基于Hexo博客搭建1
Posted Mrs.King_UP
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Hexo博客搭建1相关的知识,希望对你有一定的参考价值。
1.环境配置
- Node.js
- Hexo
- git
1.1Node.js
访问 https://Node.js.org/en/download/ ,下载对应系统的包,然后按照提示安装;
安装完成后,在cmd中检测安装是否成功node -v,若安装成功,则返回版本号;
Hexo要求Node.js的版本至少是8.10,而且建议使用10.0或者更高的版本。如果我们的Node.js版本不够,则需要升级。
升级:通过where node这个命令获取node的安装路径。然后我们下载最新的安装包,覆盖原来的即可。
1.2Hexo
通过npm install -g hexo-cli命令安装Hexo,npm是Hexo的包管理工具;
Hexo更新方法:https://www.cnblogs.com/shy1766IT/p/11112065.html
1.3git
安装方法:https://www.liaoxuefeng.com/wiki/896043488029600/896067074338496
通过git --version这个命令,检查git是否已经安装过
2.开发工具
VsCode:在官网在下即可——https://code.visualstudio.com/
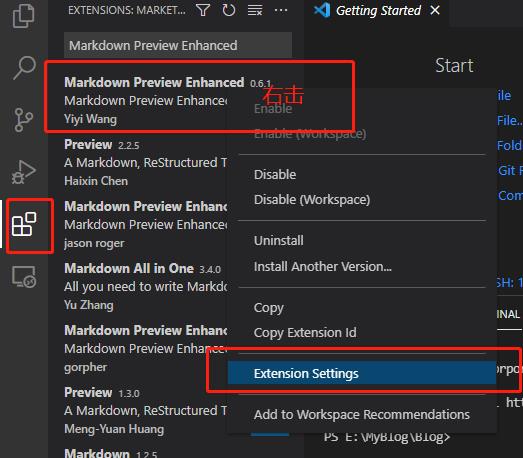
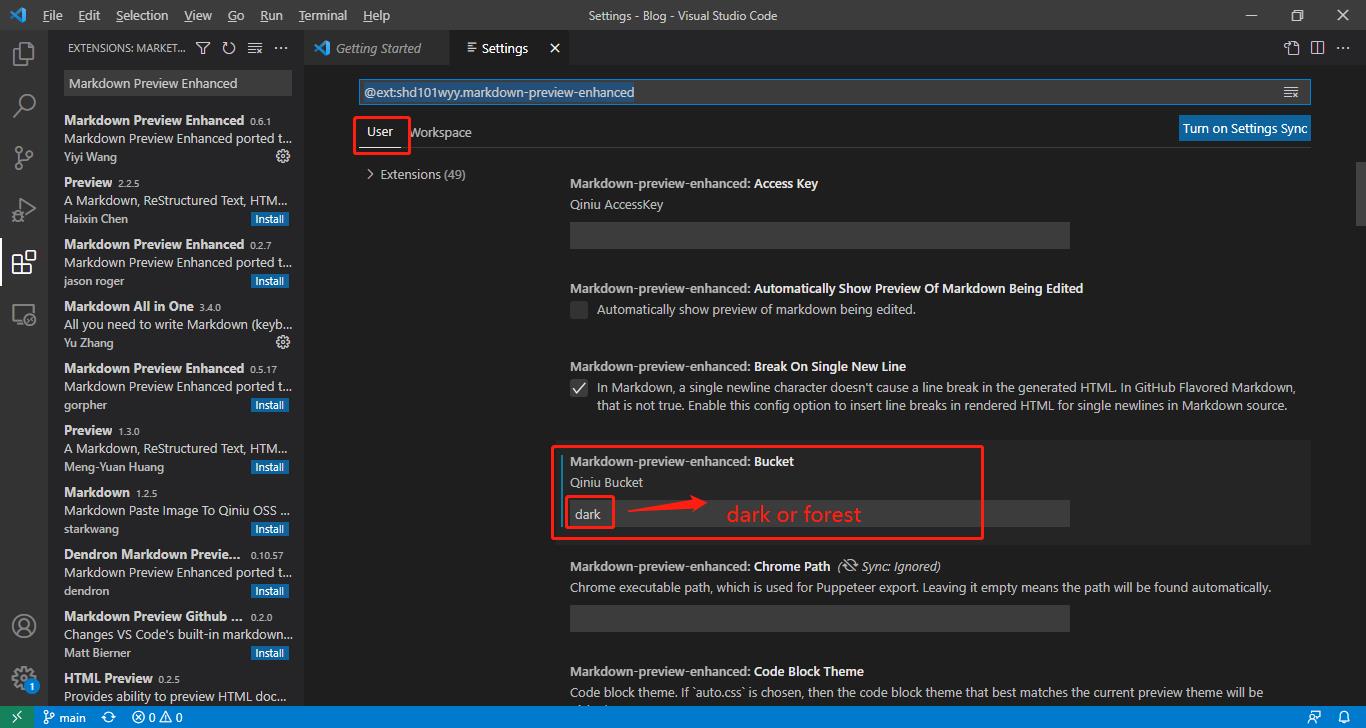
插件:为支持博客开发,需要在vscode中加载插件,两款插件提供了丰富的Markdown扩展,以及各种便利的快捷键
Markdown All in OneMarkdown Preview Enhanced:预览Markdown的效果会更加方便,并且可以方便的进行导出为PDF等,需要特殊配置

以上是关于基于Hexo博客搭建1的主要内容,如果未能解决你的问题,请参考以下文章