React高阶组件
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React高阶组件相关的知识,希望对你有一定的参考价值。
一、认识高阶组件
什么是高阶组件呢? 相信很多人都听说过,也用过 高阶函数,它们非常相似,所以我们可以先来回顾一下什么是 高阶函数。
高阶函数的维基百科定义:至少满足以下条件之一:
- 接受一个或多个函数作为输入;
- 输出一个函数;
javascript中比较常见的filter、map、reduce都是高阶函数。
那么什么是高阶组件呢?
- 高阶组件的英文是 Higher-Order Components,简称为 HOC;
- 官方的定义:
高阶组件是参数为组件,返回值为新组件的函数;
我们可以进行如下的解析:
- 首先, 高阶组件 本身不是一个组件,而是一个函数;
- 其次,这个函数的参数是一个组件,返回值也是一个组件;
二、高阶组件的定义
- 高阶组件的调用过程类似于这样:

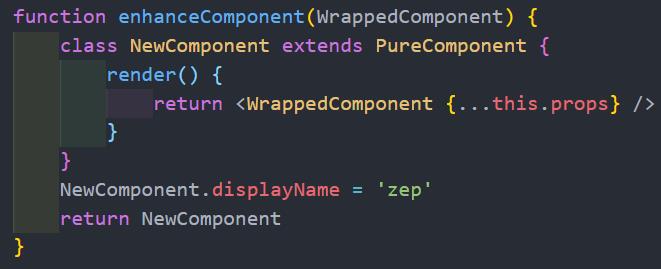
- 高阶函数的编写过程类似于这样:


组件的名称问题:
- 在ES6中,类表达式中类名是可以省略的;
- 组件的名称都可以通过displayName来修改;



高阶组件并不是React API的一部分,它是基于React的 组合特性而形成的设计模式;
高阶组件在一些React第三方库中非常常见:
- 比如redux中的connect;(后续会讲到)
- 比如react-router中的withRouter;(后续会讲到)
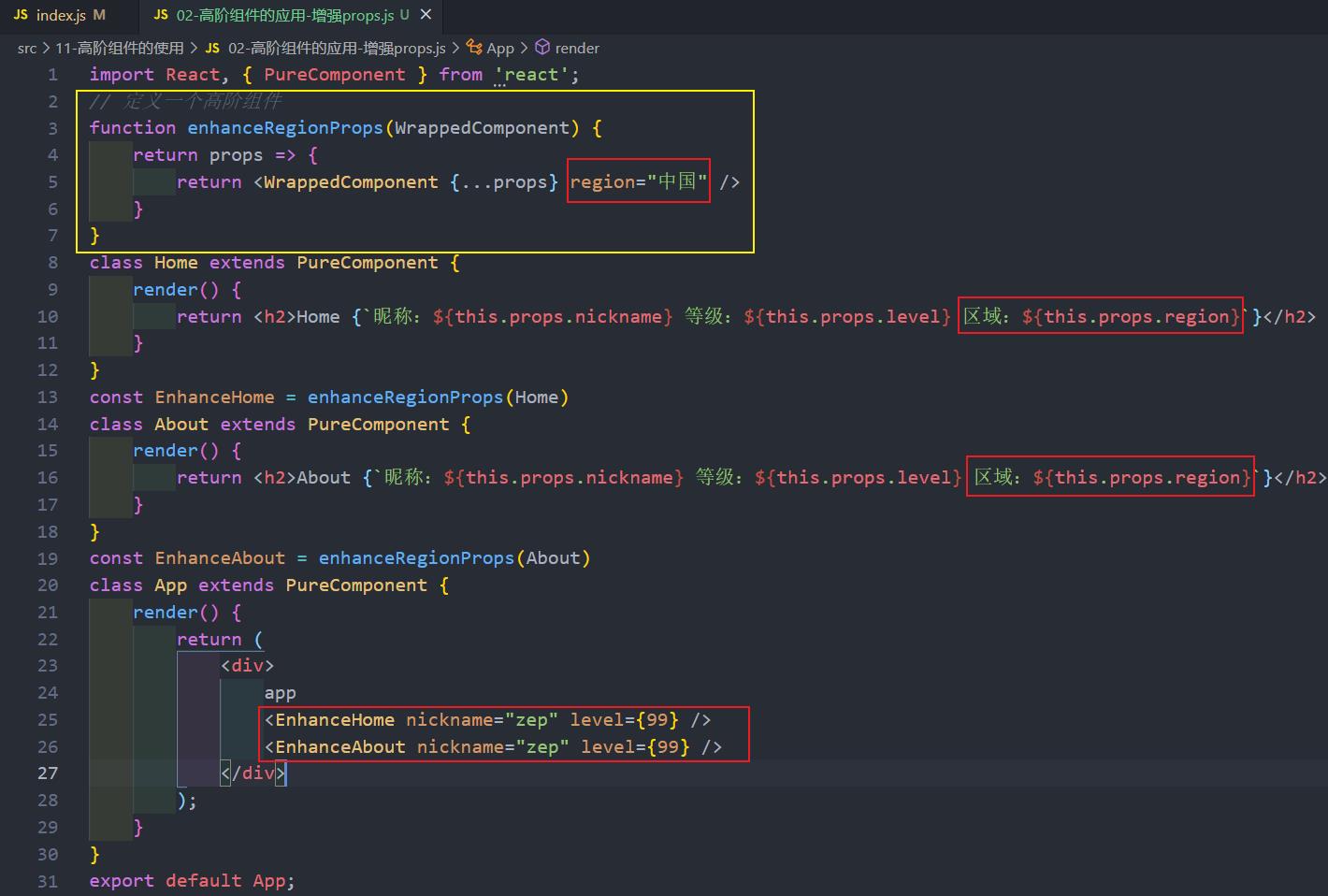
三、高阶组件的应用—— props的增强
不修改原有代码的情况下,添加新的props:


利用高阶组件来共享Context:
以上是关于React高阶组件的主要内容,如果未能解决你的问题,请参考以下文章