手机批发业务—产品选购
Posted 勇敢*牛牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手机批发业务—产品选购相关的知识,希望对你有一定的参考价值。
每天一小时励志作业,励志成为卷中王中王
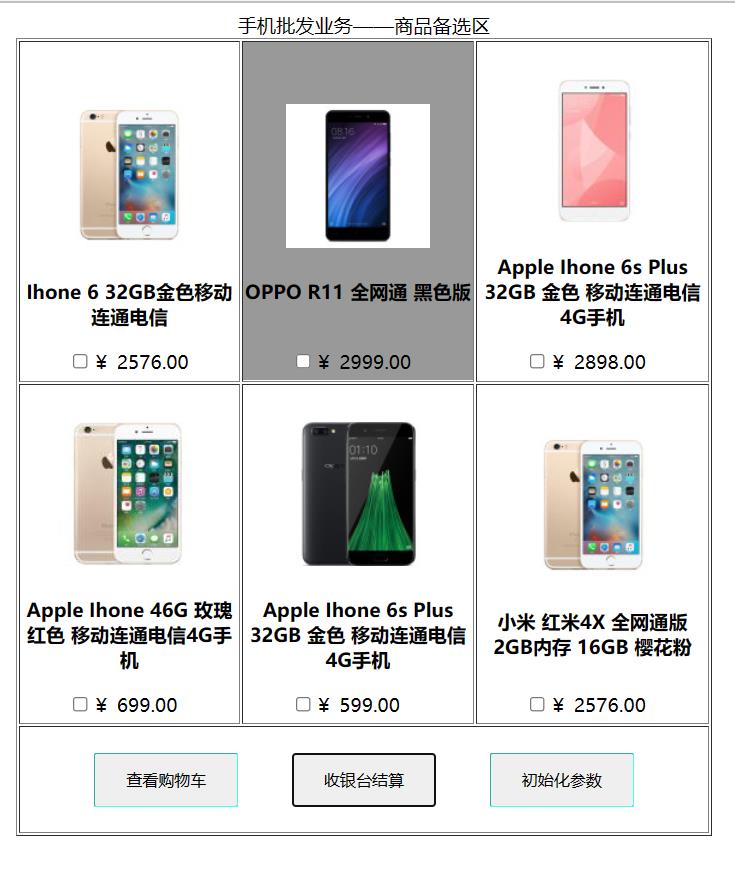
手机批发业务—产品选购

💚通过表单来嵌套表格进行页面布局
🧡通过三个按钮来实现“查看购物车”、“收银台结算”、“初始化参数”
💛通过 <span> </span>来做好对齐价格的位置
💜通过“子绝父相”定位实现透明色选中效果
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合示例</title>
<link rel="stylesheet" href="08-综合示例.css" type="text/css">
<script type="text/javascript" src="08-综合示例.js"></script>
</head>
<body>
<form action="" name="myForm">
<!-- cellpadding="20" cellspacing="0" -->
<table align="center" border="1">
<caption>手机批发业务——商品备选区</caption>
<tr>
<td>
<img src="images/手机.jpg" alt=""><br />
<h4 name="h41">Ihone 6 32GB金色移动连通电信</h4>
<span><input type="checkbox" name="sp0" value="2576" onclick="checkSelect(0)">¥ 2576.00<br /></span>
<div class="box"></div>
</td>
<td>
<img src="images/手机2.jpg" alt=""><br />
<h4 name="h421">OPPO R11 全网通 黑色版</h4>
<span><input type="checkbox" name="sp1" value="2999" onclick="checkSelect(1)">¥ 2999.00</span><br />
<div class="box"></div>
</td>
<td>
<img src="images/手机3.jpg" alt=""><br />
<h4 name="h43">Apple Ihone 6s Plus 32GB 金色 移动连通电信4G手机</h4>
<span><input type="checkbox" name="sp2" value="2898" onclick="checkSelect(2)">¥ 2898.00</span><br />
<div class="box"></div>
</td>
</tr>
<tr>
<td>
<img src="images/手机4.jpg" alt=""><br />
<h4 name="h43">Apple Ihone 46G 玫瑰红色 移动连通电信4G手机</h4>
<span><input type="checkbox" name="sp3" value="699" onclick="checkSelect(3)">¥ 699.00</span><br />
<div class="box"></div>
</td>
<td>
<img src="images/手机5.jpg" alt=""><br />
<h4 name="h43">Apple Ihone 6s Plus 32GB 金色 移动连通电信4G手机</h4>
<span> <input type="checkbox" name="sp4" value="599" onclick="checkSelect(4)">¥ 599.00</span><br />
<div class="box"></div>
</td>
<td>
<img src="images/手机.jpg" alt=""><br />
<h4 name="h43">小米 红米4X 全网通版 2GB内存 16GB 樱花粉</h4>
<span><input type="checkbox" name="sp5" value="699" onclick="checkSelect(5)">¥ 2576.00</span><br />
<div class="box"></div>
</td>
</tr>
<tr>
<td colspan="3">
<input type="button" class="myBtn" value="查看购物车" onclick="choppingCart()">
<input type="button" class="myBtn" value="收银台结算" onclick="checkOut()">
<input type="button" class="myBtn" value="初始化参数" onclick="clearAll()">
</td>
</tr>
</table>
</form>
</body>
</html>
CSS代码
table
width: 580px;
height: 200px;
td
position: relative;
text-align: center;
vertical-align: middle;
.box
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
display: none;
background-color: rgba(0, 0, 0, 0.4);
z-index: -1;
td:hover .box
cursor: pointer;
display: block;
span
position: absolute;
/* width: 50%; */
left:40px ;
bottom: 5px;
img
margin-top: 30px;
.myBtn
margin: 20px;
width: 120px;
height: 45px;
border: 1px ridge #44ffEE;
text-align: center;
Js代码
/* 初始化选中参数*/
var isSelect = new Array();//全局变量,用来存储数据的选中状态
isSelect = [0, 0, 0, 0, 0, 0];//初始化
var price = new Array(2576.00, 2999.00, 3898.00, 699.00, 599.00, 699.00);//五部手机各自价值
var product = new Array("Ihone 6 32GB金色移动连通电信", "OPPO R11 全网通 黑色版", "Apple Ihone 6s Plus 32GB 金色 移动连通电信4G手机", "Apple Ihone 红色 移动连通电信4G手机", "2GB 金色 移动连通电信4G手机", "小米 红米4X 全网通版 2GB内存 16GB 樱花粉")
function clearAll()
isSelect = [0, 0, 0, 0, 0, 0];
myForm.sp0.checked = false;
myForm.sp1.checked = false;
myForm.sp2.checked = false;
myForm.sp3.checked = false;
myForm.sp4.checked = false;
myForm.sp5.checked = false;
function choppingCart()
var selectList = "";
for (var i = 0; i < product.length; i++)
if (isSelect[i])
selectList += (i + 1) + "-" + product[i] + ",价值为:" + price[i] + "\\n";
if (selectList == "")
alert("你的购物车为空,请先选择物品");
else
alert(selectList)
/* 判断那个复选框被选中 */
function checkSelect(number)
var temp = false;//暂存复选框变量
switch (number)
case 0:
temp = myForm.sp0.checked; break;
case 1:
temp = myForm.sp1.checked; break;
case 2:
temp = myForm.sp2.checked; break;
case 3:
temp = myForm.sp3.checked; break;
case 4:
temp = myForm.sp4.checked; break;
default:
temp = myForm.sp5.checked; break;
isSelect[number] = temp ? 1 : 0;//判断选中了哪一个框,选中的将1赋值给相应的数组元素
function checkOut()
var total = 0;//累计金额
var count = 0;//累计件数
for (var i = 0; i < isSelect.length; i++)
count += isSelect[i];
for (var i = 0; i < isSelect.length; i++)
total += isSelect[i] * price[i]
alert("您所选购的" + count + "件产品,总价为:" + total + "\\n" + "请去支付!")
以上是关于手机批发业务—产品选购的主要内容,如果未能解决你的问题,请参考以下文章