BOOmBOOMBOOm快来看
Posted N奈斯先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BOOmBOOMBOOm快来看相关的知识,希望对你有一定的参考价值。
欢迎加入前端技术营!如果你也是前端学习者或者对前端有学习的想法,那就跟着我一起从零开始进击前端。
致力于尽可能详细且简洁的介绍前端知识、自己的捷径,也是学习路上的记录。欢迎探讨
文章目录
👀感觉好久不见了,是不是觊觎我的知识很久了👀

终于要学新知识了,好激动有木有,这回了解一下BOM对象
一、BOM简介
BOM( Browser Object Model )即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列相关的对象构成,并且每个对象都提供了很多方法与属性。
上回说了DOM,看看他们有什么区别吧

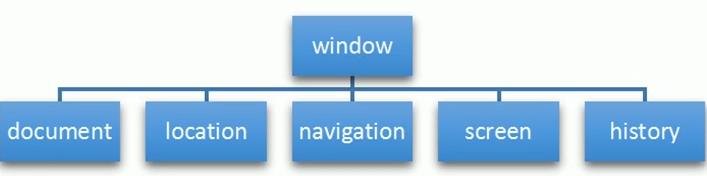
🍍BOM构成🍍

window对象是浏览器的顶级对象,它具有双重角色。
1、它是JS访问浏览器窗口的一个接口。
2、它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
3、在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert()、prompt()等。
4、注意: window下的一个特殊属性window.name
🍍JS执行机制🍍
JS是单线程,javascript语言的一大特点就是🍢单线程🍢,也就是说,同一个时间只能做一件事。意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。
为了解决这个问题出现了🍢同步和异步🍢:
🍟同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的、同步的。
🍟异步:执行一个花费很长时间的任务的同时,还可以去处理其他事情。
JS的异步是通过回调函数实现的。一般而言,异步任务有以下三种类型
1、普通事件,如click、resize等
2、资源加载,如load、error等
3、定时器,包括setInterval、setTimeout等
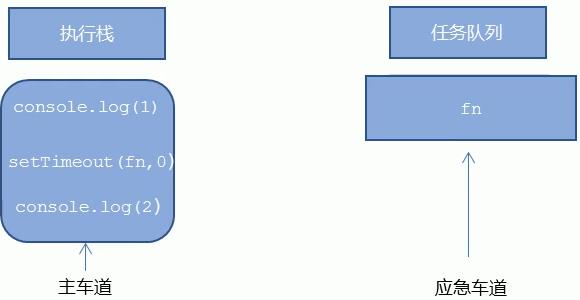
🍢执行机制🍢
1.先执行执行栈中的同步任务。
2.异步任务(回调函数)放入任务队列中。
3.一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行。

由于主线程不断的重复获得任务、执行任务、再获取任务、再执行,所以这种机制被称为事件循环( eventloop ) 。
二、 window对象的常见事件
听到对象,来不来劲

🍍窗口加载事件🍍
window.onload = function ()
1.有了window.onload就可以把JS代码写到页面元素的上方,因为onload是等页面内容全部加载完毕,再去执行处理函数。
2. window.onload传统注册事件方式只能写一次,如果有多个,会以最后一个window.onload为准。
document.addEventListener(‘DOMContentLoaded’, function () )
DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。le9以上才支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用DOMContentLoaded事件比较合适。
🍍调整窗口大小事件🍍
window .onresize是调整窗口大小加载事件,当触发时就调用的处理函数。
1.只要窗口大小发生像素变化,就会触发这个事件。
2.我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度
window.onresize = function()
🍍两种定时器🍍
🍢 window.setTimeout(调用函数,[延迟的毫秒数]); 🍢
用于设置一个定时器,该定时器在定时器到期后执行调用函数。
setTimeout(function()
// console.log('时间到了');
// , 2000);
function callback()
console.log('爆炸了');
var timer1 = setTimeout(callback, 3000);
var timer2 = setTimeout(callback, 5000);
window.clearTimeout(timeoutID):停止计时器
<button>点击停止定时器</button>
<script>
var btn = document.querySelector('button');
var timer = setTimeout(function()
console.log('冲冲冲');
,3000)
btn.addEventListener('click',function()
clearTimeout(timer);
)
🍢 window.setInterval(回调函数,[间隔的毫秒数]) 🍢
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
window.clearInterval(timeoutID):停止计时器
<button class="begin">开启定时器</button>
<button class="stop">停止定时器</button>
<script>
var begin = document.querySelector('.begin');
var stop = document.querySelector('.stop');
var timer = null;
begin.addEventListener('click',function()
timer = setInterval(function()
console.log('冲');
,1000)
)
stop.addEventListener('click',function()
clearInterval(timer);
)
</script>
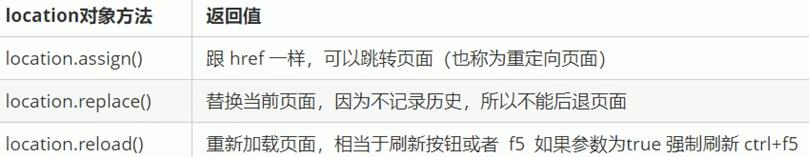
🍍location对象🍍
window对象给我们提供了一个location属性用于获取或设置窗体的URL,并且可以用于解析URL。因为这个属性返回的是一个对象,所以我们将这个属性也称为location对象。


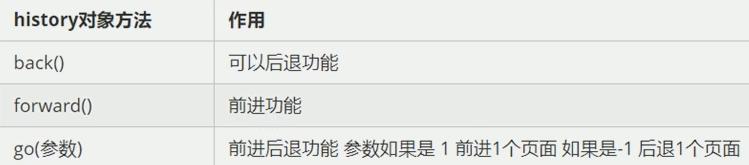
🍍history对象🍍
window对象给我们提供了一个history对象,与浏览器历史记录进行交互。该对象包含用户(在浏览器窗口中)访问过的URL。

<a href="https://blog.csdn.net/qq_54200067/article/details/121211304?spm=1001.2014.3001.5501">点击查看</a>
<button>前进</button>
<script>
var btn = document.querySelector('button');
btn.addEventListener('click',function ()
history.forward();
)
</script>
三、面试题
一、如何理解高阶函数
JavaScript中的一切都是对象,包括函数。我们可以将变量作为参数传递给函数,函数也是如此。我们调用接受和或返回另一个函数称为高阶函数的函数。
二、如何区分声明函数和表达式函数
// 声明函数
function hello()
return "HELLO"
// 表达式函数
var h1 = function hello()
return "HELLO"
两个函数将在不同的时期定义。在解析期间定义声明,在运行时定义表达式;因此,如果我们控制台打印 h1,它将显示HELLO。
- 点赞加关注,持续更新实用技巧、热门资源、软件教程等
- 有任何 软件 影视 教程资源 考证资料等需求留言即可

以上是关于BOOmBOOMBOOm快来看的主要内容,如果未能解决你的问题,请参考以下文章