Android studio利用shape实现不同样式的button(实现圆角的按钮)
Posted ~扶摇~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android studio利用shape实现不同样式的button(实现圆角的按钮)相关的知识,希望对你有一定的参考价值。
android studio利用shape实现不同样式的button(实现圆角的按钮)
因为开发需要利用圆角的button按钮,在查阅了许多CSDN后发现对于完整的创建shape代码并加以说明的文章少之又少,所以本人在这篇文章中做一个整合(文章末尾有关于button按钮背景颜色更改不了的解决方法),有不足和错误的地方不吝赐教。
1.首先讲一下如何在Android 中添加shape标签
(1)在drawable中新建一个button_circle_shape.xml
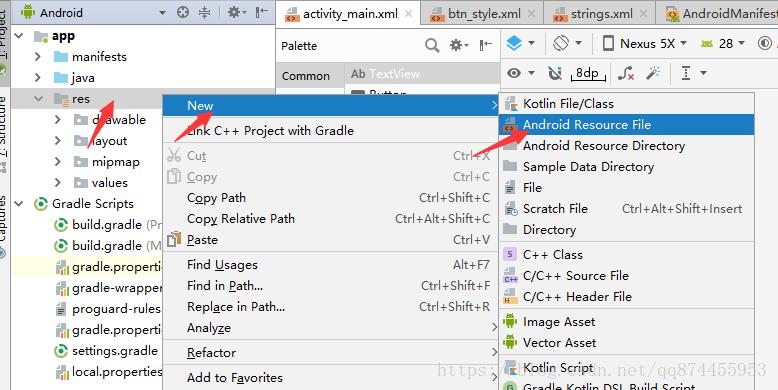
右键res–>New–>Android resourse file
 注意Root element 是不能选择的 是直接填写为shape, 默认应该是selector 把它改为shape即可
注意Root element 是不能选择的 是直接填写为shape, 默认应该是selector 把它改为shape即可
 然后就可以看见在drawable 成功添加了xml
然后就可以看见在drawable 成功添加了xml
 这里为大家提供一个shape圆角按钮的代码模板(后面我会把更细致的代码附上)
这里为大家提供一个shape圆角按钮的代码模板(后面我会把更细致的代码附上)
<?xml version="1.0" encoding="UTF-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!-- 填充的颜色 -->
<solid android:color="#FFFFFF" />
<!-- android:radius 弧形的半径 -->
<!-- 设置按钮的四个角为弧形 -->
<corners
android:radius="5dip" />
<!--也可单独设置-->
<!-- <corners -->
<!-- android:topLeftRadius="10dp"-->
<!-- android:topRightRadius="10dp"-->
<!-- android:bottomRightRadius="10dp"-->
<!-- android:bottomLeftRadius="10dp"-->
<!-- /> -->
**设置文字padding**
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp"
/>
</shape>
使用shape的时候只需要给button的background属性赋值为刚创建的
android:background="@drawable/button_circle_shape"
2.shape的基本属性(子标签属性)
基本属性(corners、gradient、padding、size、solid、stroke)
(1)corners
corner标签是用来字义圆角的,它具有的属性如下所示:
<corners //定义圆角
android:radius="10dp" //全部的圆角半径
android:topLeftRadius="10dp" //左上角的圆角半径
android:topRightRadius="10dp" //右上角的圆角半径
android:bottomLeftRadius="10dp" //左下角的圆角半径
android:bottomRightRadius="10dp" /> //右下角的圆角半径
注意:radius与其它四个并不能共同使用,radius是同时定义四个角的的圆角半径。其它四个是逐个定义每个角的圆角半径。两组写法只能二选一。
shape代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<corners android:radius="20dip"/>
<solid android:color="#ffff00"/>
</shape>
效果:

(2)solid
solid用以指定内部填充色,只有一个属性:
<solid
android:color="color" />
如果我们只使用solid,出来的效果就是这样的:(对比上图,没有了圆角)

(3)gradient
gradient用以定义渐变色,它的属性有下面几个:
<gradient
android:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变
android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
android:centerX="float" //渐变中心X的相当位置,范围为0~1
android:centerY="float" //渐变中心Y的相当位置,范围为0~1
android:startColor="color" //渐变开始点的颜色
android:centerColor="color" //渐变中间点的颜色,在开始与结束点之间
android:endColor="color" //渐变结束点的颜色
android:gradientRadius="float" //渐变的半径,只有当渐变类型为radial时才能使用
android:useLevel=["true" | "false"] /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果
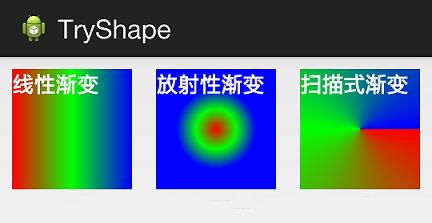
首先看第一行代码可知,gradient有三种渐变类型,分别是:linear(线性渐变)、radial(放射性渐变)、sweep(扫描式渐变),如图所示:
 下面我们使用三色渐变来看看这三种渐变方式都是怎么显示的:(如果不使用centerColor属性就是双色渐变,这个属性是可选的)
下面我们使用三色渐变来看看这三种渐变方式都是怎么显示的:(如果不使用centerColor属性就是双色渐变,这个属性是可选的)
需要注意的一点是,在构造放射性渐变时,要加上android:gradientRadius属性(渐变半径),即必须指定渐变半径的大小才会起作用,下面列出这三个渐变方式的shape代码,供大家参考:
线性渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:type="linear"
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"/>
</shape>
放射性渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:type="radial"
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:gradientRadius="100"/>
</shape>
扫描式渐变
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:type="sweep"
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"/>
</shape>
补充
1.android:angle属性(仅对线性渐变有效)
android:angle="integer" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下
在所有渐变类型中都加入angle属性结果如下图所示:
 可见,angle属性只对线性渐变有效
可见,angle属性只对线性渐变有效
具体渐变角度的线性渐变代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:type="linear"
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:angle="45"/>
</shape>
2.centerX、centerY属性(仅对扫描式渐变有效)
centerX、centerY两个属性用于设置渐变的中心点位置,仅当渐变类型为放射渐变时有效,类型为分数或小数,不接受Dimension。默认值是0.5,有效值是0.0~1.0,超出该范围后会看不出渐变效果。centerX、centerY的取值其实是宽和高的百分比;不难理解,下面看代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:type="sweep"
android:startColor="#ff0000"
android:centerColor="#00ff00"
android:endColor="#0000ff"
android:centerX="0.2"
android:centerY="0.8"/>
取宽度的20%和高度的80%的位置,作为新的渐变原点,效果是这样的:

3.android:useLevel
useLevel属性通常不使用。该属性用于指定是否将该shape当成一个LevelListDrawable来使用,默认值为false。
(4)stroke
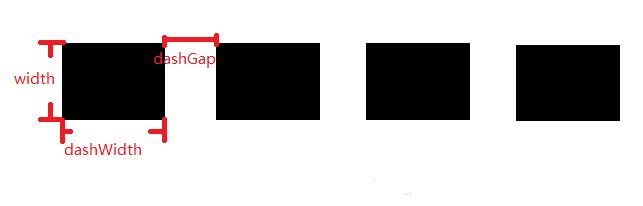
这是描边属性,可以用来定义描边的宽度,颜色,虚实线等
<stroke
android:width="dimension" //描边的宽度
android:color="color" //描边的颜色
// 以下两个属性设置虚线
android:dashWidth="dimension" //虚线的宽度,值为0时是实线
android:dashGap="dimension" /> //虚线的间隔
各个属性的效果如下图所示:
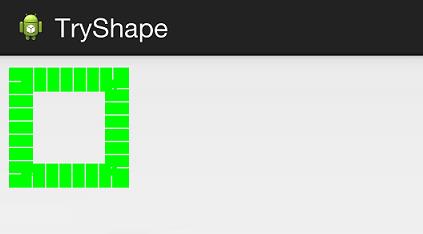
 下面给出一个例子:使用绿色虚线描边,虚线高度是20dp,虚线宽度为10dp虚线间距为1dp
下面给出一个例子:使用绿色虚线描边,虚线高度是20dp,虚线宽度为10dp虚线间距为1dp
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke
android:width="20dp"
android:color="#00ff00"
android:dashWidth="10dp"
android:dashGap="1dp" />
</shape>
效果如图所示:

(5)size和padding
这两个基本上不怎么用,因为他们所具有的功能,控件本身也能实现。
size:是用来定义图形的大小
<size
android:width="dimension"
android:height="dimension" />
padding:用来定义内边距
<padding
android:left="dimension"
android:top="dimension"
android:right="dimension"
android:bottom="dimension" />
3.Shape的属性(rectangle、oval、line、ring)
上面我们讲了Shape的子标签的的作用,但Shape本身还没讲,Shape自已是可以定义当前Shape的形状的,比如上面的矩形,还有椭圆形,线形和环形;这些都是通过Shape标签的 shape属性来定义的,Shape标签总共有下面几个属性,我们一个个讲:
android:shape=["rectangle" | "oval" | "line" | "ring"]
shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)
下面的属性只有在android:shape="ring时可用:
android:innerRadius 尺寸,内环的半径。
android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,
android:thickness 尺寸,环的厚度
android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio="2",
android:useLevel boolean值,如果当做是LevelListDrawable使用时值为true,否则为false.
注意,无论这里shape取什么形状,他的子标签都是可用的,但有时并不会有效果,比如在shape为椭圆时,那corners标签就不会有效果,很显然的道理。下面一个个看看各个形状都是怎么样的
(1)rectangle (矩形)
当我们不指定shape属性时,默认就是矩形的
shape代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#ff00ff"/>
</shape>
效果如图所示:

(2)oval(椭圆)
shape代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<solid android:color="#ff00ff"/>
</shape>
效果如图所示:

(3)line(线形)
这个属性没什么用,这里不做讲解,大家可以自行研究
(4)ring(环形)
在使用ring时,上面讲到的几个属性就可以使用了,这里在展示一遍:
下面的属性只有在android:shape="ring时可用:
android:innerRadius 尺寸,内环的半径。
android:innerRadiusRatio 浮点型,以环的宽度比率来表示内环的半径,
android:thickness 尺寸,环的厚度
android:thicknessRatio 浮点型,以环的宽度比率来表示环的厚度,例如,如果android:thicknessRatio="2",
android:useLevel boolean值,如果当做是LevelListDrawable使用时值为true,否则为false.
shape代码:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="ring"
android:innerRadius="20dp"
android:thickness="50dp"
android:useLevel="false">
<solid android:color="#ff00ff"/>
</shape>

讲到这里基本上关于shape的属性就讲完了,文章末尾有打包好的安卓工程可供大家参考,最后还有一点要说的,本人在开发过程中发现Android有可能出现按钮背景颜色改不了的情况,这里也附上解决办法,如果大家没有出现该问题,请自动跳过。
4.关于按钮背景颜色更改不了的解决办法:
原因:由于新版本的主题问题导致
解决方法:将app/res/values目录下的themes
" <style name=…"一句代码改成如下内容重启Androidstudio即可
<style name="Theme.AndroidLearning" parent="Theme.MaterialComponents.DayNight.NoActionBar.Bridge">
完整代码工程:
链接:https://pan.baidu.com/s/1QWKUqTHBVaSXCVRB9TtHxw
提取码:4464
–来自百度网盘超级会员V3的分享
以上是关于Android studio利用shape实现不同样式的button(实现圆角的按钮)的主要内容,如果未能解决你的问题,请参考以下文章