订单系统jeecgboot
Posted 鸟随二月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了订单系统jeecgboot相关的知识,希望对你有一定的参考价值。
问题
vue
1.获取当前坐标
2.文字不换行
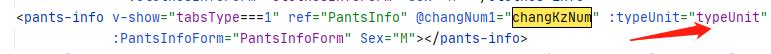
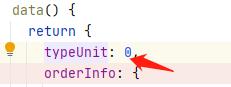
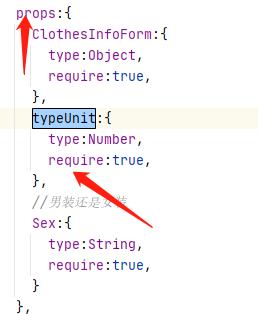
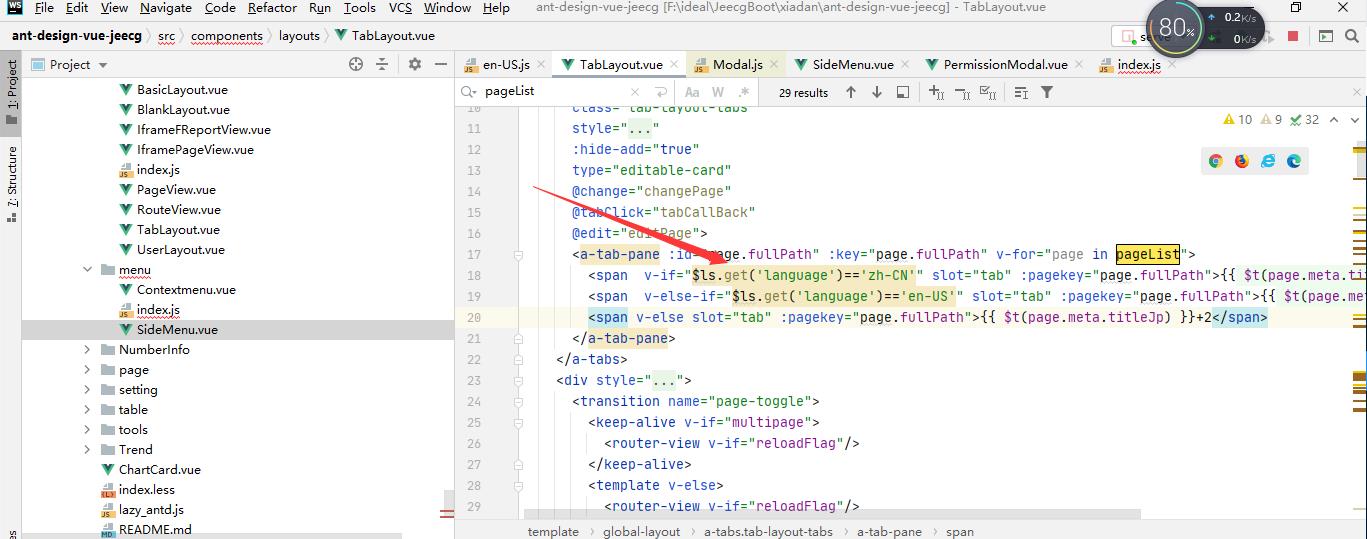
3.props中进行国际化
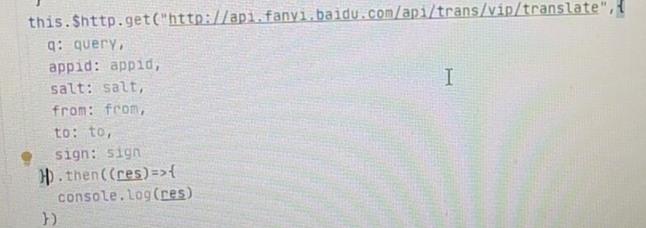
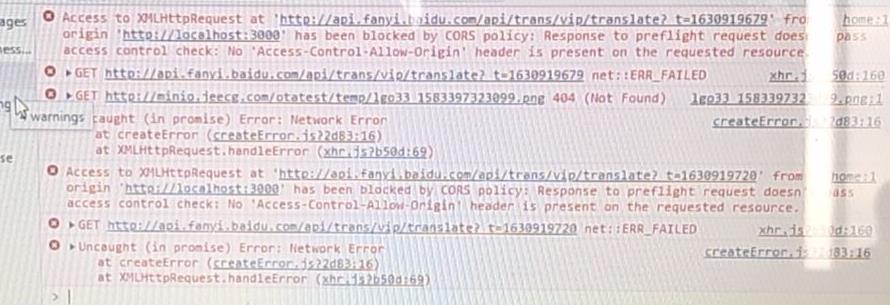
4. 跨域访问问题
问题:


解决方案
vue项目组件化编码引入jQuery
vue组件化编码解决跨域访问
jeecgboot
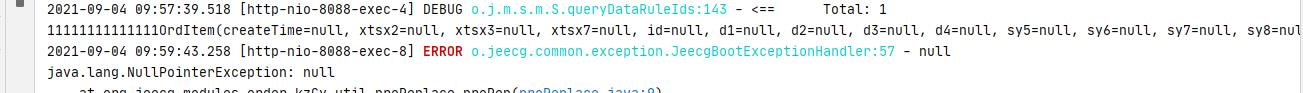
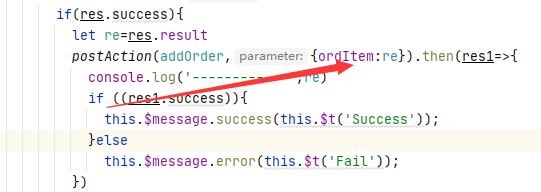
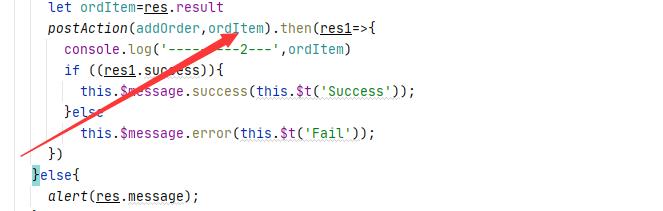
1.postAction像后端传参,前端参数属性都有值,后端的参数属性都为空

解决方案:

改成

2.jeecgboot配置多数据源时,当使用代码在线生成器出现找不到对应的数据表
解决方案:需要事先知道你生成的是哪个数据库中的表,要在对应的配置文件中配置好
配置方法
知识
vue
1.页面传参Object并json对象和json字符串的转变
传参
window.localStorage.setItem('ordItem',JSON.stringify(ordItem));
接收参数
this.ordItem=JSON.parse(window.localStorage.getItem('ordItem'))
2.父子组件传递参数
父传子
字段
父组件中


子组件中

然后子组件就可以像使用自己的字段使用父组件中的字段了
函数
父组件中

子组件

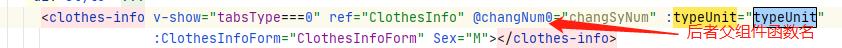
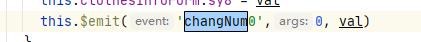
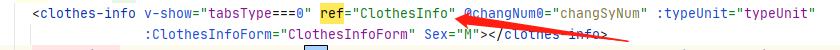
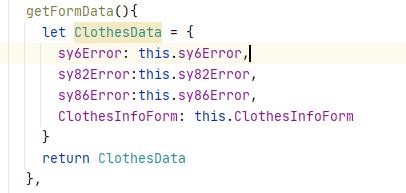
子传父
其实字段和方法差不多
父组件


子组件

3.修改前端运行端口
4.字符串和变量一起输出

jeecgboot
1.jeecgboot在前端设置向后端请求的api地址
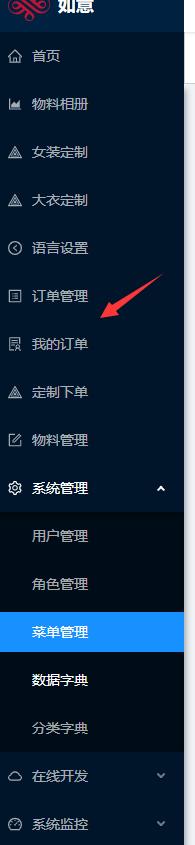
2.JEECGBOOT前端左边导航栏修改


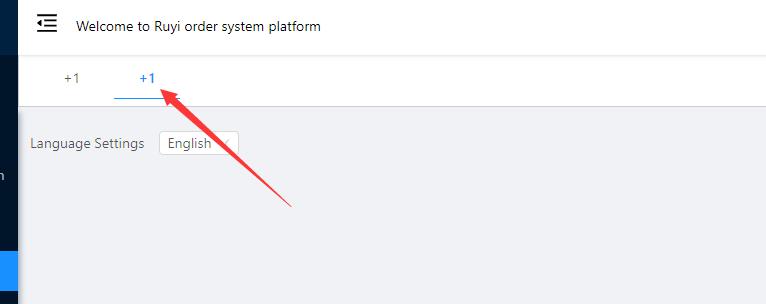
3.jeecgboot前端上面导航栏


jeecgboot 文件上传地址设置,src\\main\\resources\\application.yml中

以上是关于订单系统jeecgboot的主要内容,如果未能解决你的问题,请参考以下文章
JeeCGBoot低代码开发平台,强大的代码生成器前后端一起生成