如何减少if...else... 条件判断的实用小技巧
Posted 铁锤妹妹@
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何减少if...else... 条件判断的实用小技巧相关的知识,希望对你有一定的参考价值。
项目中如果if-else 条件判断多了,并不是错,也不会导致bug,但是这样的代码不利于扩展及后续维护,容易出错,降低开发效率等问题;过后再看自己的项目眼花缭乱,更别提同事看你的代码了;所以请保持程序猿的代码洁癖,优化它。
1. 利用indexOf做判断
// bad
if ( name === '111' || name === '222' || name === '333' || name === '444')
test();
// good
const nameList = ['111','222','333','444'];
if ( nameList.indexOf( name ) > -1 )
test();
2. 利用include做判断
// bad
if ( name === '111' || name === '222' || name === '333' || name === '444')
test();
// good
const nameList = ['111','222','333','444'];
if ( nameList.include( name ))
test();
3. 「卫语句」解决
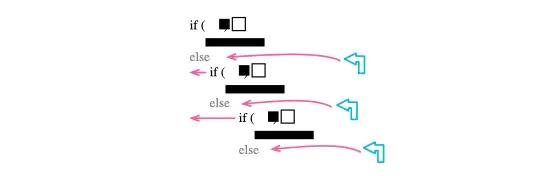
什么是「卫语句」呢?借用张图

嵌套的if-else在代码层次上看,最大问题在于深度过于深,解决这个问题,最直接的方式就是减少深度。
卫语句的实质就是将深层的if-else扁平化,强制使用return结束判断流程。
function getPayAmount()
let result;
if (isDead)
result = deadAmount();
else
if (isSeparated)
result = separatedAmount();
else
if (isRetired)
result = retiredAmount();
else
result = normalPayAmount();
return result;

function getPayAmount()
if (isDead) return deadAmount();
if (isSeparated) return separatedAmount();
if (isRetired) return retiredAmount();
return normalPayAmount();
关于卫语句的代码参考Replace Nested Conditional with Guard Clauses
之后其他的方法再更新
以上是关于如何减少if...else... 条件判断的实用小技巧的主要内容,如果未能解决你的问题,请参考以下文章