让所有网站都支持深色主题 - Dark Reader
Posted 毕小烦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让所有网站都支持深色主题 - Dark Reader相关的知识,希望对你有一定的参考价值。
深色主题舒适又护眼,广受大家的喜爱 。我们所接触到的操作系统(电脑&手机)基本上都支持了深色主题,很多 APP,特别是阅读 APP 也都支持深色主题。可是网站呢?有些支持有些不支持。
如何能让所有网站都支持深色主题呢?
用 Dark Reader。

简介
Dark Reader 是一款浏览器插件,可以改变页面的主题,支持黑暗和明亮两种主题,配色特别舒适,看起来特别好看,适用于 Chrome、FireFox、Edge、Safari 浏览器。
基本信息
| 名称 | Dark Reader |
| 版本 | 3.5.4 |
| 浏览器 | Chrome、FireFox、Edge、Safari |
| 适用平台 | macOS、Windows、Linux |
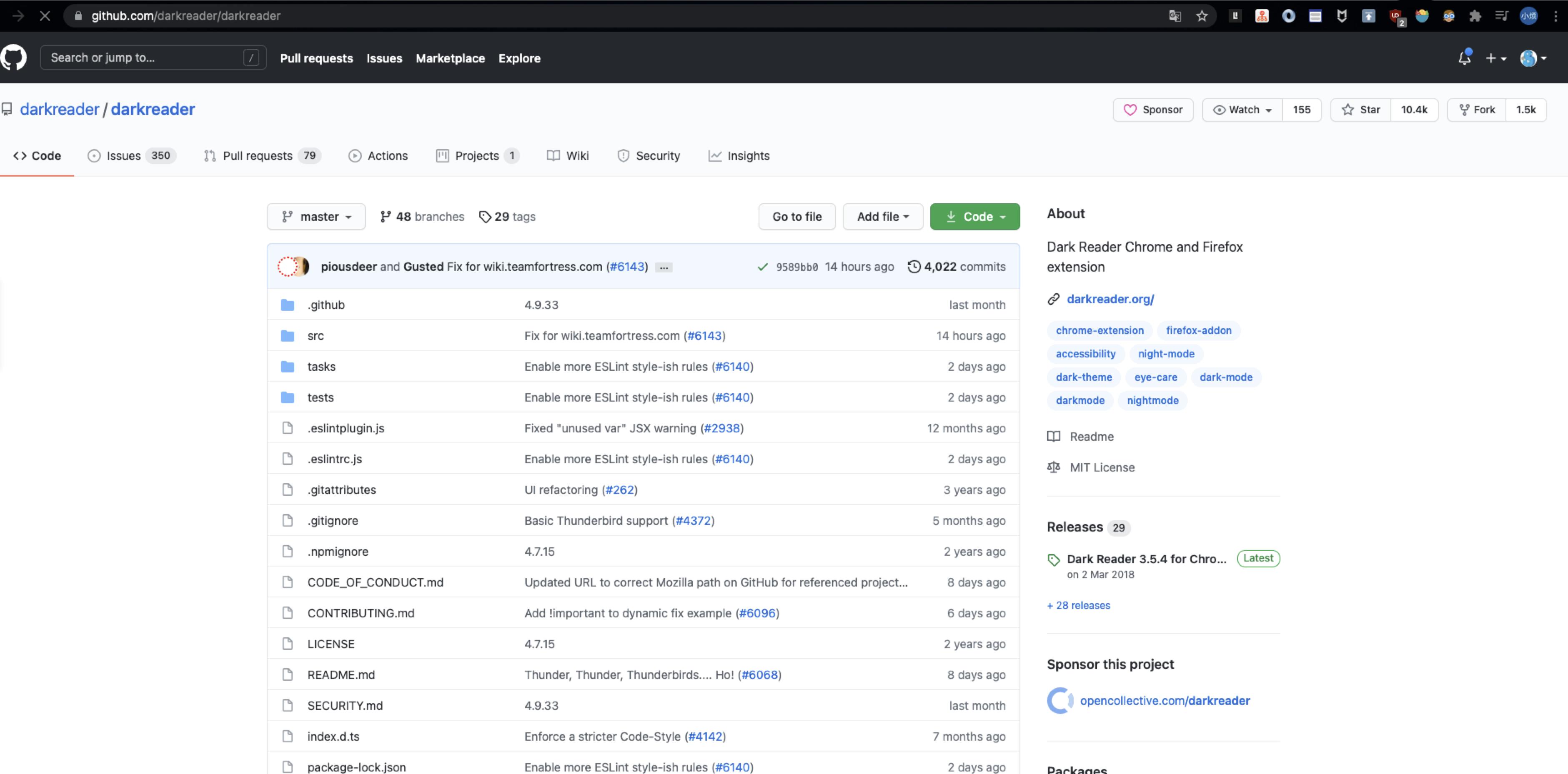
| 开源地址 | GitHub - darkreader/darkreader: Dark Reader Chrome and Firefox extension |
功能特性
- 支持黑暗和明亮 2 种主题;
- 可以调节亮度、对比度、灰度、棕褐色滤镜等;
- 可以添加反色列表和不反色列表等。
环境准备
STEP 1. 打开官网 Dark Reader
STEP 2. 下载安装对应浏览器的插件:

以 Chrome 为例,安装完成后在浏览器状态栏显示

图标。
小试牛刀
以 GitHub 为例,开启 Dark Reader 之前的页面效果:

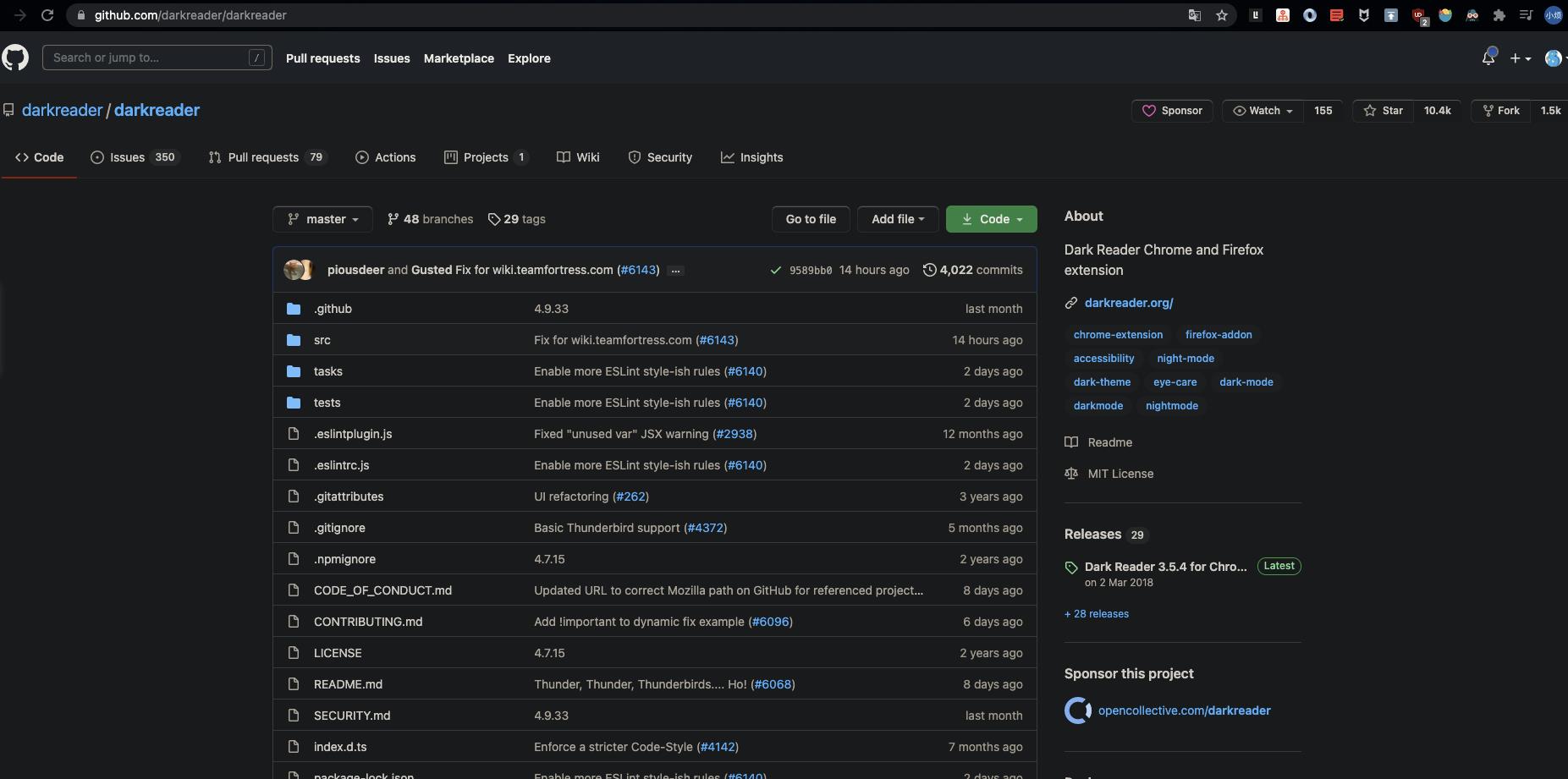
开启 Dark Reader 之后的页面效果:

怎么样?对比非常明显,是不是有一种极客的感觉。
使用指南
点击状态栏的图标,会显示 Dark Reader 的设置菜单,在这里我们可以进行一些开关和配置。
如下图所示:

开启和关闭 Dark Reader
快捷键:Alt + Shift + D
切换黑暗和明亮模式
Dark Reader 提供了黑暗和明亮两种模式。
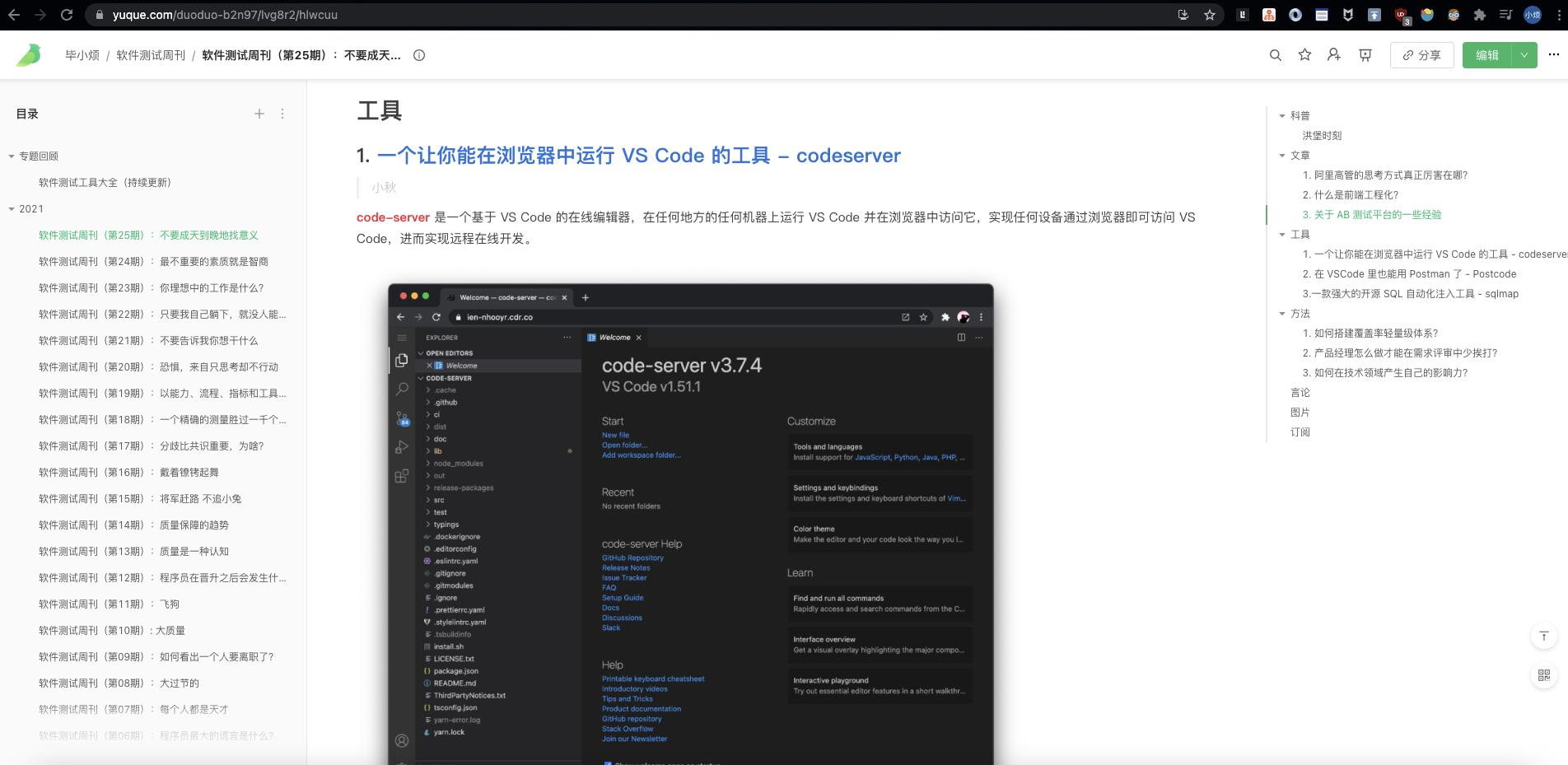
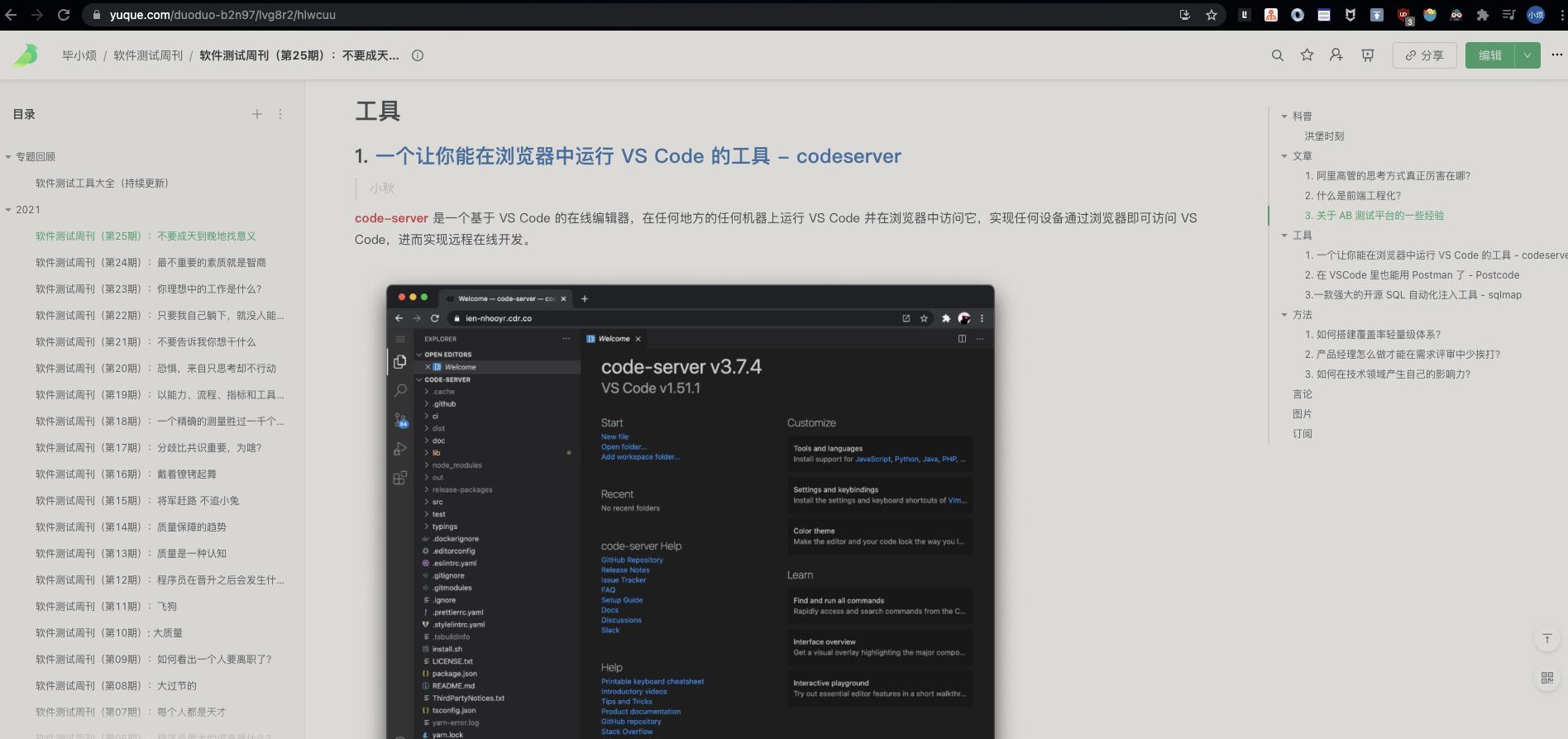
拿语雀举例,对比一下效果。
没用主题:

黑暗主题:

明亮主题:

网站列表
如果你只想要主题应用于某些网站,就把它们加入到「反色列表」中。
如果你不想要主题应用于某些网站,就把它们加入到「不反色列表」中。
比如,把语雀和头条加入「不反色列表中」,即使开启了 Dark Reader,页面的颜色也不会有什么变化。

切换字体
如果你对字体有偏好,也可以设置字体。

(完)
微信搜索“毕小烦”或者扫描下面的二维码,即可订阅。
如果文章对你有帮助,记得留言、点赞、加关注哦!
以上是关于让所有网站都支持深色主题 - Dark Reader的主要内容,如果未能解决你的问题,请参考以下文章
Android Dark Theme - 在应用程序上实现深色主题的最佳方式
