Vue:通过按钮打印指定的dom区域
Posted SunFlower914
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:通过按钮打印指定的dom区域相关的知识,希望对你有一定的参考价值。
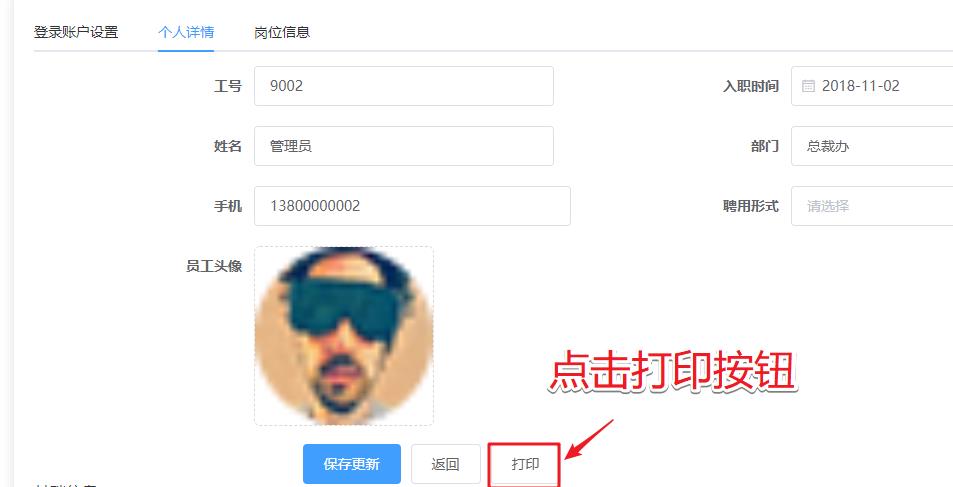
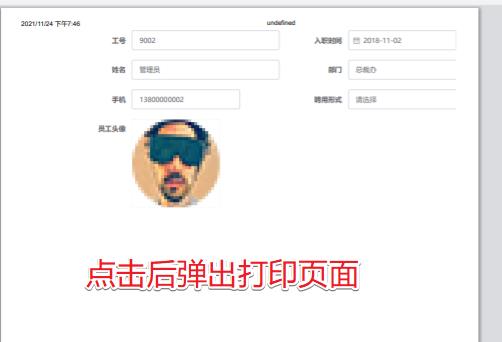
需求:用户通过点击按钮可以实现响应页面的打印预览及打印功能


实现步骤:
-
安装 yarn add vue-print-nb
-
导入 : 在main.js导入 import Print from 'vue-print-nb'
-
注册
-
Vue.use(Print)
-
-
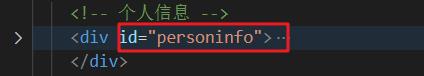
使用 :在指定dom加上id id=‘xxx‘

-
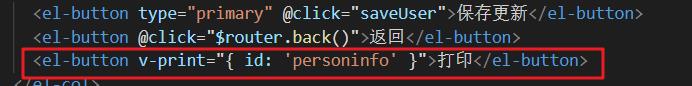
在按钮上 v-print="id:'xxx'"

以上是关于Vue:通过按钮打印指定的dom区域的主要内容,如果未能解决你的问题,请参考以下文章