小程序中maring-topmaring-leftmaring-rightmaring-bottom失效/没有用的原因及解决方案
Posted Z_hongli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序中maring-topmaring-leftmaring-rightmaring-bottom失效/没有用的原因及解决方案相关的知识,希望对你有一定的参考价值。
小程序中maring-top、maring-left、maring-right、maring-bottom失效/没有用的原因及解决方案
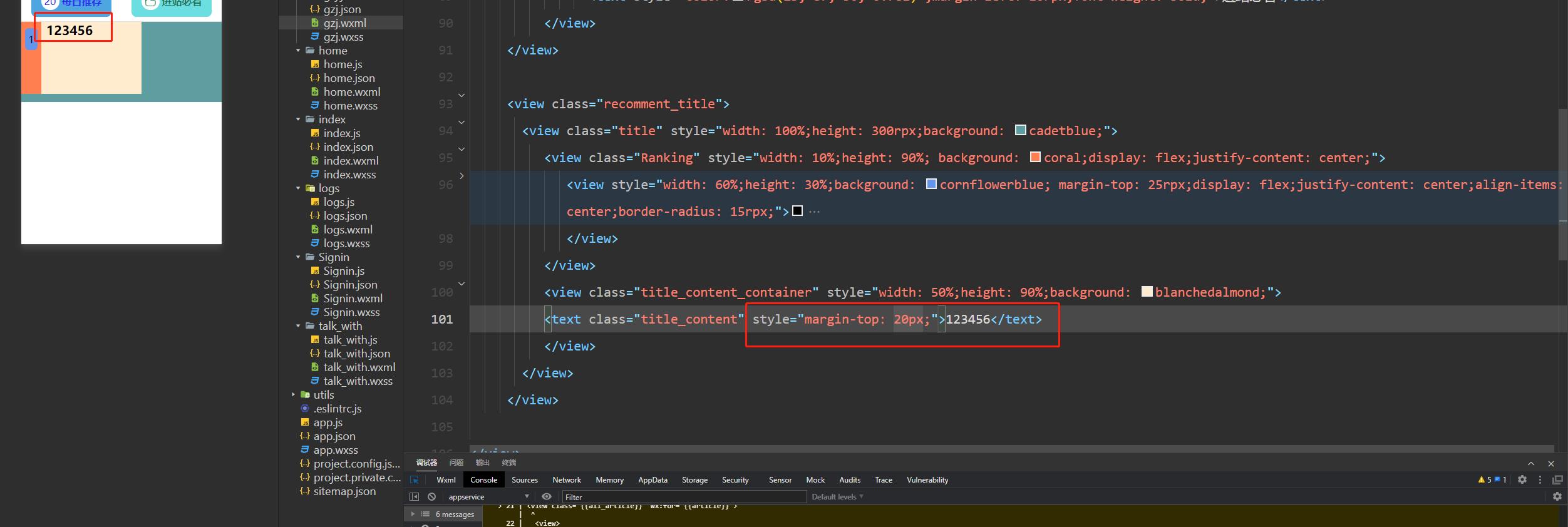
我在做小程序的时候经常遇到这种情况,明明是设置好了maring-top的值,但是却并不管用

必看
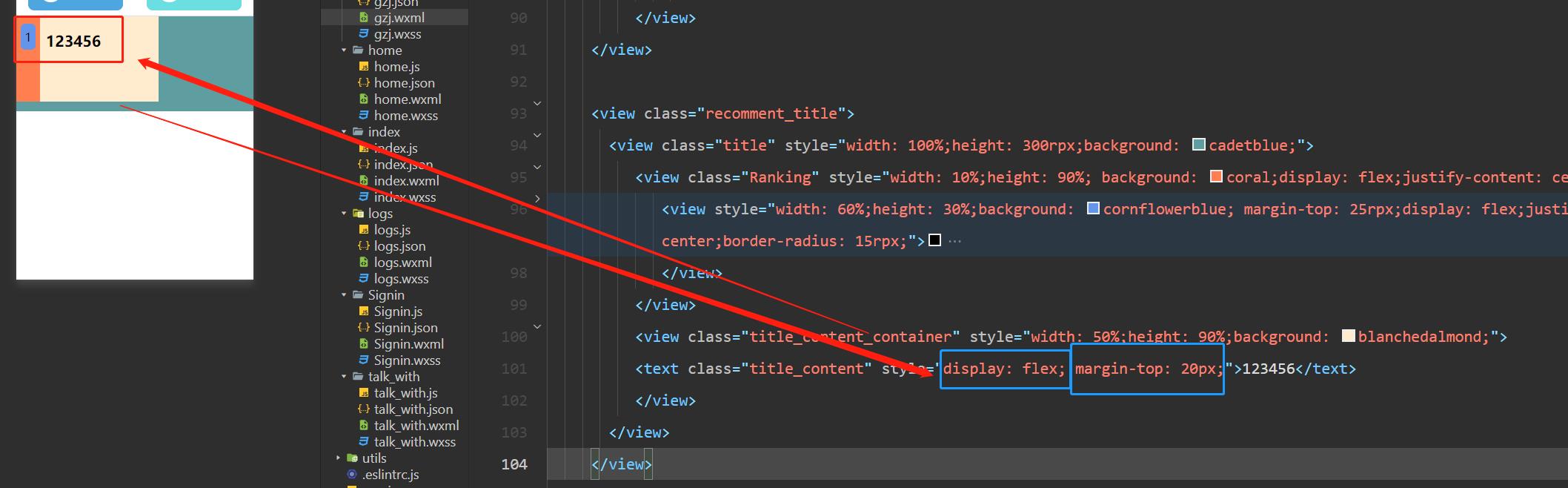
后来我尝试在没起作用的地方加一个display:flex
我的想法是我的这个text所在的view容器是flex布局,所以我去用flex布局试试,没想到就成功了
对此还有些其它的猜想,如果父容器view或者其它类型的容器,他的布局不是display:flex,而是其它类型,而我的maring值又不起作用,那我是不是再换成其同类型的布局类型就可以了?
这个大家可以去实践一下,然后在我这里评论一句,造福大众啦
解决方法:
子容器的父容器flex布局的加display:flex ,其他布局类型的加其他布局类型

希望能帮到大家!
主页文章还有更多关于小程序的文章,不断更新,欢迎收藏!
以上是关于小程序中maring-topmaring-leftmaring-rightmaring-bottom失效/没有用的原因及解决方案的主要内容,如果未能解决你的问题,请参考以下文章