通过ganache与以太坊Dapp实现交互 —— 简单的例子
Posted 柠檬味小发糕
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了通过ganache与以太坊Dapp实现交互 —— 简单的例子相关的知识,希望对你有一定的参考价值。
通过ganache与以太坊Dapp实现交互 —— 简单的例子
准备条件:
环境:Centos7或者其他版本的linux
必备: 安装npm (推荐16.1.0版本) 以及ganache-cli
在dapp目录下的ganache目录启动ganache-cli
会输出下面的结果:
[root@ ganache]# ganache-cli
Ganache CLI v6.12.2 (ganache-core: 2.13.2)
Available Accounts
==================
(0) 0x0290510d6800238A3E087D862747e700a1a10D08 (100 ETH)
(1) 0x4012E2365946076cF48a06Ea43352E9e898D5DdD (100 ETH)
(2) 0x0B9FC57a3cfc6C50ceC7465acfD908f54753da47 (100 ETH)
(3) 0xBf032e66fD1f34671bd9D07E4a5f9835C4CE281f (100 ETH)
(4) 0xd3a57f27318C9D4C7800AdAD8b77d8018f6CD067 (100 ETH)
(5) 0x4b2842CB2597516b106958e481004f38972Bd900 (100 ETH)
(6) 0x23E9c6ef5B4a3434e14Ae612C11Ac62E4d5cFEc1 (100 ETH)
(7) 0x03B782000625ebE0cfAcbbC99D5405c1457332DE (100 ETH)
(8) 0xbbf5986b1FE9B11C5C698620D768b0477De746C4 (100 ETH)
(9) 0x76E5a724Db2a4aB395DA59b751A20813E1AB09d3 (100 ETH)
Private Keys
==================
(0) 0x3d036634781286f518e1d10c35f001752937cf94a56d33678d9ed08ee083f253
(1) 0x2670ccb6966d02d0e5fa4be32fbabfe37f830cb824a1ee8452243e85a11b92ef
(2) 0xfd6293f17fcb6c857f085613b5c79d8c3f5932b500952f5ceae985432f5a6ad4
(3) 0xaf19287c564f6daf205d75d952cf9a1f061856bef15316870f116f6104a56379
(4) 0x2c7b69b2323515002966cfd0156f93fd471a461d4103545c4e96799009b11231
(5) 0x7faedd0b5ec22e900ab5ba8900a68ae9bf019bfad8411715a8204d17e927cff8
(6) 0x86dffcb52b1a75437aa92bd234fcb5716a3357bf8888671e24790e7028916184
(7) 0x7ec139800df481b982a2a957db2f216e223d26b27e960517c66e4dbde8ecce98
(8) 0x8b9cdda2b00d936feb5fb6a2e1032033a8c86bd284b4466c6a3803789f77fa9a
(9) 0x5be3acee1332107fb29f0c7608f8266708b1ef6715aa8dd8a2ce06f4146a7d9b
HD Wallet
==================
Mnemonic: slice debate rabbit comfort combine ancient section banner spring frame twice artefact
Base HD Path: m/44'/60'/0'/0/account_index
Gas Price
==================
20000000000
Gas Limit
==================
6721975
Call Gas Limit
==================
9007199254740991
Listening on 127.0.0.1:8545
创建一个备用目录testdapp
mkdir testdapp
安装express
npm install express -g
npm install -g express-generator
创建工程
express -e MyDapp
先要进行一些安装
npm install
在MyDapp文件下会出现以下目录
[root@ MyDapp]# ls
app.js node_modules package-lock.json routes bin package.json public views
启动我们的工程
npm start
登录游览器http://127.0.0.1:8545和http://127.0.0.1:3000查看效果


安装web3
[root@ MyDapp]# npm install web3 -save
此时可以发现多了node_modules和package-lock.json两个文件
[root@ MyDapp]# ls
app.js bin node_modules package.json package-lock.json public routes views
我们进入到routes文件夹进行修改index.js
[root@ MyDapp]# cd routes
[root@ routes]# ls
index.js users.js
[root@cfx routes]# vim index.js
修改index.js当中的代码
var express = require('express');
var router = express.Router();
var Web3 = require('web3');
var web3 = new Web3(new Web3.providers.HttpProvider('http://localhost:8545'));
web3.eth.getAccounts().then(console.log);
/* GET home page. */
router.get('/', function(req, res, next)
web3.eth.getAccounts().then(function(accounts)
var account = accounts[0];
web3.eth.getBalance(account).then(function(balance)
var amount = web3.utils.fromWei(balance,'ether');
res.render('index',account: account,balance: amount);
);
);
);
module.exports = router;
[root@ MyDapp]# ls
app.js bin node_modules package.json package-lock.json public routes views
[root@ MyDapp]# vim app.js
修改app.js当中的代码
var ejs = require('ejs');
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.engine('.html',ejs.__express);
app.set('view engine', 'html');
在views文件下创建index.html文件,并将下面的html代码放入
[root@ MyDapp]# cd views
[root@ views]# ls
error.ejs index.ejs
[root@ views]# vim index.html
<!DOCTYPE html>
<html>
<head>
<title>账户余额</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>账户是: <%= account %></h1>
<h1>余额是: <%= balance %></h1>
</body>
</html>
另启一个终端进入testdapp目录然后进到我们创建项目的MyDapp目录下
输入npm start命令,会输出下面的结果
[root@ MyDapp]# npm start
> mydapp@0.0.0 start
> node ./bin/www
[
'0x0290510d6800238A3E087D862747e700a1a10D08',
'0x4012E2365946076cF48a06Ea43352E9e898D5DdD',
'0x0B9FC57a3cfc6C50ceC7465acfD908f54753da47',
'0xBf032e66fD1f34671bd9D07E4a5f9835C4CE281f',
'0xd3a57f27318C9D4C7800AdAD8b77d8018f6CD067',
'0x4b2842CB2597516b106958e481004f38972Bd900',
'0x23E9c6ef5B4a3434e14Ae612C11Ac62E4d5cFEc1',
'0x03B782000625ebE0cfAcbbC99D5405c1457332DE',
'0xbbf5986b1FE9B11C5C698620D768b0477De746C4',
'0x76E5a724Db2a4aB395
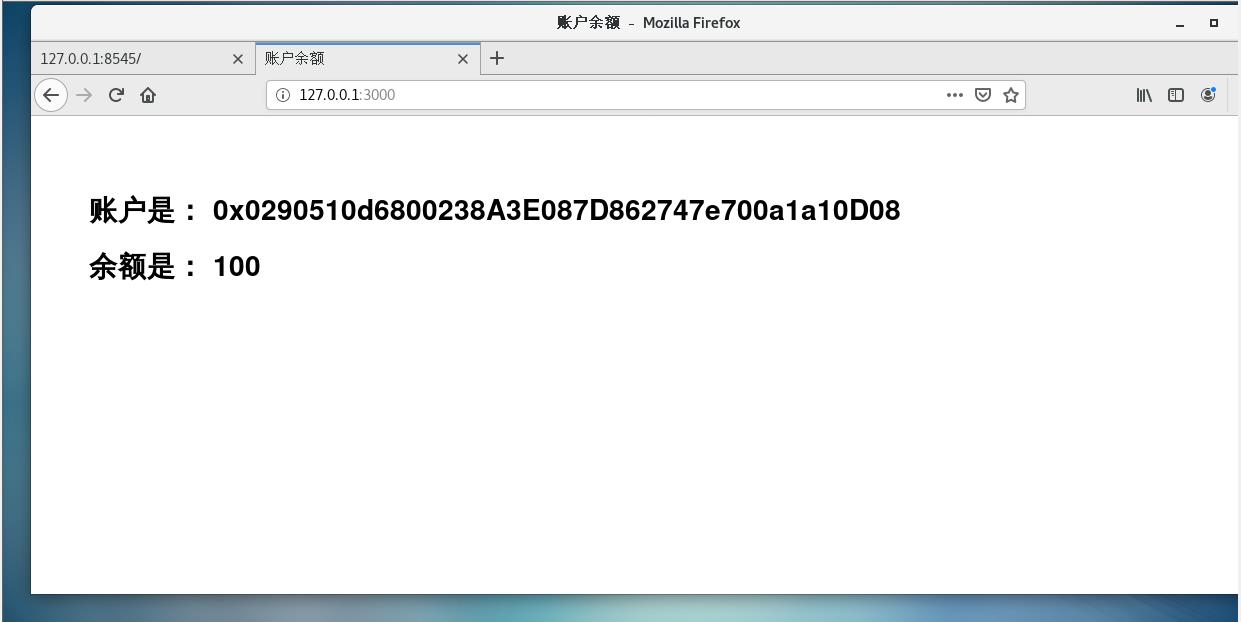
打开浏览器,输入127.0.0.1:3000 即可看到ganache与web3交互的结果。

以上是关于通过ganache与以太坊Dapp实现交互 —— 简单的例子的主要内容,如果未能解决你的问题,请参考以下文章