微信小程序悬浮按钮
Posted 嘻嘻的妙妙屋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序悬浮按钮相关的知识,希望对你有一定的参考价值。
效果
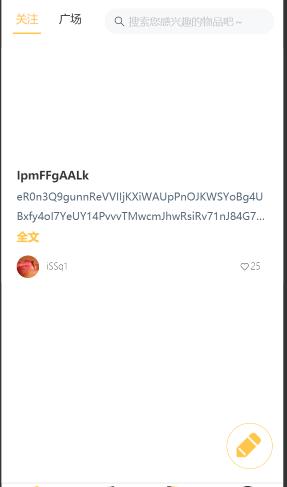
需要制作一个底部居右的悬浮按钮:

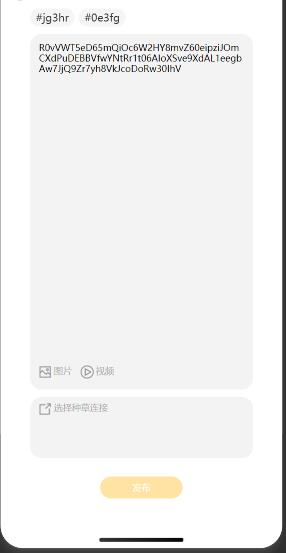
需要制作一个固定在底部居中的悬浮按钮:

代码
底部居右
index.wxml
<!-- 发布悬浮按钮 -->
<view class="releaseBtn" bind:tap="gotoRelease">
<image class="releaseIcon" src="/images/pen.png" />
</view>
index.scss
// 发布悬浮按钮
.releaseBtn
position: fixed;
bottom: 50px;
right: 50px;
.releaseIcon
width: 80rpx;
height: 80rpx;
border-radius: 50%;
border: solid 1rpx #FFC64B;
padding: 20rpx;
底部居中
index.wxml
<view class="btnRelease">
<van-button class="release" round type="info" disabled="disabled" color="#FFC64B">
发布
</van-button>
</view>
index.scss
.btnRelease
position: fixed;
bottom: 120rpx;
display: flex;
width: 100%;
justify-content: center;
text-align: center;
button
width: 220rpx;
height: 58rpx;
以上是关于微信小程序悬浮按钮的主要内容,如果未能解决你的问题,请参考以下文章