Android 应用开发Canvas 精准绘制文字 ( 文本边界坐标解析 | 绘图位置 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android 应用开发Canvas 精准绘制文字 ( 文本边界坐标解析 | 绘图位置 )相关的知识,希望对你有一定的参考价值。
文章目录
一、文本边界坐标解析
在上一篇博客 【Android 应用开发】Canvas 精准绘制文字 ( 测量文本真实边界 | 将文本中心点与给定中心点对齐 ) 中 , 简要介绍了 Paint.getTextBounds() 函数获取的 Rect 边界 , 今天补充下精准的绘图信息 ;
Rect 中获取的坐标值示例 : left = 4 , top = -31 , right = 28 , bottom = 0 ;
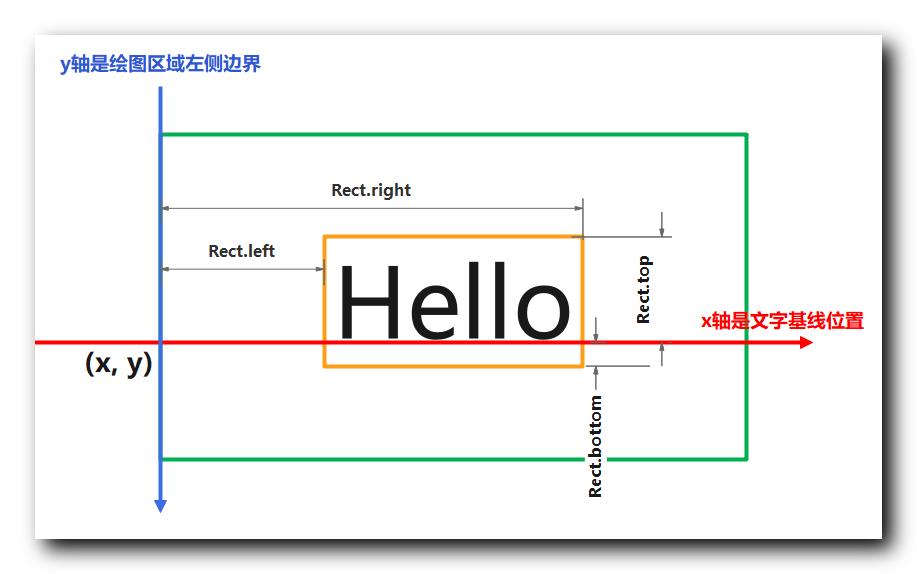
上述坐标是相对于 下图中的 (0, 0) 原点坐标系的值 ;
下图中的原点位置 , 就是调用 Canvas 的 drawText 方法 , 传入的 x 值和 基线值 ;
下图中的 绿色矩形框是 Canvas 的绘图区域 , 橙色矩形框是 Canvas 绘制的文本的实际区域 ;
绘图区域 包含 文本实际占用区域 ;
上述的坐标值 , 是在如下坐标系的值 ;
left = 4 , top = -31 , right = 28 , bottom = 0 ;
left 值是 绘图区域 最左侧 距离 文本实际区域 的左侧这段空隙的宽度 ;
right 值是 绘图区域 最左侧 距离 文本实际区域 的右侧这段空隙的宽度 ;
可以得到 文本区域 的中心值 , 距离 绘图区域 的值为 l e f t + r i g h t 2 \\rm \\cfracleft + right2 2left+right ;
top 值是 基线值 - 基线距离文本顶部的值 , 基线值是 0 , 一般都是负数 , 这里是 -31 ;
botttom 值是 基线距离文本底部值 - 基线值 , 基线值是 0 , 正数 , 负数 , 0 都有可能 , 这里是 0 ; 一般是正数或 0 , 负数不常见 ;

二、绘图位置
使用 Canvas 的 drawText 方法绘制文字 , 传入 ( x , y ) 坐标 , x 是绘制区域的左侧 , y 是文本基线 , 绘制的位置如下 :

如果不是要求很精确的话 , 一定程度上可以理解为 传入的值 左下角的位置 ;
如果要精准到像素级别 , 保证1个像素都不差 , 就要考虑到 绘图区域 中 文本区域 的范围 ;
进行精确的计算 ;
以上是关于Android 应用开发Canvas 精准绘制文字 ( 文本边界坐标解析 | 绘图位置 )的主要内容,如果未能解决你的问题,请参考以下文章