手把手教你启动若依前后端分离项目
Posted Roc-xb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了手把手教你启动若依前后端分离项目相关的知识,希望对你有一定的参考价值。
目录
一、概述
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
二、运行阶段前准备
为了能够顺利的把项目运行起来,需要提前安装好以下环境。
- JDK >= 1.8 (推荐使用1.8)
- mysql >= 5.7(推荐使用5.7)
- Maven >= 3.0(推荐使用3.5.4)
- Redis(推荐使用3.2.100)
- Node(推荐使用v12.20.1,不要用太高版本,可能会有问题)
- npm(推荐使用8.1.1,不要用太高版本,可能会有问题)
- Git (最新版本即可)
- IDEA
三、 运行步骤流程
(1)拉取项目
git clone https://gitee.com/y_project/RuoYi-Vue.git
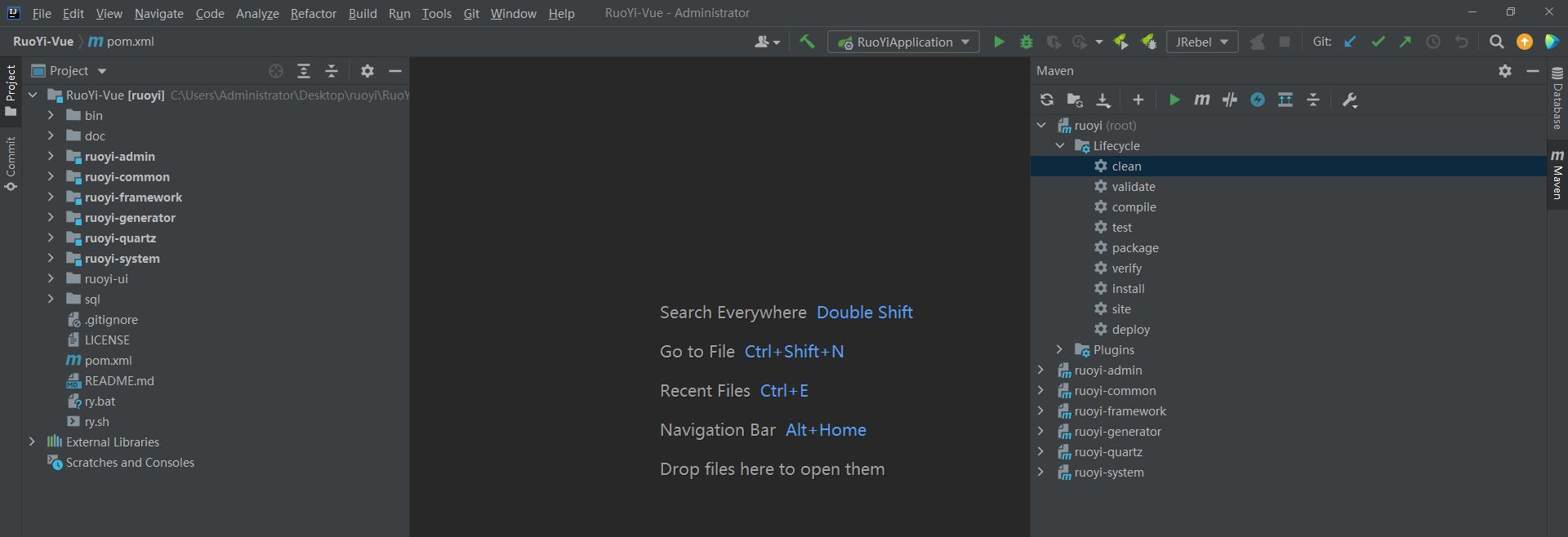
(2)将项目导入到IDEA中

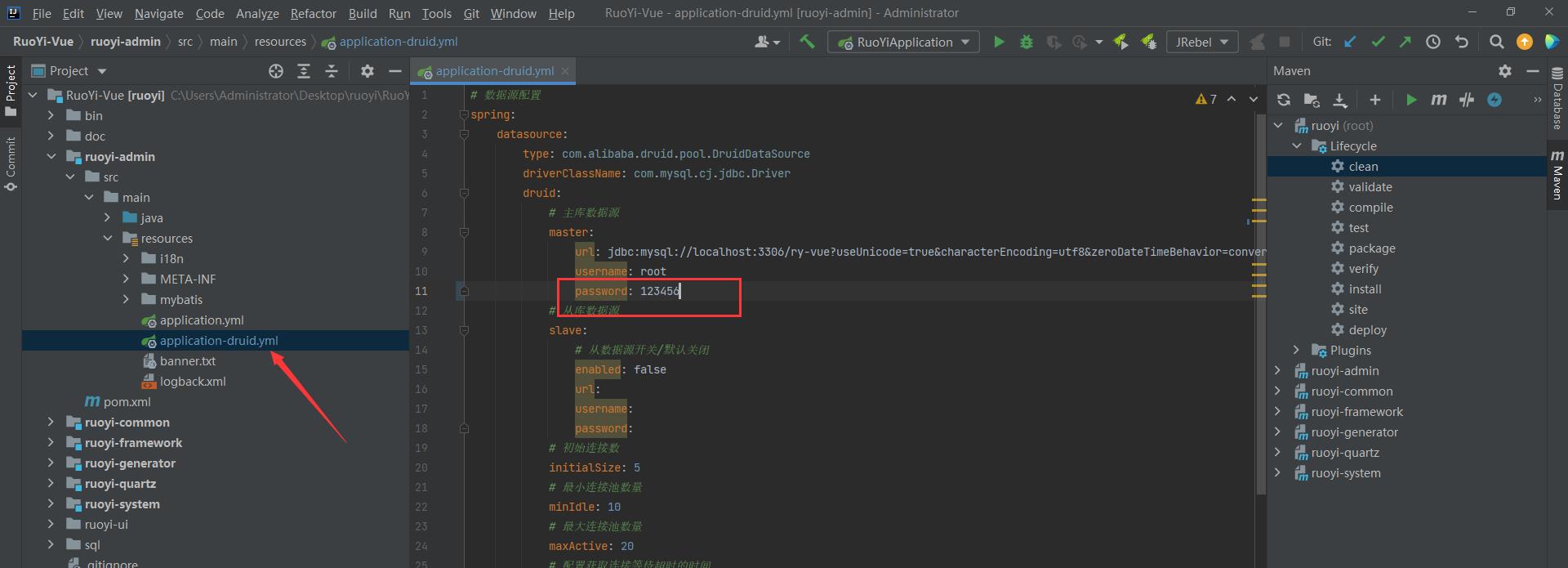
(3)修改数据库密码
默认情况下:数据库密码是:password,需要改成自己的MySQL数据库连接密码。

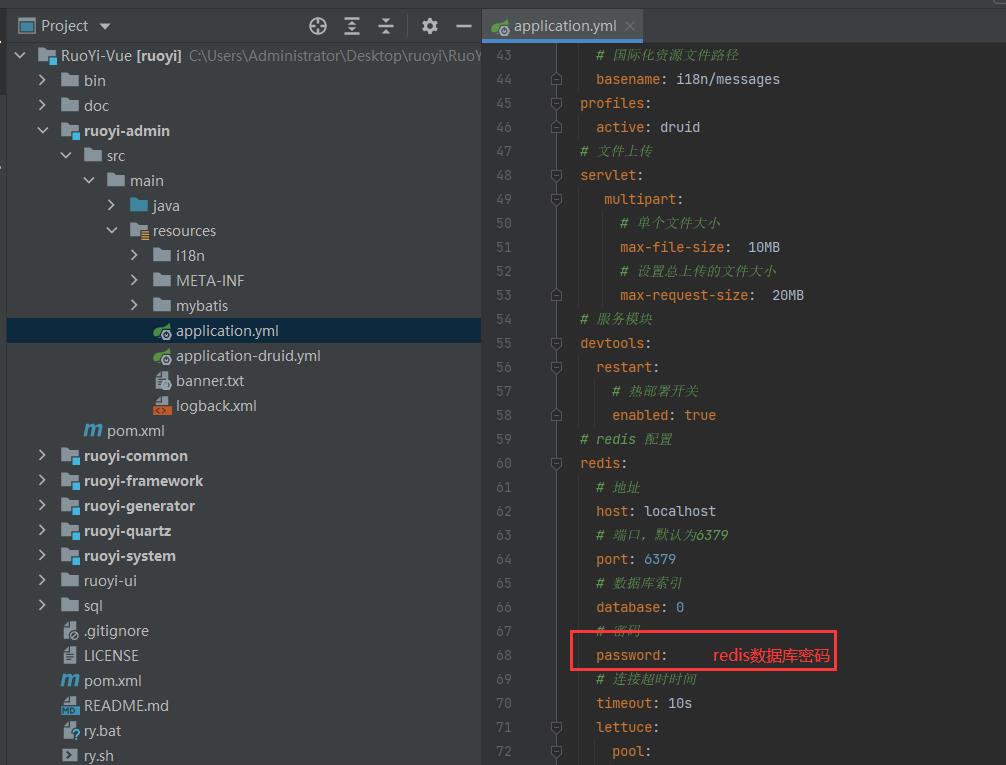
(4)启动Redis服务器

默认情况下,Redis是没有设置密码的,如果你的Redis有设置密码验证,需要在application.yml中指定。

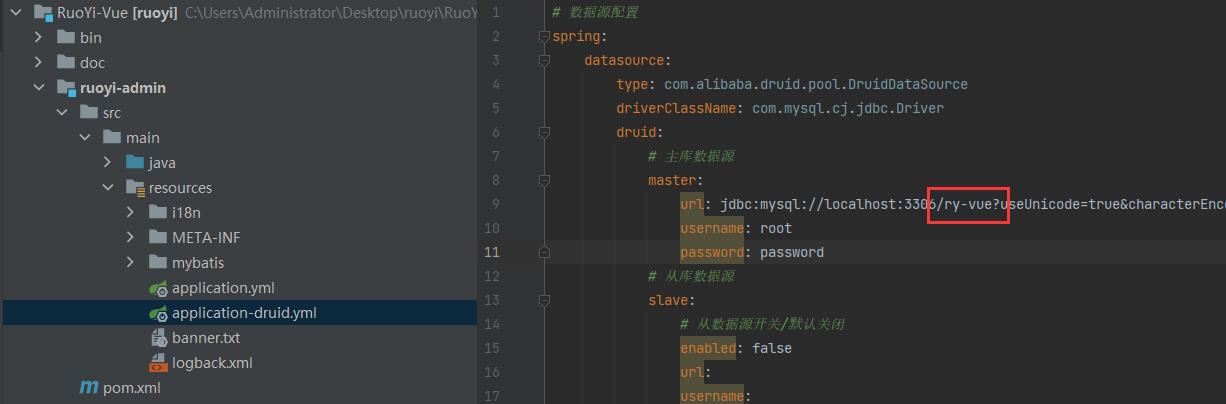
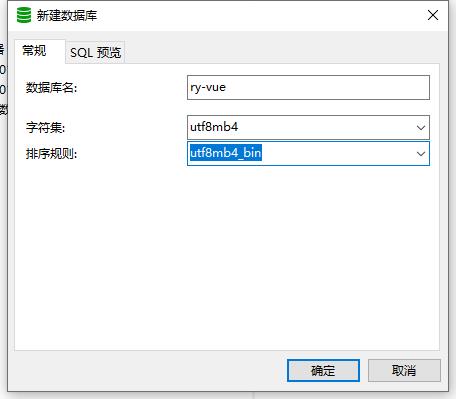
(5)创建数据库,并执行sql脚本
1.1、我们使用若依连接的数据库名称ry-vue作为数据库名称。


1.2、运行项目数据库脚本
脚本位置放在:项目根目录下的sql文件夹中。


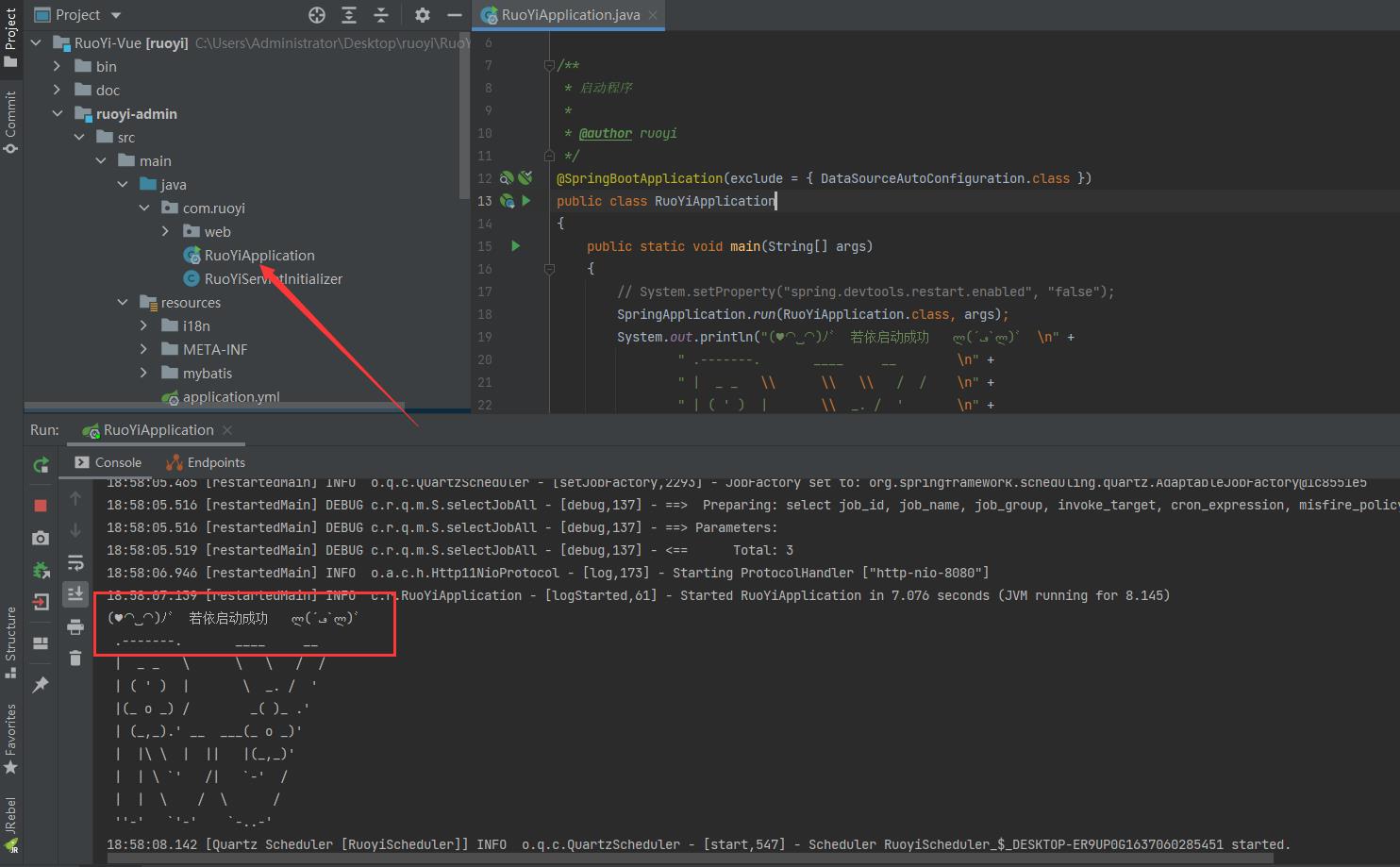
(6)后端项目启动
启动前,请确保你的数据库服务和Redis服务器已经提前开启,否则会导致后端启动不成功。

只需要右键运行RuoYiApplication.java,看到若依启动成功,就代表后端启动成功了。
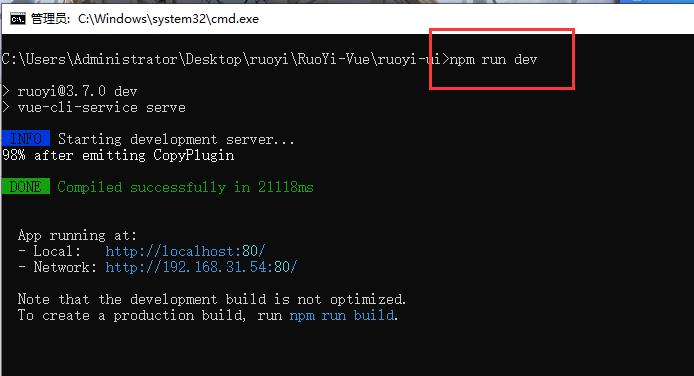
(7)前端项目启动
首先进入到ruoyi-ui目录中
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npm.taobao.org
# 本地开发 启动项目
npm run dev 四、项目运行结果
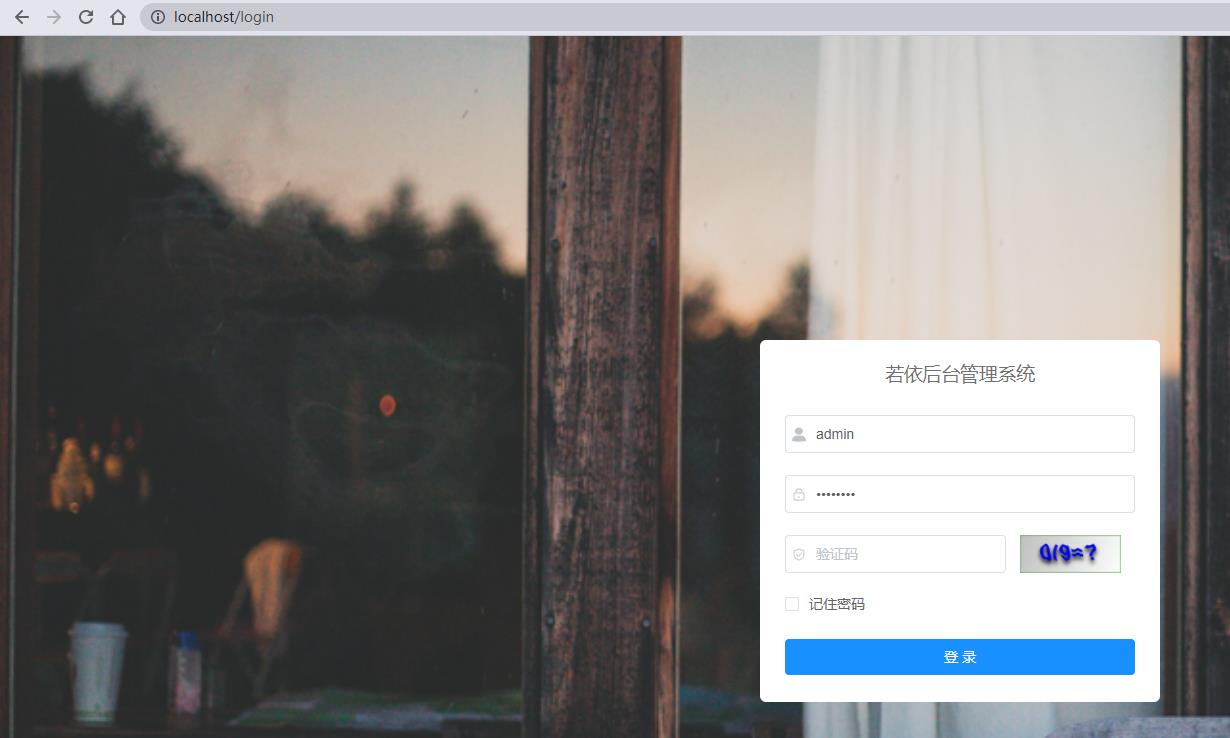
四、项目运行结果
登录页面访问地址:http://localhost:80/


经过运行测试,发现没有问题,本次教程到此结束。
以上是关于手把手教你启动若依前后端分离项目的主要内容,如果未能解决你的问题,请参考以下文章