微信公众号开发80端口映射解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号开发80端口映射解决方案相关的知识,希望对你有一定的参考价值。
说明
最近公司要搞微信公众号开发,需要解决80端口映射的问题,看了网上好多老司机的方法,最终选择ngrok比较符合公司的情况。微信公众平台开发,可参考:https://mp.weixin.qq.com/wiki 。微信公众号接口只支持80接口。
测试环境: windows10_x64企业版+ngrok2.2.4 (windows64位)
安装步骤
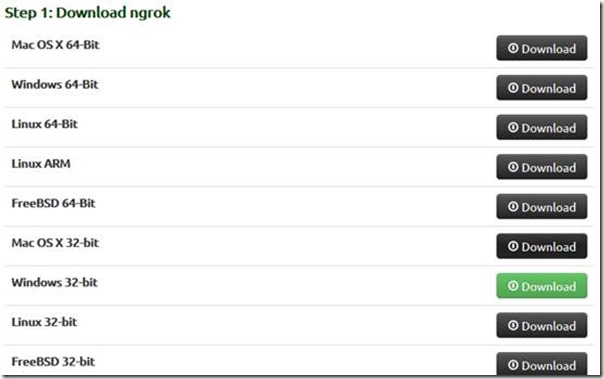
一.下载ngrok,网址:https://ngrok.com/download ,然后选择自己所需的版本,我选择windows版本。
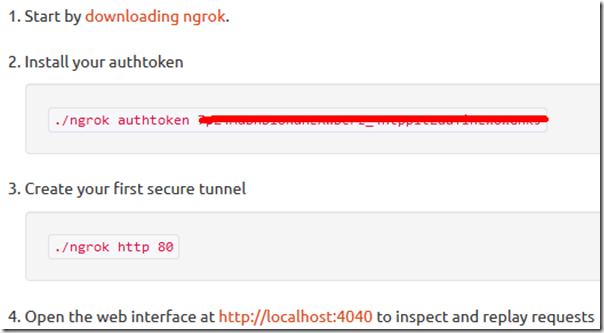
二.进入https://dashboard.ngrok.com/user/signup,填写信息进行注册,登录后会看到有一个授权码
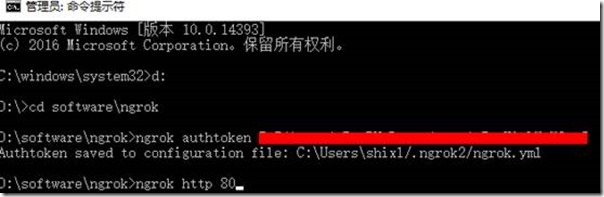
三.解压文件并启动程序。我解压目录是D:\software\ngrok,以管理员权限打开CMD,输入如下:
进入程序解压目录
d:
cd software\ngrok
输入你的授权ID
ngrok authtoken 7pZ47jffjadfEXwBcrz_4htpp1tZuaYinLWoWGhkJ
启用端口映射(注:http后面跟的是本地要映射的端口)
ngrok http 80
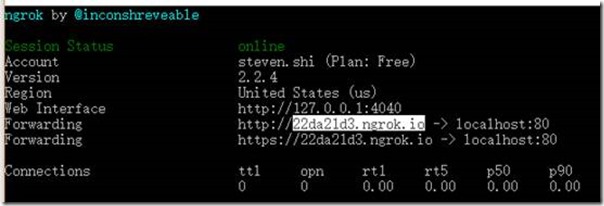
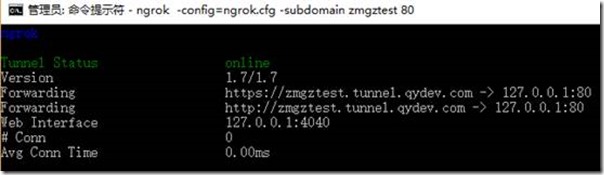
此时会弹出一个界面:
四. 验证,本地开一个WEB服务,我本机开了nginx服务,本地80端口。
访问http://22da21d3.ngrok.io 域名即可以直接访问到本机的80端口上。
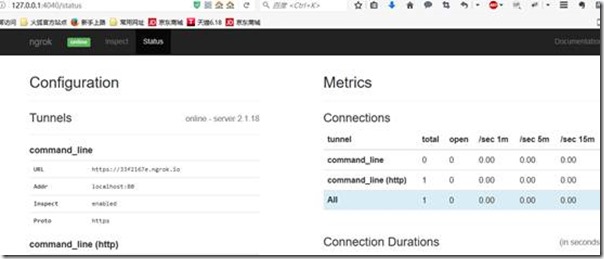
查看映射状态信息
扩展
ngrok还支持自定义二级域名,不过是需要收费的。新注册用户是免费用户,只能使用随机生成的域名,窗口关闭url会发生变化,并且域名是在国外,访问慢,这是不利用我们开发的。更好的解决方法是自已架设ngrok服务端,并且要购买域名做解析,可以自定义二级域名,还可以共享给别人使用。下面介绍网上已经备案好的域名,直接可以拿来用。
下载地址:http://down.51cto.com/data/2317475
启动程序:直接解压,然后在管理员模式下,进入解压目录,然后进入输入如下启动命令。(此处不需要授权ID)
ngrok -config=ngrok.cfg -subdomain xxx 80
XXX是自定义二级域名,此二级域名要确保没有人使用,尽量复杂一点。
本文出自 “技术成就梦想” 博客,请务必保留此出处http://pizibaidu.blog.51cto.com/1361909/1936456
以上是关于微信公众号开发80端口映射解决方案的主要内容,如果未能解决你的问题,请参考以下文章