[JavaScript实例解析]简易TODO List
Posted 程序员云锦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[JavaScript实例解析]简易TODO List相关的知识,希望对你有一定的参考价值。
本实例来自菜鸟教程
实例代码
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
</style>
</head>
<body>
<div id="myDIV" class="header">
<h2 style="margin:5px">My To Do List</h2>
<input type="text" id="myInput" placeholder="Title...">
<span onclick="newElement()" class="addBtn">Add</span>
</div>
<ul id="myUL">
<li>Hit the gym</li>
<li class="checked">Pay bills</li>
<li>Meet George</li>
<li>Buy eggs</li>
<li>Read a book</li>
<li>Organize office</li>
</ul>
<script>
</script>
</body>
</html>
CSS:
body
margin: 0;/*清除默认外边距*/
min-width: 250px;/*设置一个最小宽度*/
*
box-sizing: border-box;/*采用怪异盒模型*/
ul /*清除默认内外边距*/
margin: 0;
padding: 0;
ul li
cursor: pointer;/*鼠标移上时变成手*/
position: relative;/*相对于父级元素进行定位*/
padding: 12px 8px 12px 40px;/*内边距*/
background: #eee;/*背景颜色*/
font-size: 18px;/*文字大小*/
transition: 0.2s;
/*下面四个是一个意思,使元素及子元素的文本不可选中*/
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
ul li:nth-child(odd) /*odd是奇数,这里是为了把奇偶项的背景颜色不同*/
background: #f9f9f9;
ul li:hover /*鼠标移上的项变色*/
background: #ddd;
ul li.checked /*已经做完的项*/
background: #888;/*背景颜色*/
color: #fff;/*文本颜色*/
text-decoration: line-through;/*删除线*/
ul li.checked::before /*伪元素*/
content: '';/*不写内容伪元素无法生效*/
position: absolute;/*绝对定位,定位依据是li*/
border-color: #fff;/*边框颜色*/
border-style: solid;/*边框风格*/
border-width: 0 2px 2px 0;/*边框宽度*/
top: 10px;/*顶部*/
left: 16px;/*左边*/
transform: rotate(45deg);/*旋转,形成√*/
height: 15px;/*高度*/
width: 7px;/*宽度*/
.close
position: absolute;/*绝对定位*/
/*移动到最*/
right: 0;
top: 0;
padding: 12px 16px 12px 16px;/*内边距*/
.close:hover /*鼠标移上去的时候*/
background-color: #f44336;/*背景颜色*/
color: white;/*对勾的颜色*/
.header /*定义标题样式*/
background-color: #f44336;/*背景颜色*/
padding: 30px 40px;/*内边距*/
color: white;/*文字颜色*/
text-align: center;/*文字水平居中*/
.header:after
content: "";
display: table;
clear: both;
input
border: none;/*清除默认边框样式*/
width: 75%;/*宽度为父级的75%*/
padding: 10px;/*内边距*/
float: left;/*左浮动*/
font-size: 16px;/*字体大小*/
.addBtn /*定义添加按钮样式*/
padding: 9px;
width: 25%;
background: #d9d9d9;
color: #555;
float: left;
text-align: center;
font-size: 16px;
cursor: pointer;/*鼠标变成手*/
transition: 0.3s;
.addBtn:hover
background-color: #bbb;/*鼠标移上时*/
JavaScript:
// Create a "close" button and append it to each list item
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++)
var span = document.createElement("SPAN");
var txt = document.createTextNode("\\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
// Click on a close button to hide the current list item
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++)
close[i].onclick = function()
var div = this.parentElement;
div.style.display = "none";
// Add a "checked" symbol when clicking on a list item
var list = document.querySelector('ul');
list.addEventListener('click', function(ev)
if (ev.target.tagName === 'LI')
ev.target.classList.toggle('checked');
, false);
// Create a new list item when clicking on the "Add" button
function newElement()
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '')
alert("You must write something!");
else
document.getElementById("myUL").appendChild(li);
document.getElementById("myInput").value = "";
var span = document.createElement("SPAN");
var txt = document.createTextNode("\\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++)
close[i].onclick = function()
var div = this.parentElement;
div.style.display = "none";
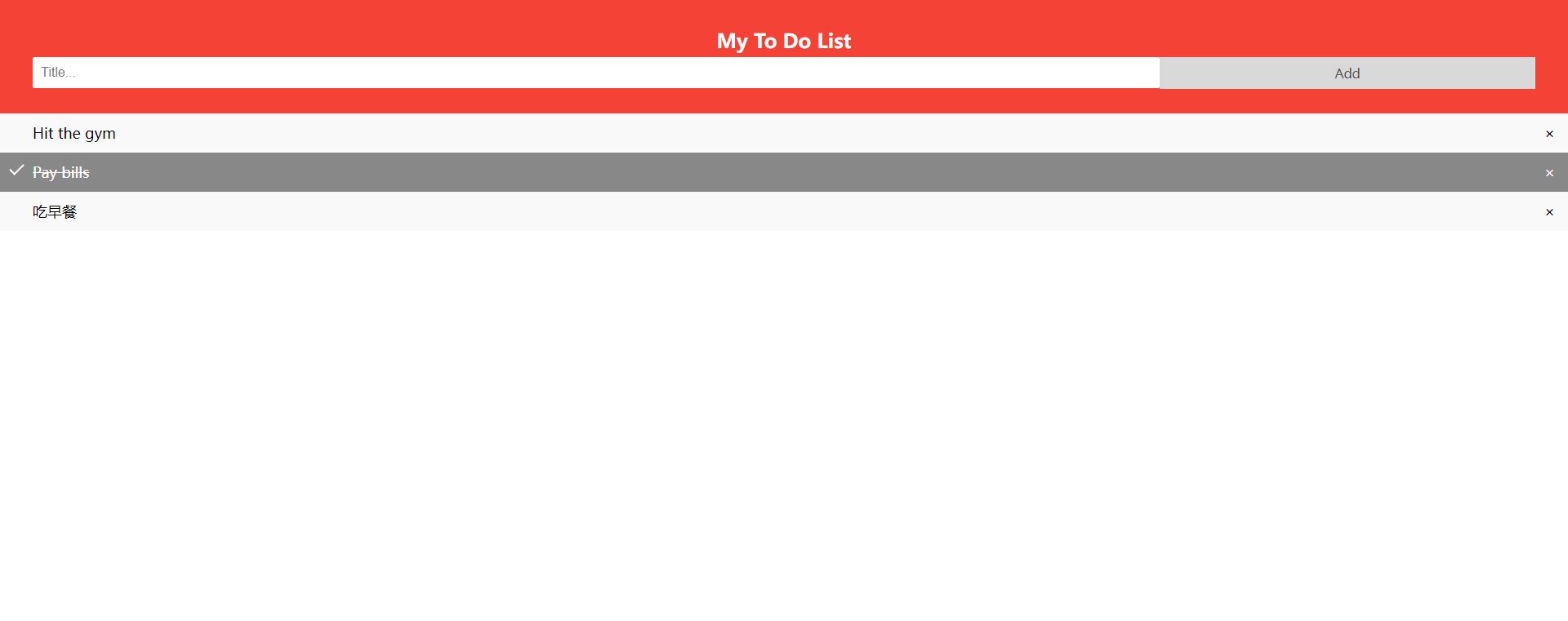
实例演示
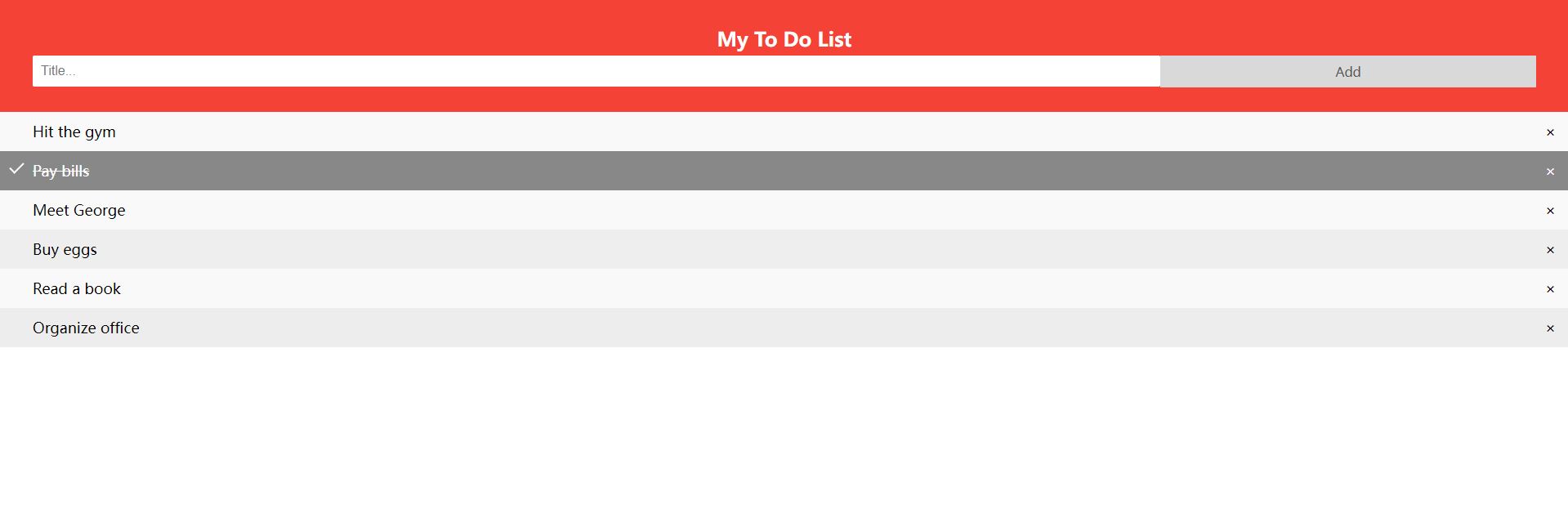
页面加载后显示TODO List的页面

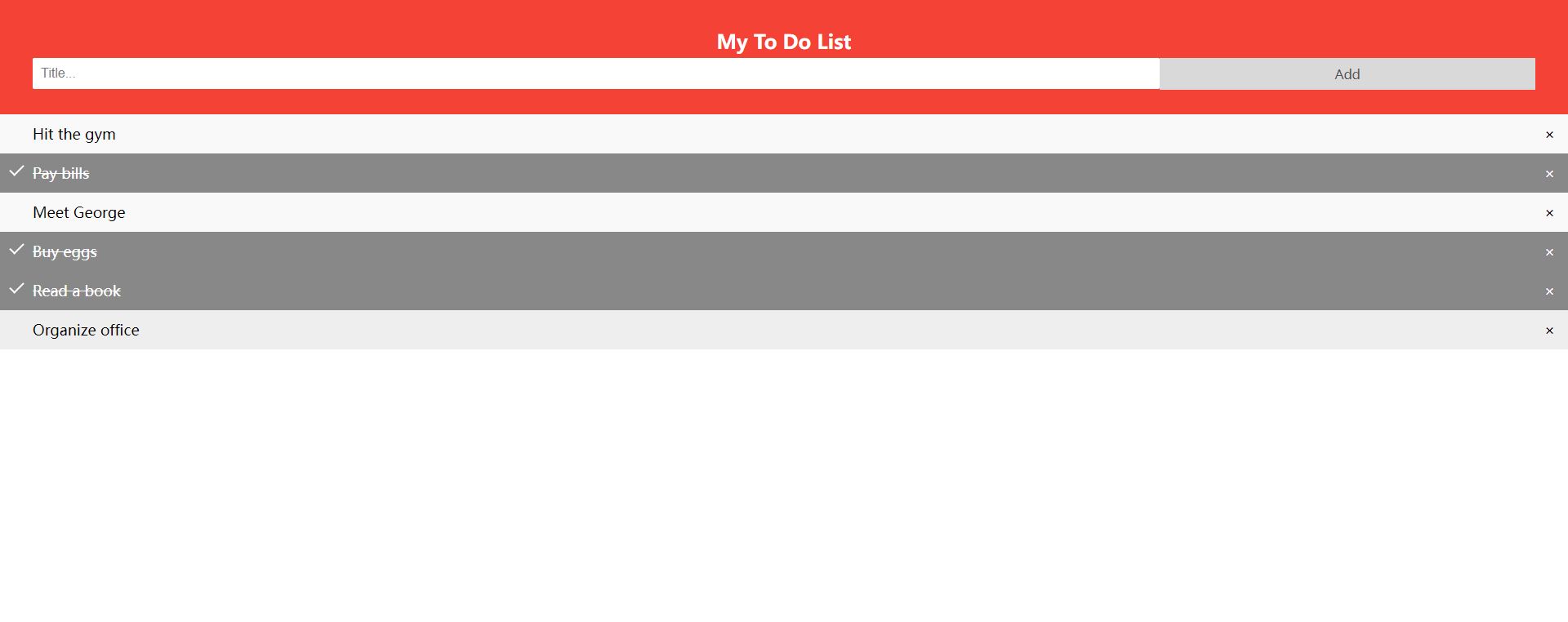
点击可以把列表的某一项会自动用删除线标识,表示事情已经做完了

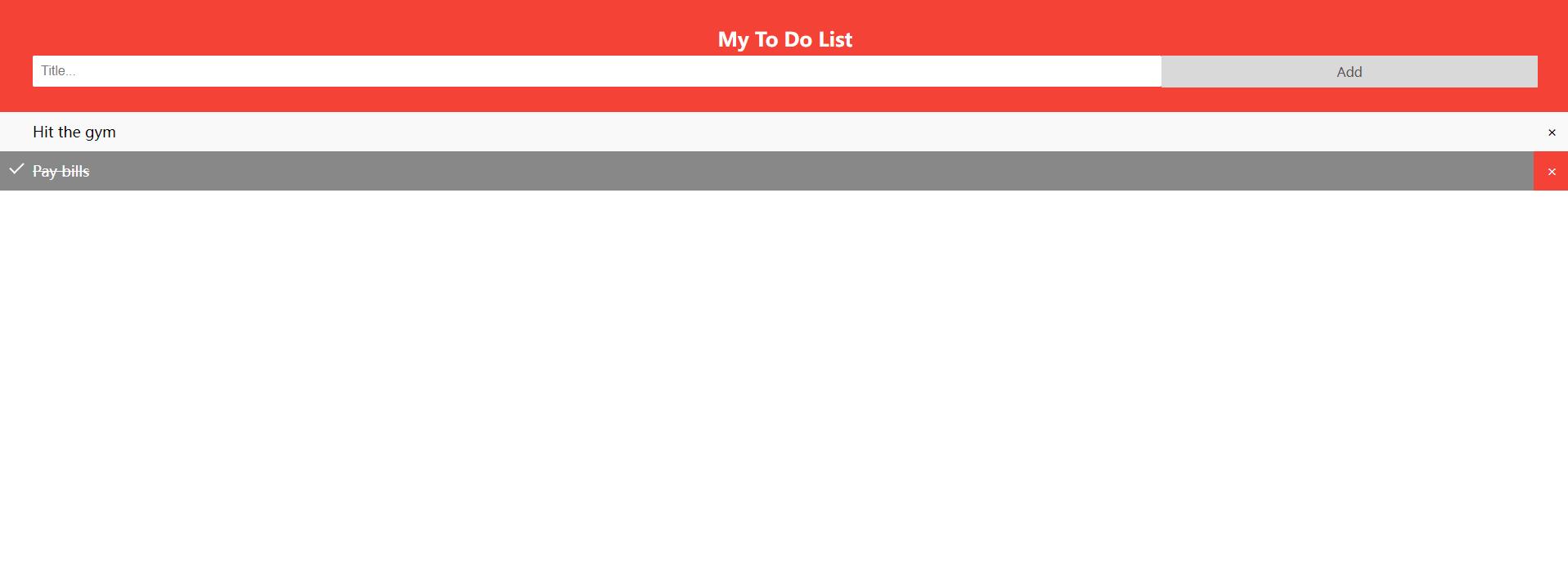
点击每一项的最右边有删除事项的“叉叉”,点击可以删除事项

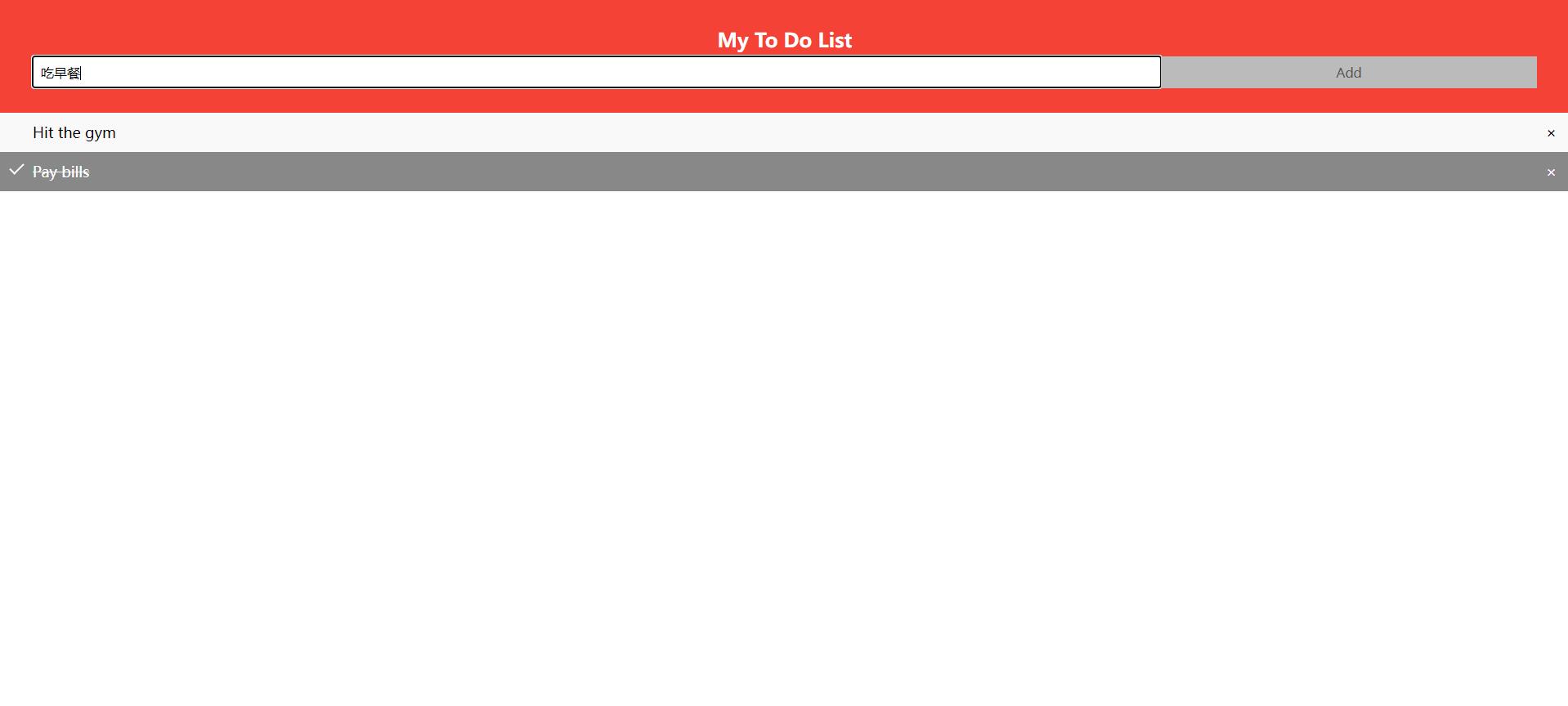
最后在最上方的输入框输入事项的内容,然后点击右侧的Add按钮,可以把事项内容增加到下方列表中

点击Add按钮后

事项添加成功
实例剖析
var myNodelist = document.getElementsByTagName("LI");
var i;
for (i = 0; i < myNodelist.length; i++)
var span = document.createElement("SPAN");
var txt = document.createTextNode("\\u00D7");
span.className = "close";
span.appendChild(txt);
myNodelist[i].appendChild(span);
这一部分是加载页面之后,在列表每一个事项的最后生成一个’×’的图标,用于提示用户可以点击删除
要注意’\\u00D7’是Unicode编码,代表的就是’x’这个符号
var close = document.getElementsByClassName("close");
var i;
for (i = 0; i < close.length; i++)
close[i].onclick = function()
var div = this.parentElement;
div.style.display = "none";
这部分先获取类名为close的dom元素,同时也是’x’那个元素,获取到元素集合后,做一个循环,给每一个元素的onclick属性绑定函数
close[i].onclick = function()
var div = this.parentElement;
div.style.display = "none";
如果有点击动作,则直接通过修改display来使事项隐藏,在用户看来就是直接将事项删除了
var list = document.querySelector('ul');
list.addEventListener('click', function(ev)
if (ev.target.tagName === 'LI')
ev.target.classList.toggle('checked');
, false);
这一部分是实现当用户点击某个事项时,给相应的被点击的事项添加’checked’类名来改变相应的样式
function newElement()
var li = document.createElement("li");
var inputValue = document.getElementById("myInput").value;
var t = document.createTextNode(inputValue);
li.appendChild(t);
if (inputValue === '')
alert("You must write something!");
else
document.getElementById("myUL").appendChild(li);
document.getElementById("myInput").value = "";
最后这一部分是添加新的事项,首先Add按钮的onclick属性绑定newElement()函数,点击Add之后执行newElement函数,生成新的li标签,并且把输入框内的内容也作为li标签的文本,生成之后添加到列表最下面
var span = document.createElement("SPAN");
var txt = document.createTextNode("\\u00D7");
span.className = "close";
span.appendChild(txt);
li.appendChild(span);
for (i = 0; i < close.length; i++)
close[i].onclick = function()
var div = this.parentElement;
div.style.display = "none";
创建新的li标签后,需要配套的给新的li标签的最后面也添加一个’x’符号,并且给onclick属性绑定上函数
以上是关于[JavaScript实例解析]简易TODO List的主要内容,如果未能解决你的问题,请参考以下文章