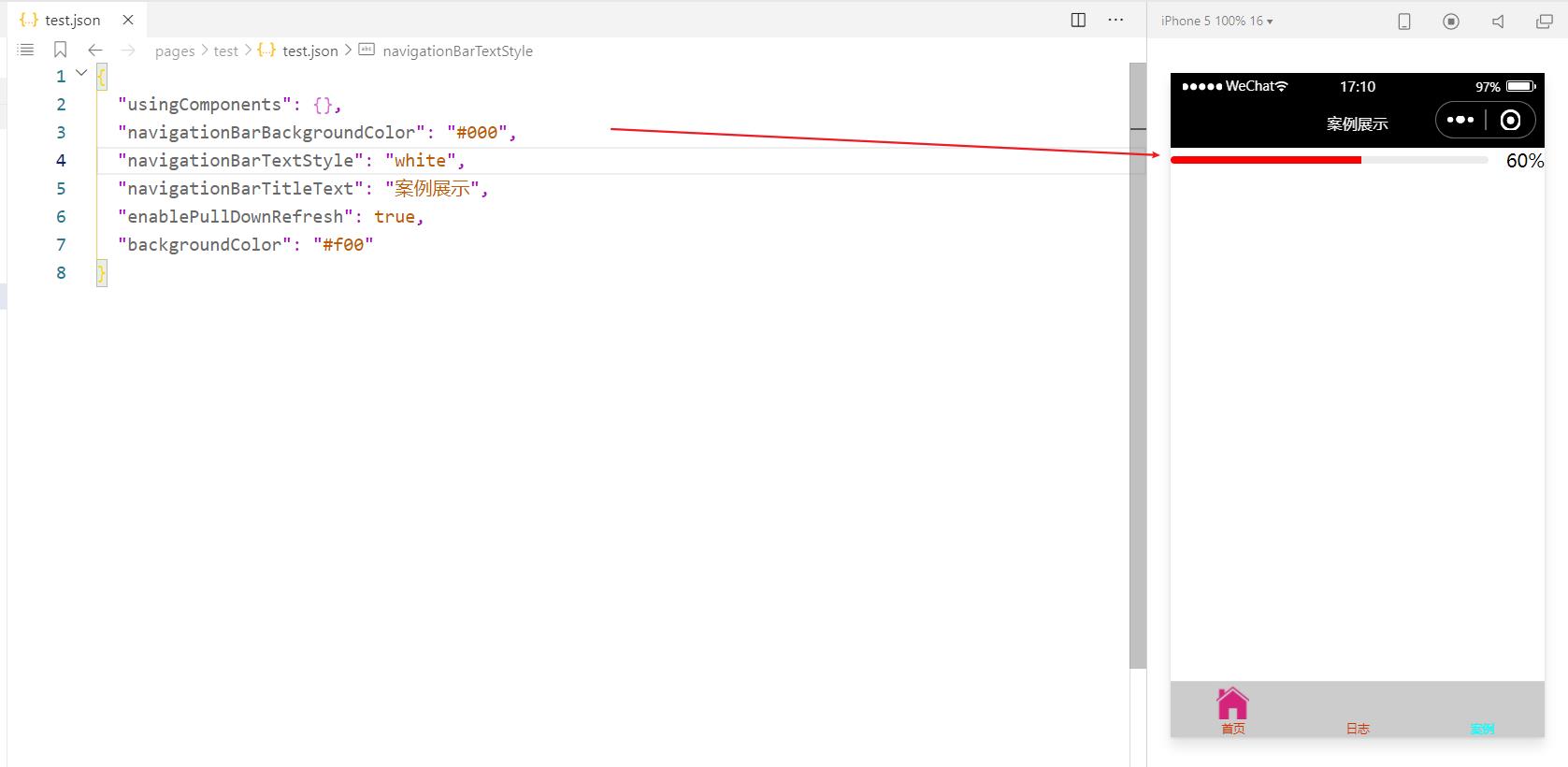
1.3.2、页面配置:页面名称.json
-
每一个小程序页面也可以使用同名
.json文件来对本页面的窗口表现进行配置 -
页面中配置项会覆盖
app.json的window中相同的配置项。 -
文件内容是一个 json 对象,有如下属性,这里只记录常用属性
-
官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
| navigationBarTitleText | string | 导航栏标题文字内容 | |
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 ios 支持 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。 只在页面配置中有效,无法在 app.json 中设置 |

1.3.3、sitemap配置:sitemap.json
-
sitemap配置:用于被微信搜索爬取页面(其实就是提高小程序的曝光量)
-
小程序根目录下的
sitemap.json文件用于配置小程序及其页面是否允许被微信索引,文件内容为一个 JSON 对象 -
如果没有
sitemap.json,则默认为所有页面都允许被索引;了解即可
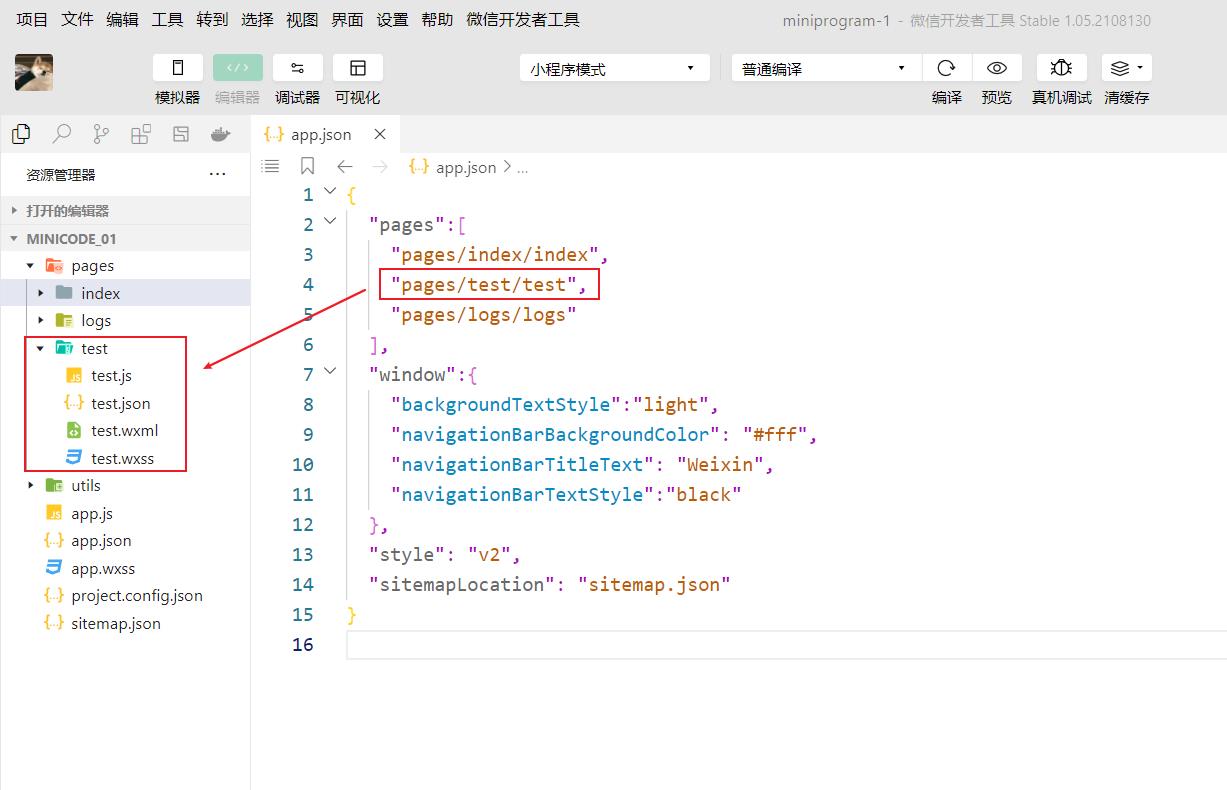
1.4、新建页面的快捷方式
我们知道,在 index 目录下存在 index.js、index.json、index.wxml、index.wxss 四个文件,这其实就是我们的 index 页面所需要的。那么如果我们想新建页面,难道还需要新建四次上述文件吗?其实是不需要的,我们只需要在 app.json 中的 pages 数组中添加我们的页面即可自动生成上述四种文件。

1.5、小程序常见组件的学习
1.5.1、view组件
- view 组件就和我们的 div 盒子一样,一行只能放一个。
- 官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/view.html
属性如下:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| hoer-class | string | none | 指定按下去的样式类。 当 hover-class="none"时,没有点击态效果 |
| hover-stop-propagation | boolean | false | 指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number | 50 | 按住后多久出现点击态,单位毫秒 |
| hover-stay-time | number | 400 | 手指松开后点击态保留时间,单位毫秒 |
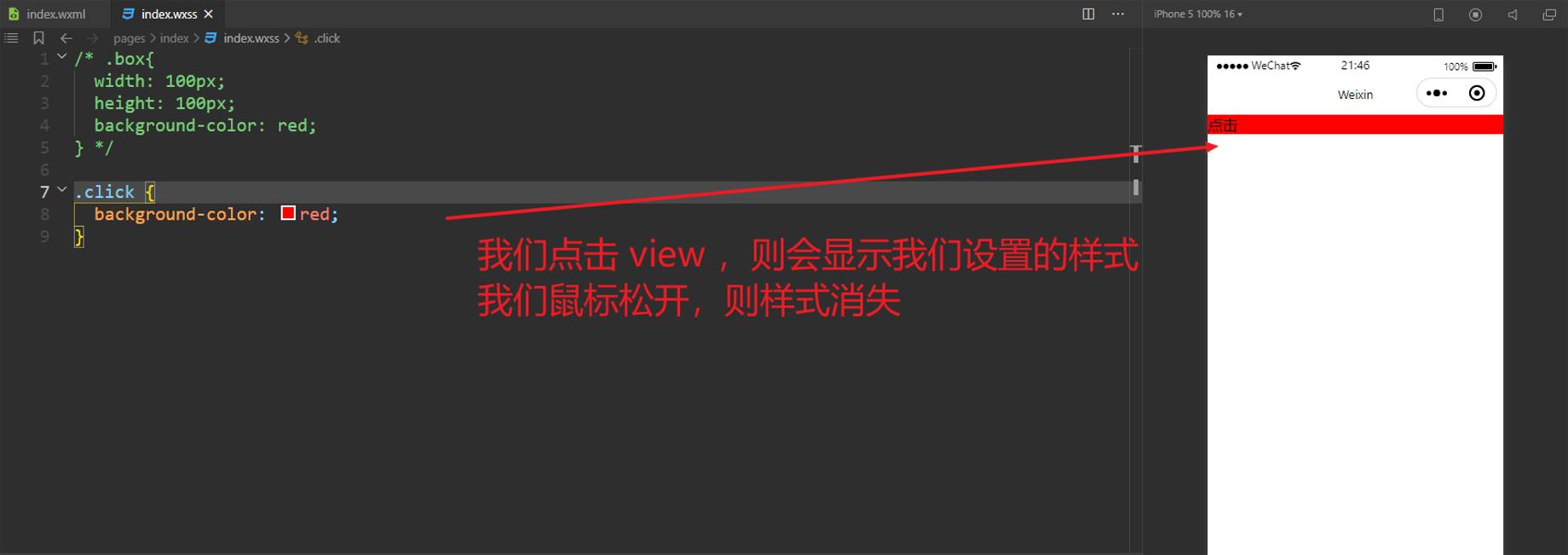
<!-- wxml -->
<view hover-class="click" hover-start-time="500">点击</view>
<!-- wxss -->
.click
background-color: green;

1.5.2、text组件
- text组件主要是用来显示文字的,一行可以放多个
- 官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/text.html
属性如下:
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| user-select | boolean | false | 文本是否可选,该属性会使文本节点显示为 inline-block |
| space | string | 否 | 显示连续空格 |
| decode | boolean | false | 是否解码 |
其中 space 的合法值如下:
| 值 | 说明 |
|---|---|
| ensp | 中文字符空格一半大小 |
| emsp | 中文字符空格大小 |
| nbsp | 根据字体设置的空格大小 |
<view>
<text>文本\\n</text>
<text user-select="true">可以选择的文本</text>
<text decode="true">\\n 可以解码的文本 < 解码小于号\\n</text>
<text space="emsp">中文字符空格大小的文本</text>
</view>

1.5.3、input组件
- input组件主要用来获取用户输入的信息的,一般在用户填写信息,提交数据,登录注册时会用到。
- 官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/input.html
- 它有如下常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | string | 输入框的初始内容 | |
| type | string | text | input 的类型 |
| password | boolean | false | 是否是密码类型 |
| placeholder | string | 输入框为空时占位符 (value和placeholder同时使用时,value的优先级更高) | |
| disabled | boolean | false | 是否禁用 input 输入框 |
| maxlength | number | 140 | 最大输入长度,设置为 -1 时不限制最大长度 |
| confirm-type | string | done | 设置键盘右下角按钮的文字,仅在 type=“text” 时生效 |
| bindinput | eventhadnle | 是 | 键盘输入时触发。event.detail = value,cursor,KeyCodeKeyCode 为键值,处理函数可以直接return一个字符串,将替换输入框的内容 |
| bindfocus | eventhandle | 是 | 输入框聚焦时触发event.detail = value,heightheight 为键盘高度 |
| bindblur | eventhandle | 是 | 输入框失去焦点时触发event.detail = value,encryptedValue,encryptError |
| bindconfirm | eventhandle | 是 | 点击完成按钮时触发event.detail = value |
其中 type 的合法值如下:
| 值 | 说明 |
|---|---|
| text | 文本输入键盘 |
| number | 数字输入键盘 |
| idcard | 身份证输入键盘 |
| digit | 带小数点的数字键盘 |
| safe-password | 密码安全输入键盘 |
其中 confirm-type 的合法值如下:
| 值 | 说明 |
|---|---|
| send | 右下角按钮为"发送" |
| search | 右下角按钮为"搜索" |
| next | 右下角按钮为"下一个" |
| go | 右下角按钮为"前往" |
| done | 右下角按钮为"完成" |
<!-- input 组件 -->
<input value="value"></input>
<input placeholder="placeholder"></input>
<!-- value和placeholder同时使用时,value的优先级更高 -->
<input value="value" placeholder="placeholder"></input>
<!-- 文本输入键盘 -->
<input type="text" placeholder="文本输入键盘"> </input>
1.5.4、button组件
- button组件是按钮组件,自带默认的按钮效果
- 官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
- 它有如下常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | string | default | 按钮的大小 |
| type | string | default | 按钮的样式类型 |
| plain | boolean | false | 按钮是否镂空(背景透明色) |
| disabled | boolean | false | 是否禁用 |
| loading | boolean | false | 名称前是否带 loading 图标 |
| form-type | string | 用于 form 组件,点击分别会触发 form 组件的 submit/reset 事件 | |
| open-type | string | 微信开放能力 | |
其中 size 的合法值为:
| 值 | 说明 |
|---|---|
| default | 默认大小 |
| mini | 小尺寸 |
其中 type 的合法值:
| 值 | 说明 |
|---|---|
| primary | 绿色 |
| default | 白色 |
| warn | 红色 |
其中 open-type 的合法值如下:
| 值 | 说明 |
|---|---|
| contact | 打开客服会话,如果用户在会话中点击消息卡片后返回小程序,可以从 bindcontact 回调中获得具体信息 |
| share | 触发用户转发 |
| getPhoneNumber | 获取用户手机号,可以从bindgetphonenumber回调中获取到用户信息 |
| getUserInfo | 获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 |
| launchApp | 打开APP,可以通过app-parameter属性设定向APP传的参数 |
| openSetting | 打开授权设置页 |
| feedback | 打开“意见反馈”页面,用户可提交反馈内容并上传日志,开发者可以登录小程序管理后台后进入左侧菜单“客服反馈”页面获取到反馈内容 |

1.5.5、image组件
- image组件是图片组件,支持 JPG、PNG、SVG、WEBP、GIF 等格式
- 官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/image.html
- 它有如下常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| src | string | 图片资源地址(由于小程序最大只有2MB,所以我们的图片肯定都是远程) | |
| mode | string | sacleToFill | 图片裁剪、缩放的模式 |
| webp | boolean | false | 默认不解析 webP 格式,只支持网络资源 |
| lazy-load | boolean | false | 图片懒加载,在即将进入一定范围(上下三屏)时才开始加载 |
| show-menu-by-longpress | boolean | false | 长按图片显示发送给朋友、收藏、保存图片、搜一搜、打开名片/前往群聊/打开小程序(若图片中包含对应二维码或小程序码)的菜单 |
| binderror | eventhandle | 当错误发生时触发 | |
| bindload | eventhandle | 当图片载入完毕时触发 |
其中 mode 的常用合法值如下:
| 值 | 说明 |
|---|---|
| scaleToFill | 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 |
| aspectFit | 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 |
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
| heightFix | 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 |
<image src="xxx" mode="aspectFill"></image>
1.5.6、navigator组件
-
navigator组件是页面链接组件。
-
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
1.5.7、scroll-view组件
-
scroll-view组件是滚动视图组件
-
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.html
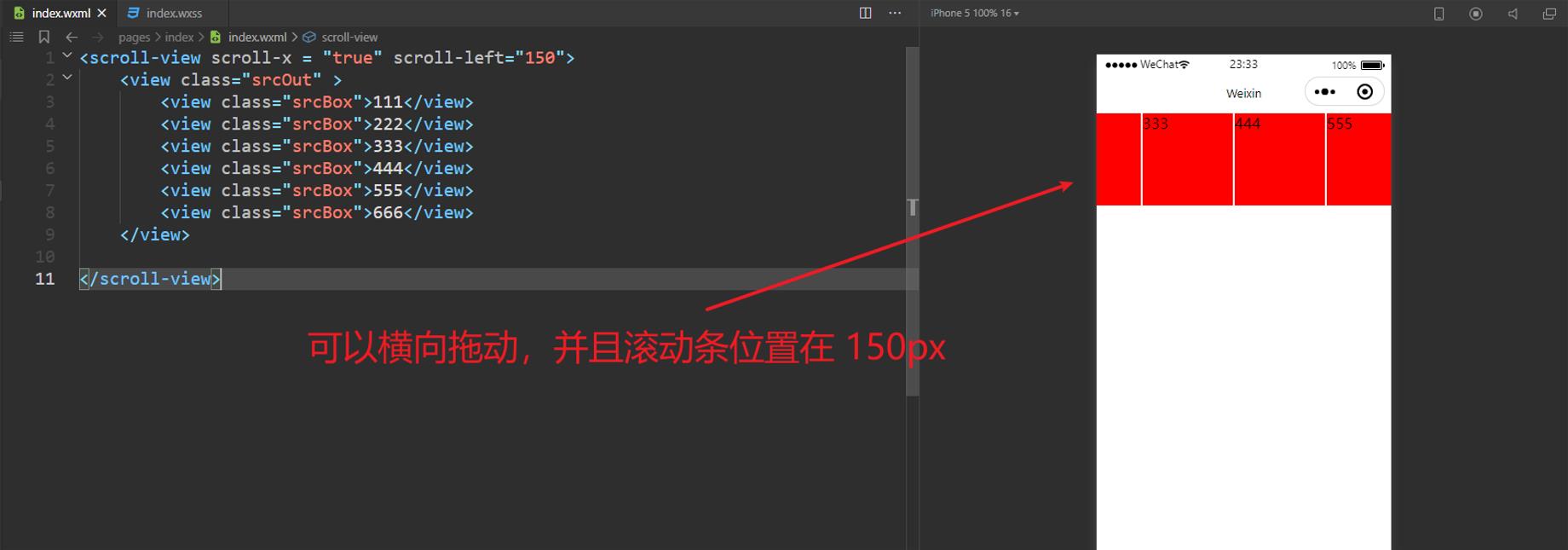
<!-- wxml -->
<!-- scroll-x 允许横向滚动, scroll-left 设置横向滚动条位置 -->
<scroll-view scroll-x="true" scroll-left="150">
<view class="srcOut">
<view class="srcBox">111</view>
<view class="srcBox">222</view>
<view class="srcBox">333</view>
<view class="srcBox">444</view>
<view class="srcBox">555</view>
<view class="srcBox">666</view>
</view>
</scroll-view>
<!-- wxss -->
.srcOut
display: flex;
width: 600px;
.srcBox
width: 100px;
height: 100px;
background-color: red;
margin-right: 2px;

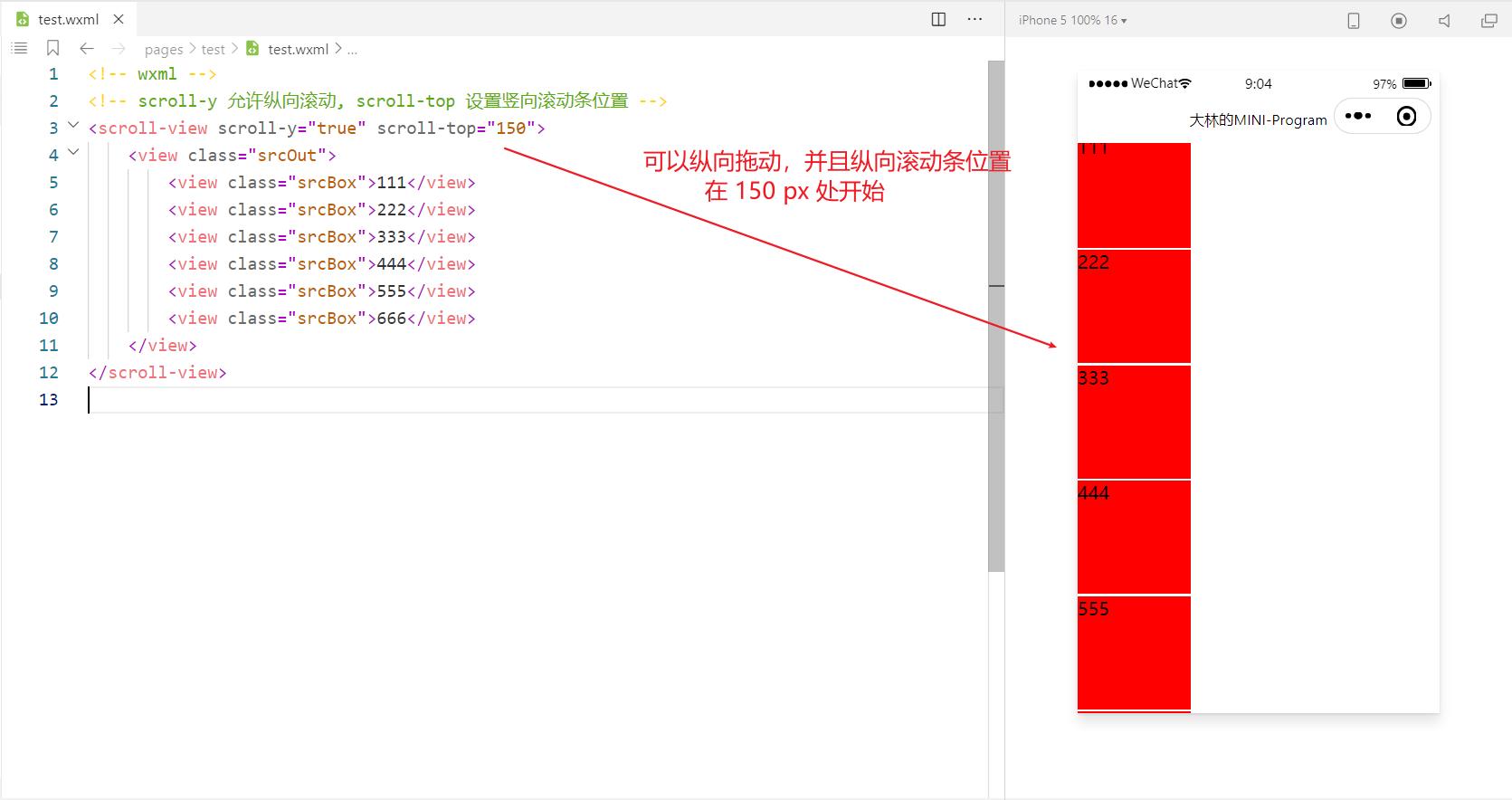
<!-- wxml -->
<!-- scroll-y 允许纵向滚动, scroll-top 设置竖向滚动条位置 -->
<scroll-view scroll-y="true" scroll-top="150">
<view class="srcOut">
<view class="srcBox">111</view>
<view class="srcBox">222</view>
<view class="srcBox">333</view>
<view class="srcBox">444</view>
<view class="srcBox">555</view>
<view class="srcBox">666</view>
</view>
</scroll-view>
<!-- wxss -->
.srcOut
height: 600px;
.srcBox
width: 100px;
height: 100px;
background-color: red;
margin-top: 2px;

1.5.8、swiper组件
-
swiper组件是滑块视图容器,其中只可放置swiper-item组件
-
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
-
它有如下常用属性
| 属性 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| indicator-dots | boolean | false | 是否显示面板指示点(也就是轮播图下面的小点) |
| indicator-color | color | rgba(0,0,0,.3) | 指示点颜色 |
| indicator-active-color | color | #000000 | 当前选中的指示点颜色 |
| autoplay | boolean | false | 是否自动切换 |
| current | number | 0 | 当前所在滑块的 index |
| interval | number | 5000 | 自动切换时间间隔 |
| duration | number | 5000 | 滑块动画时长 |
| circular | boolean | false | 是否采用衔接滑动 |
| vertical | boolean | false | 滑动方向是否为纵向 |
| easing-function | string | “default” | 指定 swiper 切换缓动动画类型 |
| bindchange | eventhandle | current 改变时会触发 change 事件 | |
| bindtransition | eventhandle | swiper-item 的位置发生改变时会触发 transition 事件 | |
| bindanimationfinish | eventhandle | 动画结束时会触发 animationfinish 事件 |
其中 easing-function 的合法值如下:
| 值 | 说明 |
|---|---|
| default | 默认缓动函数 |
| linear | 线性动画 |
| easeInCubic | 缓动动画 |
| easeOutCubic | 缓动动画 |
| easeInOutCubic | 缓入缓出动画 |
./代表目前所在的目录../代表上一层目录/代表根目录
<!-- wxml -->
<swiper indicator-dots="true" indicator-color="rgba(255,255,255,.3)" indicator-active-color="#fff" autoplay="true" circular="true">
<swiper-item>
<image src="/images/2019_ps.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/2019_ps_ai.jpg"></image>
</swiper-item>
<swiper-item>
<image src="/images/2019_ps_guanggaogouqi.jpg"></image>
</swiper-item>
</swiper>

1.5.9、checkbox组件
-
checkbox 组件是多选组件
-
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html
<!-- wxml -->
<checkbox>未选中多选框</checkbox>
<checkbox checked="true">选中多选框</checkbox>
<checkbox color="red">选中多选框的颜色</checkbox>
<checkbox-group>
<checkbox>中国</checkbox>
<checkbox>美国</checkbox>
<checkbox>韩国</checkbox>