Spring Security---详解登录步骤
Posted 大忽悠爱忽悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Spring Security---详解登录步骤相关的知识,希望对你有一定的参考价值。
Spring Security---详解登录步骤
步骤分析
1.新建项目
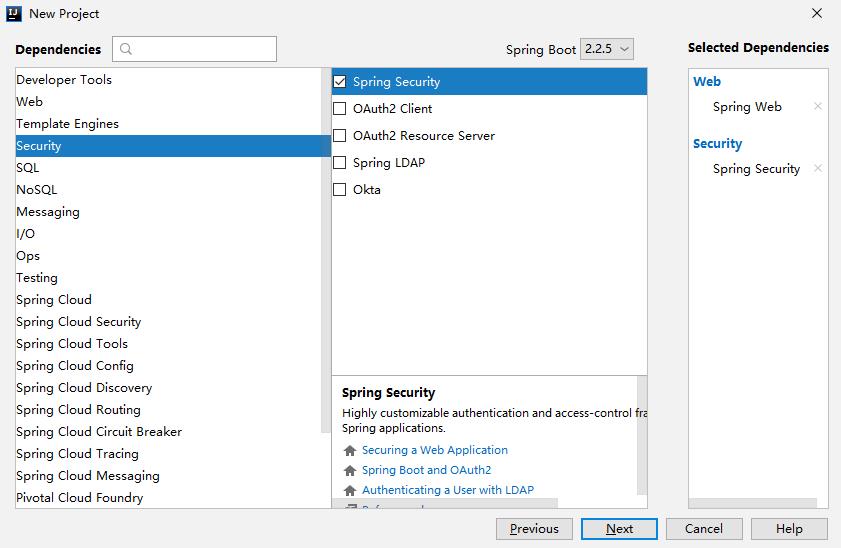
首先新建一个 Spring Boot 项目,创建时引入 Spring Security 依赖和 web 依赖,如下图:

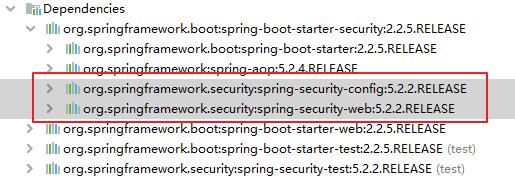
项目创建成功后,Spring Security 的依赖就添加进来了,在 Spring Boot 中我们加入的是 spring-boot-starter-security ,其实主要是这两个:

项目创建成功后,我们添加一个测试的 HelloController,内容如下:
@RestController
public class HelloController
@GetMapping("/hello")
public String hello()
return "hello";
接下来什么事情都不用做,我们直接来启动项目。
在项目启动过程中,我们会看到如下一行日志:
Using generated security password: 30abfb1f-36e1-446a-a79b-f70024f589ab
这就是 Spring Security 为默认用户 user 生成的临时密码,是一个 UUID 字符串。
接下来我们去访问 http://localhost:8080/hello 接口,就可以看到自动重定向到登录页面了:

在登录页面,默认的用户名就是 user,默认的登录密码则是项目启动时控制台打印出来的密码,输入用户名密码之后,就登录成功了,登录成功后,我们就可以访问到 /hello 接口了。
在 Spring Security 中,默认的登录页面和登录接口,都是 /login ,只不过一个是 get 请求(登录页面),另一个是 post 请求(登录接口)。
大家可以看到,非常方便,一个依赖就保护了所有接口。
默认生成密码的源码探究
和用户相关的自动化配置类在 UserDetailsServiceAutoConfiguration 里边,在该类的 getOrDeducePassword 方法中,我们看到如下一行日志:
private String getOrDeducePassword(User user, PasswordEncoder encoder)
String password = user.getPassword();
if (user.isPasswordGenerated())
logger.info(String.format("%n%nUsing generated security password: %s%n", user.getPassword()));
return encoder == null && !PASSWORD_ALGORITHM_PATTERN.matcher(password).matches() ? "noop" + password : password;
毫无疑问,我们在控制台看到的日志就是从这里打印出来的。打印的条件是 isPasswordGenerated 方法返回 true,即密码是默认生成的。
进而我们发现,user.getPassword 出现在 SecurityProperties 中,在 SecurityProperties 中我们看到如下定义:
/**
* Default user name.
*/
private String name = "user";
/**
* Password for the default user name.
*/
private String password = UUID.randomUUID().toString();
private boolean passwordGenerated = true;
可以看到,默认的用户名就是 user,默认的密码则是 UUID,而默认情况下,passwordGenerated 也为 true。
2.用户配置
默认的密码有一个问题就是每次重启项目都会变,这很不方便。
在正式介绍数据库连接之前,先介绍两种非主流的用户名/密码配置方案。
2.1 配置文件
我们可以在 application.properties 中配置默认的用户名密码。
怎么配置呢? SecurityProperties,默认的用户就定义在它里边,是一个静态内部类,我们如果要定义自己的用户名密码,必然是要去覆盖默认配置,我们先来看下 SecurityProperties 的定义:
@ConfigurationProperties(prefix = "spring.security")
public class SecurityProperties
这就很清晰了,我们只需要以 spring.security.user 为前缀,去定义用户名密码即可:
spring.security.user.name=javaboy
spring.security.user.password=123
这就是我们新定义的用户名密码。
在 properties 中定义的用户名密码最终是通过 set 方法注入到属性中去的,这里我们顺便来看下 SecurityProperties.User#setPassword 方法:
public void setPassword(String password)
if (StringUtils.hasLength(password))
//如果自定义了密码,那么默认的打印密码,就不配置了
this.passwordGenerated = false;
this.password = password;
从这里我们可以看到,application.properties 中定义的密码在注入进来之后,还顺便设置了 passwordGenerated 属性为 false,这个属性设置为 false 之后,控制台就不会打印默认的密码了。
此时重启项目,就可以使用自己定义的用户名/密码登录了。
2.2 配置类
除了上面的配置文件这种方式之外,我们也可以在配置类中配置用户名/密码。
在配置类中配置,我们就要指定 PasswordEncoder 了,这是一个非常关键的东西。
考虑到有的小伙伴对于 PasswordEncoder 还不太熟悉,因此,我这里先稍微给大家介绍一下 PasswordEncoder 到底是干嘛用的。要说 PasswordEncoder ,就得先说密码加密。
加密方案
密码加密我们一般会用到散列函数,又称散列算法、哈希函数,这是一种从任何数据中创建数字“指纹”的方法。散列函数把消息或数据压缩成摘要,使得数据量变小,将数据的格式固定下来,然后将数据打乱混合,重新创建一个散列值。散列值通常用一个短的随机字母和数字组成的字符串来代表。好的散列函数在输入域中很少出现散列冲突。在散列表和数据处理中,不抑制冲突来区别数据,会使得数据库记录更难找到。我们常用的散列函数有 MD5 消息摘要算法、安全散列算法(Secure Hash Algorithm)。
但是仅仅使用散列函数还不够,为了增加密码的安全性,一般在密码加密过程中还需要加盐,所谓的盐可以是一个随机数也可以是用户名,加盐之后,即使密码明文相同的用户生成的密码密文也不相同,这可以极大的提高密码的安全性。但是传统的加盐方式需要在数据库中有专门的字段来记录盐值,这个字段可能是用户名字段(因为用户名唯一),也可能是一个专门记录盐值的字段,这样的配置比较繁琐。
Spring Security 提供了多种密码加密方案,官方推荐使用 BCryptPasswordEncoder,BCryptPasswordEncoder 使用 BCrypt 强哈希函数,开发者在使用时可以选择提供 strength 和 SecureRandom 实例。strength 越大,密钥的迭代次数越多,密钥迭代次数为 2^strength。strength 取值在 4~31 之间,默认为 10。
不同于 Shiro 中需要自己处理密码加盐,在 Spring Security 中,BCryptPasswordEncoder 就自带了盐,处理起来非常方便。
而 BCryptPasswordEncoder 就是 PasswordEncoder 接口的实现类。
2.2.1 PasswordEncoder
PasswordEncoder 这个接口中就定义了三个方法:
public interface PasswordEncoder
String encode(CharSequence rawPassword);
boolean matches(CharSequence rawPassword, String encodedPassword);
default boolean upgradeEncoding(String encodedPassword)
return false;
- encode 方法用来对明文密码进行加密,返回加密之后的密文。
- matches方法是一个密码校对方法,在用户登录的时候,将用户传来的明文密码和数据库中保存的密文密码作为参数,传入到这个方法中去,根据返回的Boolean 值判断用户密码是否输入正确。
- upgradeEncoding 是否还要进行再次加密,这个一般来说就不用了。
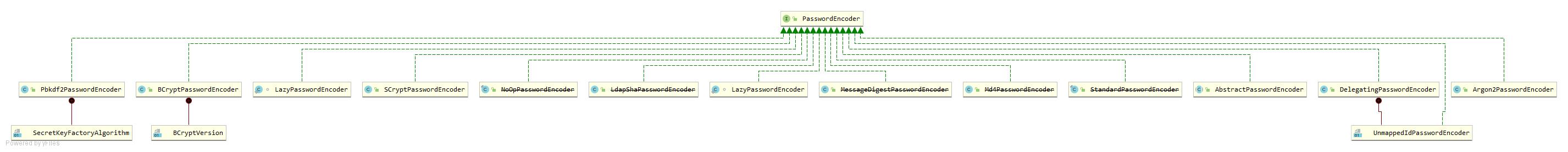
通过下图我们可以看到 PasswordEncoder 的实现类:

2.2.2 配置
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter
@Bean
PasswordEncoder passwordEncoder()
return NoOpPasswordEncoder.getInstance();
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception
auth.inMemoryAuthentication()
.withUser("dhy")
.password("123456").roles("admin");
- 首先我们自定义 SecurityConfig 继承自 WebSecurityConfigurerAdapter,重写里边的 configure 方法。
- 首先我们提供了一个 PasswordEncoder 的实例,因为目前的案例还比较简单,因此我暂时先不给密码进行加密,所以返回 NoOpPasswordEncoder 的实例即可。
- configure 方法中,我们通过 inMemoryAuthentication 来开启在内存中定义用户,withUser 中是用户名,password 中则是用户密码,roles 中是用户角色
- 如果需要配置多个用户,用 and 相连。
为什么用 and 相连呢?
在没有 Spring Boot 的时候,我们都是 SSM 中使用 Spring Security,这种时候都是在 XML 文件中配置 Spring Security,既然是 XML 文件,标签就有开始有结束,现在的 and 符号相当于就是 XML 标签的结束符,表示结束当前标签,这个时候上下文会回到 inMemoryAuthentication 方法中,然后开启新用户的配置。
配置完成后,再次启动项目,Java 代码中的配置会覆盖掉 XML 文件中的配置,此时再去访问 /hello 接口,就会发现只有 Java 代码中的用户名/密码才能访问成功。
3.自定义表单登录页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/login.html" method="post">
用户名:<input type="text" name="username" /><br/>
密码:<input type="password" name="password" /><br/>
<input type="submit" value="登录" />
</form>
</body>
</html>
form 表单中,注意 action 为 /login.html,其他的都是常规操作,我就不重复介绍了。
3.1服务端定义
然后接下来我们继续完善前面的 SecurityConfig 类,继续重写它的 configure(WebSecurity web) 和 configure(HttpSecurity http) 方法,如下:
@Override
public void configure(WebSecurity web) throws Exception
web.ignoring().antMatchers("/js/**", "/css/**","/images/**");
@Override
protected void configure(HttpSecurity http) throws Exception
http.authorizeRequests()
.anyRequest().authenticated()
.and()
.formLogin()
.loginPage("/login.html")
.permitAll()
.and()
.csrf().disable();
-
web.ignoring() 用来配置忽略掉的 URL 地址,一般对于静态文件,我们可以采用此操作。 - 如果我们使用 XML 来配置 Spring Security ,里边会有一个重要的标签
< http >,HttpSecurity 提供的配置方法 都对应了该标签 - authorizeRequests 对应了
< intercept-url >。 - formLogin 对应了
< formlogin >。 - and 方法表示结束当前标签,上下文回到HttpSecurity,开启新一轮的配置。
- permitAll 表示登录相关的页面/接口不要被拦截。
- 最后记得关闭 csrf ,关于 csrf 问题我到后面专门和大家说。
当我们定义了登录页面为 /login.html 的时候,Spring Security 会帮我们自动注册一个 /login.html 的接口,这个接口是 POST 请求,用来处理登录逻辑
3.登录接口
登录接口是提交登录数据的地方,就是登录页面里边的 form 表单的 action 属性对应的值。
在 Spring Security 中,如果我们不做任何配置,默认的登录页面和登录接口的地址都是 /login,也就是说,默认会存在如下两个请求:
- GET http://localhost:8080/login
- POST http://localhost:8080/login
如果是 GET 请求表示你想访问登录页面,如果是 POST 请求,表示你想提交登录数据。
在上面,我们在 SecurityConfig 中自定定义了登录页面地址,如下:
.and()
.formLogin()
.loginPage("/login.html")
.permitAll()
.and()
当我们配置了 loginPage 为 /login.html 之后,这个配置从字面上理解,就是设置登录页面的地址为 /login.html。
实际上它还有一个隐藏的操作,就是登录接口地址也设置成 /login.html 了。换句话说,新的登录页面和登录接口地址都是 /login.html,现在存在如下两个请求:
- GET http://localhost:8080/login.html
- POST http://localhost:8080/login.html
前面的 GET 请求用来获取登录页面,后面的 POST 请求用来提交登录数据。
有的小伙伴会感到奇怪?为什么登录页面和登录接口不能分开配置呢?
其实是可以分开配置的!
在 SecurityConfig 中,我们可以通过 loginProcessingUrl 方法来指定登录接口地址,如下:
.and()
.formLogin()
.loginPage("/login.html")
.loginProcessingUrl("/doLogin")
.permitAll()
.and()
这样配置之后,登录页面地址和登录接口地址就分开了,各是各的。
此时我们还需要修改登录页面里边的 action 属性,改为 /doLogin,如下:
<form action="/doLogin" method="post">
<!--省略-->
</form>
此时,启动项目重新进行登录,我们发现依然可以登录成功。
那么为什么默认情况下两个配置地址是一样的呢?
我们知道,form 表单的相关配置在 FormLoginConfigurer 中,该类继承自 AbstractAuthenticationFilterConfigurer ,所以当 FormLoginConfigurer 初始化的时候,AbstractAuthenticationFilterConfigurer 也会初始化,在 AbstractAuthenticationFilterConfigurer 的构造方法中,我们可以看到:
protected AbstractAuthenticationFilterConfigurer()
this.defaultSuccessHandler = new SavedRequestAwareAuthenticationSuccessHandler();
this.successHandler = this.defaultSuccessHandler;
this.setLoginPage("/login");
这就是配置默认的 loginPage 为 /login。
另一方面,FormLoginConfigurer 的初始化方法 init 方法中也调用了父类的 init 方法:
public void init(H http) throws Exception
super.init(http);
initDefaultLoginFilter(http);
而在父类的 init 方法中,又调用了 updateAuthenticationDefaults,我们来看下这个方法:
protected final void updateAuthenticationDefaults()
if (this.loginProcessingUrl == null)
this.loginProcessingUrl(this.loginPage);
if (this.failureHandler == null)
this.failureUrl(this.loginPage + "?error");
LogoutConfigurer<B> logoutConfigurer = (LogoutConfigurer)((HttpSecurityBuilder)this.getBuilder()).getConfigurer(LogoutConfigurer.class);
if (logoutConfigurer != null && !logoutConfigurer.isCustomLogoutSuccess())
logoutConfigurer.logoutSuccessUrl(this.loginPage + "?logout");
从这个方法的逻辑中我们就可以看到,如果用户没有给 loginProcessingUrl 设置值的话,默认就使用 loginPage 作为 loginProcessingUrl。
而如果用户配置了 loginPage,在配置完 loginPage 之后,updateAuthenticationDefaults 方法还是会被调用,此时如果没有配置 loginProcessingUrl,则使用新配置的 loginPage 作为 loginProcessingUrl。
好了,看到这里,相信小伙伴就明白了为什么一开始的登录接口和登录页面地址一样了。
4.登录参数
我们的登录表单中的参数是 username 和 password,注意,默认情况下,这个不能变:
<form action="/login.html" method="post">
<input type="text" name="username" id="name">
<input type="password" name="password" id="pass">
<button type="submit">
<span>登录</span>
</button>
</form>
那么为什么是这样呢?
还是回到 FormLoginConfigurer 类中,在它的构造方法中,我们可以看到有两个配置用户名密码的方法:
public FormLoginConfigurer()
super(new UsernamePasswordAuthenticationFilter(), null);
usernameParameter("username");
passwordParameter("password");
在这里,首先 super 调用了父类的构造方法,传入了 UsernamePasswordAuthenticationFilter 实例,该实例将被赋值给父类的 authFilter 属性。
public FormLoginConfigurer<H> usernameParameter(String usernameParameter)
getAuthenticationFilter().setUsernameParameter(usernameParameter);
return this;
getAuthenticationFilter 实际上是父类的方法,在这个方法中返回了 authFilter 属性,也就是一开始设置的
UsernamePasswordAuthenticationFilter 实例,然后调用该实例的 setUsernameParameter 方法去设置登录用户名的参数:
public void setUsernameParameter(String usernameParameter)
this.usernameParameter = usernameParameter;
这里的设置有什么用呢?当登录请求从浏览器来到服务端之后,我们要从请求的 HttpServletRequest 中取出来用户的登录用户名和登录密码,怎么取呢?还是在 UsernamePasswordAuthenticationFilter 类中,有如下两个方法:

protected String obtainPassword(HttpServletRequest request)
return request.getParameter(passwordParameter);
protected String obtainUsername(HttpServletRequest request)
return request.getParameter(usernameParameter);
可以看到,这个时候,就用到默认配置的 username 和 password 了。
当然,这两个参数我们也可以自己配置,自己配置方式如下:
.and()
.formLogin()
.loginPage("/login.html")
.loginProcessingUrl("/doLogin")
.usernameParameter("name")
.passwordParameter("passwd")
.permitAll()
.and()
配置完成后,也要修改一下前端页面:
<form action="/doLogin" method="post">
<div class="input">
<label for="name">用户名</label>
<input type="text" name="name" id="name">
<span class="spin"></span>
</div>
<div class="input">
<label for="pass">密码</label>
<input type="password" name="passwd" id="pass">
<span class="spin"></span>
</div>
<div class="button login">
<button type="submit">
<span>登录</span>
<i class="fa fa-check"></i>
</button>
</div>
</form>
注意修改 input 的 name 属性值和服务端的对应。
配置完成后,重启进行登录测试。
4.登录回调
在登录成功之后,我们就要分情况处理了,大体上来说,无非就是分为两种情况:
- 前后端分离登录
- 前后端不分登录
两种情况的处理方式不一样。本文我们先来卡第二种前后端不分的登录。
4.1 登录成功回调
在 Spring Security 中,和登录成功重定向 URL 相关的方法有两个:
- defaultSuccessUrl
- successForwardUrl
首先我们在配置的时候,defaultSuccessUrl 和 successForwardUrl 只需要配置一个即可,具体配置哪个,则要看你的需求,两个的区别如下:
- 1.
defaultSuccessUrl有一个重载的方法,我们先说一个参数的defaultSuccessUrl方法。如果我们在defaultSuccessUrl中指定登录成功的跳转页面为/index,此时分两种情况,如果你是直接在浏览器中输入的登录地址,登录成功后,就直接跳转到/index,如果你是在浏览器中输入了其他地址,例如http://localhost:8080/hello,结果因为没有登录,又重定向到登录页面,此时登录成功后,就不会来到/index,而是来到/hello页面,相当于记住了上一次的请求地址。 - defaultSuccessUrl 还有一个重载的方法,第二个参数如果不设置默认为 false,也就是我们上面的的情况,如果手动设置第二个参数为 true,则 defaultSuccessUrl 的效果和 successForwardUrl 一致。
- successForwardUrl 表示不管你是从哪里来的,登录后一律跳转到 successForwardUrl 指定的地址。例如 successForwardUrl 指定的地址为 /index ,你在浏览器地址栏输入 http://localhost:8080/hello,结果因为没有登录,重定向到登录页面,当你登录成功之后,就会服务端跳转到 /index 页面;或者你直接就在浏览器输入了登录页面地址,登录成功后也是来到 /index。
相关配置如下:
.and()
.formLogin