vue+elementUi结合vue-cropper插件,开发一个能裁剪图片功能组件
Posted versionli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+elementUi结合vue-cropper插件,开发一个能裁剪图片功能组件相关的知识,希望对你有一定的参考价值。
主要功能有:
1,裁剪图片
2,可以增加,删除裁剪的图片
3,在编辑页面,根据接口返回来的图片数据遍历出来。
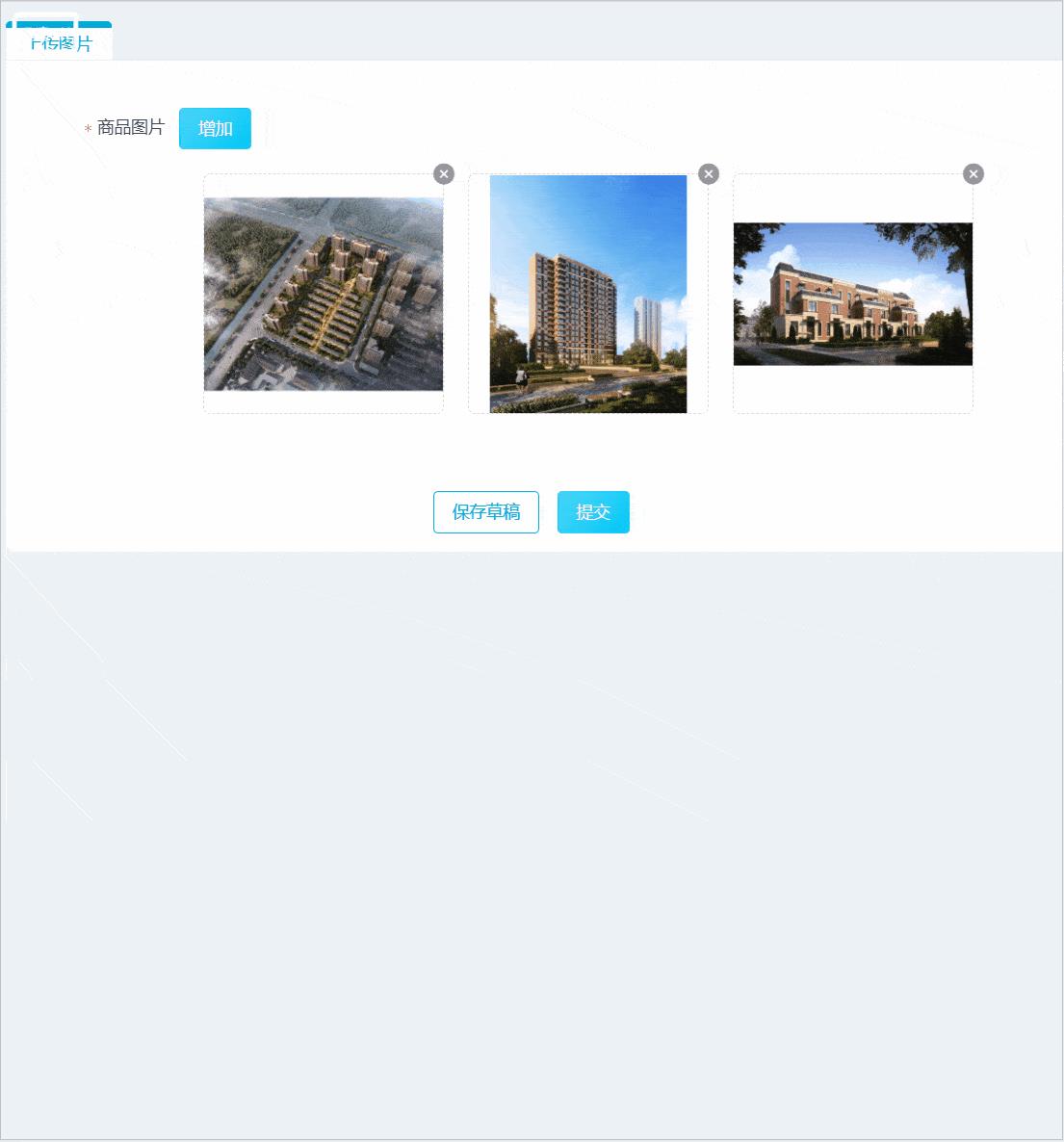
看下效果图

一, 安装 vue-cropper npm i vue-cropper
vue-cropper 的api官网
https://github.com/fengyuanchen/cropperjs#cropperjs
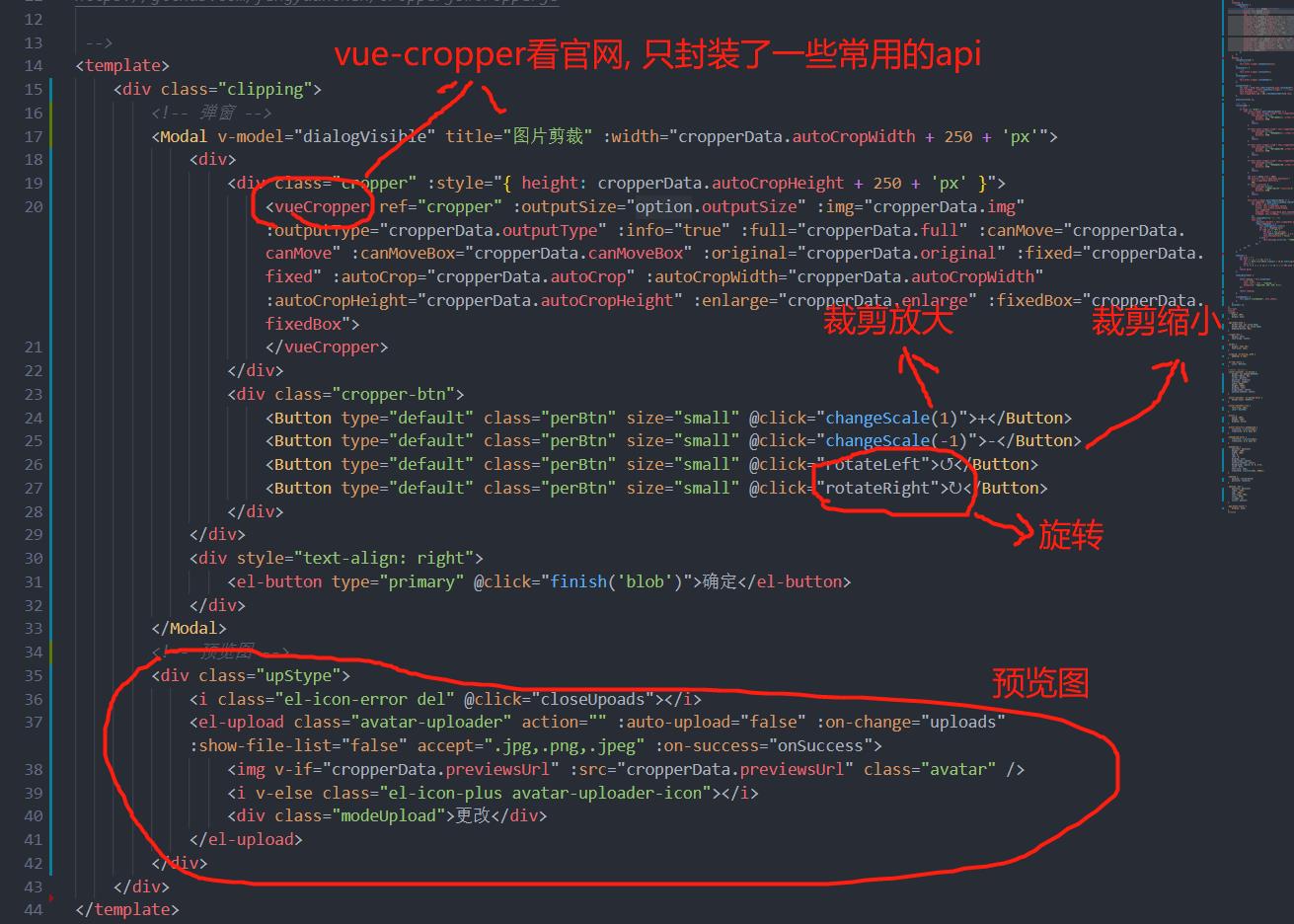
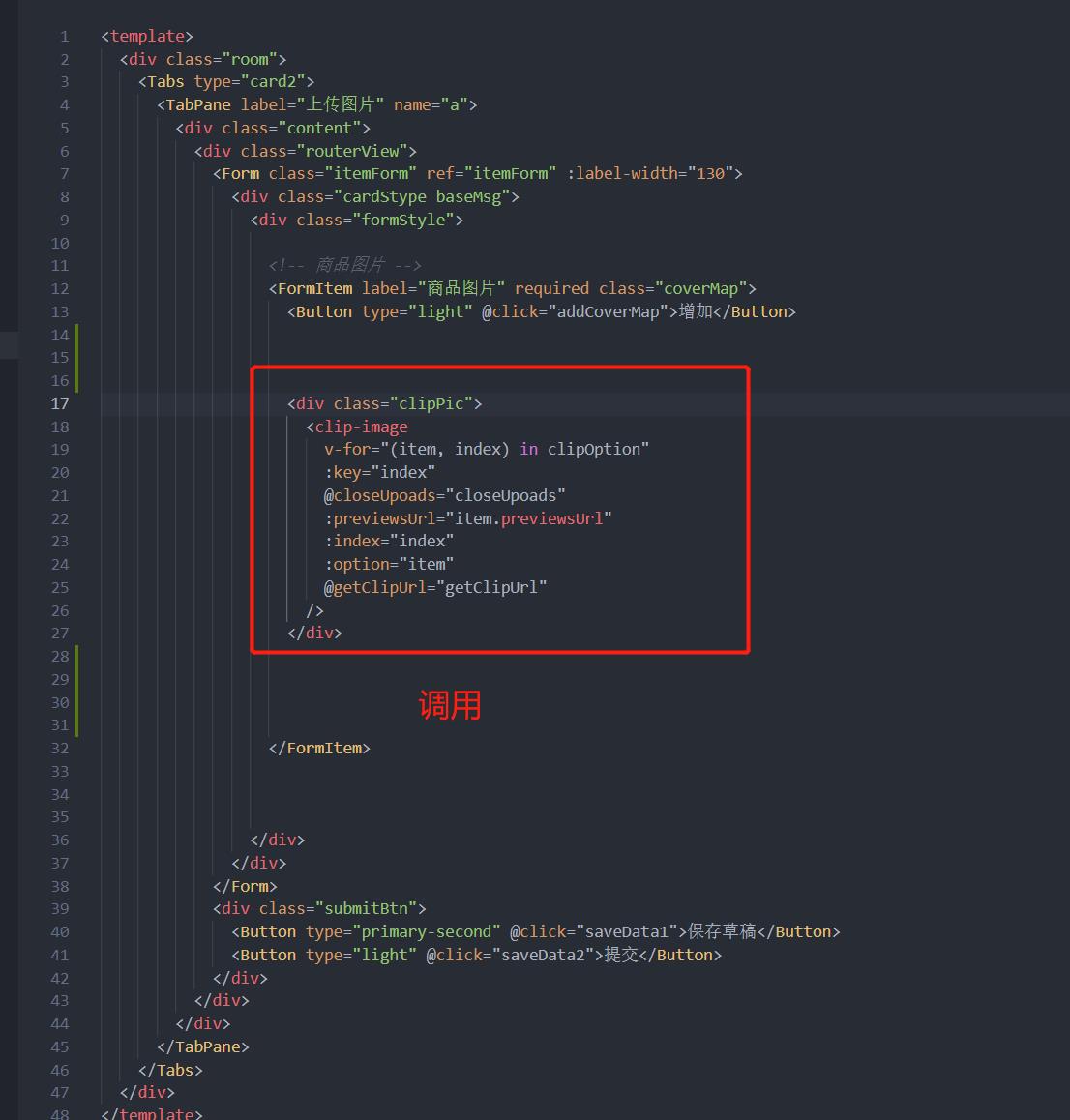
html代码:

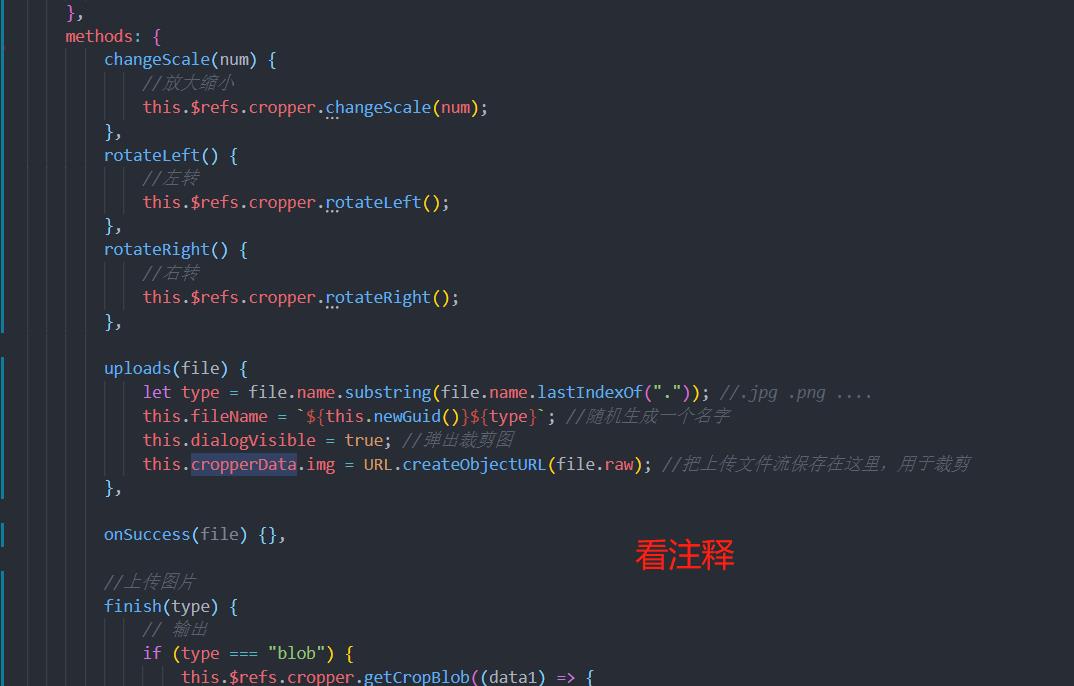
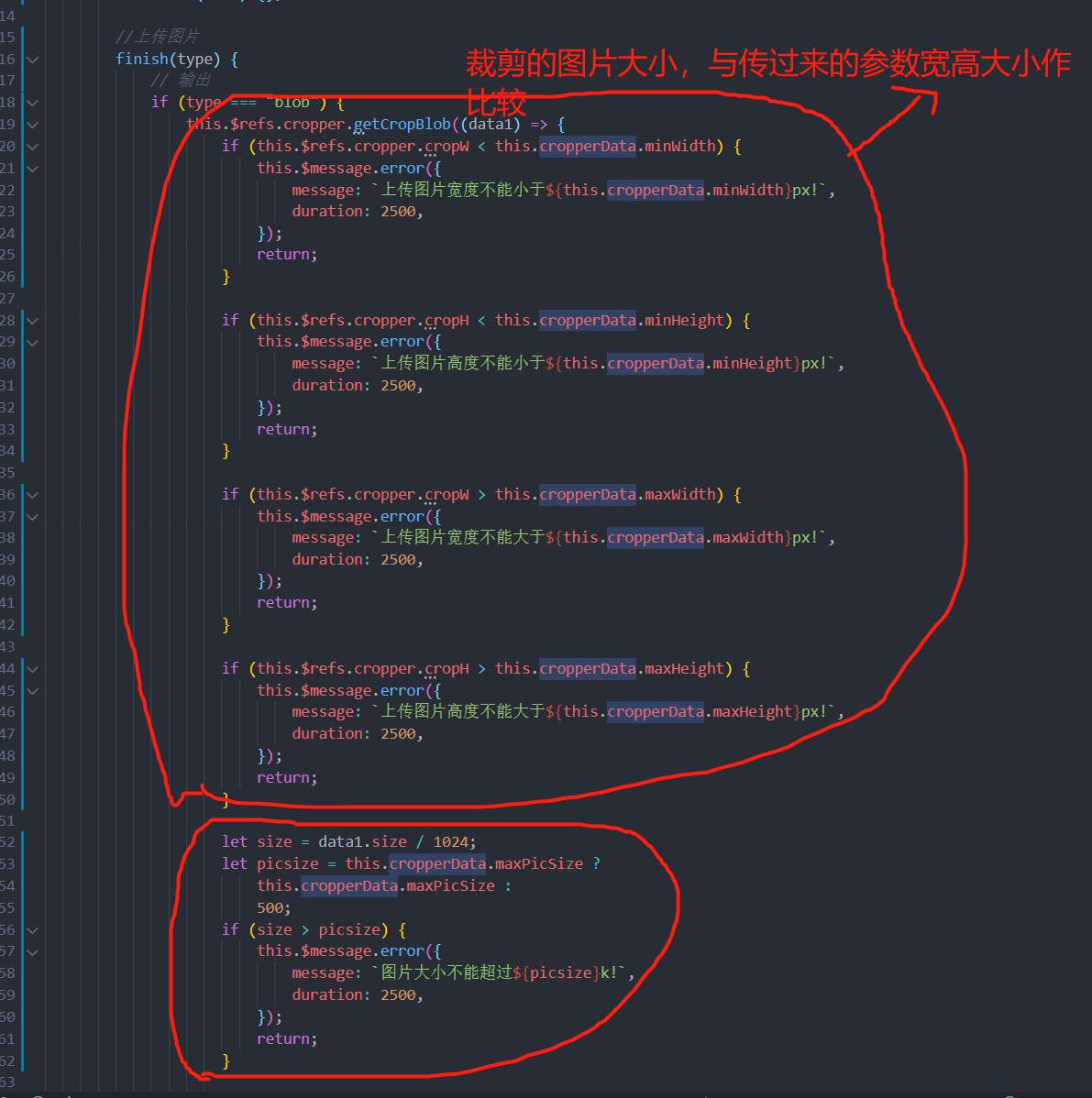
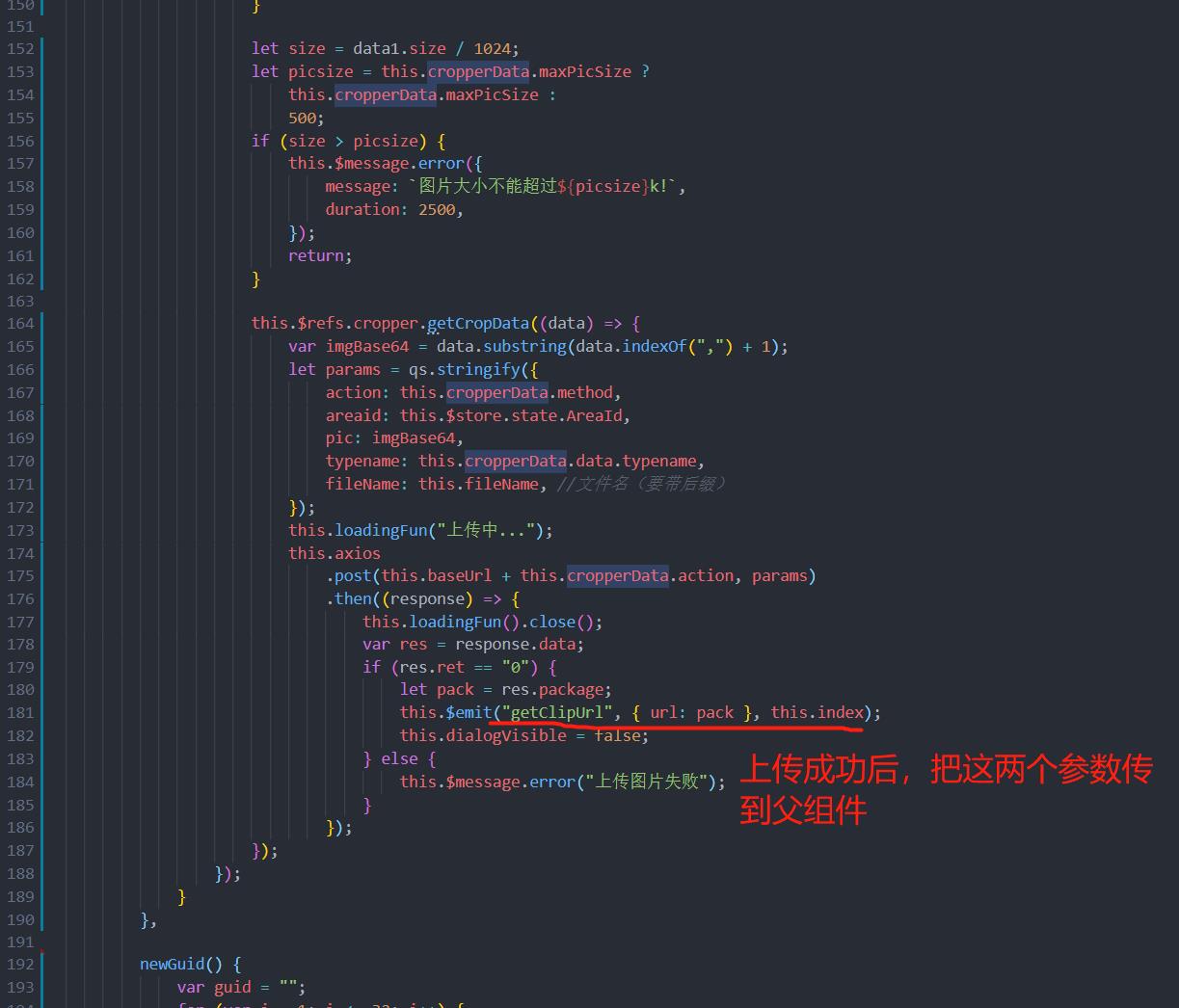
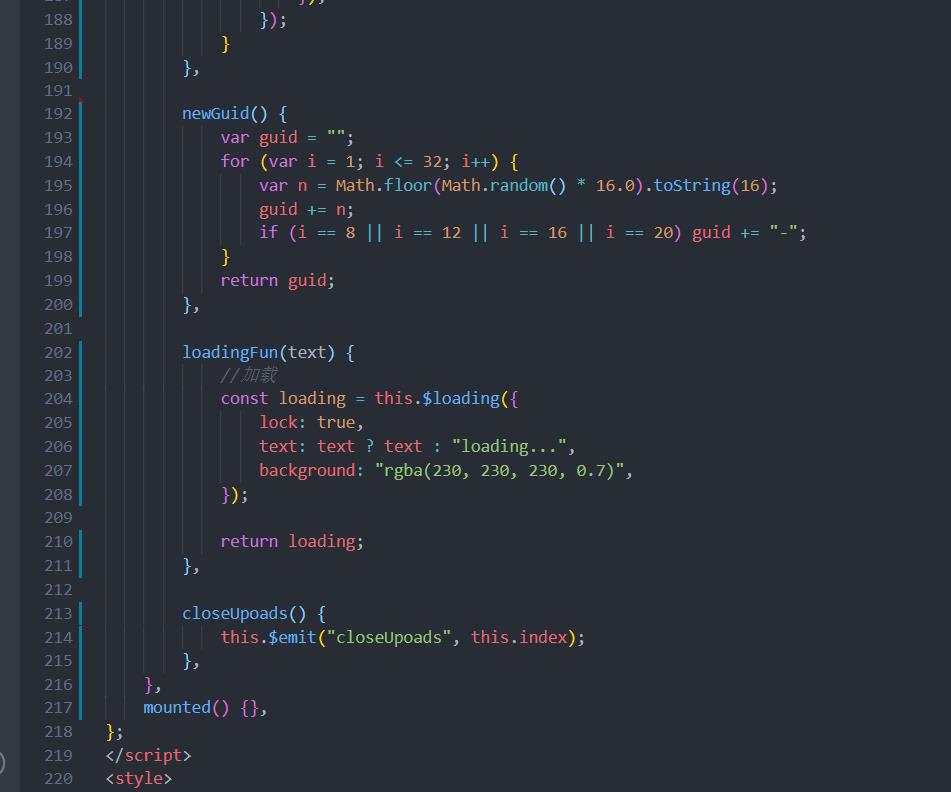
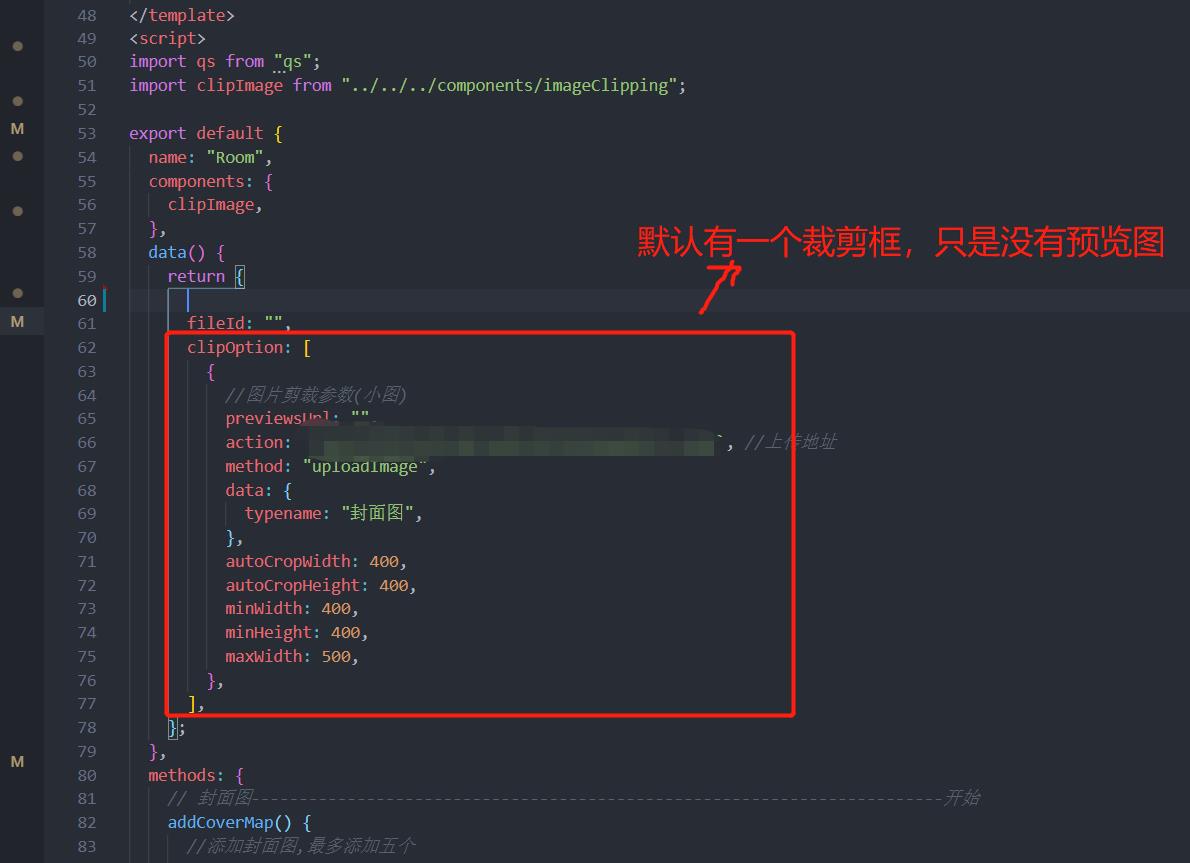
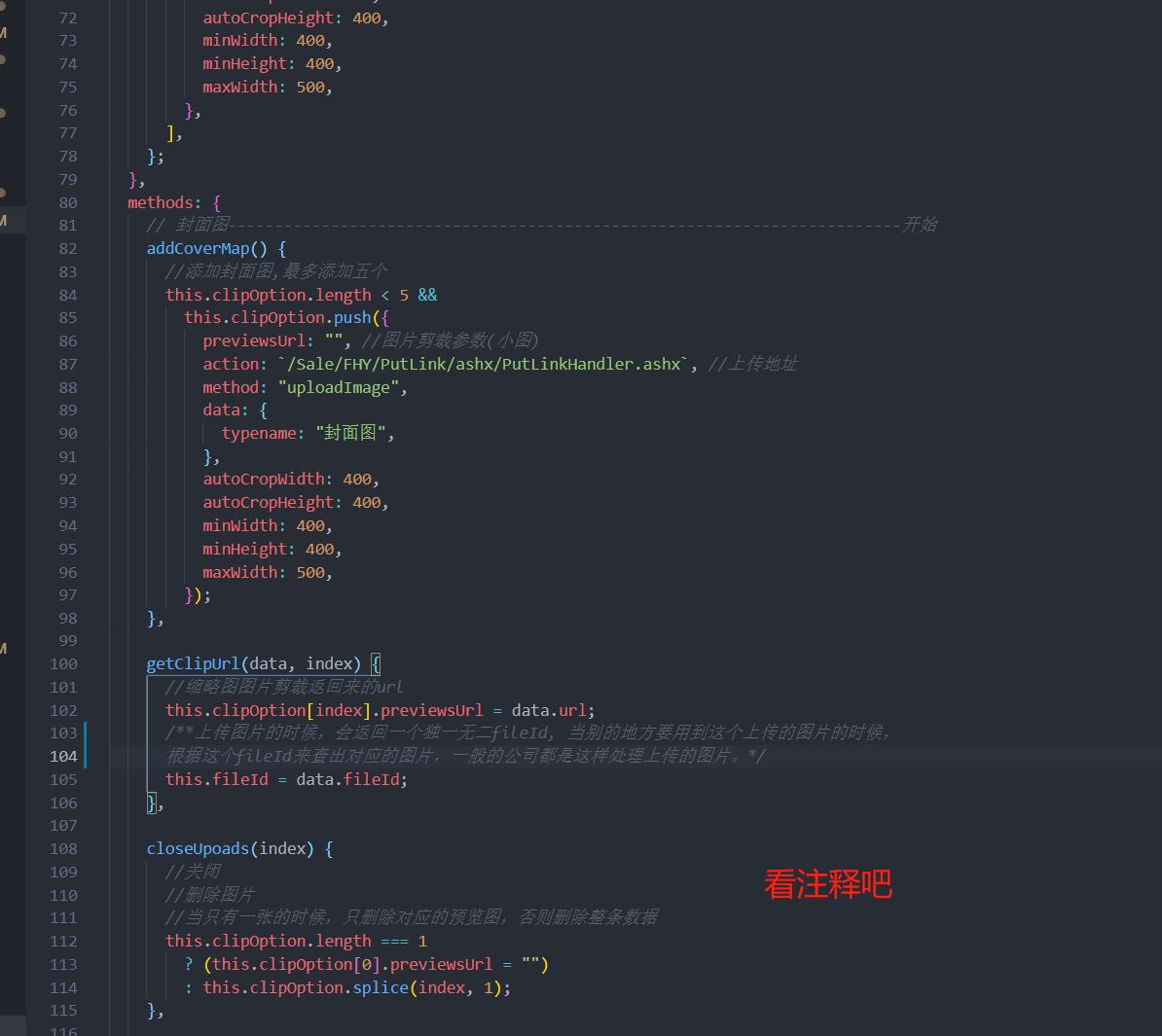
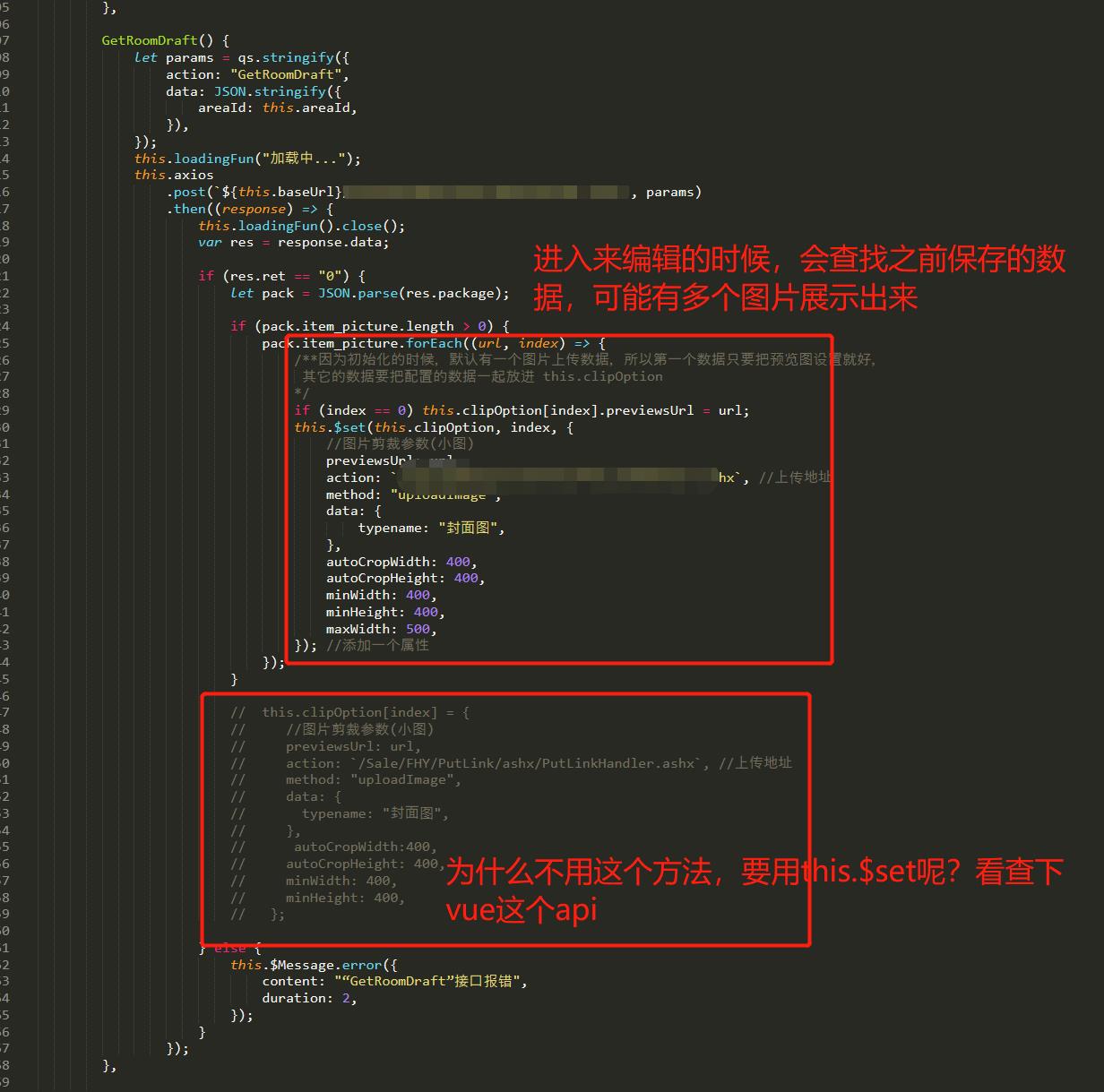
js





父组件




还有一些可以优化的地方
=====================================================
如果你是新手想学前端可以加我;
如果你是一个有基础,但学习前端没有明确的方向,可以加我;
如果你刚毕业找到前端的工作,但工作上遇到问题或怕遇到问题解决不了的可以加我;
如果有前端问题解决不了,可以有尝解答;
一对一私人指导/教学(费用很便且):微信(标明是学前端或问题咨询):
或付费解决前端问题:
以上是关于vue+elementUi结合vue-cropper插件,开发一个能裁剪图片功能组件的主要内容,如果未能解决你的问题,请参考以下文章