开箱即用HTML5教程
Posted dualseason
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开箱即用HTML5教程相关的知识,希望对你有一定的参考价值。
【开箱即用】前端教程
preview
什么是HTML?
html(HyperText Markup Language,超文本标记语言)是用来描述网页的一种语言,它不是一种编程语言,而是一种标记语言。
本文说明
由于HTML5只是在HTML的基础上进行了新增或者废弃一些标签或者特性,本文默认均为HTML5语法,被废弃的部分就不再提起,HTML一般用于描述网页的结构,所以一些样式和脚本方面的标签和属性以及关于javascript部分的特性也不再提及,重点在于梳理常用标签体系。
配置统一说明
浏览器 :chrome(谷歌浏览器)
编码工具 :VSCode
1. HTML5基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
2. 语法规范
HTML中不区分大小写,但是我们一般都使用小写
HTML中的注释不能嵌套
HTML标签必须结构完整,要么成对出现,要么自结束标签
HTML标签可以嵌套,但是不能交叉嵌套
HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以)
使用流程示范
-
打开VSCode

-
点击上图按钮(打开文件夹)

-
点击顶栏的
文件(F)–>打开文件夹然后打开你的一个专门写代码的文件夹,以后就用来存你的代码了,我这里就用计协课程来写作为文件夹了,你们可以随便起名。

-
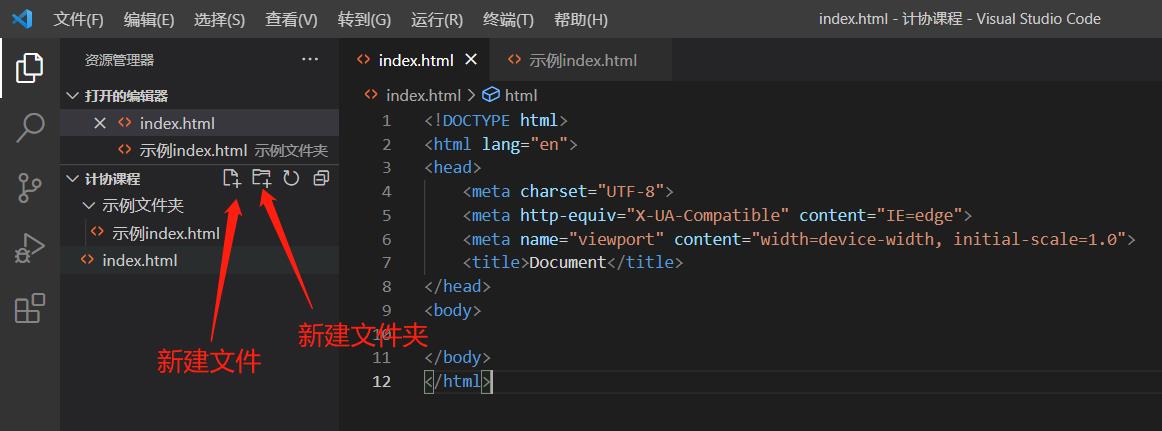
快捷方式 :看上图的index.html这个文件,在它为空的时候点击编辑区然后输入一个叹号就能自动生成以上这堆代码了
-
然后接下来的代码都写在
<body> 中间加内容,可以换行,我这里为了省空间就不换行了 <body/>标签中间就好了,就是上图的第十行。
把下面的代码放进上图的<body><body/>标签里面,例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
</body>
</html>
接下来的内容我都不这样写了喔,你们自己写就好了,再看不懂就问看得懂的人吧,我都讲到这个份上了。
3. HTML5标签
3.1 标题标签
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
3.2 段落标签__
<p>这是一个段落</p>
3.3 链接标签
<a href="https://www.baidu.com">打开百度,你就知道!</a>
来,我们看到了这段代码是吧href="https://www.baidu.com",其中的href叫做a标签的属性,它的值是
"https://www.baidu.com"记住这是带双引号的,叫做字符串。a标签内部(就是尖括号里面的都是标签内部的属性)是看不见的,而a标签里面(<a 这里叫内部>这里叫里面</a>)
常见属性:
| 属性 | 值 | 描述 |
|---|---|---|
| href | URL | 规定链接的目标 URL。 |
| target | blank parent self top framename | 规定在何处打开目标 URL。 仅在 href 属性存在时使用。 |
target标签的值前四个都是需要加下划线_的,我不加是因为markdown格式里面表加下划线很麻烦
那我举个栗子吧
<a href="https://www.baidu.com" target="_blank">打开百度,你就知道!</a>
3.4. 图像标签
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="百度LOGO">
3.5 表格标签
<table border="1px" cellpadding="0px" cellspacing="0px">
<tr>
<th>表头一</th>
<th>表头二</th>
<th>表头三</th>
<th>表头四</th>
</tr>
<tr>
<td>单元格一</td>
<td>单元格二</td>
<td>单元格三</td>
<td>单元格四</td>
</tr>
</table>
3.6 列表标签
无序列表:
<ul>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ul>
有序列表:
<ol>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
<li>列表项</li>
</ol>
自定义列表:
<dl>
<dt>+</dt><dd>列表项</dd>
<dt>+</dt><dd>列表项</dd>
<dt>+</dt><dd>列表项</dd>
</dl>
这里这么多标签怎么记呢,很简单嘛,
l是list列表
o是ordered有序的
u是unordered
d是define定义
3.7 分组标签
<div>具体内容</div>
<span>具体内容</span>
这两个标签是用得最多的,现在有个印象就行,后期会一直碰到
3.8 常见语义标签
<header> 规定文档或节的页眉。
<footer> 定义文档或节的页脚。
<main> 规定文档的主内容。
<section> 定义文档的节。
<article> 定义文档的文章。
<aside> 定义页面内容以外的内容。
<nav> 定义导航链接。
<mark> 定义重要的或强调的文本。
<figure> 规定自包含内容,比如图示、图表、照片、代码清单等。
<figcaption> 定义 <figure> 元素的标题。
<details> 定义用户能够查看或隐藏的额外细节。
<summary> 定义 <details> 元素的可见标题。
<time> 定义日期/时间。
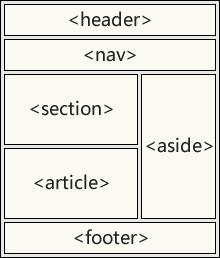
基本布局: 这个是上面的标签摆放的位置图,了解一下即可,知道有它就行,一般都还是用div

3.9 常见表单标签
<form> 定义供用户输入的表单。
<input> 定义输入域。
<label> 定义了 <input> 元素的标签,一般为输入标题。
<textarea> 定义文本域 (一个多行的输入控件)。
<fieldset> 定义了一组相关的表单元素,并使用外框包含起来。
<legend> 定义了 <fieldset> 元素的标题。
<select> 定义了下拉选项列表。
<optgroup> 定义选项组。
<option> 定义下拉列表中的选项。
<button> 定义一个点击按钮。
<datalist> 指定一个预先定义的输入控件选项列表。
<keygen> 定义了表单的密钥对生成器字段。
<output> 定义一个计算结果。
案例演示:
1、form、input、label演示
<form action="" method="get">
<p>
<label for="username">账户:</label>
<input type="text" name="username" id="username">
</p>
<p>
<label for="password">密码:</label>
<input type="password" name="password" id="password">
</p>
<p><input type="submit"></p>
</form>
2、textarea演示
<form action="" method="post">
<textarea name="mycontext" cols="30" rows="10"></textarea>
<input type="submit">
</form>
3、fieldset、legend、select、optgroup、option演示
<form action="" method="post">
<fieldset>
<legend>请选择你的爱好:</legend>
<select name="myhobby" id="myhobby">
<optgroup label="运动">
<option value="篮球">篮球</option>
<option value="足球">足球</option>
</optgroup>
<optgroup label="电子">
<option value="看电影">看电影</option>
<option value="看电视">看电视</option>
</optgroup>
</select>
</fieldset>
</form>
4、datalist演示
<form action="" method="post">
<input list="browsers">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>
5、单选框演示
<form action="" method="post">
<input type="radio" name="sex" id="male" value="male" checked>
<label for="male">Male</label>
<input type="radio" name="sex" id="female" value="female">
<label for="female">female</label>
</form>
6、复选框演示
<form action="" method="post">
<input type="checkbox" name="vehicle" id="bike" value="bike">
<label for="bike">I have a bike</label>
<input type="checkbox" name="vehicle" id="car" value="car">
<label for="car">I have a car</label>
</form>
3.10 框架标签
<iframe src="https://www.baidu.com" frameborder="0" width="500px" height="500px"></iframe>
3.11 音频标签
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 Audio 标签。
</audio>
3.12、视频标签
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 Video 标签。
</video>
3.13 其它标签
水平线:<hr>
换行:<br>
<b>粗体文本</b>
<code>计算机代码</code>