深入webpack学习
Posted lin-fighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入webpack学习相关的知识,希望对你有一定的参考价值。
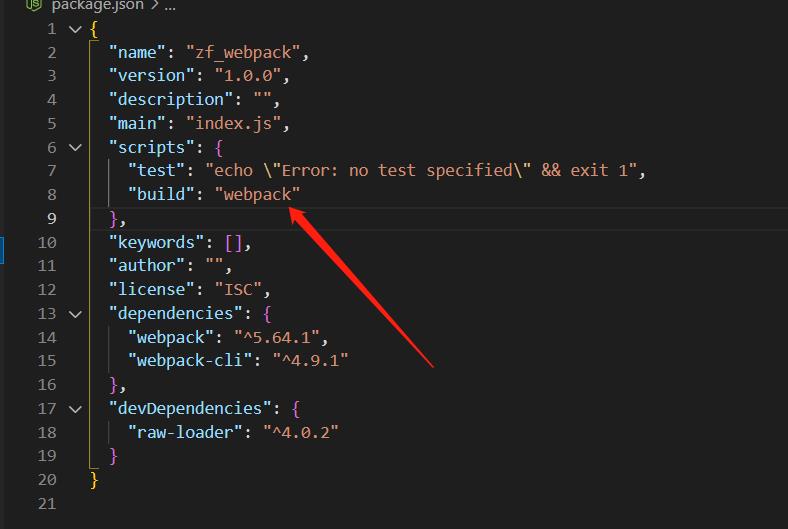
npm run build


问:npm run build的时候做了什么?
答:
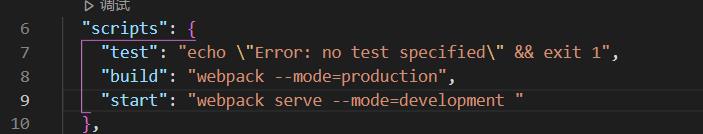
1 首先找到package.json中的命令行,执行webpack命令。
2 执行webpack命令,会先查看node_modules/.bin/webpack.cmd是否存在,存在就执行它。不存在就执行全局目录下的webpack.cmd。
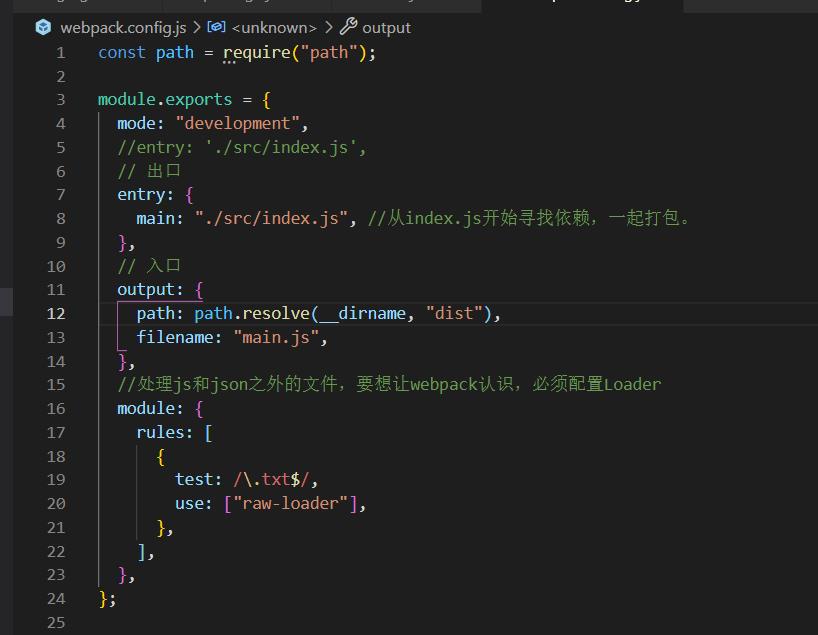
3 找到webpack.cmd之后,会读取当前目录下的webpack.config进行编译。
多入口

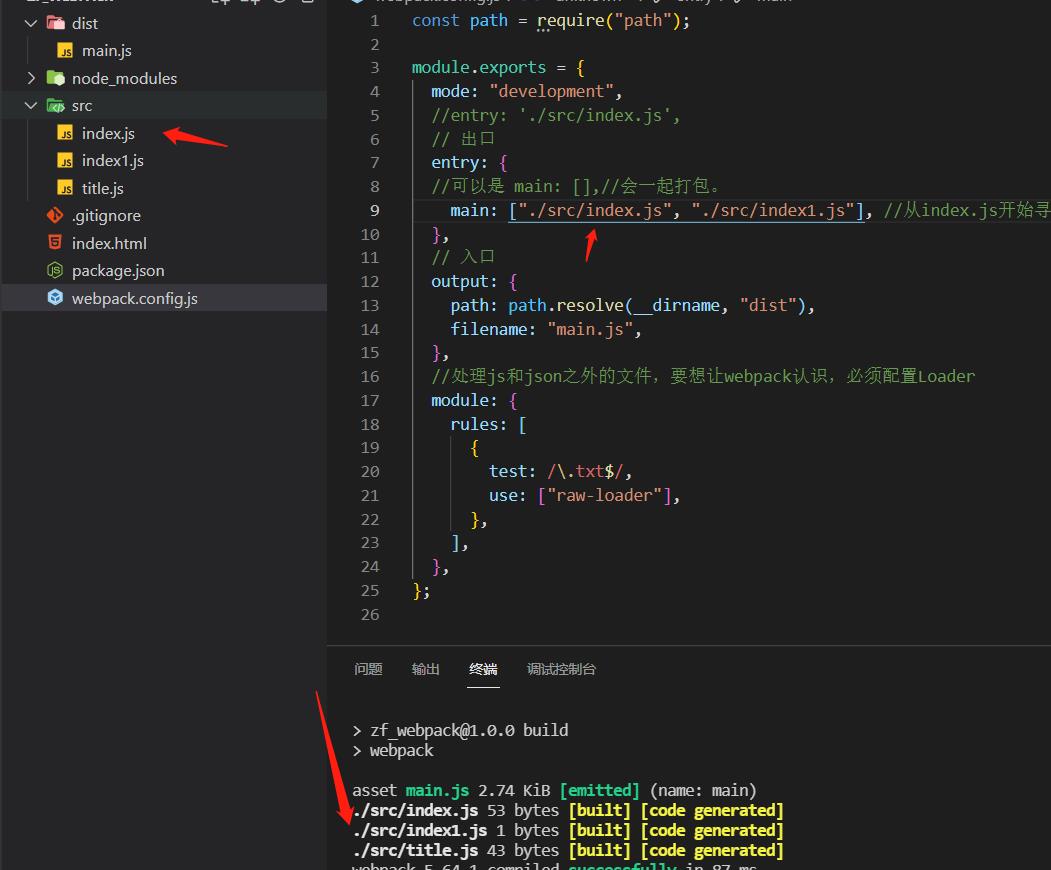
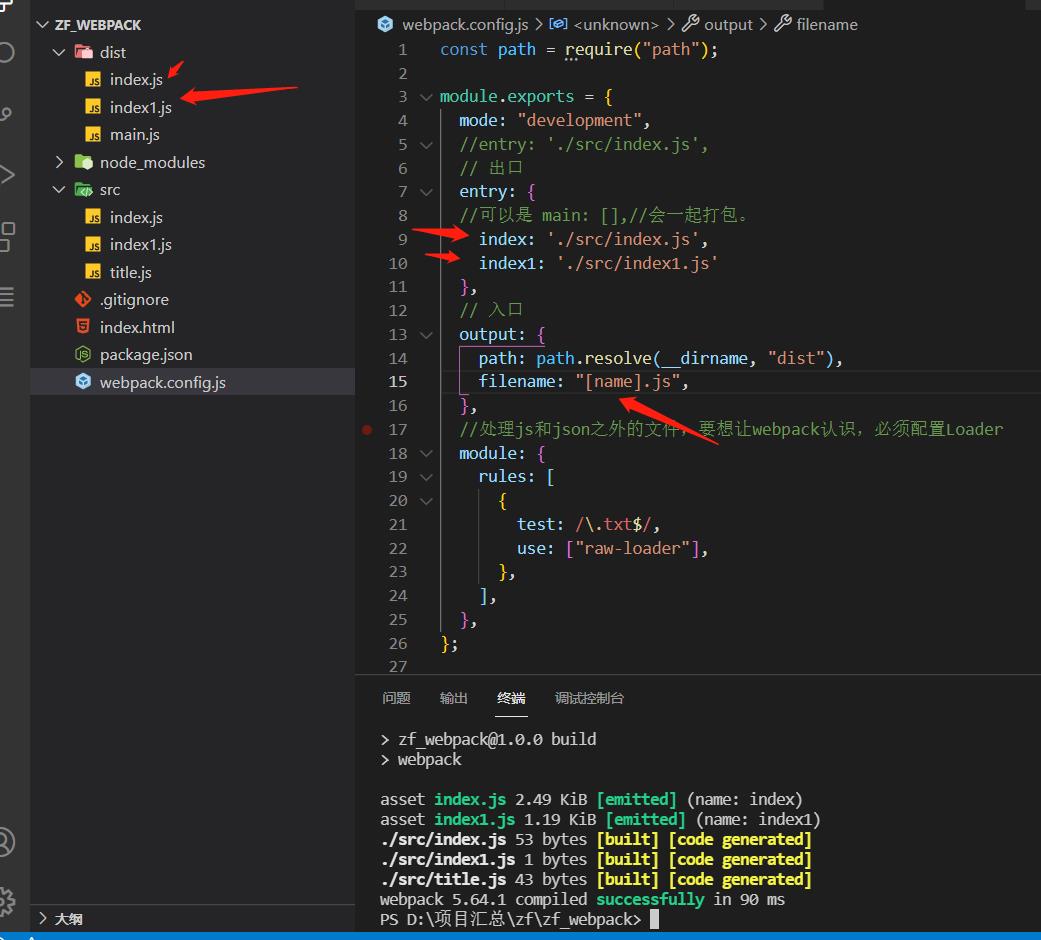
entry可以是数组。会一起打包。多个入口:

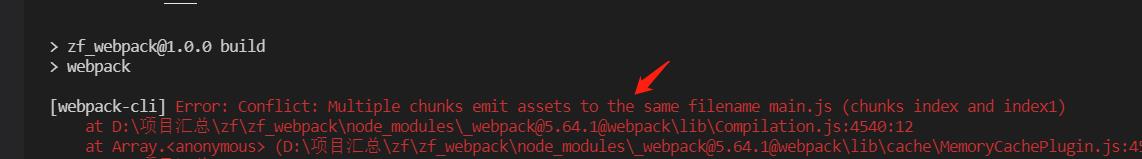
可以是多个入口,但是输出的名字必须唯一。
否则会报错。
Multiple chunks emit assets to the same filename main.js (chunks index and index1)
多个模块输出的i资源有相同的名字
概念: chunks assets filename
index.js,index1.js都是属于独立的模块。比如index.js依赖index1.js。
入口文件会跟其依赖的文件打包到一起,组成代码块(chunks),再将打包的资源(asset资源,名字为main.js,内容为代码字符串),写入硬盘,生成file文件。
所以就是模块会打包成代码块(chunks),输出资源(assets),写入硬件(filename)
mode模式
- 日常前端开发中,一般有两套构建模式。
- 开发:构建结果用于本地开发调试,不进行代码压缩。打印debug信息,包含sourcemap文件。
- 线上:代码都是压缩后的,运行时不打印debug信息,静态文件不包括sourcemap
- 指定使用mode为production的时候,默认会启用各种性能优化的功能,包括构建结果优化以及weBpack运行性能优化。
- 当指定development的时候,会开启debug工具,运行时详细打印错误信息。以及更加快速的增量编译构建。
区分环境
- –mode 用来设置模块内的process.env.NODE_ENV
- –env用来设置webpack配置文件的函数参数
- cross-env用来设置node环境的process.env.NODE_ENV
- DefinePlugin用来设置模块内的全局变量。
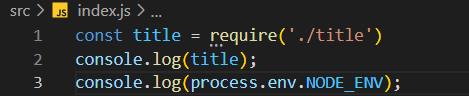
可以在模块内通过process.env.NODE_ENV获取当前的环境变量。(development, production)



通过命令行传入–mode(会覆盖webpack.config.js文件的配置)只能通过process.env.NODE_ENV获取


配置文件拿不到
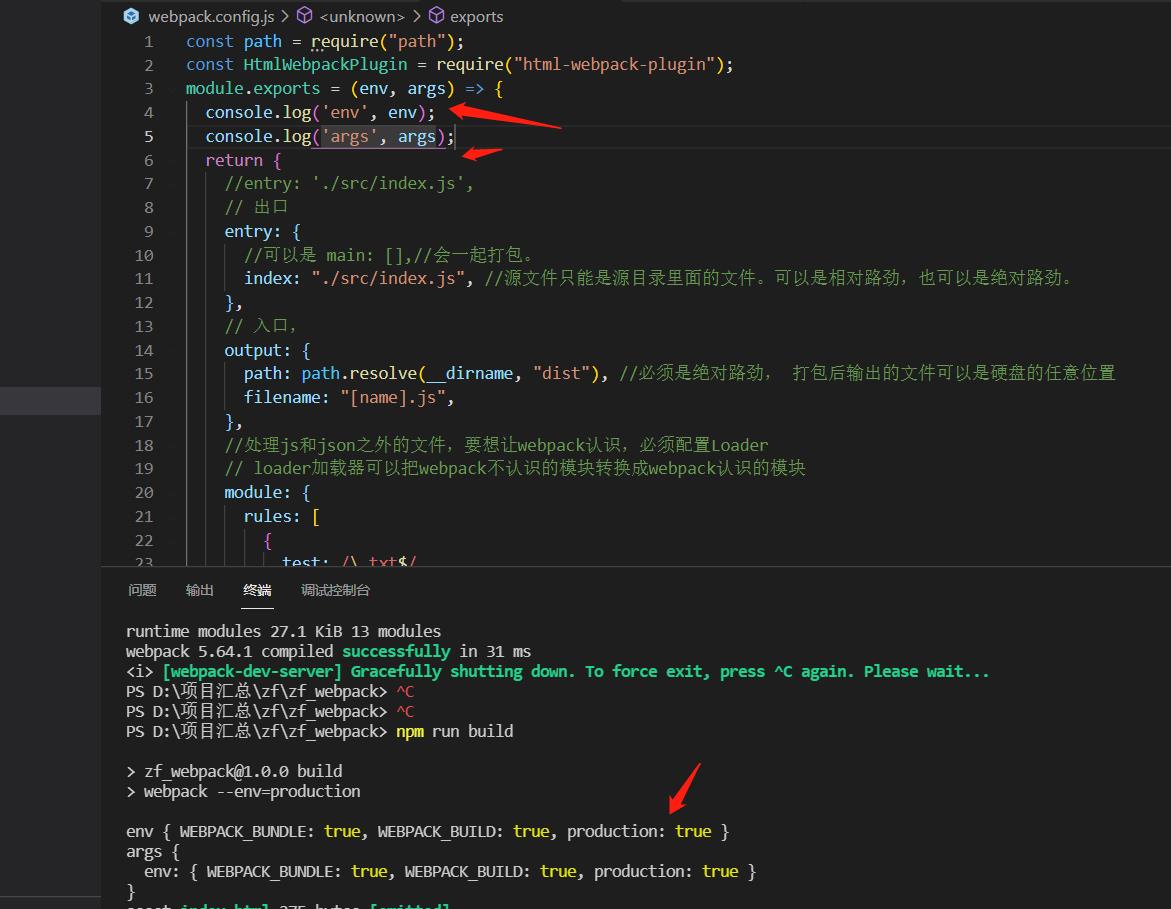
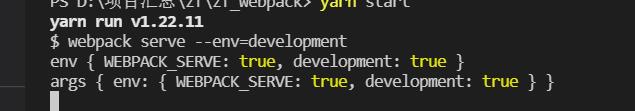
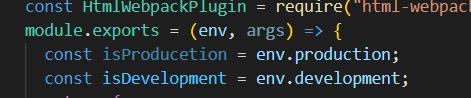
传入–env 用来设置webpack配置文件的函数参数
不能直接通过process.env.NODE_ENV直接获取。

他会作为函数的参数传入,
可以作为函数参数获取。
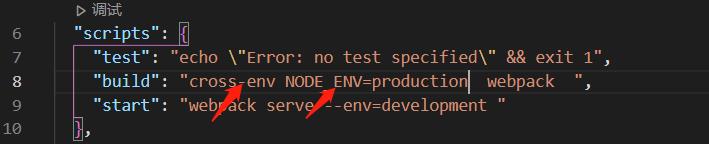
crose-env
是运行跨平台设置和使用环境变量的脚本。可以跨平台设置webpack的环境变量
在命令行直接输入NODE_ENV=production会报错,因为windows不支持。corse-env的出现就是用来帮助我们写入环境变量。可以写任意的变量,只能在webpack.config.js文件中通过process.env.xx获取,,,在模块中是获取不到的。



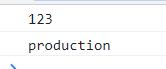
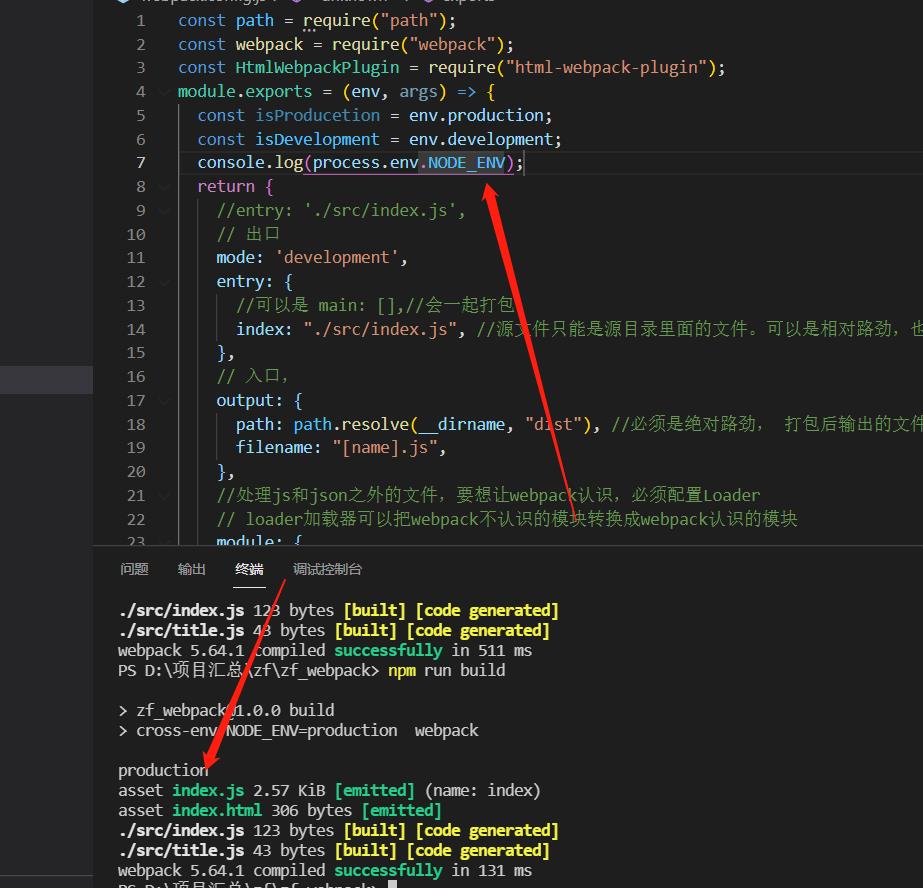
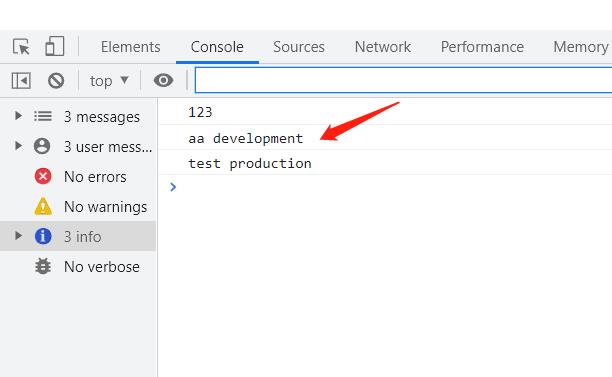
这里可以获取,是因为webpack的mode设置的值,才能拿到的。


模块中的Process.env.NODE_ENV拿到的是设置的mode的值。
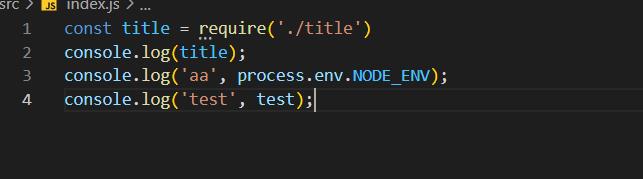
有个疑问:


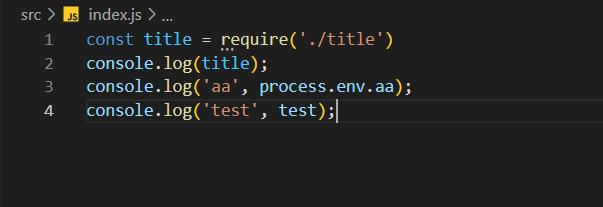
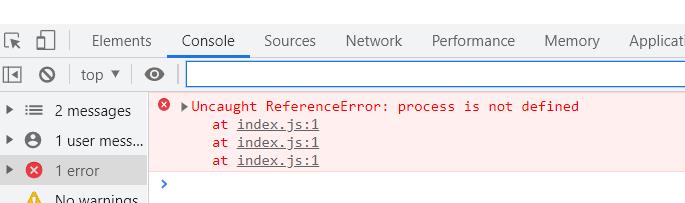
当我们打印其他值得时候,process会报错,没有找到。为什么?
因为process是node环境特有的,表示进程的意思。而我们的代码打包到浏览器环境运行的时候,是没有process这个全局变量的。
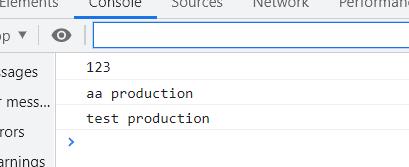
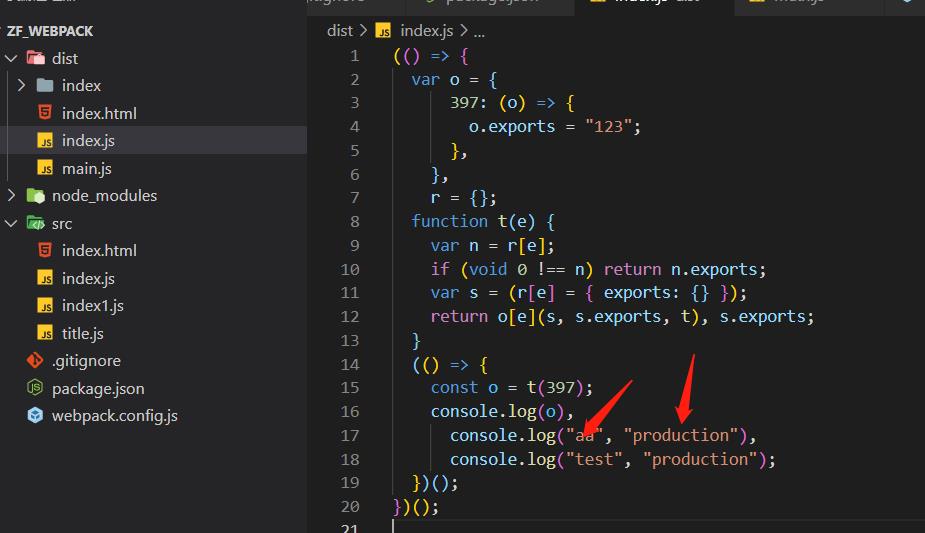
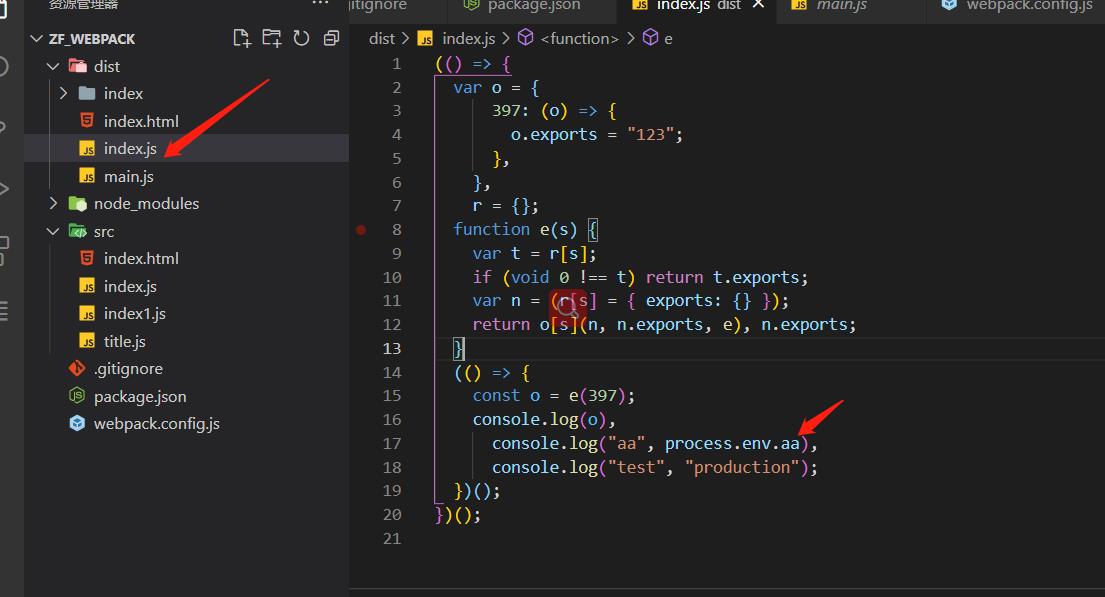
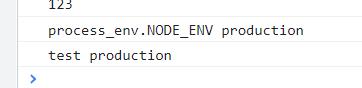
为什么process.env.NODE_ENV就可以打印呢?原来,我们已经配置好了这个值,webpack在打包的时候会直接打包成常量。如:

直接打包成Producetion了。
但是当我们使用process.env.aa的时候,因为我们没有对它做处理,所以

打包出来的是一个变量,而浏览器没有这个变量,就会报错。
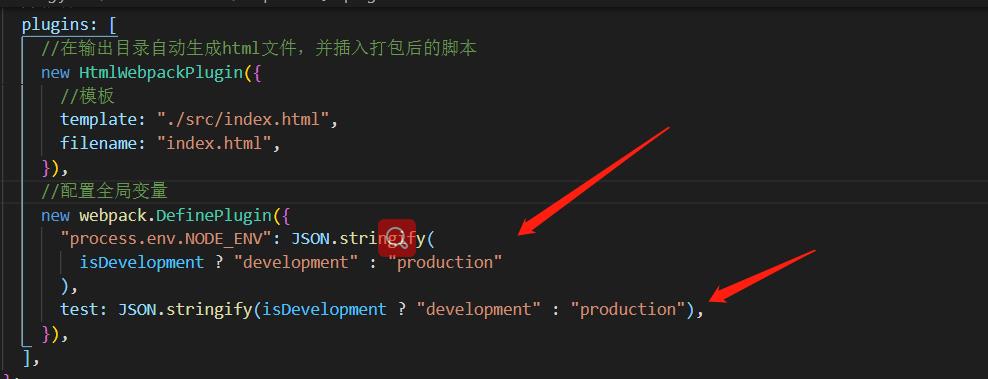
definePlugin
可以设置全局变量(不是window),像process.env.NODE_ENV,所有模块都能读取,但无法node环境(webpack配置环境)中获取当前的环境变量。



配置成功。
总结
在哪个位置可以访问到process.env.NODE_ENV
| 配置方式 | 在index.js中 | 在wbepack.config.js中 | 说明 |
|---|---|---|---|
| package.json中配置mode | 可以访问 | 不可以访问 | 只能通过设置mode改变p… |
| package.json中配置env | 步可以访问 | 可以访问参数 | 通过参数获取,可借助DefinePlugin配置全局变量 |
| package.json中配置cross-env | 不可以访问 | 可以访问 | 只能设置NODE_ENV |
| webpack中配置DefinePlugin | 可以 | 不可以访问 | 可以借助–env获取当前环境设置全局变量 |
dotenv
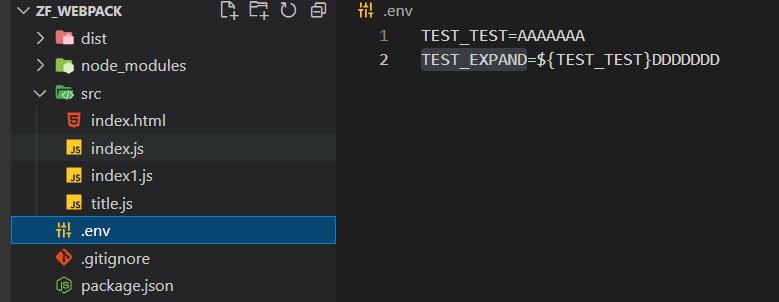
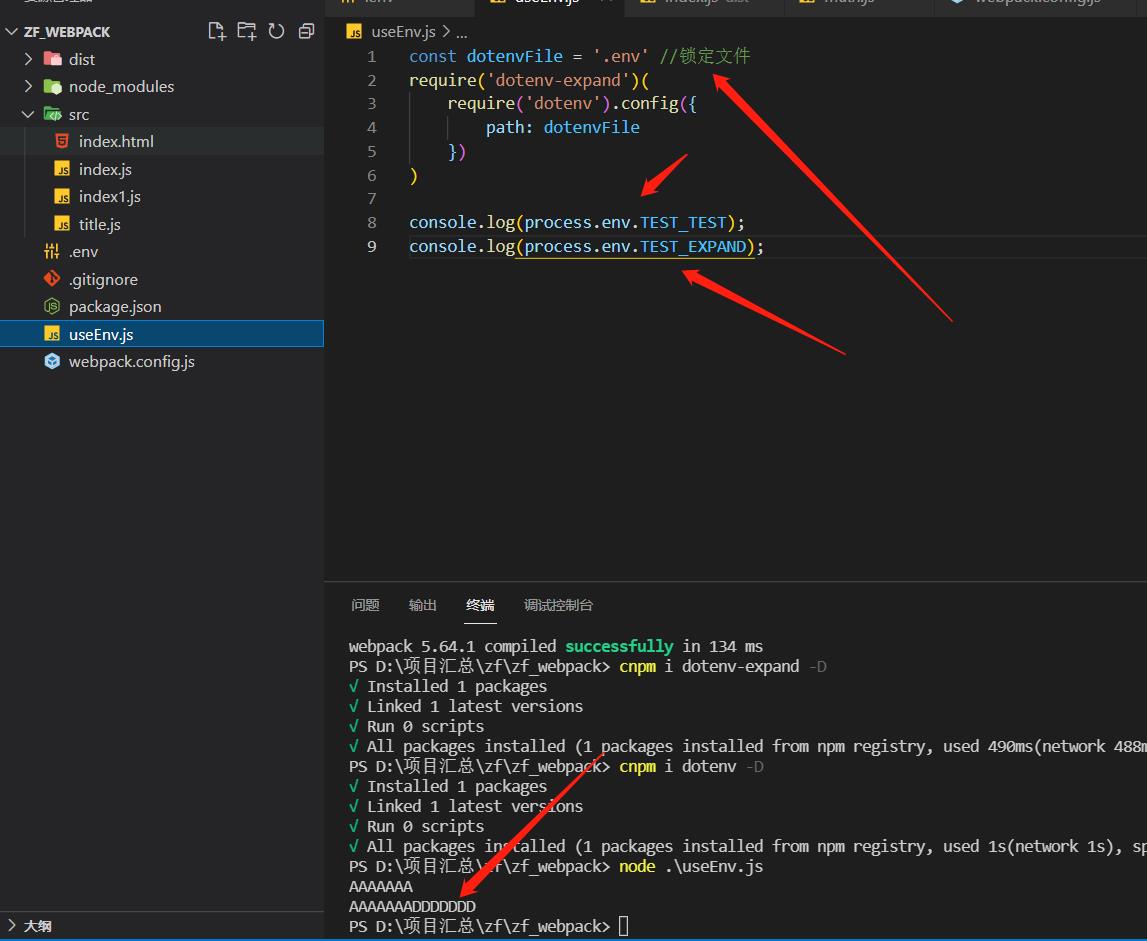
使用dotenv,只需要将程序的环境变量配置写在.env文件中就可以了。
cnpm i dotenv -D
cnpm i dotenv-expand -D


原理就是获取.env文件的内容,一行一行以=分隔,然后获取到值,然后生成process.env对象,将读取到的值存进去就行了。
以上是关于深入webpack学习的主要内容,如果未能解决你的问题,请参考以下文章