微信公众帐号应用开发—本地调试
Posted 忘忧❤碎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众帐号应用开发—本地调试相关的知识,希望对你有一定的参考价值。
微信开发—本地调试
做微信开发有个比较麻烦的事情,就是如何调试的问题。因为微信开发,服务端必须要部署在公网部署上才能与微信进行联通,而且端口必须为80,否则不能与微信账户进行联调。所以,如果每次开发完一个功能都部署到公网server上才能测试,那估计非常痛苦了。
做微信公众帐号开发,其实跟传统开发没什么太大区别,只是在这个开发过程必须要调用微信的API接口,所以必须遵循微信API的标准才行。
微信服务器在我们开发微信公众帐号相关功能需求中承担一个中介的角色,也就是说,我们的微信公众帐号与用户的微信账户进行互动,都是通过微信这个中介来完成的。所以如何模拟这个中介在这个过程中充当的角色,就需要找出微信与公众帐号、用户微信号之间如何传送消息。
了解微信的消息传送接口,我们发现,我们的程序第一次与微信进行认证是通过get请求,其他的所有消息请求和发送都是通过post请求的。所以我们在本地调试,就不需要与微信进行认证了,只需要找到post请求和发送消息的方式,然后就可以进行本地调试了。通过微信消息接口,找到如下:
这里以文本消息为示例:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
其实就是一个xml格式,然后我们的请求和发送就是去解析这个xml。
这里,我们如果要在本地调试,就只需要模拟如下两点:
1、POST请求
2、xml格式内容
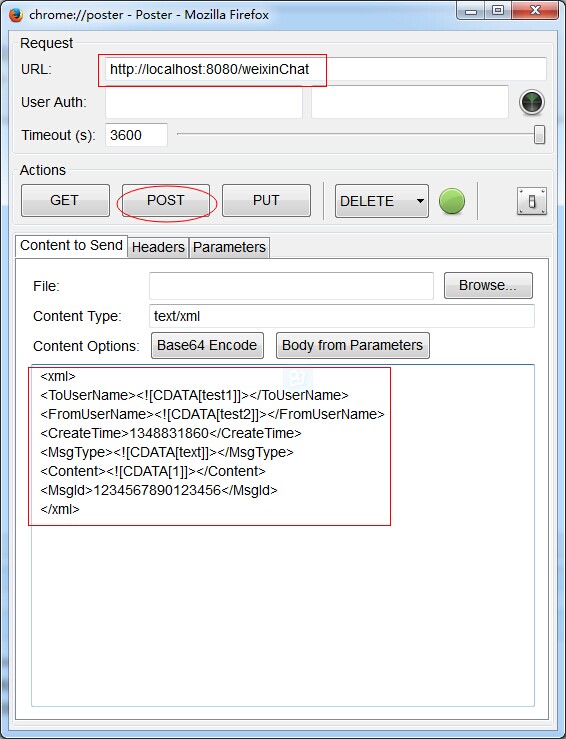
这里找到一个工具,firefox浏览器下poster这个插件工具

在firefox的插件列表搜索poster,然后安装并重启浏览器,然后通过firefox工具菜单找到poster工具即可调出来。
这样请求本地URL,就可以完成本地调试了。
以上是关于微信公众帐号应用开发—本地调试的主要内容,如果未能解决你的问题,请参考以下文章