js运行机制 (包括宏任务微任务,同步异步,事件循环机制Event Loop)面试常问
Posted 剑非出我心
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js运行机制 (包括宏任务微任务,同步异步,事件循环机制Event Loop)面试常问相关的知识,希望对你有一定的参考价值。
文章目录
- 前言
- 单线程
- 同步异步
- 事件循环机制
- 宏任务微任务
前言
都到一封私信,相信很多人对一些js运行机制,一看到都是很头疼的问题,那么博主今天彻底整理了一篇js运行机制类的问题,并且分段进行封装,哪里不会点哪里。
提示:以下是本篇文章正文内容,下面案例可供参考
一、单线程
首先,我们都知道js的运行顺序,js是一门单线程语言,js是单线程,js是单线程,js是单线程。一切的多线程,都是通过单线程模拟出来的。
二、同步、异步
1.什么是同步
同步就代表着,假设你现在人在国外,身上并没有现金,但是国外只支持现金,这个时候你需要先往家里打电话,家里人再接了电话,家里人再去银行,银行再向你的账户汇款,这一系列的过程都不可以省略的前提下,叫做同步。
2.什么是异步
那么现在还是上面的例子,还是人在国外,身上没钱,但是这时候呢,我通过发短信的方式联系家里人,家里人看到后自动就会给我汇款,我这时候已经完完全全没有必要一直等着家里人接电话,我发完短信后可以去做其他的事情,从而大大提高了工作效率。
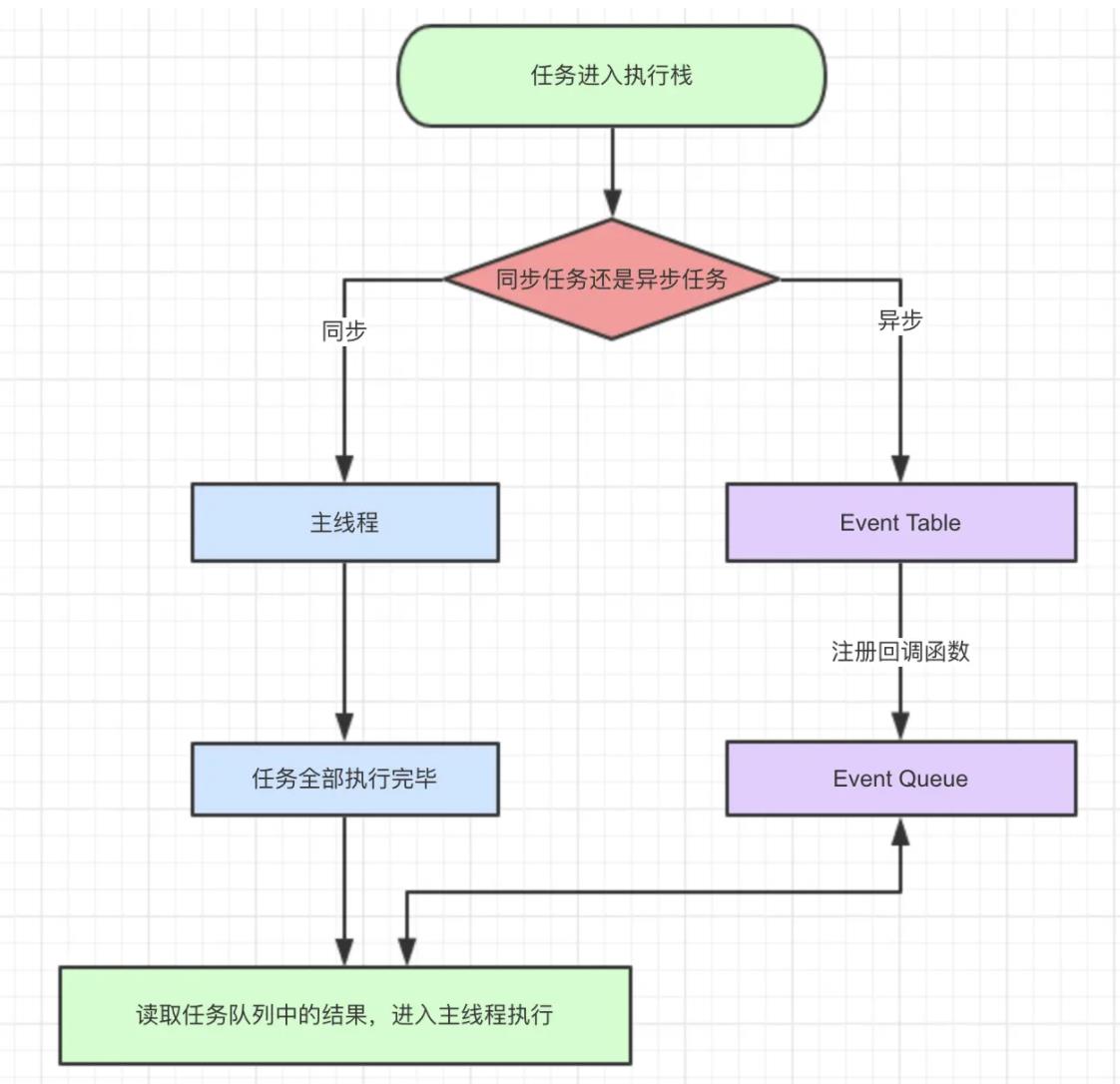
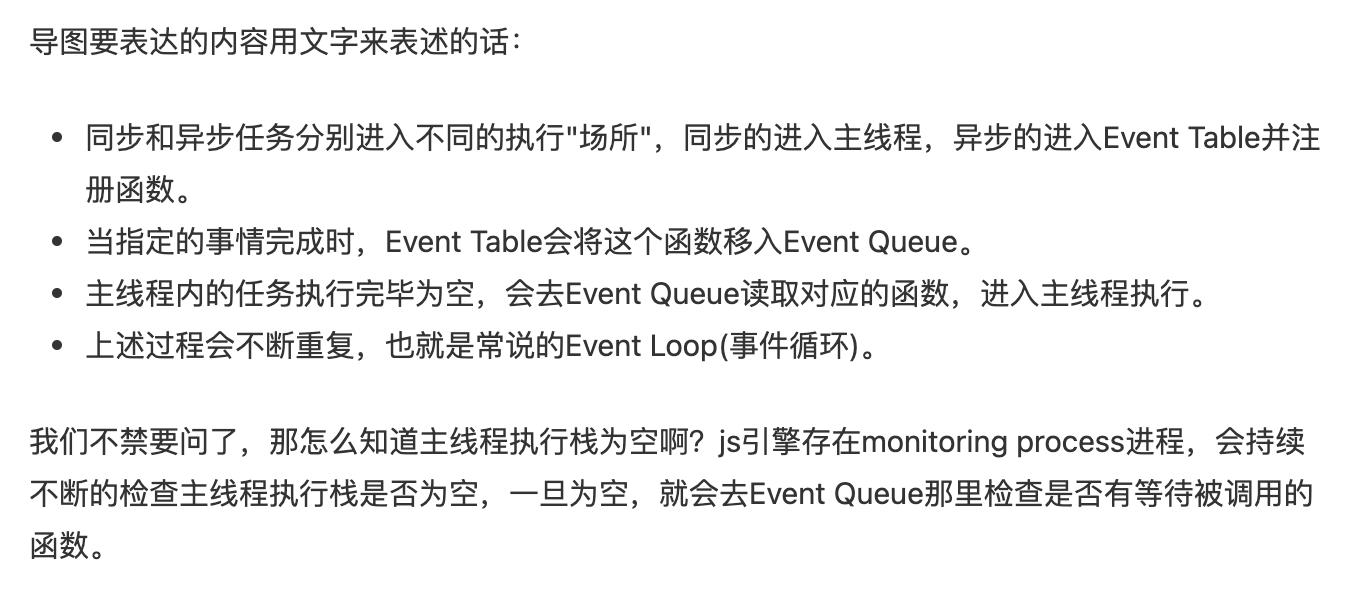
三、事件循环机制


这里有掘金的文章里的大佬。他叫:ssssyoki 点击这里进入他的帖子
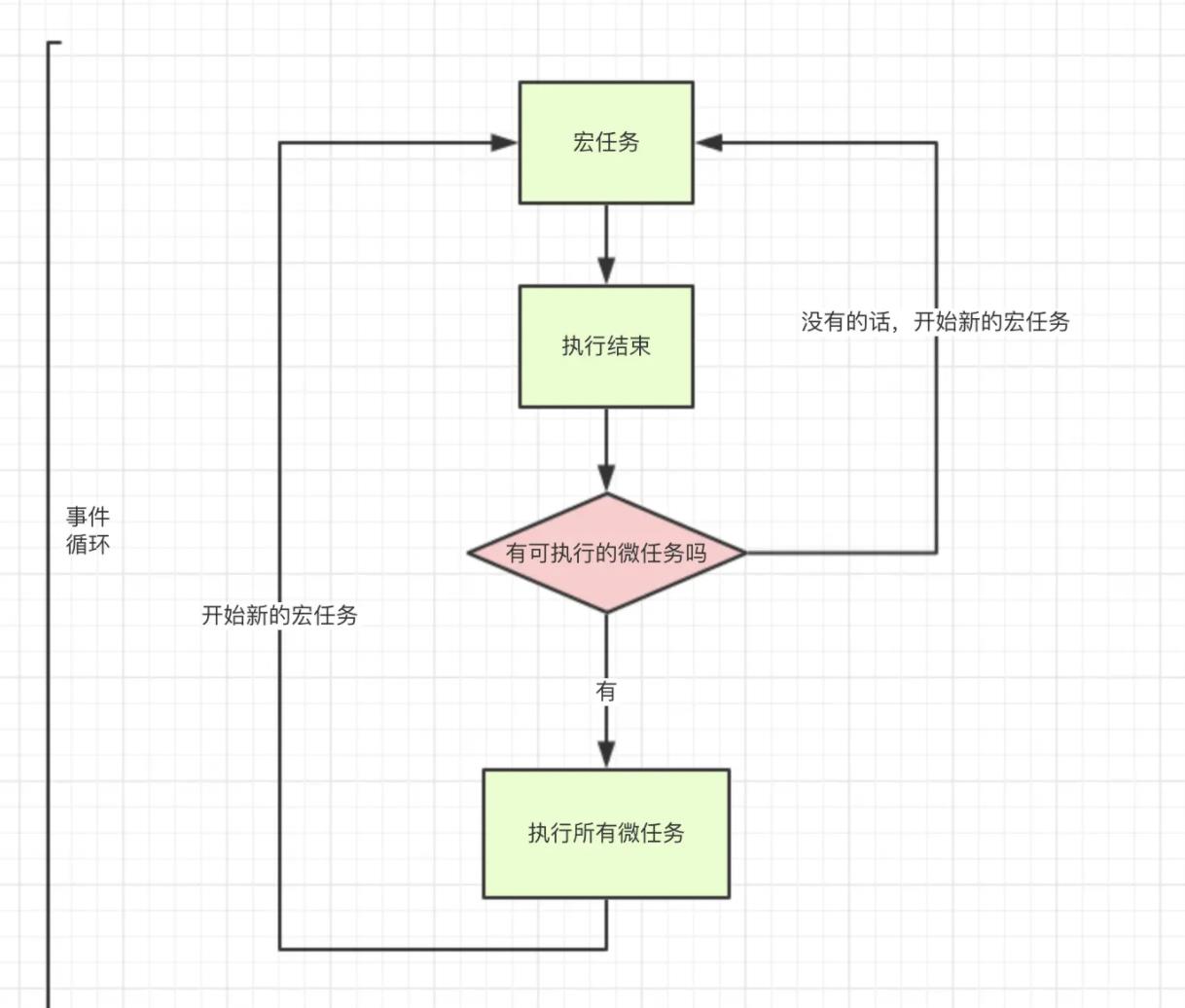
四、宏任务微任务

再次感谢 ssssyoki 的两张图,真的总结的非常好。
这里牵扯到的问题是一个 宏任务微任务执行顺序的问题,你像 setTimeout 、setInterval 都是宏任务,promise .then .catch 是微任务,当这个任务执行的时候,先执行宏任务里的代码,再执行宏任务里面的微任务,只有上一个宏任务执行完毕以后,才会执行下一个宏任务。
以上是关于js运行机制 (包括宏任务微任务,同步异步,事件循环机制Event Loop)面试常问的主要内容,如果未能解决你的问题,请参考以下文章