echarts的示例二:饼图(南丁格尔图)
Posted 时光-ing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts的示例二:饼图(南丁格尔图)相关的知识,希望对你有一定的参考价值。
简介: 饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,与柱状图和折线图不同,不需要 xAxis,yAxis。
(一)
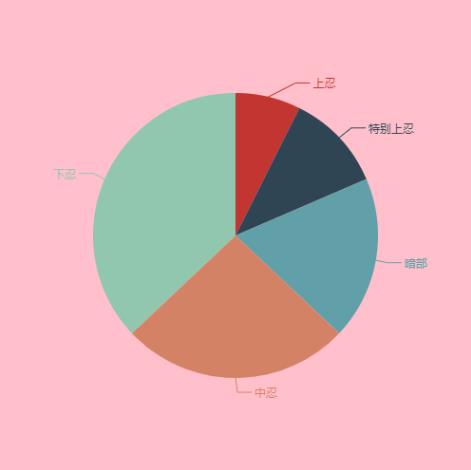
效果图一:饼图

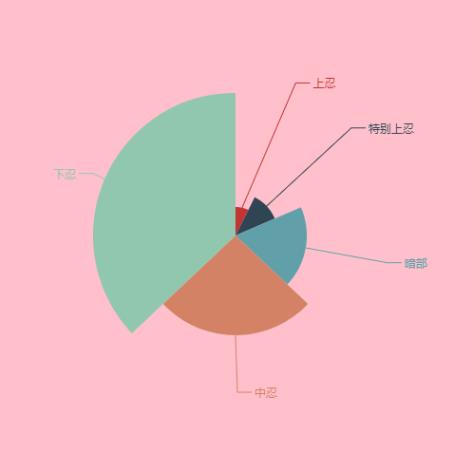
效果图二:南丁格尔图

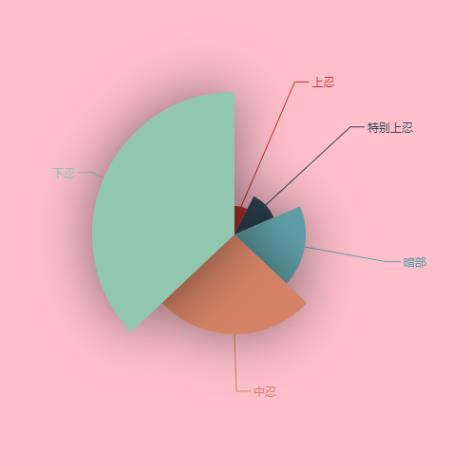
效果图三:带阴影的南丁格尔图

(二)代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>echarts的示例二:饼图(南丁格尔图)</title>
<!-- 第一步:引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 第二步:为ECharts准备一个具备宽高的Dom,这里是宽度500px,高度500px -->
<div id="main" style="width: 500px;height:500px;background:pink;"></div>
<script type="text/javascript">
// 第三步:根据上述准备的具备宽高的dom,初始化echarts实例,这里需要绑定div的id。
var myChart = echarts.init(document.getElementById('main'));
// 第四步:指定饼图的配置项和数据,并使用该配置项和数据显示饼图。
myChart.setOption(
series : [ // 系列列表:每个系列通过 type 决定自己的图表类型
name: '忍者数目', // 系列名称
type: 'pie', // 设置图表类型为饼图
radius: '60%', // 饼图的半径为可视区尺寸(div盒子一半宽高)的 60% 长度
//roseType: 'angle', // 通过设置参数roseType: 'angle' 将饼图显示为南丁格尔图(效果图二)
data:[ // 数据数组,name 为数据项名称,value 为数据项值
value:20, name:'上忍',
value:30, name:'特别上忍',
value:50, name:'暗部',
value:70, name:'中忍',
value:100, name:'下忍',
],
//itemStyle: // itemStyle 参数可以设置诸如阴影、透明度、颜色、边框颜色、边框宽度等:(效果图三)
//normal:
//shadowBlur: 100, // 设置或返回阴影的模糊级数。
//shadowColor: 'rgba(0, 0, 0, 0.5)' // 阴影颜色
//
//
]
)
</script>
</body>
</html>
以上是关于echarts的示例二:饼图(南丁格尔图)的主要内容,如果未能解决你的问题,请参考以下文章