RecyclerView | 在 RecyclerView 中使用 header 快人一步
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RecyclerView | 在 RecyclerView 中使用 header 快人一步相关的知识,希望对你有一定的参考价值。

本文是介绍 RecyclerView 入门基础 系列文章 的第四篇。如果您已经对创建 RecyclerView 有了一定的认识,请继续阅读本文。如果尚未熟悉,建议您首先阅读本系列中的 第一篇文章。
您可以通过在 RecyclerView 中添加 Header 来为应用数据补充上下文信息。虽然您也可以在 LinearLayout 中将 TextView 置于 RecyclerView 之上来模拟 header 的效果,但是这个模拟的 header 在用户滑动屏幕的时候甚至是滑到列表底部的时候仍然会驻留在屏幕上。而使用真正的 header 元素,您可以实现在用户滑动 RecyclerView 的时候,header 随之移动到屏幕之外。
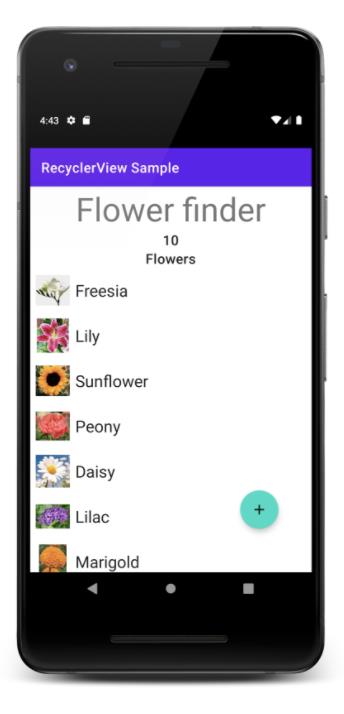
本文中的示例会在 RecyclerView 中添加 Header,列表中会显示不同类型的花。Header 显示 “Flower Finder”,并且显示列表中花的数量。

创建 header 布局
创建一个布局文件,其中定义 Header 的展示效果。

<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/header_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/flower_finder"
android:textAppearance="?attr/textAppearanceHeadline3" />
<TextView
android:id="@+id/flower_number_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textAppearance="?attr/textAppearanceHeadline6" />
<TextView
android:id="@+id/flower_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="@string/flower_string"
android:textAppearance="?attr/textAppearanceHeadline6" />
</LinearLayout>
创建 HeaderAdapter 和 HeaderViewHolder
创建新文件来请求并且绑定 Header 的视图。
Header 的 Adapter 继承自 RecyclerView.Adapter<RecyclerView.ViewHolder>()。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
class HeaderAdapter: RecyclerView.Adapter<RecyclerView.ViewHolder>()
在 Header 的 Adapter 中,添加一个继承自 RecyclerView.ViewHolder 的 ViewHolder。如果您需要动态更新文本,添加一个变量代表需要更新内容的 TextView。创建 bind() 函数来使用传入的字符串更新 TextView。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
class HeaderViewHolder(view: View) : RecyclerView.ViewHolder(view)
private val flowerNumberTextView: TextView = itemView
.findViewById(R.id.flower_number_text)
fun bind(flowerCount: Int)
flowerNumberTextView.text = flowerCount.toString()
在类定义中,修改 Adapter 的参数表以接收 HeaderViewHolder。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
class HeaderAdapter: RecyclerView.Adapter<HeaderAdapter.HeaderViewHolder>()
由于 Adapter 继承自 RecyclerView.Adapter,它需要实现 onCreateViewHolder()、onBindViewHolder() 和 getItemCount()。
onCreateViewHolder()负责填充视图并且返回HeaderViewHoldergetItemCount()仅返回数值 1,因为仅有一个Header元素onBindViewHolder()将数据绑定到Header上
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): HeaderViewHolder
val view = LayoutInflater.from(parent.context)
.inflate(R.layout.header_item, parent, false)
return HeaderViewHolder(view)
override fun onBindViewHolder(holder: HeaderViewHolder, position: Int)
holder.bind(flowerCount)
override fun getItemCount(): Int
return 1
在 Activity 类中使用 ConcatAdapter
在 Activity 类中,创建一个变量代表 HeaderAdapter(),并将其置于 RecyclerView 的 Adapter 之上。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
val headerAdapter = HeaderAdapter()
val flowersAdapter = FlowersAdapter flower -> adapterOnClick(flower)
然后使用 ConcatAdapter 将这两个 adapter 添加到 RecyclerView。ConcatAdapter 会依次显示多个Adapter 的内容。在 flowersAdapter 之前添加 headerAdapter。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
val concatAdapter = ConcatAdapter(headerAdapter, flowersAdapter)
recyclerView.adapter = concatAdapter
运行代码。大功告成!添加 Header 就是这么简单。

下一步
关于 Header 的完整示例代码,请查阅: https://github.com/android/views-widgets-samples/tree/main/RecyclerViewKotlin
感谢阅读 RecyclerView 系列 的最后一篇。如果您尚未阅读本系列中的其它文章,欢迎查阅以下列表并阅读。
以上是关于RecyclerView | 在 RecyclerView 中使用 header 快人一步的主要内容,如果未能解决你的问题,请参考以下文章