JavaScript基础——for循环小案例
Posted chnnds
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础——for循环小案例相关的知识,希望对你有一定的参考价值。
目录
前言
目前小编学习到了javascript,虽然还是基础,但是我还是觉得挺难的。可能是小编比较笨的原因。但是小编不会放弃的!打工人加油!!!!

1、单for循环小案例
今天小编为你们准备了一些我现在做过的一些小案例,对于才学for循环的小伙伴我觉得是非常友好的。我觉得肯定是可以看懂的!我相信你们肯定比小编我聪明的!

下面我们一起来看看小编给你们准备了一些什么小案例吧!
1.1 求1~100之间所有数的和
这个是为了求出1~100之间所有数的总和是多少?
<script>
var sum = 0;
for (var i = 1; i <= 100; i++)
//sum = sum + i;原累加方式
sum += i;//简写累加
console.log(sum);
</script>1.2 求1-100之间所有数的平均值
<script>
var average = 0; //定义平均值变量
var sum = 0;
for (var i = 1; i <= 100; i++)
sum += i; //计算1~100之间所有数的和
average = sum / 100;//算出平均值
console.log(average);//输出平均值
</script>1.3 求1-100之间所有偶数和奇数的和
<script>
var num1 = 0; //定义存放偶数和的变量
var num2 = 0; //定义存放奇数和的变量
for (var i = 1; i <= 100; i++)
if (i % 2 == 0) //判断时是否为偶数
num1 += i; //偶数和
else
num2 += i; //奇数和
console.log('偶数的和是:' + num1);
console.log('奇数的和是:' + num2);
</script>这几个小案例大家可以自己试试看看自己算的对不对呢?
2. 双重for循环小案例
对于双重for循环呢!小编现在也不是搞得很清楚,但是这是一个很重要的模块!
语法结构:
<script>
for(外层初始化变量;条件表达式;操作表达式)
for(内层初始化变量;条件表达式;操作表达式)
//循环体语句
</script>现在我们一起来看看小案例吧!
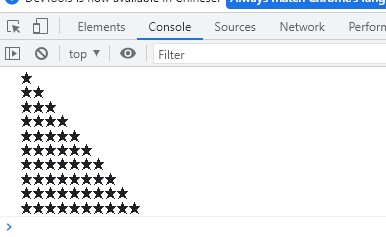
2.1 正三角
代码展示:
<script>
var str = '';
for (var i = 1; i <= 10; i++) //控制输出多少行
for (var j = 1; j <= i; j++) //控制一行输出多少个星星
str = str + '★'; //一行输出的星星
str = str + '\\n'; //给每一行添加一个换行符
console.log(str);
</script>效果展示:

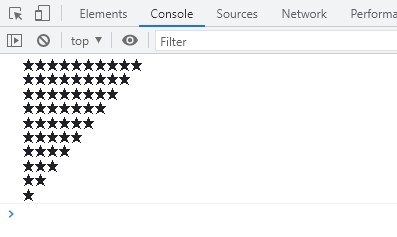
2..2倒三角
代码展示:
<script>
var str = '';
for (var i = 1; i <= 10; i++) //外层控制这个三角形的行数
for (var j = i; j <= 10; j++) //内存循环控制一行显示的星星数量
str = str + '★';
str = str + '\\n';
console.log(str);
</script>效果展示:

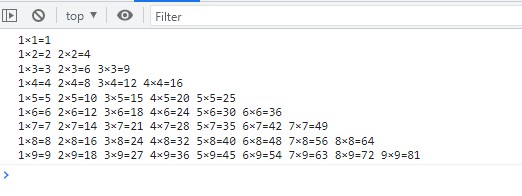
2.3 九九乘法表
这个案例是真的很经典了,你的双重循环是否学好,这个九九乘法表真的可以直接检验出来。所以这是一个很重要的点了。小编也是思考良久才想通。
代码展示:
<script>
var str = '';
for (var i = 1; i <= 9; i++) //外层循环
for (var j = 1; j <= i; j++) //内层循环
str += j + '×' + i + '=' + i * j; //内存循环输出的公式
str = str + ' '; //在公式之间加空格
str = str + '\\n'; //内层循环完结之后给他加一个换行
console.log(str);
</script>效果展示:

总结
今天小编的分享到这里就结束了,今天小编分享的案例希望对小伙伴们在学习for循环的时候有些许帮助吧!都看到这儿了,小编我要个赞不过分吧!

以上是关于JavaScript基础——for循环小案例的主要内容,如果未能解决你的问题,请参考以下文章
前端—— JavaScript基础操作:if语句for循环while循环for...infor...of异常处理函数事件JS选择器JS操作页面样式