Spring Security---跨域访问和跨站攻击问题详解
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Security---跨域访问和跨站攻击问题详解相关的知识,希望对你有一定的参考价值。
Spring Security---跨域访问问题详解
什么是跨域访问
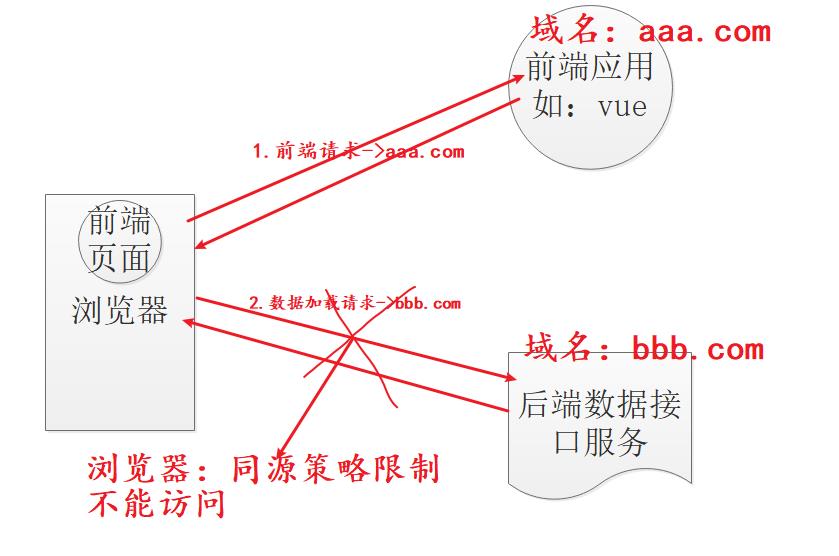
说到跨域访问,必须先解释一个名词:同源策略。所谓同源策略就是在浏览器端出于安全考量,向服务端发起请求必须满足:协议相同、Host(ip)相同、端口相同的条件,否则访问将被禁止,该访问也就被称为跨域访问。
虽然跨域访问被禁止之后,可以在一定程度上提高了应用的安全性,但也为开发带来了一定的麻烦。比如:我们开发一个前后端分离的易用,页面及js部署在一个主机的nginx服务中,后端接口部署在一个tomcat应用容器中,当前端向后端发起请求的时候一定是不符合同源策略的,也就无法访问。那么我们如何解决这个问题?就是本文需要向大家说明的内容。
跨域访问的解决方案有哪些?
第一类方案:前端解决方案
虽然浏览器对于不符合同源策略的访问是禁止的,但是仍然存在例外的情况,如以下资源引用的标签不受同源策略的限制:
- html的script标签
- html的link标签
- html的img标签
- html的iframe标签:对于使用jsp、freemarker开发的项目,这是实现跨域访问最常见的方法,
除了基于HTML本身的特性实现跨域访问,我们还可以使用jsonp、window的postMessage实现跨域访问。这些都是前端实现跨域访问的方式。
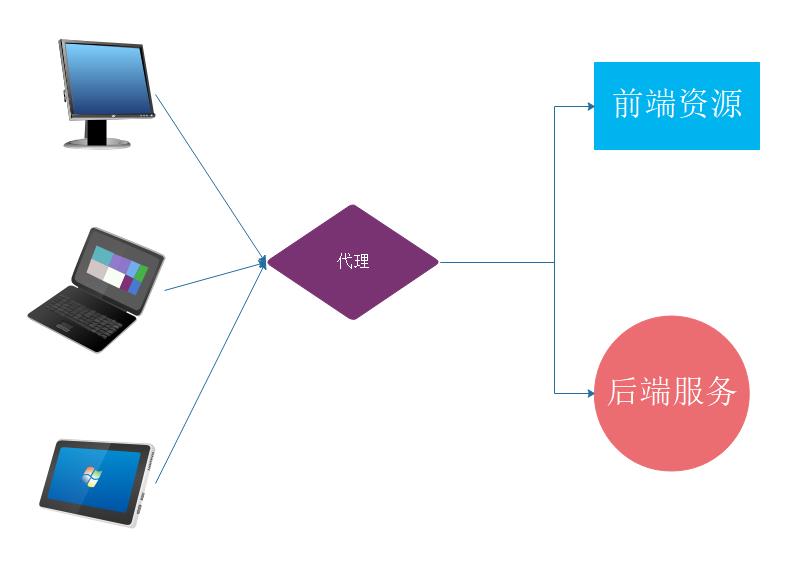
第二类方案:使用代理
实际上对跨域访问的支持在服务端实现起来更加容易,最常用的方法就是通过代理的方式,如:
- nginx或haproxy代理跨域
- nodejs中间件代理跨域
其实实现代理跨域的逻辑非常简单:就是在不同的资源服务:js资源、html资源、css资源、接口数据资源服务的前端搭建一个中间层,所有的浏览器及客户端访问都通过代理转发。所以在浏览器、客户端看来,它们访问的都是同一个ip、同一个端口的资源,从而符合同源策略实现跨域访问。

第三类方案:CORS
跨域资源共享(CORS):通过修改Http协议header的方式,实现跨域。说的简单点就是,通过设置HTTP的响应头信息,告知浏览器哪些情况在不符合同源策略的条件下也可以跨域访问,浏览器通过解析Http协议中的Header执行具体判断。具体的Header如下:
CROS跨域常用header
Access-Control-Allow-Origin: 允许哪些ip或域名可以跨域访问
Access-Control-Max-Age: 表示在多少秒之内不需要重复校验该请求的跨域访问权限
Access-Control-Allow-Methods: 表示允许跨域请求的HTTP方法,如:GET,POST,PUT,DELETE
Access-Control-Allow-Headers: 表示访问请求中允许携带哪些Header信息,
如:Accept、Accept-Language、Content-Language、Content-Type
CORS简述
要说明CORS(Cross Origin Resourse-Sharing) 跨站资源共享,就必须先说同源策略。长话短说,同源策略就是向服务端发起请求的时候,以下三项必须与当前浏览器应用一致:域名、端口、协议。用白话说:就是你的应用发送请求不能访问别人的资源,否则浏览器就会限制你。当然也有例外,如:img、srcipt、iframe等资源引用的HTML标签不受同源策略的限制。

但是我们实际开发中又经常会跨站访问,比如前后端分离的应用是分开部署的,在浏览器看来是两个域。所以同源策略是用来禁止跨域访问的,CORS正好相反是根据自己的需求与规则,有限的开放部分资源的共享。
Spring-CORS规则基础配置
想在Spring或Spring Boot的web环境下实现跨域资源共享,主要有三种实现方式:
- @CrossOrigin注解,这个注解是作用于Controller类或者请求方法上的,实现局部接口的跨域资源共享。
- 实现WebMvcConfigurer接口addCorsMappings方法,实现全局配置的跨域资源共享。
- 注入CorsFilter过滤器,实现全局配置的跨域资源共享。推荐使用。
SpringBoot下实现CORS的四种方式
为大家介绍四种实现CORS的方法,两种是全局配置,两种是局部接口生效的配置。一般来说,SpringBoot项目采用其中一种方式实现CORS即可。
使用CorsFilter进行全局跨域配置
@Configuration
public class GlobalCorsConfig
@Bean
public CorsFilter corsFilter()
CorsConfiguration config = new CorsConfiguration();
//开放哪些ip、端口、域名的访问权限,星号表示开放所有域
config.addAllowedOrigin("*");
//是否允许发送Cookie信息
config.setAllowCredentials(true);
//开放哪些Http方法,允许跨域访问
config.addAllowedMethod("GET","POST", "PUT", "DELETE");
//允许HTTP请求中的携带哪些Header信息
config.addAllowedHeader("*");
//暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
config.addExposedHeader("*");
//添加映射路径,“/**”表示对所有的路径实行全局跨域访问权限的设置
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
return new CorsFilter(configSource);
重写WebMvcConfigurer的addCorsMappings方法(全局跨域配置)
@Configuration
public class GlobalCorsConfig
@Bean
public WebMvcConfigurer corsConfigurer()
return new WebMvcConfigurer()
@Override
public void addCorsMappings(CorsRegistry registry)
registry.addMapping("/**") //添加映射路径,“/**”表示对所有的路径实行全局跨域访问权限的设置
.allowedOrigins("*") //开放哪些ip、端口、域名的访问权限
.allowCredentials(true) //是否允许发送Cookie信息
.allowedMethods("GET","POST", "PUT", "DELETE") //开放哪些Http方法,允许跨域访问
.allowedHeaders("*") //允许HTTP请求中的携带哪些Header信息
.exposedHeaders("*"); //暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
;
使用CrossOrigin注解(局部跨域配置)
- 将CrossOrigin注解加在Controller层的方法上,该方法定义的RequestMapping端点将支持跨域访问
- 将CrossOrigin注解加在Controller层的类定义处,整个类所有的方法对应的RequestMapping端点都将支持跨域访问
@RequestMapping("/cors")
@ResponseBody
@CrossOrigin(origins = "http://localhost:8080", maxAge = 3600)
public String cors( )
return "cors";
使用HttpServletResponse设置响应头(局部跨域配置)
这种方式略显麻烦,不建议在SpringBoot项目中使用。
@RequestMapping("/cors")
@ResponseBody
public String cors(HttpServletResponse response)
//使用HttpServletResponse定义HTTP请求头,最原始的方法也是最通用的方法
response.addHeader("Access-Control-Allow-Origin", "http://localhost:8080");
return "cors";
实现与测试
在SpringBoot项目外随便定义一个HTML,并写代码触发如下的ajax代码。(触发过程我就不写了,定义一个按钮加一个监听函数即可)。以下是跨域AJAX请求验证的核心代码:
$.ajax(
url: 'http://localhost:8090/cors',
type: "POST",
xhrFields:
withCredentials: true //允许发送Cookie信息
,
success: function (data)
alert("跨域请求配置成功")
,
error: function (data)
alert("跨域请求配置失败")
)
- 跨域请求配置成功表示:我们的跨域配置生效,ajax请求可以正确访问服务端接口。
- 跨域请求配置失败表示:我们的跨域配置未生效
Spring Security 中的配置CORS
当我们的应用使用了Spring Security之后,我们会发现上面的配置方法全部失效。此时需要在spring security的WebSecurityConfigurerAdapter中的configure(HttpSecurity http)配置方法,加上http.cors()配置,配置才会生效。
public class WebSecurityConfig extends WebSecurityConfigurerAdapter
@Override
protected void configure(HttpSecurity http) throws Exception
http.cors().and()
...
另外Spring Security为我们提供了一种新的CORS规则的配置方法:CorsConfigurationSource 。使用这种方法实现的效果等同于注入一个CorsFilter过滤器。
@Bean
CorsConfigurationSource corsConfigurationSource()
CorsConfiguration configuration = new CorsConfiguration();
configuration.setAllowedOrigins(Arrays.asList("http://localhost:8888"));
configuration.setAllowedMethods(Arrays.asList("GET","POST"));
configuration.applyPermitDefaultValues();
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", configuration);
return source;
测试
window.onload = function ()
var headers = ;
headers['JWTHeaderName'] = "<这里替换为jwt令牌>";
$.ajax(
url: 'http://localhost:8889/hello',
type: "POST",
headers: headers,
success: function (data)
alert("跨域请求配置成功")
,
error: function (data)
alert("跨域请求配置失败")
);
CSRF跨站攻击防护
很多朋友在学习Spring Security的时候,会将CORS(跨站资源共享)和CSRF(跨站请求伪造)弄混,以为二者是一回事。其实不是,先解释一下:
- CORS(跨站资源共享)是局部打破同源策略的限制,使在一定规则下HTTP请求可以突破浏览器限制,实现跨站访问。
- CSRF是一种网络攻击方式,也可以说是一种安全漏洞,这种安全漏洞在web开发中广泛存在。我们要需要堵上这个漏洞。
当我们使用Spring Security的时候,这种CSRF漏洞默认的被防御掉了。但是你会发现在跨域请求的情况下,我们的POST、DELETE、PUT等HTTP请求方式失效了。所以在笔者之前的文章中,我们使用http.csrf.disable()暂时关闭掉了CSRF的防御功能,但是这样是不安全的,那么怎么样才是正确的做法呢?就是本文需要向大家介绍的内容。
CSRF的攻击方式
通常的CSRF攻击方式如下:
- 你登录了网站A,攻击者向你的网站A账户发送留言、或者伪造嵌入页面,带有危险操作链接。
- 当你在登录状态下点击了攻击者的连接,因此该链接对你网站A的账户进行了操作。
- 这个操作是你在网站A中主动发出的,并且也是针对网站A的HTTP链接请求,同源策略无法限制该请求。
如果你不小心点击的连接,是针对网站的数据操作,如:转出货币,你的钱就被转走了。因为点击"链接"的请求是HTTP的GET请求,所以正规的开发人员的做法是不要使用GET方法进行数据操作,只使用GET方法进行数据查询。
如何防御CSRF攻击
- 为系统中的每一个连接请求加上一个token,这个token是随机的,服务端对该token进行验证。破坏者在留言或者伪造嵌入页面的时候,无法预先判断CSRF token的值是什么,所以当服务端校验CSRF token的时候也就无法通过。所以这种方法在一定程度上是靠谱的。
- 但是如果你的电脑中毒,网络信息被劫持使用token的方法仍然不安全。所以没有绝对的安全,道高一次魔高一丈。作为开发者,我们就做到我们应该做到的。
- 跳转提示:当用户不小心点击了第三方连接,合格的应用应该提示用户相关的风险!由用户自己确认是否真的要跳转或者执行第三方连接,或者就干脆不让非可信连接在留言区等地方存在。
Spring Security的CSRF token攻击防护
首先,我们要先开启防护功能,在用户登陆操作之后,生成的CSRF Token就保存在cookies中。
public class WebSecurityConfig extends WebSecurityConfigurerAdapter
@Override
protected void configure(HttpSecurity http) throws Exception
http.csrf()
.csrfTokenRepository(CookieCsrfTokenRepository.withHttpOnlyFalse())
.ignoringAntMatchers("/authentication");
.and()
...
- 使用CookieCsrfTokenRepository生成CSRF Token放入cookie,并设置cookie的HttpOnly=false,允许js等脚本读取该cookie。这样非浏览器等无法自动维护cookie的客户端可以读取cookie中的CSRF Token,以供后续资源请求中使用。
- 使用ignoringAntMatchers开放一些不需要进行CSRF防护的访问路径,比如:登录授权。
至此,我们生成了CSRF token保存在了cookies中,浏览器向服务端发送的HTTP请求,都要将CSRF token带上,服务端校验通过才能正确的响应。这个校验的过程并不需要我们自己写代码实现,Spring Security会自动处理。但是我们需要关注前端代码,如何正确的携带CSRF token。
前端请求携带CSRF Token的方式
- 默认情况下,CookieCsrfTokenRepository会向cookies中写入一个key为XSRF-TOKEN的cookie。
- CookieCsrfTokenRepository在跨站防御验证的过程中,可以从HTTP Header中读取 X-XSRF-TOKEN或者从HTTP参数中读取_csrf,作为跨站防御验证的令牌.
注意:这里是XSRF-TOKEN和 X-XSRF-TOKEN,没有写错。而不是CSRF-TOKEN和 X-CSRF-TOKEN
在thymeleaf模板中可以使用如下方式,在发送HTTP请求的时候携带CSRF Token。如果是前后端分离的应用,或者其他模板引擎,酌情从cookies中获取CSRF Toekn。
在Header中携带CSRF token
var headers = ;
headers['X-XSRF-TOKEN'] = "$_csrf.token";
$.ajax(
headers: headers,
);
直接作为参数提交。
$.ajax(
data:
"_csrf": "$_csrf.token"
);
form表单的隐藏字段
<input type="hidden" name="$_csrf.parameterName" value="$_csrf.token">
参考文章:
Spring 里那么多种 CORS 的配置方式,到底有什么区别
以上是关于Spring Security---跨域访问和跨站攻击问题详解的主要内容,如果未能解决你的问题,请参考以下文章