vue项目实现页面跳转
Posted 算法与编程之美
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目实现页面跳转相关的知识,希望对你有一定的参考价值。
问题描述:
vue-router是前端开发中用来实现路由页面跳转的一个模块。下面小编将带来如何在已经创建好的vue-router项目基础下实现页面跳转。
实验结果与讨论:
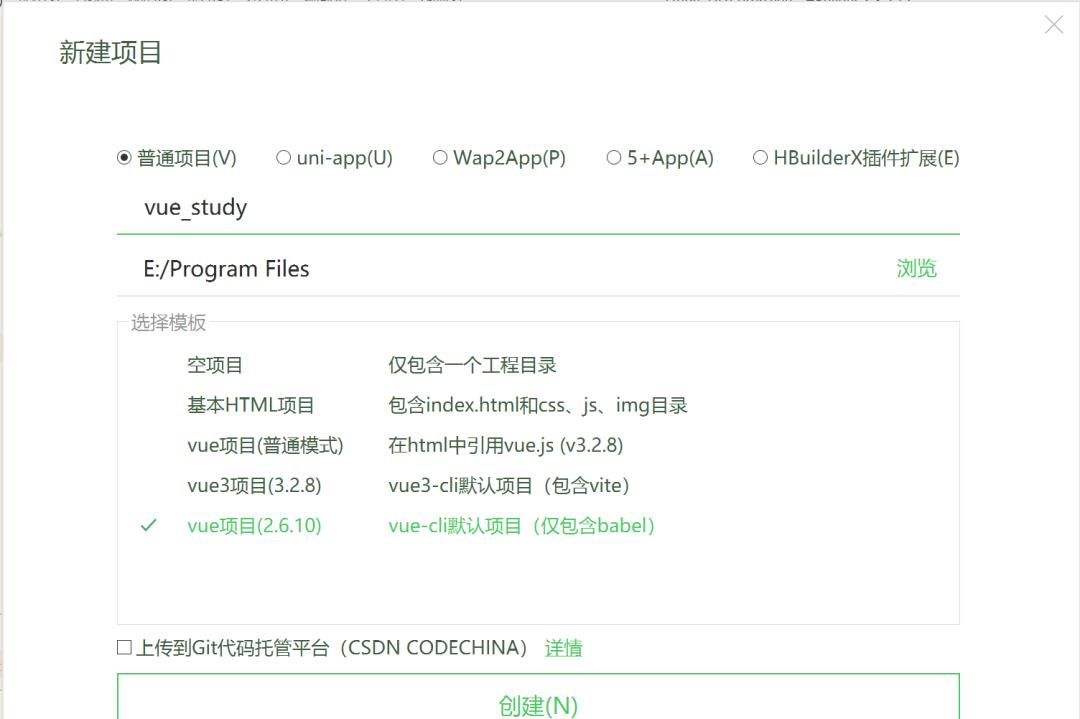
1.创建一个vue-cli默认项目(仅包含babel)

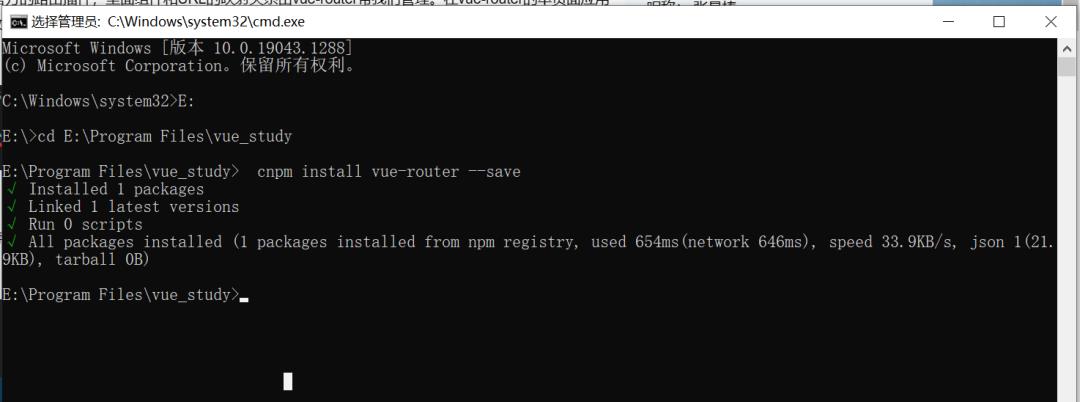
2.以管理员身份进入创建的文件路径内,并运行命令npm install vue-router –save
(如果已经安装好淘宝镜像可运行cnpm install vue-router–save)

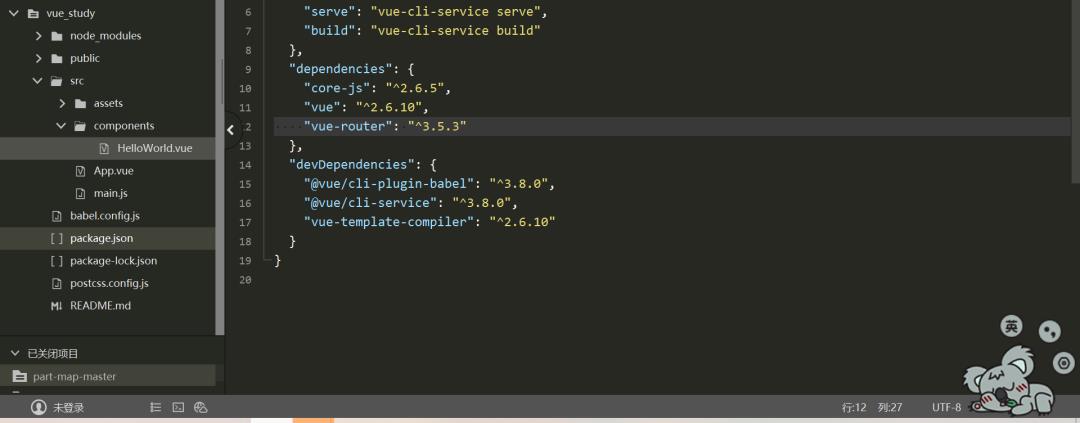
3.在package.json里可以进行检查到是否已经成功配置vue-router。

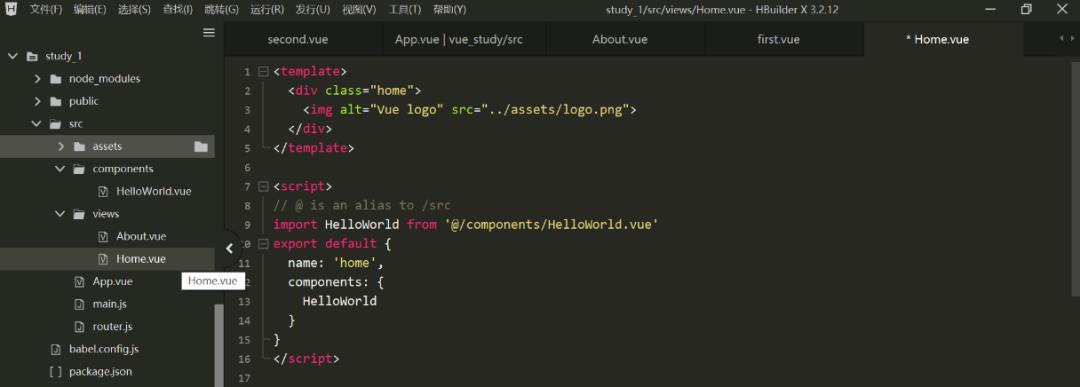
4.新建一个views文件夹,并在该文件夹下新建home.vue,about.vue两个组件

5.APP.vue中如下设置
| <template> <div id="app"> <div id="nav"> <router-link to="/">home</router-link> | <router-link to="/about">about</router-link> </div> <router-view/> </div> </template> <style> #app text-align: center; margin-top: 60px; </style> |
6.进行main.js的配置
| import Vue from 'vue' import Router from 'vue-router' import Home from './views/Home.vue' Vue.use(Router) export default new Router( mode: 'history', base: process.env.BASE_URL, routes: [ path: '/', name: 'home', component: Home , path: '/about', name: 'about', component: () => import( './views/About.vue') ] ) |
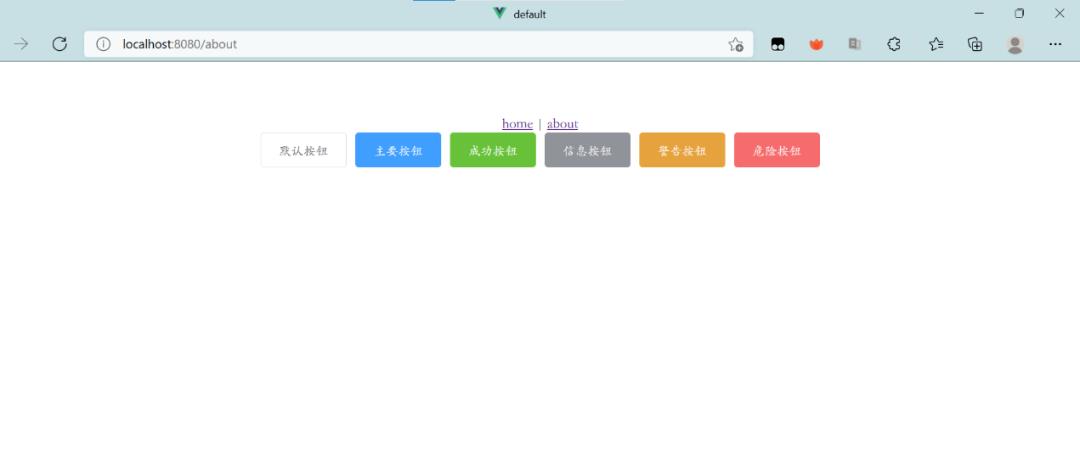
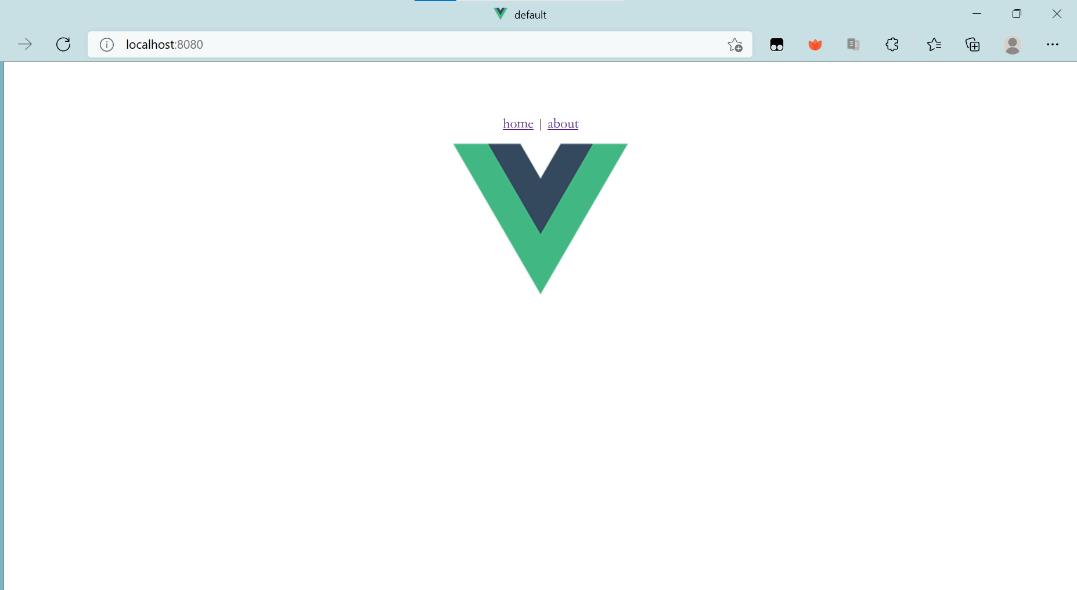
9.最后的运行结果如下:


问题总结:
在本次的实验中,通过cmd命令提示符中安装vue-router,并配置router.js实现页面跳转功能。虽然已经成功实现简单的页面跳转功能,但是并未将router.js中的定义路由、定义组件等阐述清楚,后续将进行研究页面跳转功能。
实习编辑:衡辉
稿件来源:深度学习与文旅应用实验室(DLETA)
以上是关于vue项目实现页面跳转的主要内容,如果未能解决你的问题,请参考以下文章
Laravel 项目中用 vue-router 实现页面跳转