cgb2109-day15
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2109-day15相关的知识,希望对你有一定的参考价值。
一,在Vue项目中创建多个组件
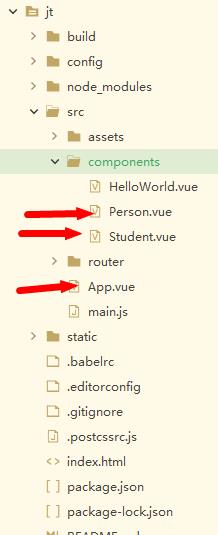
–1,项目结构

–2,创建自定义组件Person.vue
<template>
<div>
msg
</div>
</template>
<script>
//表明 这个组件可以导出
export default
name:'Person',//组件名
data()
return
msg :'hello vue project~'
</script>
<style>
</style>
–3,创建自定义组件Student.vue
<template>
<h1>姓名:name</h1>
</template>
<script>
export default
name:'Student',
data()
return
name:"hello vue~"
</script>
<style>
</style>
–4,修改App.vue
<template>
<div id="app">
<!-- 3,使用自定义的组件-->
<Person></Person>
<Student></Student>
</div>
</template>
<script>
//1.导入指定的自定义组件 ,路径要求必须有./
import Person from './components/Person.vue'
import Student from './components/Student.vue'
export default
name: 'App',
components: //2.添加组件
Person,//使用第一步导入成功的组件名
Student
</script>
<style>
#app
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
–5,测试
启动服务器,打开浏览器访问 http://localhost:8080 看效果
二,在Vue项目中创建路由
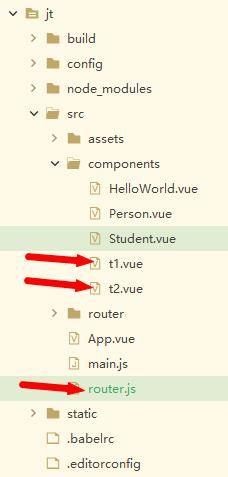
–0,项目结构

–1,自定义组件t1
<template>
<h1>我是t1</h1>
</template>
<script>
</script>
<style>
</style>
–2,自定义组件t2
<template>
<h1>我是t2</h1>
</template>
<script>
</script>
<style>
</style>
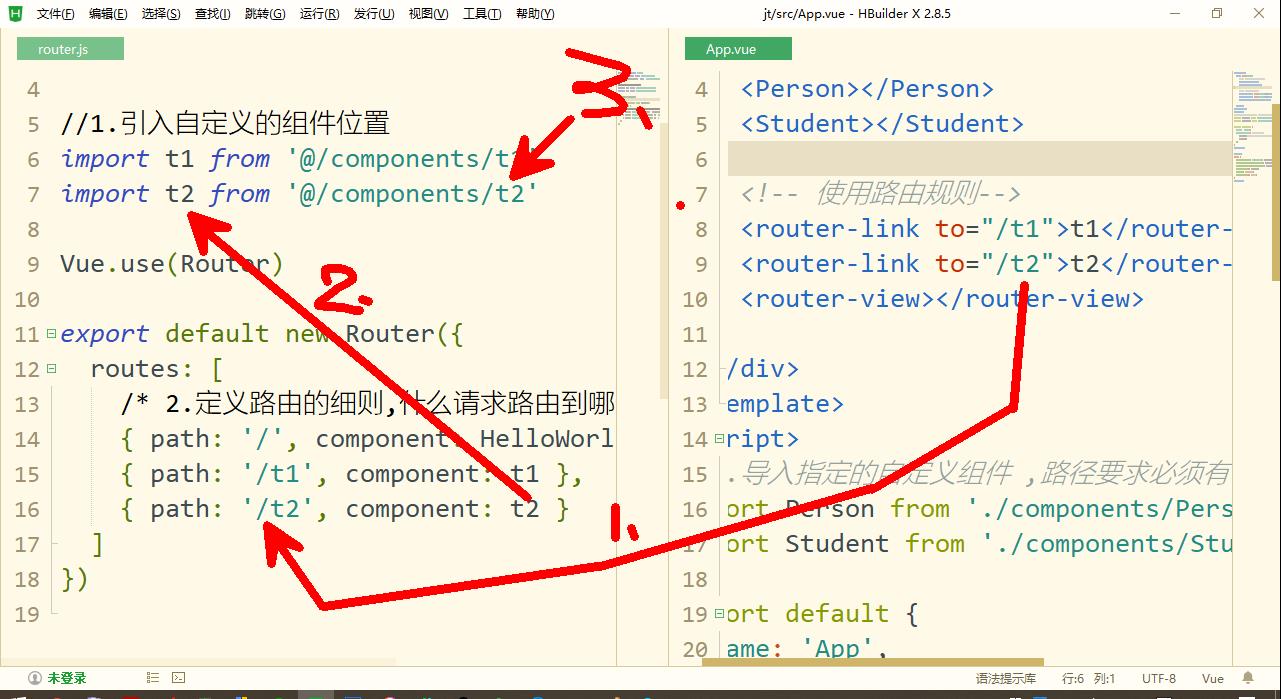
–3,自定义路由router.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
//1.引入自定义的组件位置
import t1 from '@/components/t1'
import t2 from '@/components/t2'
Vue.use(Router)
export default new Router(
routes: [
/* 2.定义路由的细则,什么请求路由到哪个组件 */
path: '/', component: HelloWorld ,
path: '/t1', component: t1 ,
path: '/t2', component: t2
]
)
–4,修改App.vue使用路由
<template>
<div id="app">
<!-- 3,使用自定义的组件-->
<Person></Person>
<Student></Student>
<!-- 使用路由规则-->
<router-link to="/t1">t1</router-link>
<router-link to="/t2">t2</router-link>
<router-view></router-view>
</div>
</template>
<script>
//1.导入指定的自定义组件 ,路径要求必须有./
import Person from './components/Person.vue'
import Student from './components/Student.vue'
export default
name: 'App',
components: //2.添加组件
Person,//使用第一步导入成功的组件名
Student
</script>
<style>
#app
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
</style>
–5,测试
启动服务器,打开浏览器测试http://localhost:8080
–6,总结

三,Tomcat服务器
–1,概述
服务器: 就是一台电脑
web服务器:就是一台电脑上装了一个软件,用户可以通过浏览器访问这台上的资源
Tomcat服务器:就是一个软件,是一个轻量级的web应用服务器.如果你的程序想要被用户访问,
那么,这个程序必须放入Tomcat中
–2,使用步骤
1,直接解压Tomcat压缩包就可以了,
但是解压位置的路径中不能包含中文等特殊符号
参考: D:\\Java\\apache-tomcat-8.5.72
2, 开启服务器:
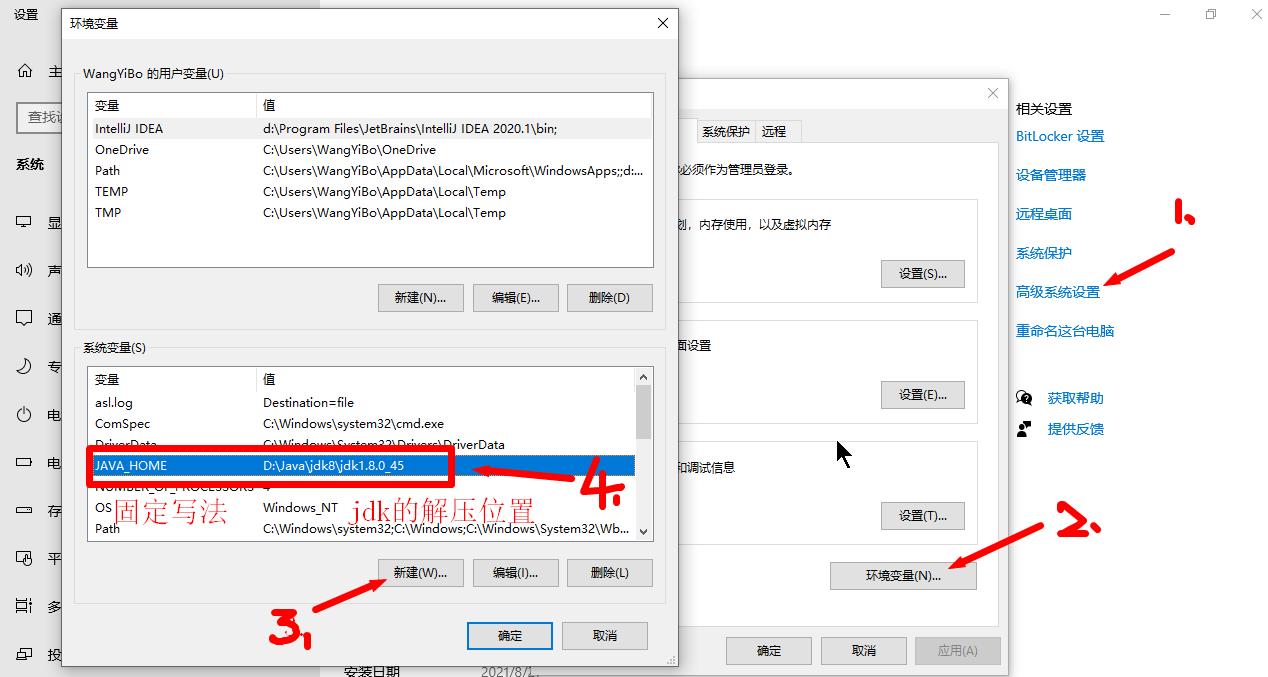
去 D:\\Java\\apache-tomcat-8.5.72\\bin文件夹里,找一个startup.bat双击就可以启动服务器啦,前提是:必须配置JAVA_HOME的环境变量

3, 开启成功:

4,关闭服务器
去 D:\\Java\\apache-tomcat-8.5.72\\bin文件夹里,找一个shutdown.bat双击就可以关闭服务器啦
5,访问服务器
启动服务器后,打开浏览器访问 http://localhost:8080/
其中的8080是Tomcat软件使用的默认端口号
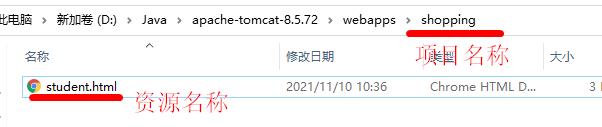
–3,访问自己的项目
1,把你的项目放在D:\\Java\\apache-tomcat-8.5.72\\webapps里面
注意: webapps里只能存放文件夹,文件夹里再存你的资源…文件夹名称就是项目名称

2,重启服务器,打开浏览器访问
访问规则: http://localhost:8080/项目名称/资源名称
例如: http://localhost:8080/shopping/student.html
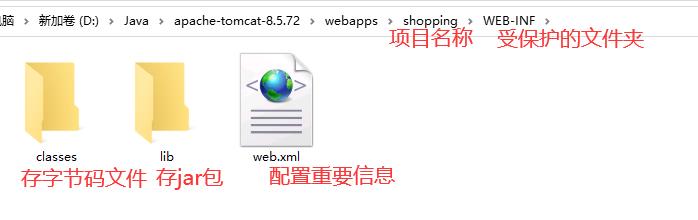
–4,一个完整的目录结构

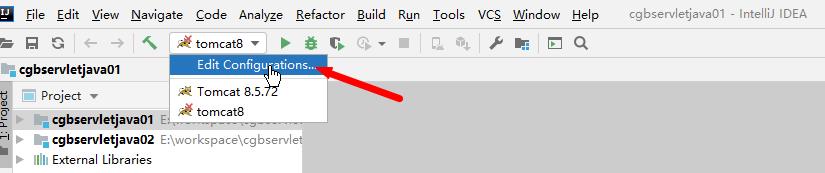
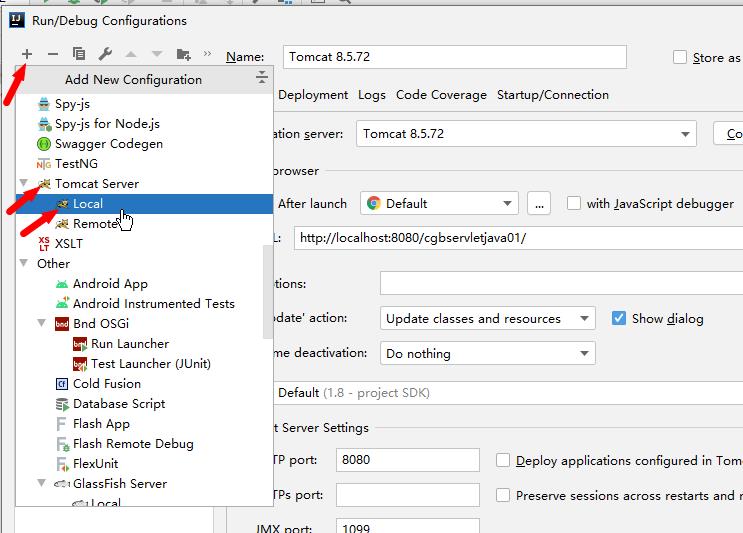
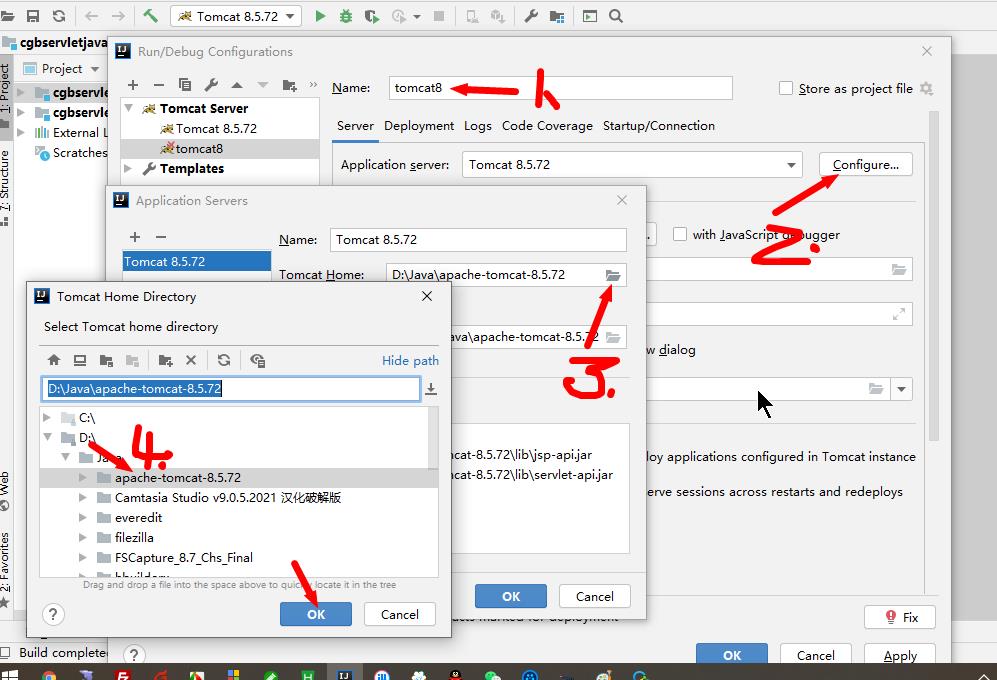
四,IDEA整合Tomcat
–1,配置



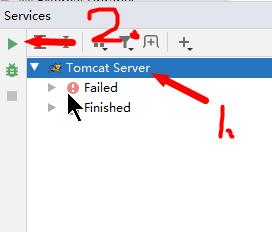
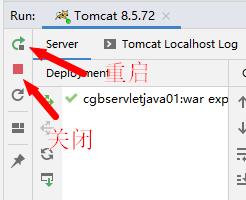
–2,启动 & 关闭


五,Servlet
–1,概述
代表了一个服务器端,主要作用是用来和浏览器动态的交换.
1,接受浏览器发来的请求
2,服务器给浏览器做出响应
–2,准备动作
在IDEA里创建一个web工程
1,File- New- Project- 选择Java Enterprise并在右侧勾选Web Application(web.xml)- 输入工程名称-Finish
2,需要下载IDEA的童鞋,可以访问网址:http://doc.canglaoshi.org/
去找到[常用下载] ,
下载[IntelliJ IDEA Ultimate 终极版 Windows 官网下载 百度云盘 密码:125m]
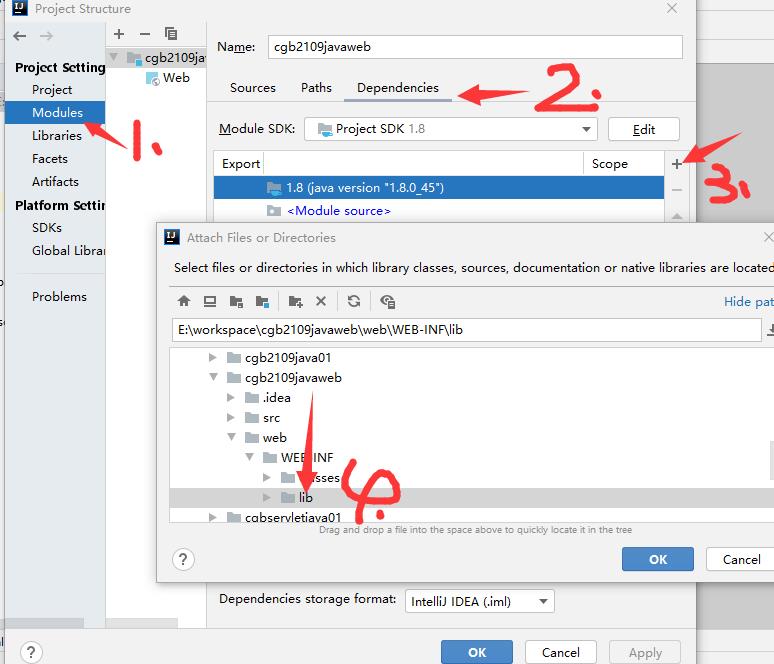
整理web工程目录结构
在WEB-INF里,创建两个文件夹classes 和 lib

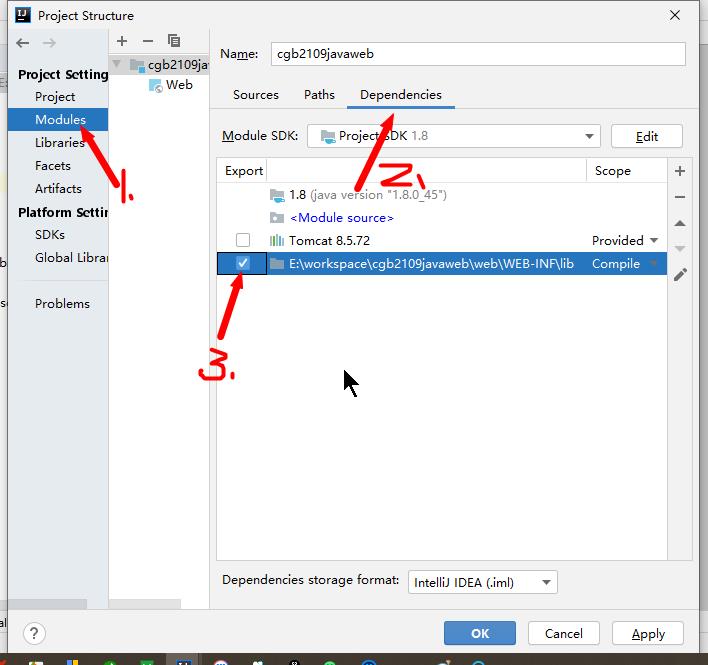
修改资源输出位置

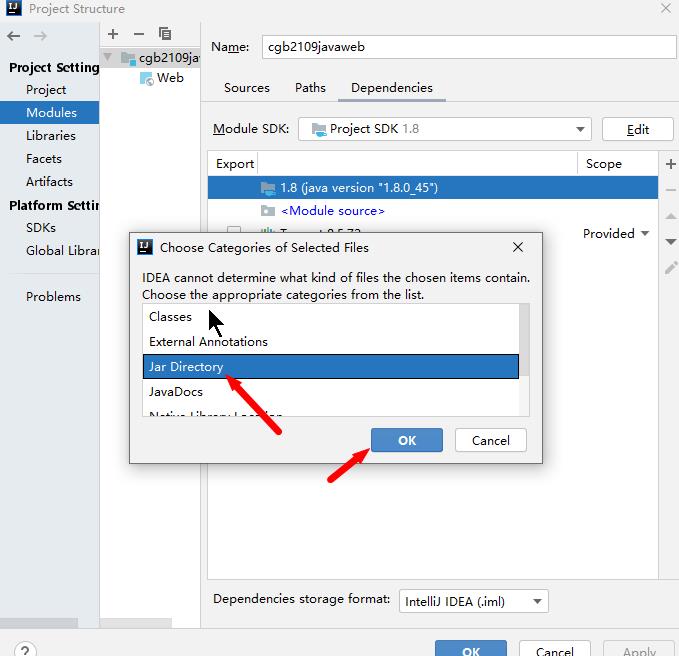
修改jar包存放位置



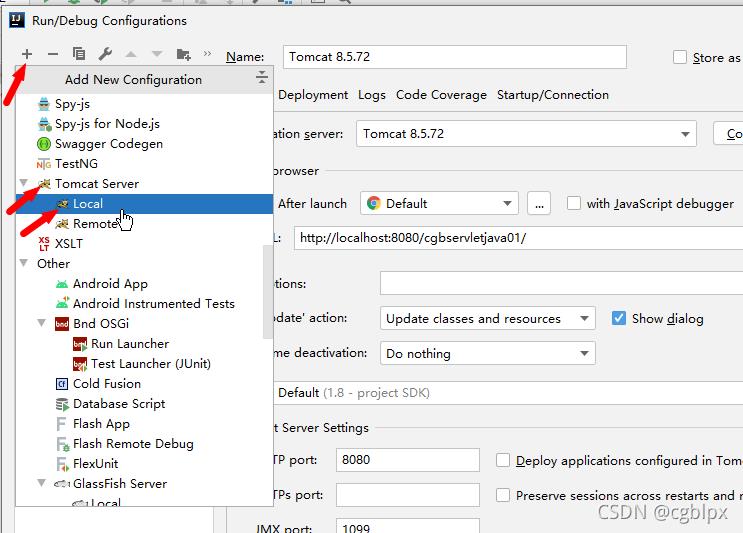
配置Tomcat服务器

–3,Servlet的入门案例
创建Servlet
package cn.tedu.servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
//Servlet核心功能: 接受请求 + 给出响应
@WebServlet("/ServletDemo1")
public class ServletDemo1 extends HttpServlet
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//打印一句话 --- 在idea里看
System.out.println("欢迎来到Servlet的世界~");
//给浏览器做出响应 --- 在浏览器里看
response.getWriter().write("hello servlet!!");
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
//你要写的代码和doPost()一样,直接调用上面方法就行啦
doPost(request,response);
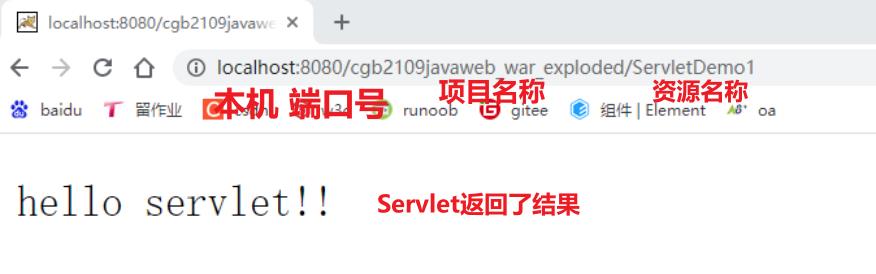
访问Servlet
http://localhost:8080/cgb2109javaweb_war_exploded/ServletDemo1

六,
以上是关于cgb2109-day15的主要内容,如果未能解决你的问题,请参考以下文章