Vue基础学习
Posted 奶茶丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue基础学习相关的知识,希望对你有一定的参考价值。
什么是Vue
一套用于构建用户界面的渐进式JS框架
Vue的特点
- 采用组件化模式,提高代码复用率、且让代码更好维护
- 声明式编码,让编码人员无需直接操作DOM、提高开发效率 也就是从命令式编码编程声明式编码
- 使用虚拟DOM+优秀的Diff算法,尽量复用DOM结点
Vue的基本使用
引入Vue
<script type="text/javascript" src="../js/vue.js"></script>准备一个容器
<div id="root"> <h1>你好呀,name</h1> </div>阻止Vue在启动时生成生产提示
Vue.config.productionTip = false创建一个Vue实例
new Vue( el:'#root', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串 data: //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时写一个对象 name:'尚硅谷' )
数据绑定和数据代理
模版语法
插值语法 :
插值 用于指定标签体,也就是标签中间的内容
js表达式 可以直接读取data中的所有属性指令语法: v-bind
- 单向绑定 ---- v-bind
数据只能从data流向页面
v-bind给可以标签里的标签属性动态的去绑定值
简写 “ : ”
- 双向绑定 ---- v-model
数据不仅能从data流向页面,还可以从页面流向data
v-model:value 可以简写为v-model因为v-model默认收集的就是value值
只能运用在表单类(输入类)元素 input、select
el的两种写法
方法一:
// new Vue( el: '#root', data: name: 'jack', school: name: '尚硅谷', url: 'http://www/atguigu.com', )方法二:
const vm = new Vue( data: name: 'jack', school: name: '尚硅谷', url: 'http://www/atguigu.com', ) vm.$mount('#root')
data的两种写法
写法一:对象式
new Vue( el:'#root', data: name:'nihao', )写法二:函数式
函数式 里面的this指向的式Vue实例对象
一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this指向就不再是Vue实例了
函数尽量写普通函数new Vue( el:'#root', data() return name:'你好', )
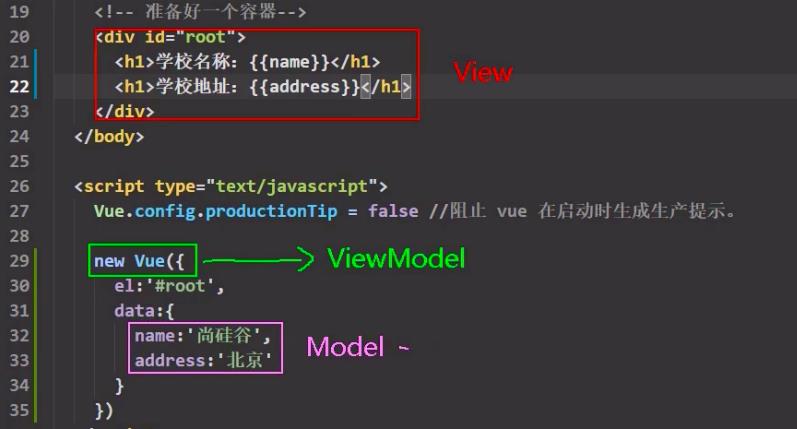
MVVM模型
- M:模型:data中的数据
- V:视图:模版代码
- VM:视图模型:Vue实例

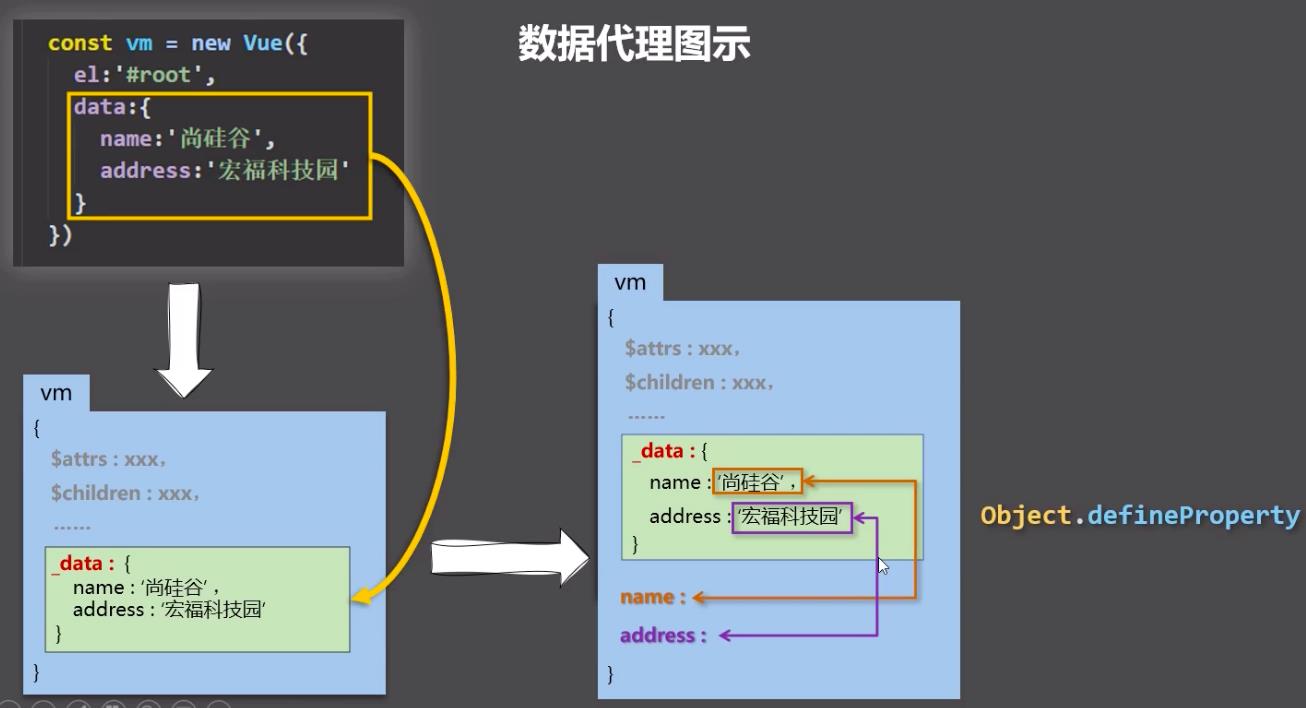
数据代理
- Vue中的数据代理:是通过vm对象来代理data对象中属性的操作(读/写)
- Vue中的数据代理的好处:更加方便的操作data中的数据
- 基本原理:通过object.defineProperty()把data对象中所有属性添加到vm上,为每一个添加到vm上的属性,都指定一个getter/setter,在getter或setter内部去操作(读/写)data中对应的属性

事件处理
事件的基本使用
- 使用v-on:xxx或@xxx绑定事件,其中xxx是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数!否则this就不是vm了,而是window
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm或组件实例对象
- @click=“demo”和@click=“demo($event,20)”效果一样,但后者可以传递参数
<body> <div id="root"> <h2>欢迎来到name</h2> <button v-on:click="showInfo">点击1</button> <button @click="showInfo2($event,20)">点击2</button> </div> </body> <script> Vue.config.productionTip = false const vm = new Vue( el: '#root', data: name: '尚硅谷' , methods: showInfo() alert('你好') , showInfo2(event, number) // alert('你好') console.log(event ,number); ) </script>
事件修饰符
常用的三个
- @click.prevent 阻止默认行为
- @click.stop 阻止事件冒泡
- @click.once 事件只触发一次
<div id="root"> <h2>欢迎来到name</h2> <!-- 阻止默认事件(常用) --> <a href="http://www.baidu.com" @click.prevent="showInof">点我提示信息</a> <!-- 阻止事件冒泡 (常用) --> <div class="demo1" @click="showInof"> <button @click.stop="showInof">点我提示信息</button> </div> <!-- 事件只触发一次 (常用) --> <button @click.once="showInof">此事件只触发一次</button> <!-- 事件捕获阶段 --> <div class="d1" @click.capture="showmsg(1)"> div1 <div class="d2" @click="showmsg(2)"> div2 </div> </div> <!-- 只有event.target是当前操作的元素时才触发事件 --> <div class="demo1" @click.self="showInof"> <button @click="showInof">点我提示信息</button> </div> <!-- 事件的默认行为立即执行,无需等待事件回调执行完毕 --> <!-- wheel鼠标滚轮滚动,scroll是滚动条滚动 --> <ul @wheel.passive="demo" class="list"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div>
键盘事件
Vue中常用的按键别名
- 回车=>enter
- 删除=>delete
- 退出=>esc
- 空格=>space
- 换行=>tab[特殊,必须搭配keydown去使用]
- 上=>up
- 下=>down
- 左=>left
- 右=>right
<input type="text" placeholder ="按下esc提示输入" @keyup.esc="showInfo">tab是让当前的元素 失去对该元素的焦点
<input type="text" placeholder ="按下回车提示输入" @keydown.tab="showInfo">
- Vue为提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
- 系统修饰键(用法特殊):ctrl、alt、shift、meta
搭配keyup使用: 按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
搭配keydown使用:正常触发事件
- 也可以使用keyCode去指定具体的按键(不推荐)@keyup.13
- Vue.config.keyCodes.自定义键名=键码 ,也可以去定制按键别名
以上是关于Vue基础学习的主要内容,如果未能解决你的问题,请参考以下文章