VUE项目实战20实现首页路由重定向及左侧菜单路由链接
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战20实现首页路由重定向及左侧菜单路由链接相关的知识,希望对你有一定的参考价值。
接上篇《19、实现侧边栏折叠与展开功能》
上一篇我们实现了左侧菜单的折叠与展开的效果,本篇我们来实现首页的路由重定向,以及左侧菜单改造为路由链接的效果。
一、首页路由重定向
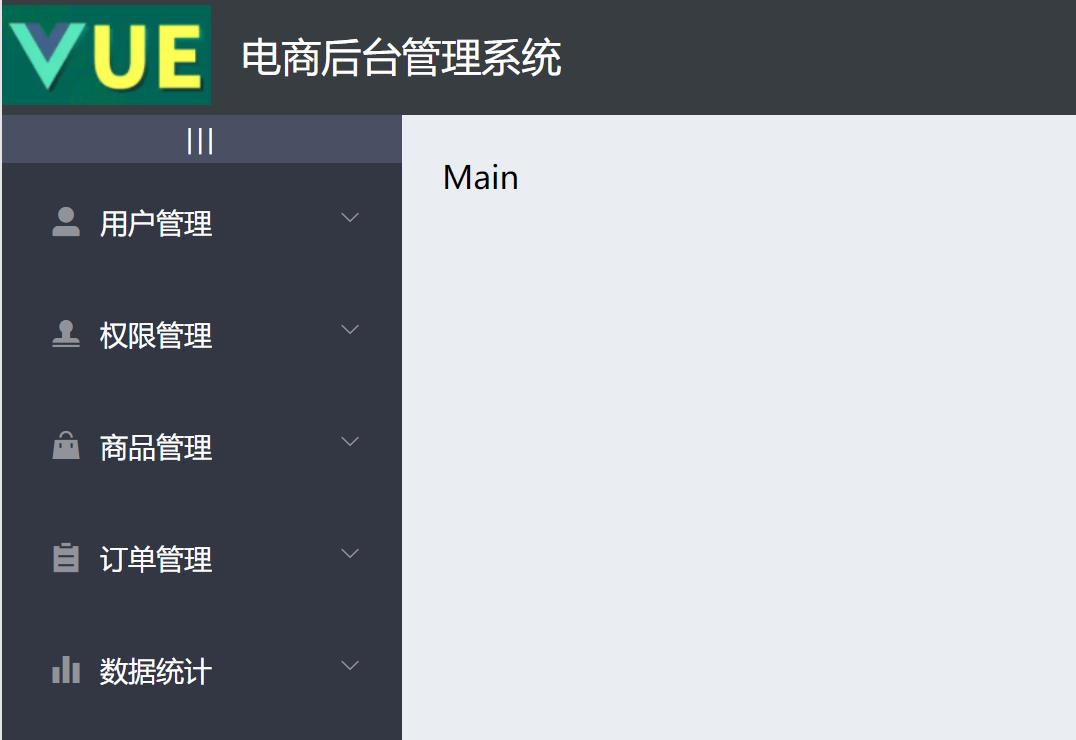
目前我们登录系统,后自动跳转到home页,在home页的右侧主区域,显示的是一个静态信息:
实际就是home页面的一个div区域:
<!-- 右侧内容主体 -->
<el-main>Main</el-main>我们需要将该内容重定向到一个欢迎页面,而不是主框架home的一个div,该如何做呢?
首先我们需要定义一个“welcome”组件,然后在home组件的“Main”的位置,放置一个路由占位符,然后“welcome”的路由,设置为home组件的子路由,以此来显示“welcome”组件的内容。
我们在components下新建一个名为“welcome.vue”的组件:
然后编写组件的代码,目前先不写复杂样式,写一个简单的标题:
<template>
<div>
<h3>Welcome</h3>
</div>
</template>然后在路由配置文件router/index.js中,配置Welcome组件的路由信息:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '../components/Login.vue' //引用Login组件
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
Vue.use(VueRouter)
const routes = []
const router = new VueRouter(
routes: [
path: '/', redirect: '/login' ,
path: '/login', component: Login , //定义访问页面的路由地址
path: '/home',
component: Home,
redirect: '/welcome',
children: [path:'/welcome',component:Welcome]
]
)
//挂载路由导航守卫
//to是我们跳转的路径,from是来自的路径,next为放行函数
router.beforeEach((to,from,next)=>
//如果用户访问登录页,直接放行
if(to.path ==="/login") return next();
//从sessionStorage中获取到保存的token值
const tokenStr = window.sessionStorage.getItem("token");
//没有token,强制跳转到登录页面
if(!tokenStr) return next("/login");
next();//有token,直接放行
)
export default router这里显示import了Welcome组件,然后将其设置为home的子路由,然后为home添加一个重定向,只要访问home,就自动重定向到“/welcome”。
定义完路由规则后,我们在home组件中为“Main”区域添加路由占位符:
<!-- 右侧内容主体 -->
<el-main>
<!-- 路由占位符 -->
<router-view></router-view>
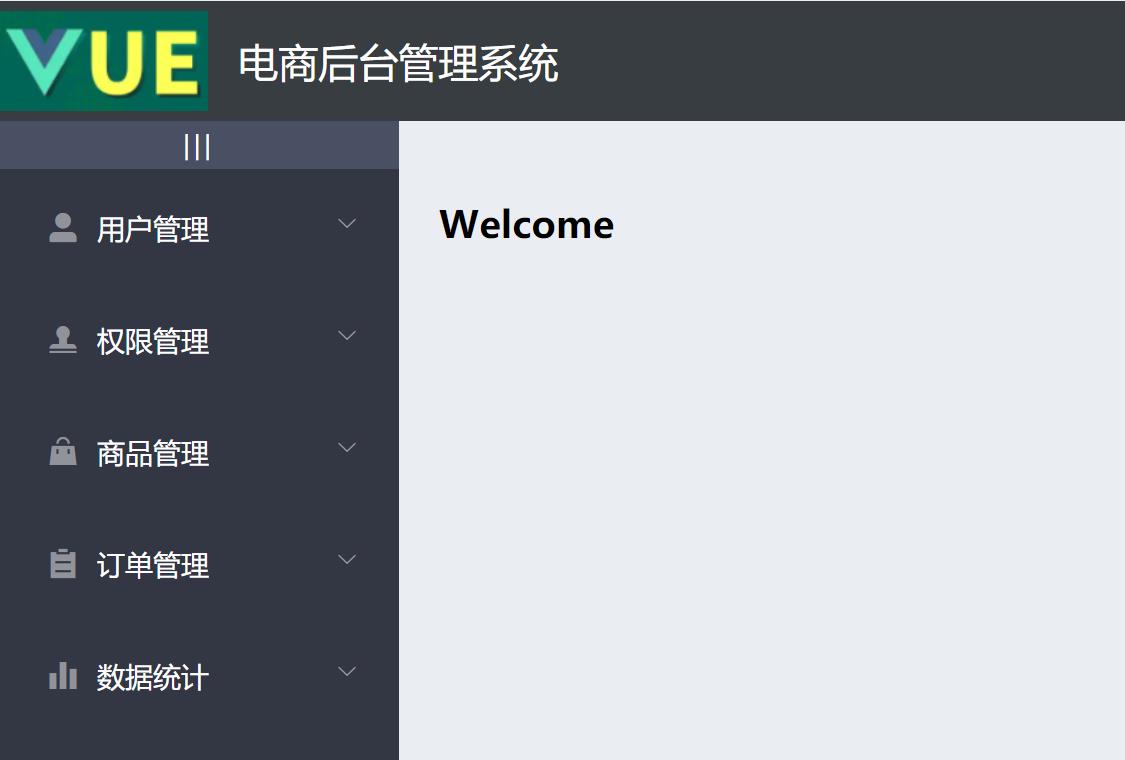
</el-main>此时我们访问首页,就可以在home中看到welcome的内容:
大致的步骤就是:
登录系统后,默认显示的是home组件,但是home组件会默认重定向到welcome组件,重定向的内容显示在home组件的router-view占位符区域,此时就可以在主题页面中看到欢迎页面了。
二、左侧菜单改造为路由链接
目前我们的菜单是静态的,点击之后没有任何效果。我们需要实现为,点击不同的二级菜单,可以在右侧主题区域,切换显示不同的右侧主体页面。
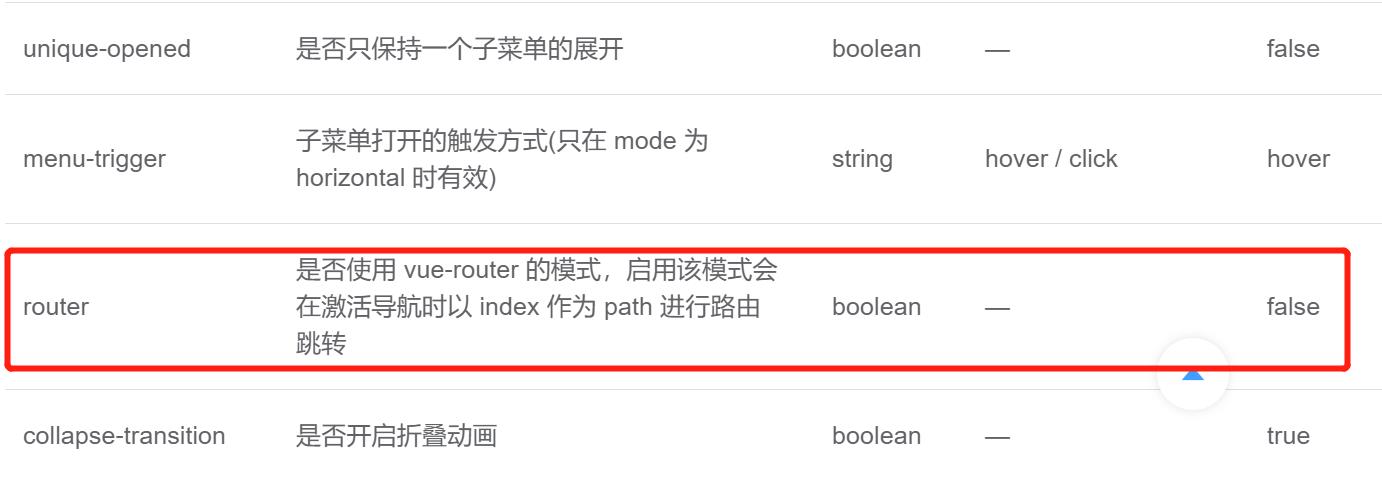
实现上述效果很简单,只需要将每一个二级菜单修改为路由链接即可。复杂一点的方法是为每一个菜单添加“router-link”链接,但实际上有更简洁的方法,我们不用单独为每个菜单设置“router-link”,而是可以使用menu组件的“router”属性:
该属性可以启用router模式,指定为true时,将需要跳转的路由设置到index属性上,就会被作为path跳转。
我们来编写代码,开启menu的路由模式,并制定地址:
<el-menu background-color="#333744" text-color="#fff"
active-text-color="#409BFF" :unique-opened="true"
:collapse="isCollapse" :collapse-transition="false"
:router="true">
<!-- 中间代码省略... -->
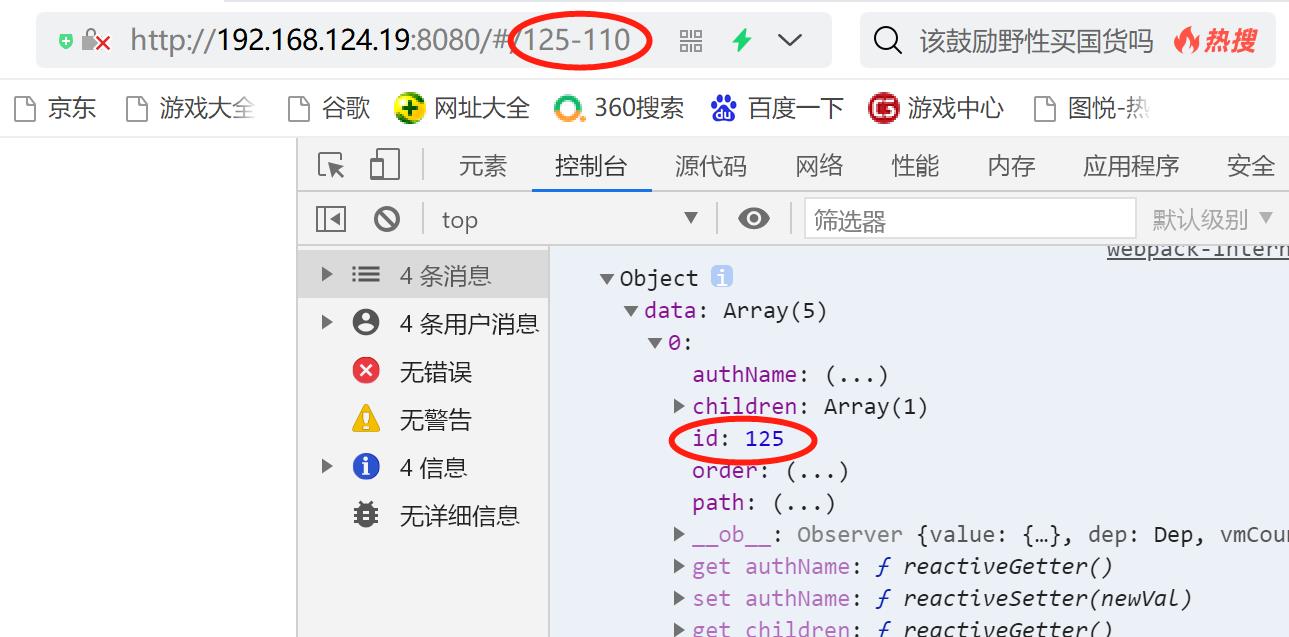
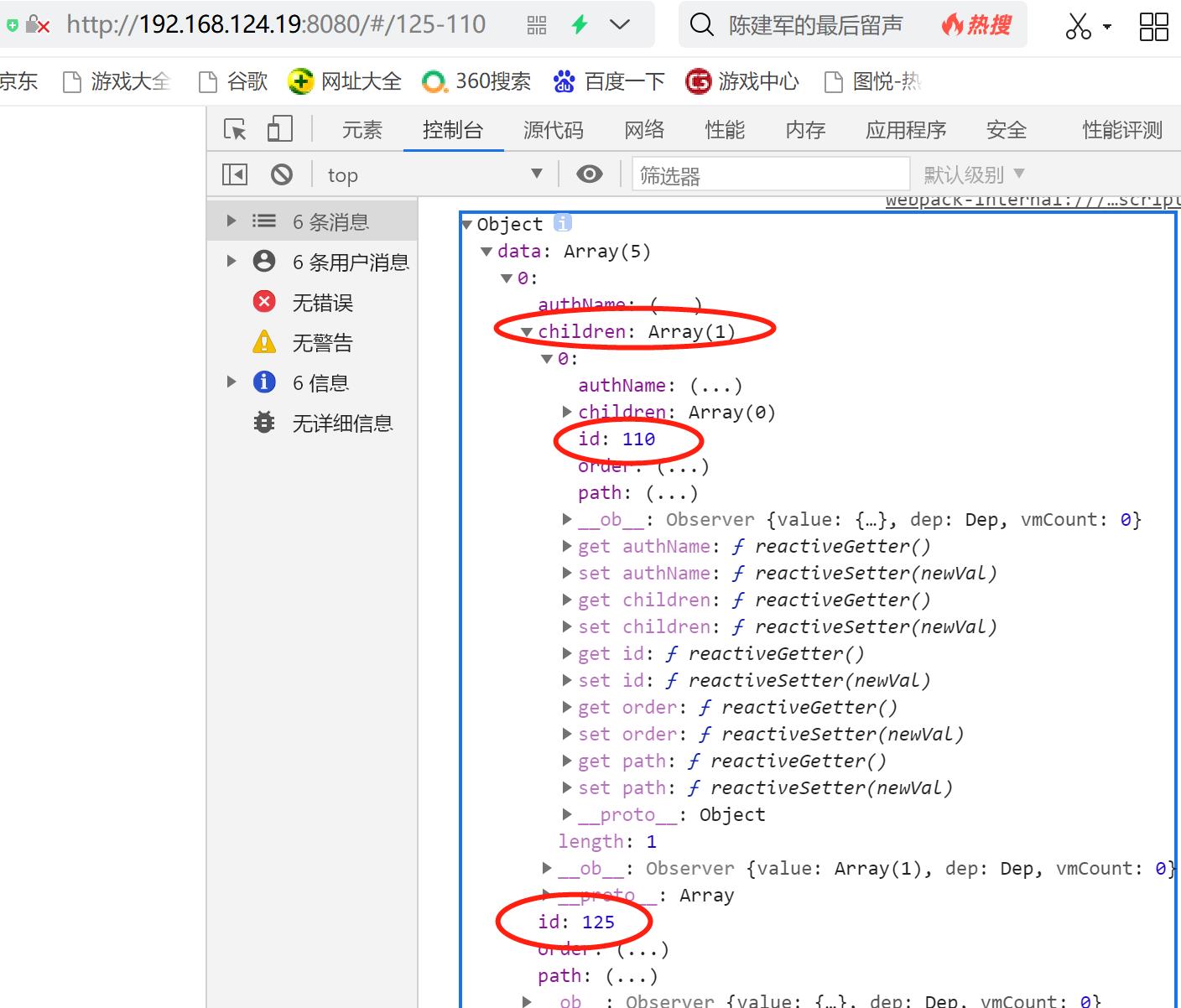
</el-menu>我们点击第一个菜单,发现他跳转到了一个空白页面,地址是“125-110”,我们打开开发者工具,可以看到是二级菜单的id:


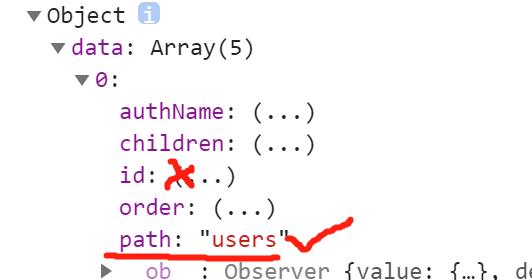
而实际上,我们应该让它跳转至菜单的path属性指定的值:
此时我们可以在每个二级菜单中,设置index为path值“subItem.path”(每一个路由地址必须以“/”开头,所以要拼接一下):
<!-- 二级菜单 -->
<el-menu-item :index="'/'+subItem.path" v-for="subItem in item.children" :key="subItem.id">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">subItem.authName</span>
</template>
</el-menu-item>我们点击不同的页面,就会跳转到不同的地址:
因为二级菜单的路由我们没有设置监听,所以点击他们看到的是空白页面,后面我们一一进行编写。
下一篇我们正式进行用户列表的开发。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/u013517797/article/details/121436344
以上是关于VUE项目实战20实现首页路由重定向及左侧菜单路由链接的主要内容,如果未能解决你的问题,请参考以下文章