VSCode 1.62 发布!再次带来焕然一新的编程体验!
Posted 程序员大咖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 1.62 发布!再次带来焕然一新的编程体验!相关的知识,希望对你有一定的参考价值。
👇👇关注后回复 “进群” ,拉你进程序员交流群👇👇

来自 OSC 社区
近日,Visual Studio Code 1.62 版本正式发布了,此版本除了推出网页版 VS Code 以外,还更新了很多设置项来优化用户体验,包括参数提示高亮、新的快捷键、Unicode 方式格式字符提示等。
主要亮点内容如下:
网页版 VS Code - vscode.dev(预览版)
1.62 发布了 Visual Studio Code for the Web 的预览版,支持在浏览器直接运行 VS Code。
主要的编辑功能网页版都支持,不过少了很多扩展:像主题、片段或语法这种纯声明性的扩展可以在浏览器直接运行,需要运行代码的扩展必须由扩展的作者更新。
详情请见:
重磅!微软发布 vscode.dev,把 VS Code 带入浏览器!
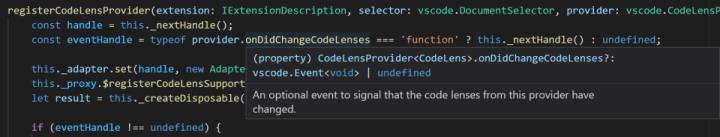
参数提示高亮
现在会突出显示当前参数,可以通过 editorHoverWidget.highlightForeground 设置颜色

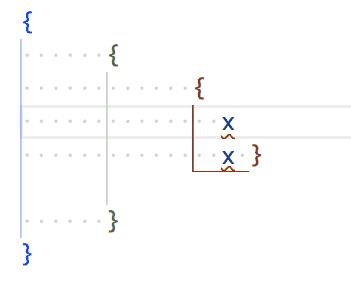
改进的括号对
水平线勾勒出括号对的范围,垂直线取决于括号对包围的代码缩进。

可以通过设置 editor.guides.bracketPairs 为 true(默认为 false)来启用支架对指引。
添加了第三个选项 “ active”:仅显示活动括号对的指引。
新设置 editor.guides.bracketPairsHorizontal 可以控制是否、何时渲染水平参考线(默认为 active)。
新的主题颜色 editorBracketPairGuide.background1,...,6,editorBracketPairGuide.activeBackground1,...,6 可用于自定义支架对指南的颜色。
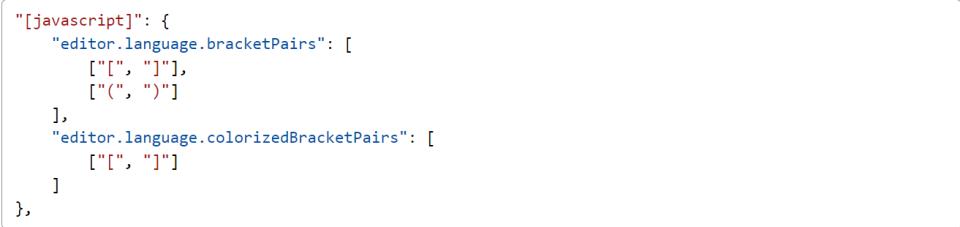
可定制的括号对
现在可以为特定的编程语言配置括号对:

editor.language.bracketPairs 用于配置指定语言的括号字符。
editor.language.colorizedBracketPairs 用于配置对应语言的支架对颜色。
可以选择悬停的显示位置
现在可以选择 IntelliSense 悬停显示在代码行的上面还是下面。设置 editor.hover.above 为 false,悬停将显示在当前行下方。

Unicode 方向格式字符
为了解决 Unicode CVE-2021-42574 问题(关于此漏洞可以查看文章:Unicode 算法漏洞 “Trojan Source” 几乎影响所有编程语言),VS Code 现在默认显示 Unicode 方向格式字符,比如:

上图包含两个明确的方向格式字符,U+202E(从右到左覆盖) 和 U+202C( POP DIRECTIONAL FORMATTING)。为了避免漏洞被利用,现在默认显示特殊的字符格式:

通过把 editor.renderControlCharacters 设置为 false, 可以关闭特殊格式提示(默认设置是 true)。
认证的扩展发布者
VS Code 现在显示扩展发布者的域是否由 Visual Studio Marketplace 验证。

新的默认组合键
添加了几个其他编辑器支持的按键绑定:
ctrl+shift+2: 输入空字符 ( 0x00)。
ctrl+shift+6: 输入记录分隔符 ( 0x1E)。
ctrl+/: 输入单位分隔符 ( 0x1F)。
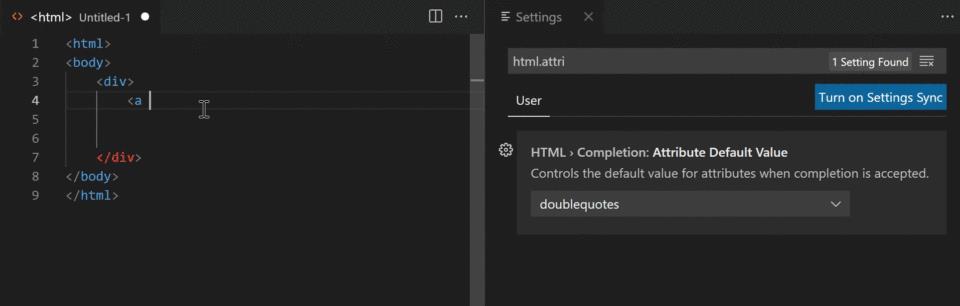
可以配置 HTML 属性的填充位置
新设置 html.completion.attributeDefaultValue,可以选择写完 HTML 属性的时候填充值的位置:
doublequotes: 值放在双引号中(默认)
singlequotes: 值放在单引号中
empty: 值为空

文件备注支持使用表情符号
如图:

查找和替换支持正则表达式
notebook 编辑器的查找和替换组件现在支持用正则表达式抓取,如下图:

1.62 版本还包含其他更新内容,比如对 TypeScript 4.5 的支持、对 Electron 沙箱支持的进展等,详情可查看 VS Code 1.62 更新公告:
https://code.visualstudio.com/updates/v1_62
-End-
最近有一些小伙伴,让我帮忙找一些 面试题 资料,于是我翻遍了收藏的 5T 资料后,汇总整理出来,可以说是程序员面试必备!所有资料都整理到网盘了,欢迎下载!

点击👆卡片,关注后回复【面试题】即可获取
在看点这里 好文分享给更多人↓↓
好文分享给更多人↓↓
以上是关于VSCode 1.62 发布!再次带来焕然一新的编程体验!的主要内容,如果未能解决你的问题,请参考以下文章
ReactJS 与 Domcom 比较 -- domcom 好在哪里?