JavaScript
Posted South.return
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript相关的知识,希望对你有一定的参考价值。
目录
javascript基本介绍
概述:一门客户端脚本语言。运行在客户端浏览器中的,每一个浏览器都有JavaScript的解析引擎。
脚本语言:不需要编译,直接就可以被浏览器解析执行。
功能:可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有一些动态的效果,增强用户的体验。
发展史:
- 1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为:C--,后来更名为:ScriptEase
- 1995年,Netscape(网景)公司,开发了一门客户端脚本语言:LiveScript。后来请来SUN公司的专家修改LiveScript,命名为JavaScript
- 1996年,微软抄袭JavaScript开发出JScript语言
- 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户端脚本语言的编码方式
JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
ECMAScript
基本语法
概述:客户端脚本语言的标准。
与html结合方式 内部JS:定义<script>,标签体内容就是js代码
外部JS:定义<script>,通过src属性引入外部的js文件
注意:
1. <script>可以定义在html页面的任何地方,定义的位置会影响执行顺序
2. <script>可以定义多个
注释 单行注释://注释内容
多行注释:/*注释内容*/数据类型 原始数据类型(基本数据类型):
1. number:数字。 整数/小数/NaN(not a number 一个不是数字的数字类型)
2. string:字符串。 字符串 "abc" "a" 'abc'
3. boolean:true和false
4. null:一个对象为空的占位符5. undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
引用数据类型:对象 变量 概述:一小块存储数据的内存空间
Java语言是强类型语言,而JavaScript是弱类型语言
强类型:在开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据
弱类型:在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据
语法:var 变量名 = 初始化值;
typeof运算符:获取变量的类型
注意:null运算后得到的是object
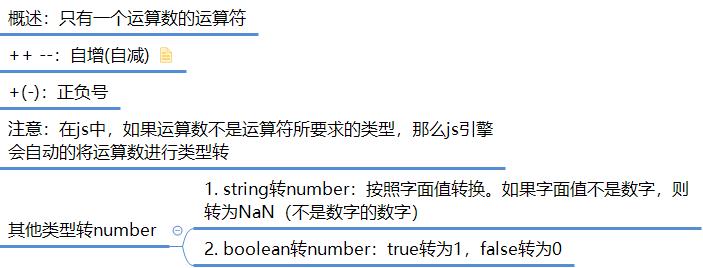
运算符 一元运算符:
算术运算符:+ - * / % ...
赋值运算符:= += -= ...
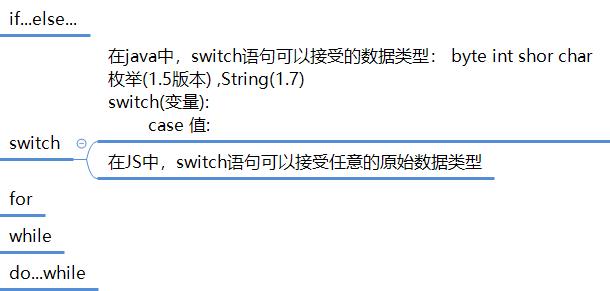
流程控制语句 特殊语法 1. 语句以;结尾,如果一行只有一条语句则;可以省略 (不建议)
2. 变量的定义使用var关键字,也可以不使用
用:定义的变量是局部变量
不用:定义的变量是全局变量 (不建议)
基本对象
Function:函数(方法)对象 创建 1. var fun = new Function(形式参数列表, 方法体);
2. function 方法名称(形式参数列表)
方法体
3. var 方法名 = function(形式参数列表)
方法体
属性 length:代表形参的个数 特点 1. 方法定义时,形参的类型不用写,返回值类型也不写
2. 方法是一个对象,如果定义名称相同的方法,会覆盖
3. 在JS中,方法的调用只与方法的名称有关,和参数列表无关
4. 在方法声明中有一个隐藏的内置对象 (数组):arguments,封装所有的实际参数调用 方法名称(实际参数列表);
Array:数组对象 创建 1. var arr = new Array(元素列表);
2. var arr = new Array(默认长度);
3. var arr = [元素列表];方法 join(参数):将数组中的元素按照指定的分隔符拼接为字符串
push():向数组的末尾添加一个或更多元素,并返回新的长度
属性 length:数组的长度 特点 1. 数组元素的类型可变的
2. 数组长度可变的Date:日期对象 创建 var date = new Date(); 方法 toLocaleString():返回当前date对象对应的时间本地字符串格式
getTime():获取毫秒值。返回当前如期对象描述的时间到1970年1月1日零点的毫秒值差
Math:数学对象 创建 Math对象不用创建,直接使用 Math.方法名(); 方法 random():返回 0 ~ 1 之间的随机数。含0不含1
ceil(x):对数进行上舍入
floor(x):对数进行下舍入
round(x):把数四舍五入为最接近的整数属性 PI
RegExp:正则表达式对象 正则表达式 概述:定义字符串的组成规则 单个字符:[ ] 如:[a]、[ab]、[a-zA-Z0-9_]
特殊符号代表特殊含义的单个字符:
\\d:单个数字字符 [0-9]
\\w:单个单词字符 [a-zA-Z0-9_]量词符号 ?:表示出现0次或1次
*:表示出现0次或多次
+:出现1次或多次m,n:表示 m<= 数量 <= n
m如果缺省: ,n:最多n次
n如果缺省:m, 最少m次开始结束符号 ^:开始
$:结束正则对象 创建 1. var reg = new RegExp("正则表达式");
2. var reg = /正则表达式/;方法 test(参数):验证指定的字符串是否符合正则定义的规范
Global对象 特点 全局对象,这个Global中封装的方法不需要对象就可以直接调用
方法名();
方法 encodeURI():url编码
decodeURI():url解码encodeURIComponent():url编码,编码的字符更多
decodeURIComponent():url解码URL编码:
传智播客 = %E4%BC%A0%E6%99%BA%E6%92%AD%E5%AE%A2
parseInt():
将字符串转为数字
逐一判断每一个字符是否是数字,直到不是数字为止,将前边数字部分转为number
isNaN():
判断一个值是否是NaN
NaN六亲不认,连自己都不认。NaN参与的==比较全部为false
eval():将JavaScript字符串,并把它作为脚本代码来执行
BOM
Browser Object Model 浏览器对象模型
概述:将浏览器的各个组成部分封装成对象。
Window:窗口对象 方法 与弹出框有关的方法 alert():显示带有一段消息和一个确认按钮的警告框 confirm():显示带有一段消息以及确认按钮和取消按钮的对话框
* 如果用户点击确定按钮,则方法返回 true
* 如果用户点击取消按钮,则方法返回 falseprompt():显示可提示用户输入的对话框
* 返回值:获取用户输入的值与打开关闭有关的方法 close():关闭浏览器窗口。谁调用我 ,我关谁
open():打开一个新的浏览器窗口。返回新的Window对象
与定时器有关的方法 setTimeout():在指定的毫秒数后调用函数或计算表达式
* 参数:1. js代码或者方法对象 2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout():取消由 setTimeout() 方法设置的 timeoutsetInterval():按照指定的周期 (以毫秒计)来调用函数或计算表达式
clearInterval():取消由 setInterval()设置的timeout属性 获取其他BOM对象:history、location、Navigator、Screen
获取DOM对象:document
特点 Window对象不需要创建可以直接使用,window.方法名();
window引用可以省略。方法名();
Navigator:浏览器对象
Screen:显示器屏幕对象History:历史记录对象 创建 (获取) 1. window.history
2. history方法 back():加载 history列表中的前一个URL
forward():加载 history列表中的下一个URL
go(参数):加载 history列表中的某个具体页面
参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录属性 length:返回当前窗口历史列表中的 URL数量 Location:地址栏对象 创建 (获取) 1. window.location
2. location方法 reload():重新加载当前文档 (刷新) 属性 href:设置或返回完整的URL
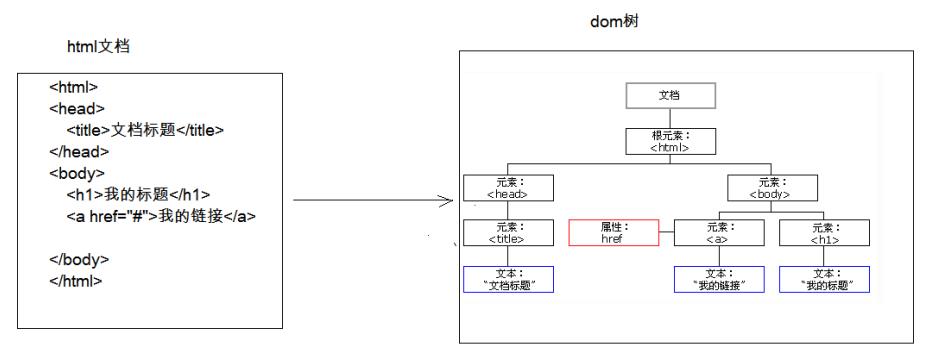
DOM
概述:将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作。
功能:控制html文档的内容。
核心DOM
概述:针对任何结构化文档的标准模型。
Document:文档对象 创建 (获取) 在html dom模型中可以使用window对象来获取
1. window.document
2. document方法 获取Element对象:
getElementById():根据id属性值获取元素对象id属性值唯一
getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
getElementsByName():根据name属性值获取元素对象们。返回值是一个数组
创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()Element:元素对象 概述:获取页面标签 (元素)对象
获取 (创建):通过document来获取和创建
方法 removeAttribute():删除属性
setAttribute():设置属性操作Element对象 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置修改标签体内容:
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容Attribute:属性对象
Text:文本对象
Comment:注释对象Node:节点对象
其他5个的父对象
特点:所有dom对象都可以被认为是一个节点 方法 CRUD dom树:
*appendChild():向节点的子节点列表的结尾添加新的子节点
*removeChild():删除(并返回)当前节点的指定子节点
*replaceChild():用新节点替换一个子节点属性 parentNode:返回节点的父节点 超链接功能:
1. 可以被点击:样式
2. 点击后跳转到href指定的url
只保留功能1的实现:href =“javascript : void(0);”
XML DOM
概述:针对 XML文档的标准模型。
HTML DOM
概述:针对 HTML文档的标准模型。
标签体的设置和获取:innerHTML 控制元素样式 1. 使用元素的style属性来设置:
div1.style.border = "1px solid red";
div1.style.width = "200px";2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值
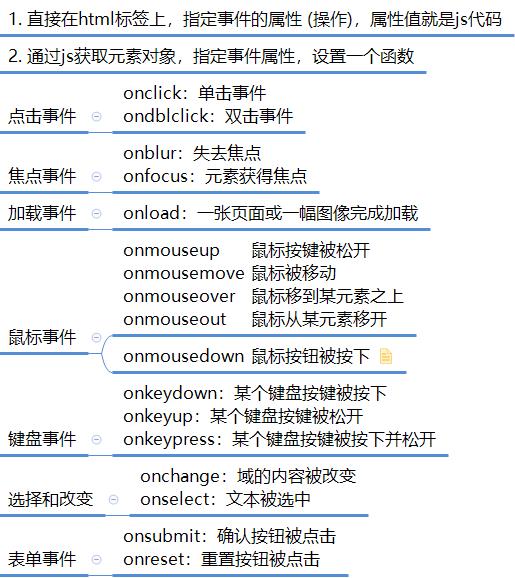
事件监听机制
功能:某些组件被执行了某些操作后,触发某些代码的执行。
事件:某些操作。如:单击,双击,键盘按下了,鼠标移动了
事件源:组件。如:按钮 文本输入框...
监听器:代码。
注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
绑定事件:

JS相关案例
案例一:电灯开关
功能描述:点击图片切换图片,案例中为切换两张开关灯状态的图片。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>电灯开关</title> </head> <body> <img id="light" src="../img/off.gif"> <script> //1. 获取图片对象 let elementById = document.getElementById("light"); //定义一个状态值 let flag = false; //代表灯灭 //2. 绑定单击事件 elementById.onclick = function () //3.每次点击切换图片 if (flag === false) elementById.src = "../img/on.gif"; flag = true; else elementById.src = "../img/off.gif"; flag = false; </script> </body> </html>实现效果:
案例二:轮播图
功能描述:图片轮换展示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>轮播图</title> </head> <body> <img id="b_img" src="../img/banner_1.jpg" width="80%"> <script> /* 1. 使用img标签展示图片 2. 定义一个方法,修改图片对象的src属性 3. 定义一个计时器,每隔三秒调用一次方法 */ let number = 1; //修改图片src属性 function fun() number++; if (number > 3) number = 1; //获取img对象 let img = document.getElementById("b_img"); img.src = "../img/banner_" + number + ".jpg"; //定义定时器 setInterval(fun, 1000); </script> </body> </html>实现效果:
案例三:自动跳转首页
功能描述:倒计时自动跳转到首页,这里设置的首页是百度界面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自动跳转到首页</title> <!--页面效果--> <style> p text-align: center; span color: red; </style> </head> <body> <p> <span id="time">3</span>秒之后,自动跳转到首页... </p> <script> //定义变量 let second = 3; /*获取对象*/ let time = document.getElementById("time"); function fun() second--; /*如果时间<=0,就跳转到首页*/ if (second <= 0) location.href = "https://www.baidu.com"; /*更改属性值*/ time.innerText = second + ""; /*设置定时器*/ setInterval(fun, 1000); </script> </body> </html>实现效果:
以上是关于JavaScript的主要内容,如果未能解决你的问题,请参考以下文章