css 修改滚动条样式(附上element-ui框架的表格滚动条样式修改)
Posted zhuangwei_8256
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 修改滚动条样式(附上element-ui框架的表格滚动条样式修改)相关的知识,希望对你有一定的参考价值。
注:本文样式仅支持谷歌浏览器以及 Edge浏览器,火狐浏览器不支持,IE 浏览器好像不支持修改滚动条的大小(我没找到)只支持修改相关的颜色,所以IE浏览器在此便没有做演示,其他浏览器尚未测试。
样式可自行定义,本文展示的只是简洁的一个滚动条样式
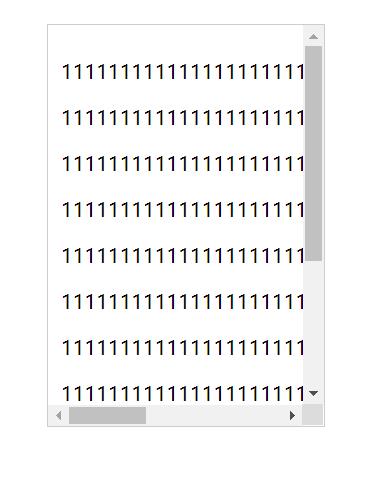
初始滚动条样式

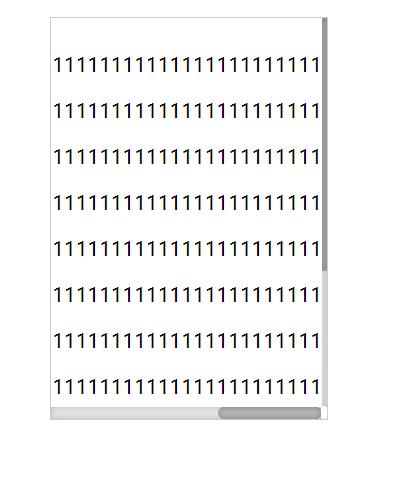
修改后简约版的滚动条样式

代码如下
.box
width: 200px;
height: 300px;
padding: 10px;
border: 1px solid #ccc;
overflow: auto;
margin: 20px auto;
/* 设置滚动条的大小 */
.box::-webkit-scrollbar
width: 4px; /* 纵向滚动条的大小 */
height: 10px; /* 横向滚动条的大小 */
/* 设置滚动条可拖动滑块的样式 */
.box::-webkit-scrollbar-thumb
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
/* 设置外层轨道的样式 */
.box::-webkit-scrollbar-track
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
<div class="box">
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
<p>11111111111111111111111111111111111111111111111111111111111</p>
</div>
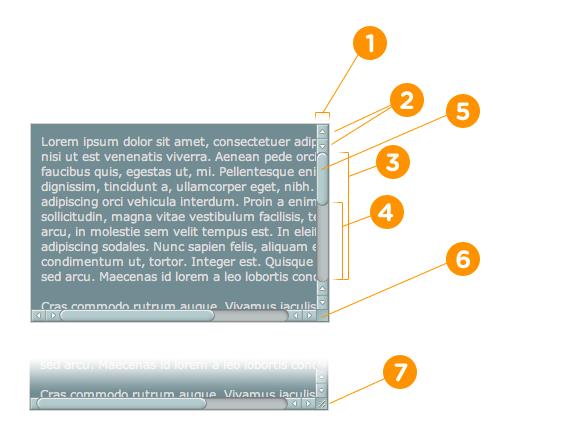
相关样式属性说明(详情查看图片,序号一一对应)
- ::-webkit-scrollbar 滚动条整体部分,可以设置 width, height, background, border 等
- ::-webkit-scrollbar-button 滚动条两端的按钮,可以设置 display:none 让其不显示,也可以添加背景图片、颜色改变其显示效果
- ::-webkit-scrollbar-track 外层轨道,可以设置 display:none 让其不显示,也可以添加背景图片、颜色改变其显示效果
- ::-webkit-scrollbar-track-piece 内层滚动槽
- ::-webkit-scrollbar-thumb 滚动的滑块,也就是可以用鼠标点击拖动的部分
- ::-webkit-scrollbar-corner 边角
- ::-webkit-resizer 定义右下角拖动块的样式。

附上element-ui框架的表格滚动条样式修改
样式与开头图片一致,只是打开控制台找到对应元素修改滚动条样式而已;element-ui 其他元素容器的滚动条样式修改一样也是打开控制台找到对应元素进行修改;如项目中需要修改其他非 element-ui 元素容器的滚动条样式,可定义一个通用样式 class(如:.change-scrollbar),那么即可在需要修改滚动条的元素上定义该类。
/* 改变element表格的滚动条样式 */
.el-table__body-wrapper::-webkit-scrollbar
width: 4px; /* 纵向滚动条的大小 */
height: 10px; /* 横向滚动条的大小 */
.el-table__body-wrapper::-webkit-scrollbar-thumb
border-radius: 5px;
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
background: rgba(0, 0, 0, 0.2);
.el-table__body-wrapper::-webkit-scrollbar-track
-webkit-box-shadow: inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 0;
background: rgba(0, 0, 0, 0.1);
如有不足,望大家多多指点! 谢谢!
以上是关于css 修改滚动条样式(附上element-ui框架的表格滚动条样式修改)的主要内容,如果未能解决你的问题,请参考以下文章