为了讨好大舅子,程序员竟当场学起了外挂???
Posted 小饭饭带你玩waigua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为了讨好大舅子,程序员竟当场学起了外挂???相关的知识,希望对你有一定的参考价值。
hello,大家好,我是帅气的超级饭饭团,最近刚和大舅子约了个晚饭,饭桌上大舅子第一句话便是:
听说你是程序员?可以帮我写个自动化脚本吗?

我发现外行人都觉得程序员是万能的啊,但是其实我们都只是会ctrl c + ctrl v而已
不过,大舅子提需求了,能认怂吗?
当然不能啊,必须做啊

虽然我连自动化脚本怎么做、用什么语言都不知道,但是,为了妹子,不能怂啊
我喝了一两白酒,壮了壮胆子,和大舅子讨论了下需求
酒过三巡菜过五味,最后终于将需求定了下来了
大概是这样的:
自动登录某app
自动搜索指定宝贝
自动评论留言
自定义搜索关键词、自定义留言个数
总结下来就是根据关键词自动评论,然后还要提供一个UI操作
确定了需求了,加上白红啤怼了几杯后,我反问大舅子那你妹就是我的了吧
大舅子说:需求搞出来,她就是你的了
为了妹子,必须拼啊,当晚开始奋斗
先是搜索相关技术,然后开始查漏补缺,最后便是开始实现
给大家看看需要的技术:
autojs,自动化脚本引擎
一点js编程意识,实现语言用的就是js
一点安卓意识,毕竟自动化脚本针对的对象就是安卓手机了
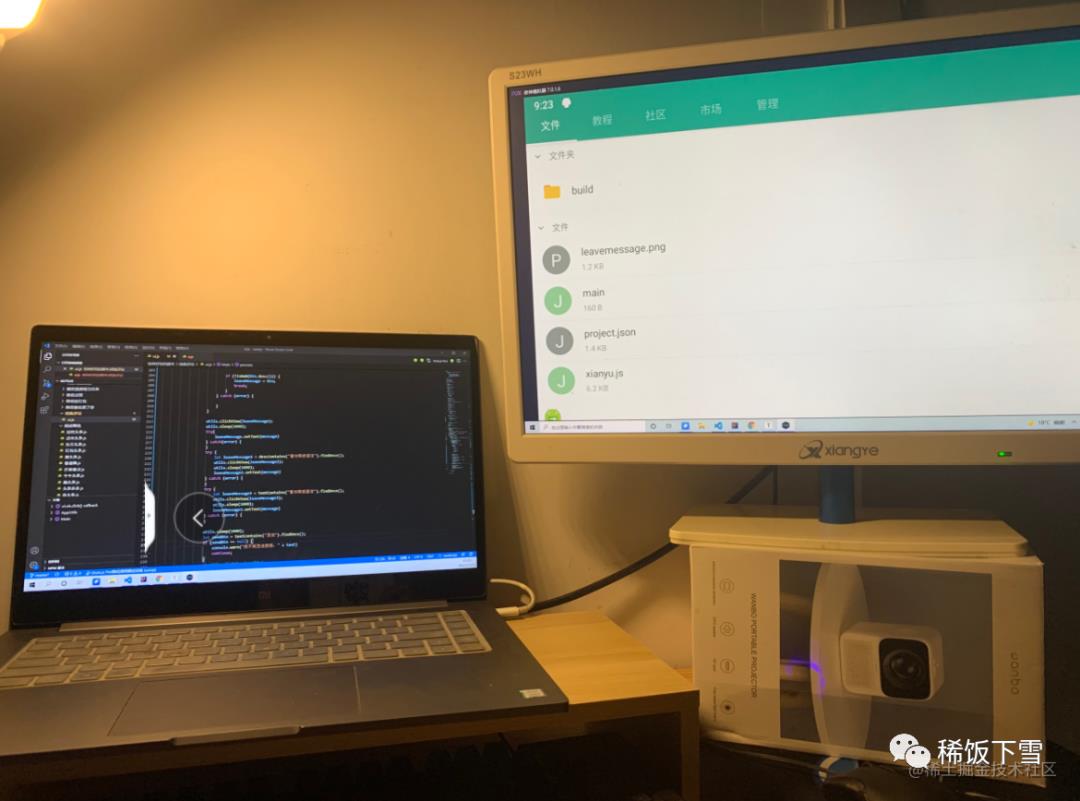
最后给大家看看我奋笔疾书一整晚的效果
大概分为几步:
第一步,UI界面的设计
ui.layout(
<vertical>
<text textSize="18sp" textColor="#000000" margin="20" textStyle="bold">
闲鱼自动评论
</text>
<ScrollView>
<vertical>
<text textSize="16sp" margin="8">1.宝贝标签</text>
<input w="*" text="卫衣" id="target" margin="0 16" />
<text textSize="16sp" margin="8">2. 评论内容</text>
<input w="*" text="你好" id="comment" margin="0 16" />
<text textSize="16sp" margin="8">3. 总处理条数</text>
<input text="2" id="total" inputType="number" margin="0 16" />
<linear gravity="center">
<button margin="16" id="ok">开始执行</button>
</linear>
</vertical>
</ScrollView>
</vertical>
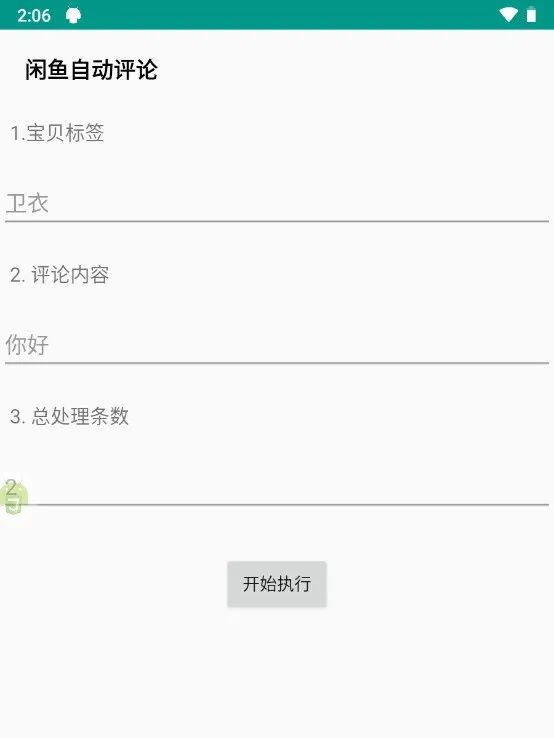
)最终呈现出来的界面是这样的

虽然丑,但是能用就可以啦
第二步便是点击后的处理
ui.ok.click(() =>
var target = ui.target.text();
var comment = ui.comment.text();
var total = ui.total.text();
let main = new Main();
threads.start(function ()
main.process(target, comment, total);
);
);也就是监听了按钮的点击处理

第三步就是真正做自动化的地方了
let utils = new AppUtils();
utils.consoleShow();
console.log("处理的参数:" + target + "," + message + "," + limit);
let mainTarget;
auto.waitFor();
utils.openApp("闲鱼");
let search = id("search_bar_layout").untilFind();
utils.clickView(search[0]);
let sousuoInputs = className("android.widget.EditText").indexInParent(1).depth(6).untilFind()
sousuoInputs[0].setText(target)
utils.paste(sousuoInputs[0], target);
utils.sleep(1000);
let results = className("android.view.View").descContains(target).untilFind();
utils.clickView(results[0]);
mainTarget = results[0].desc();
console.log("设置标签:" + mainTarget);
var targetViewMap = new java.util.HashMap();
while (targetViewMap.size() < limit)
let viewIndex = 0;
while (true)
let targetViews = className("android.view.View").descContains(target).untilFind().filter(function (w)
return w.desc().length >= 10;
);
if (targetViews.length <= viewIndex)
break;
let targetView = targetViews[viewIndex++];
let text = targetView.desc();
text = text.substring(0, Math.min(10, text.length));
if (!targetViewMap.containsKey(text))
utils.sleep(1000);
utils.clickView(targetView);
utils.sleep(1000);
if (textContains("客服").findOnce() != null)
utils.tryback(mainTarget);
continue;
let btns = className("android.view.View").untilFind()
var leaveMessage;
for (key in btns)
let btn = btns[key]
try
if (btn.desc() == null)
continue;
if (btn.desc() == "留言")
leaveMessage = btn;
break;
if (!isNaN(btn.desc()))
leaveMessage = btn;
break;
catch (error)
utils.clickView(leaveMessage);
utils.sleep(1000);
try
leaveMessage.setText(message)
catch(error)
try
let leaveMessage2 = descContains("看对眼就留言").findOnce();
utils.clickView(leaveMessage2);
utils.sleep(1000);
leaveMessage2.setText(message)
catch (error)
try
let leaveMessage3 = textContains("看对眼就留言").findOnce();
utils.clickView(leaveMessage3);
utils.sleep(1000);
leaveMessage3.setText(message)
catch (error)
utils.sleep(1000);
let sendBtn = textContains("发送").findOnce();
if (sendBtn == null)
console.warn("找不到发送按钮:" + text)
continue;
utils.clickView(sendBtn);
console.log("评论成功,避免被监控,停止1秒")
utils.tryback(mainTarget);
utils.sleep(3000);
targetViewMap.put(text, targetView);
console.log("当前成功评论个数:" + targetViewMap.size())
if (targetViewMap.size() >= limit)
break;
while (true)
if (scrollDown(0))
break;
console.log("执行完毕");可以看到第3步挺多sleep的地方,都是为了等待界面渲染的时间,因为手机比较卡,所以等待的时间也相对长了些。
最后将脚本打包后发给了大舅子,大舅子喜出望外.......

当然啦,大舅子开心,我也开心,毕竟抱得妹子归啊哈哈哈哈
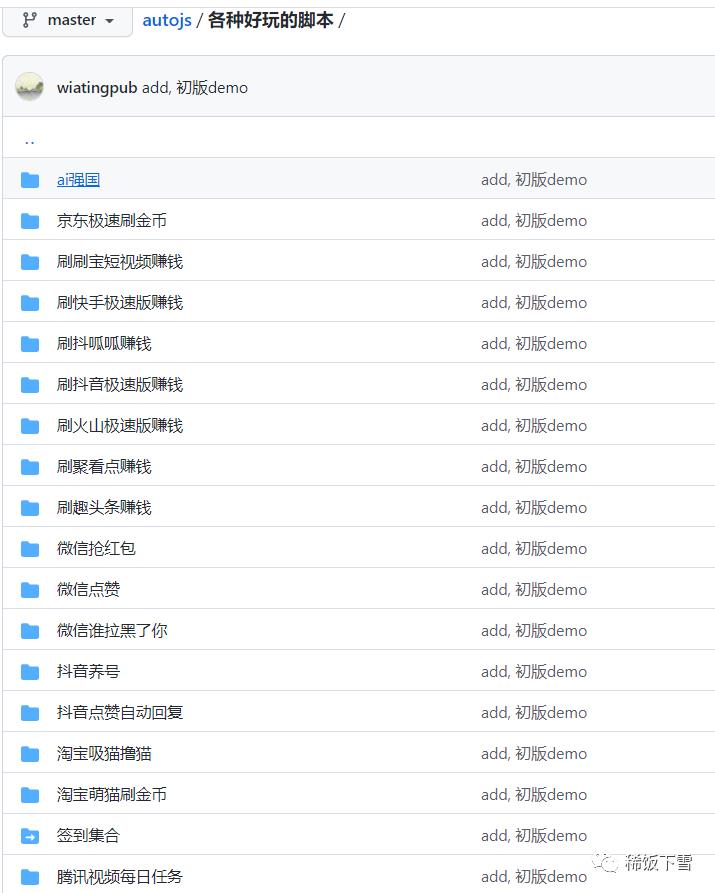
另外,我将自动化学习教程和实战例子都放到github和码云上了,有兴趣学习的可以拿去看


github地址:https://github.com/wiatingpub/autojs/
码云地址:https://gitee.com/xi_fan/autojs
另外,该系列也录制了视频,有兴趣的可以点击: https://www.bilibili.com/video/BV1a3411873D/
有兴趣学习外挂开发的可以持续关注我,后面会手把手为大家带来开发教程。

以上是关于为了讨好大舅子,程序员竟当场学起了外挂???的主要内容,如果未能解决你的问题,请参考以下文章