超详细复盘在github搭建博客
Posted MUNG东隅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细复盘在github搭建博客相关的知识,希望对你有一定的参考价值。
# 前期准备:
1、安装git
2、安装node.js
3、github注册和仓库建立(这个不讲)
4、文本编辑器安装(sublime、vs code等都可以)
这里一步步来,先说git的安装配置,这是比较简单的,打开浏览器搜索“git for windows”进入如下界面,点击download下载,下载链接放在这里:Git for Windows https://gitforwindows.org/
https://gitforwindows.org/

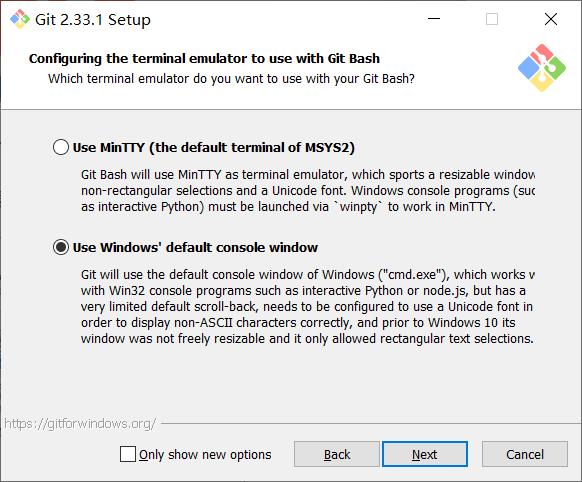
安装过程只有两个地方需要注意:
1、这里关于编辑器的选择,我选择了vs code

2、这里选windows这个选项,其他的一直next就好。

安装完成后,输入win+R打开cmd,输入git命令,完成
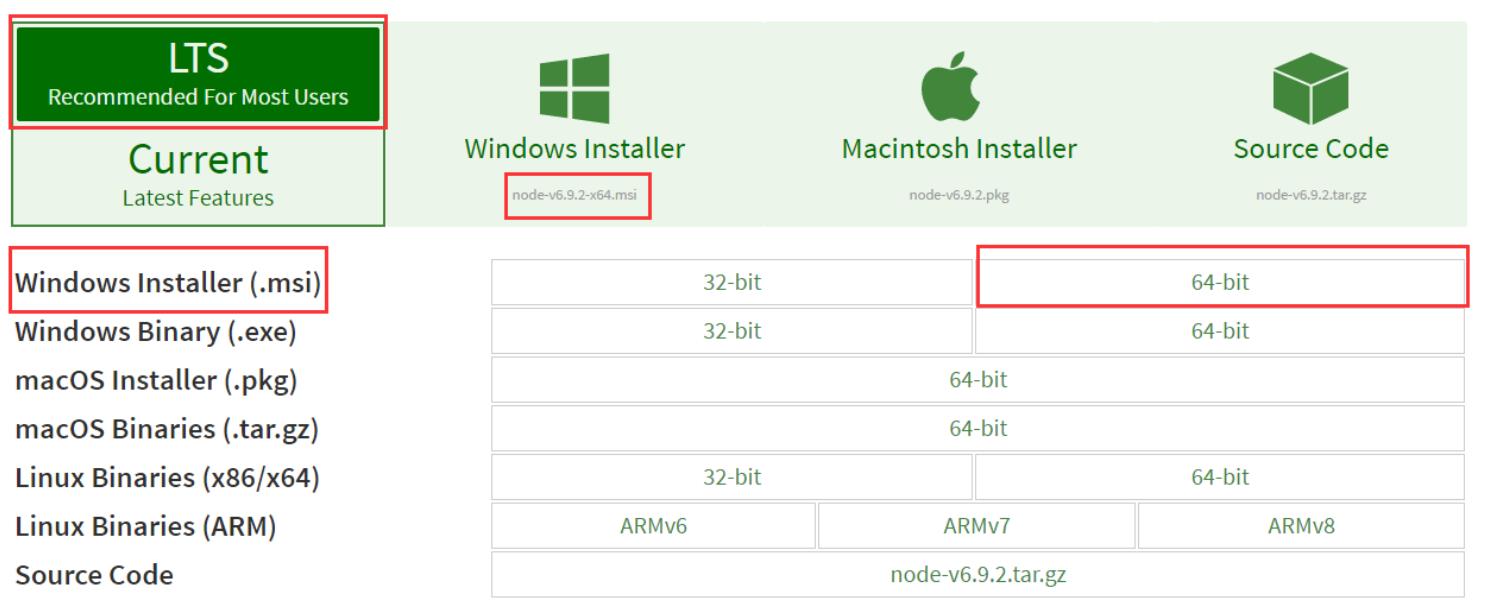
git装完了,我们在安装配置node.js,这个麻烦得多,这里放一个node.js的安装地址:Download | Node.jsNode.js® is a javascript runtime built on Chrome's V8 JavaScript engine. https://nodejs.org/en/download/
https://nodejs.org/en/download/
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
根据自己的需求下载对应版本,这里红框里选的windows64位

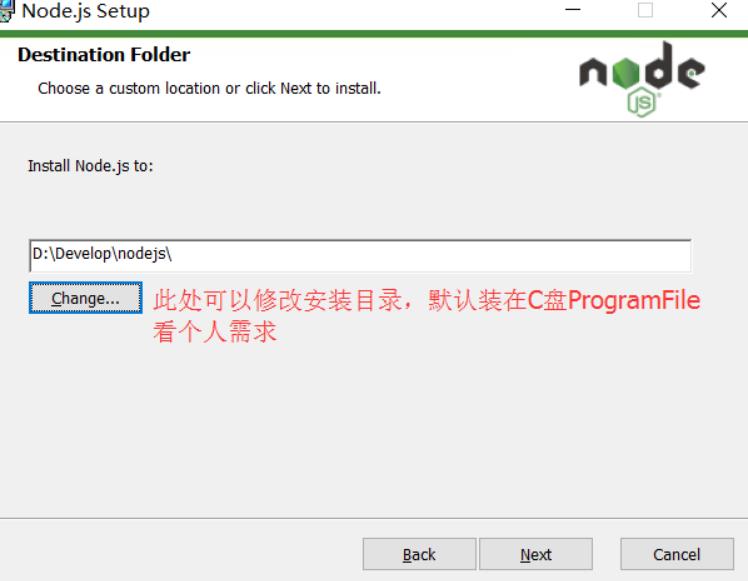
下载完成后,开始安装:
一路点击next即可,需要注意的是要记住下载的路径,等会要用

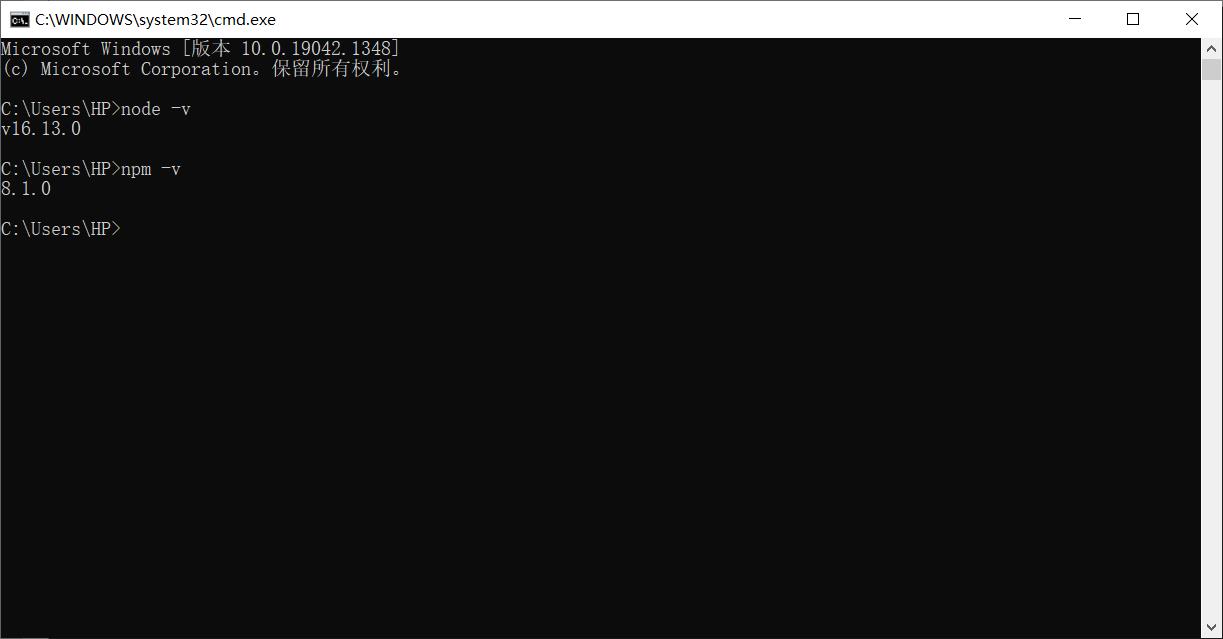
安装完成后,打开cmd,输入“node -v”和“npm -v"命令,检验安装成功(新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西)

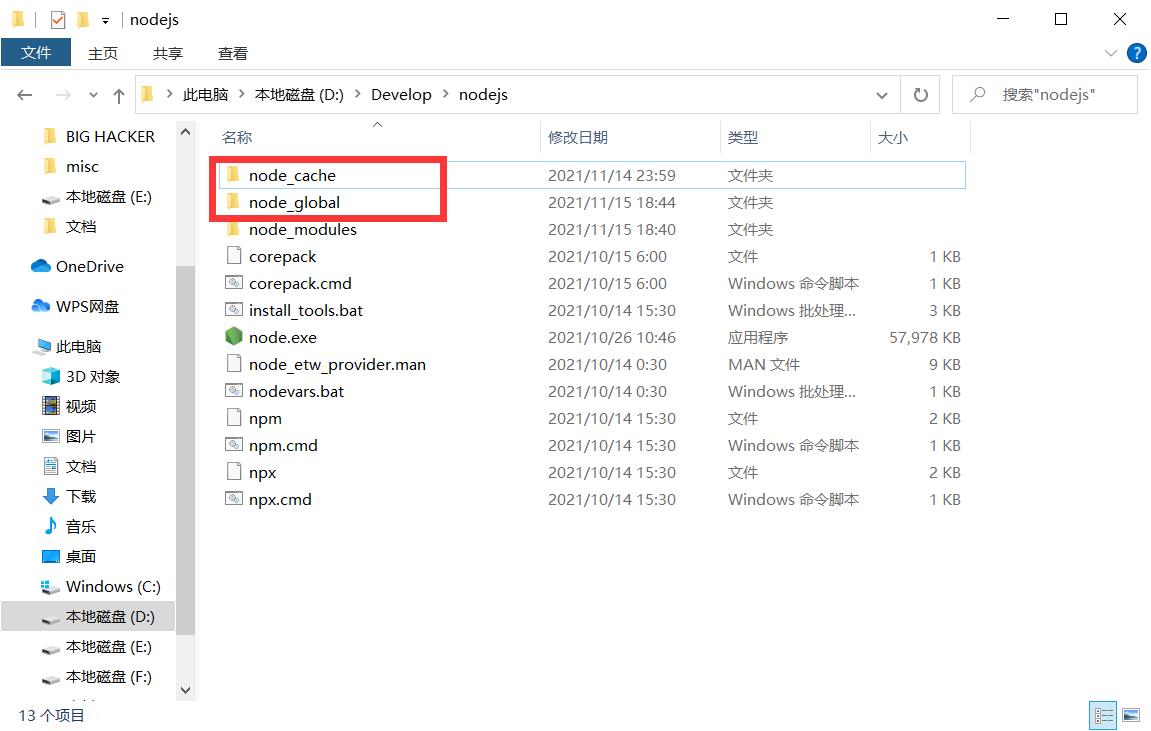
创建两个空文件夹:

创建完两个空文件夹之后,打开cmd命令窗口,输入:(引号里是文件夹的路径,输入你自己的)
1、npm config set prefix "D:\\Develop\\nodejs\\node_global"
2、npm config set cache "D:\\Develop\\nodejs\\node_cache"

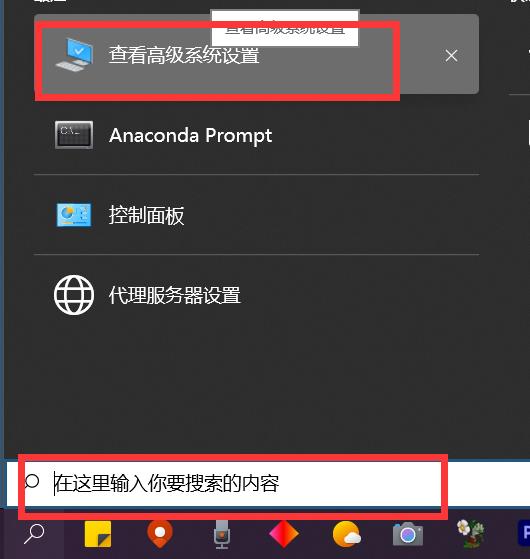
接下来设置环境变量,关闭cmd窗口,搜索”查看系统高级配置“

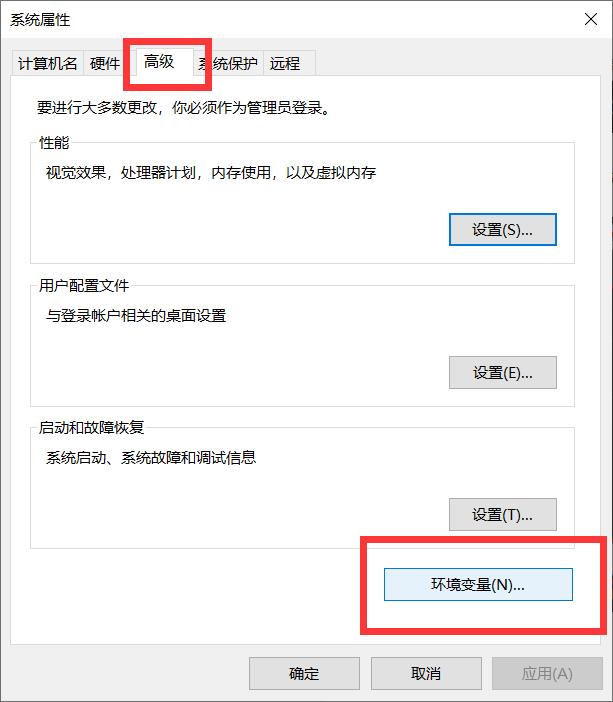
点击“高级”---“环境变量”

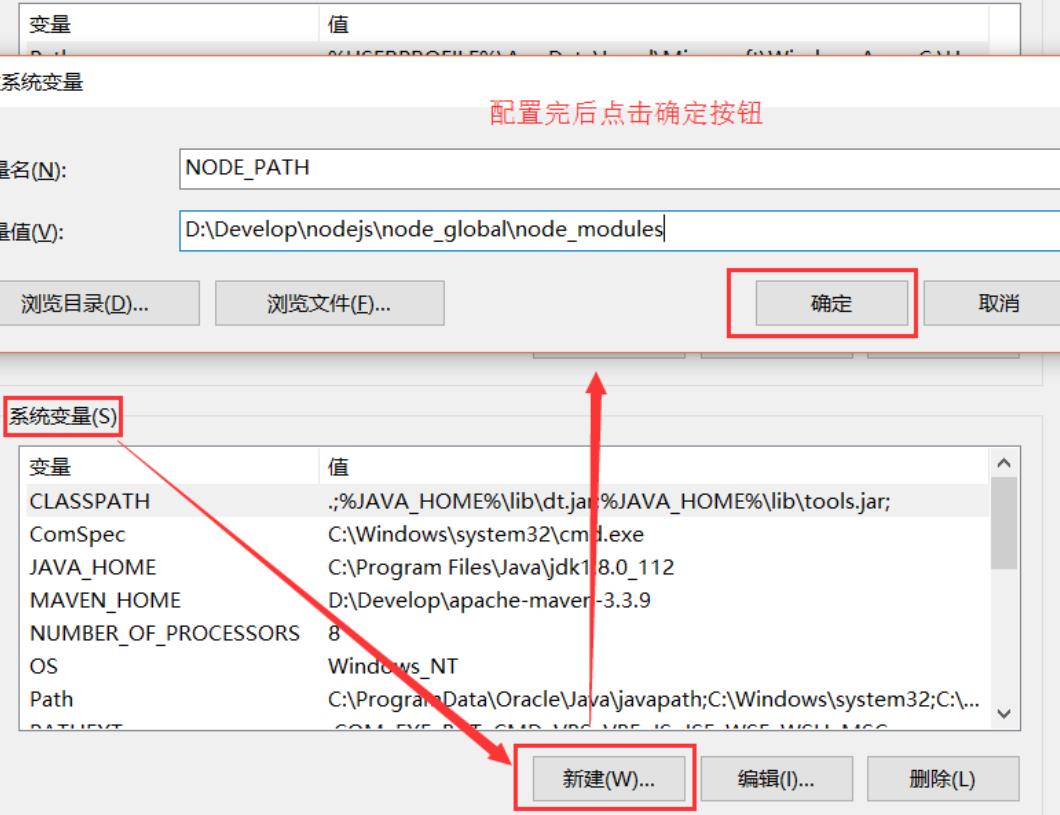
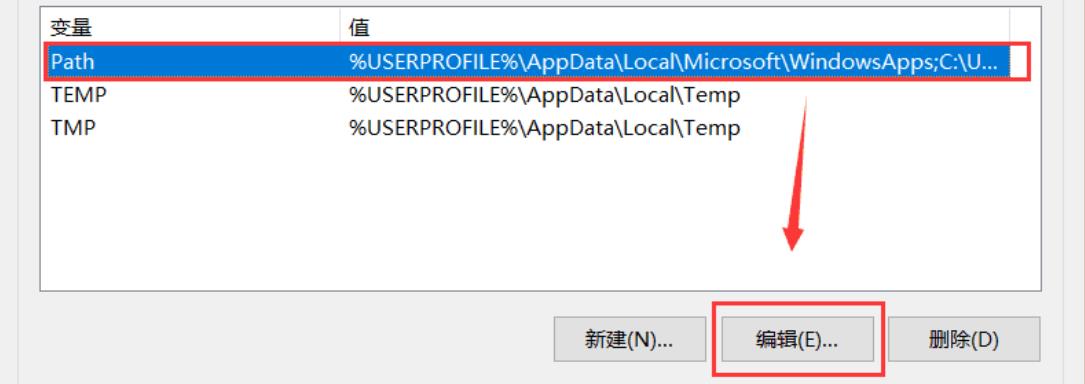
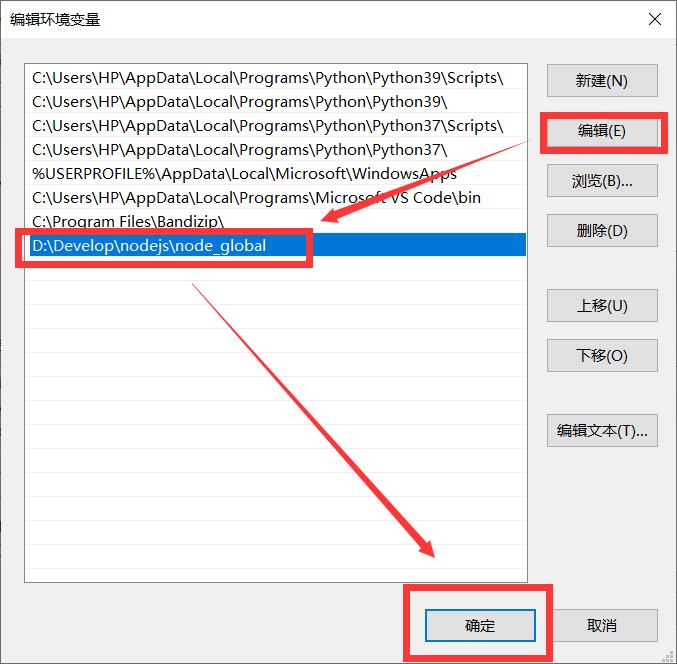
进入环境变量对话框,在【系统变量】下新建【NODE_PATH】,输入【D:\\Develop\\nodejs\\node_global\\node_modules】,将【用户变量】下的【Path】修改为【D:\\Develop\\nodejs\\node_global】


这里把默认的东西改成你刚刚文件的路径就好,下图是我改完的样子。
配置完成
# 下面进入github SHH配置
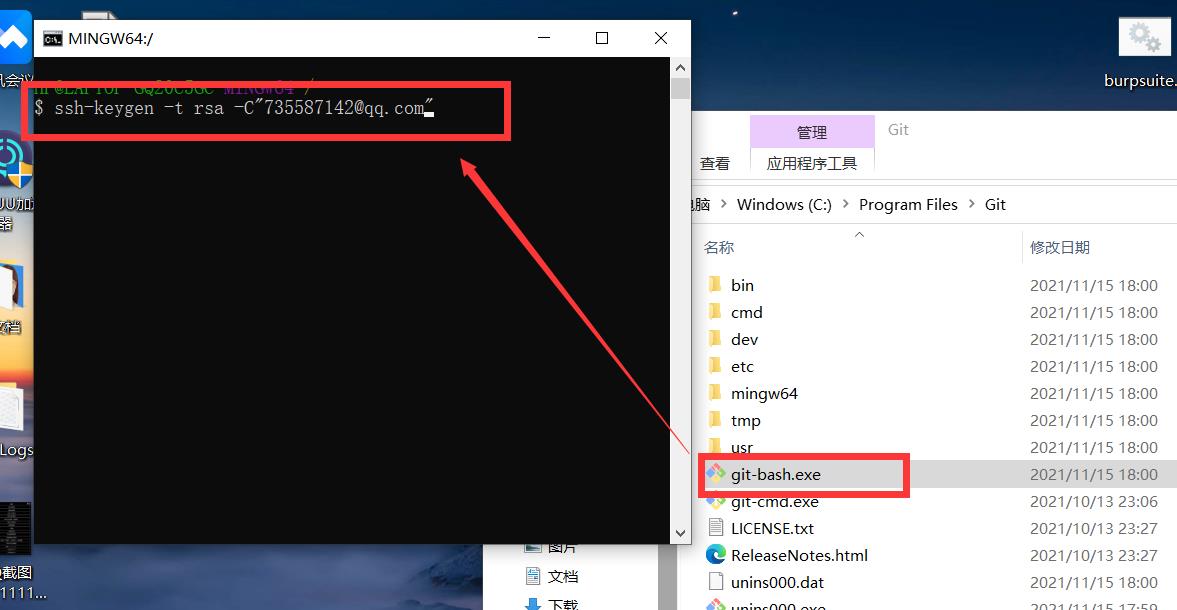
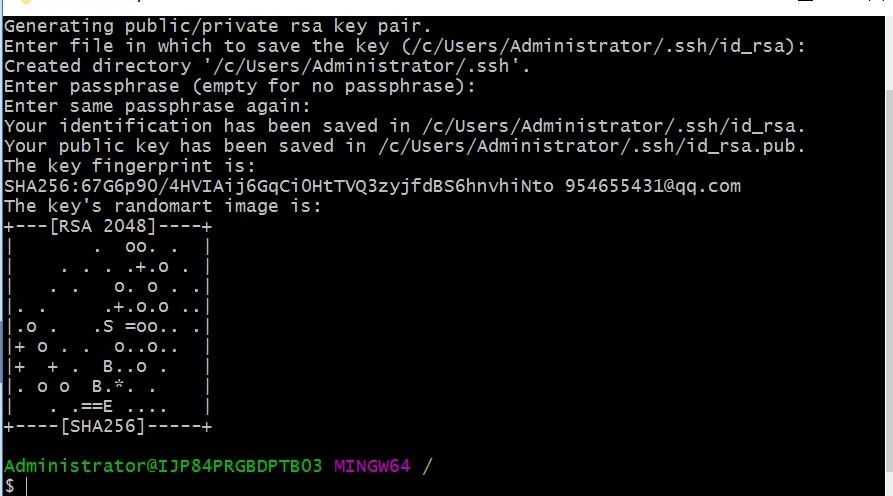
打开git-bash.exe,在窗口里输入 ssh-keygen -t rsa -C"Github注册邮箱地址" (注意C是大写)
然后一直回车

大概到这个样子就好了
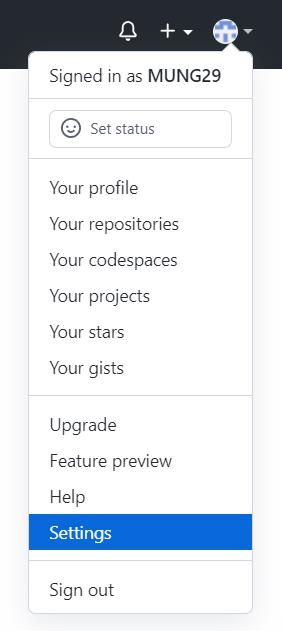
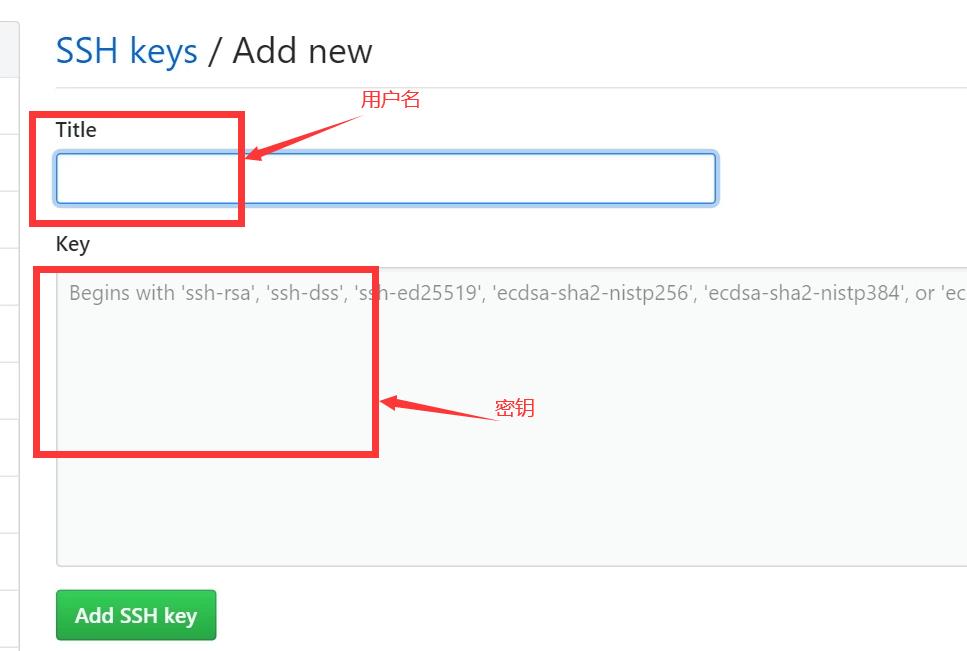
然后打开你的github,点击settings,然后在左边导航栏找到SSH按钮




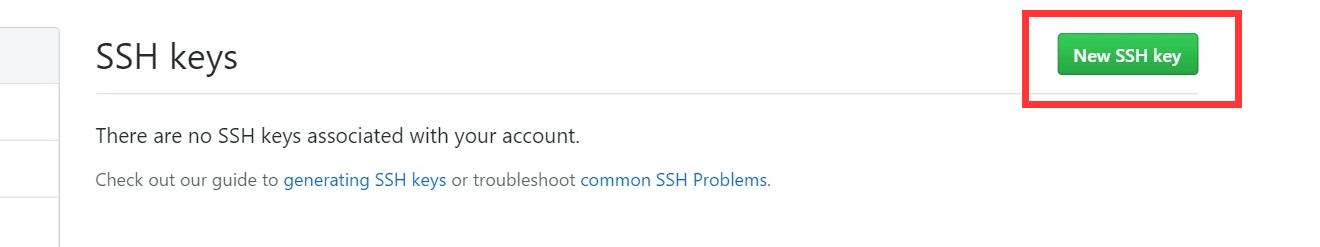
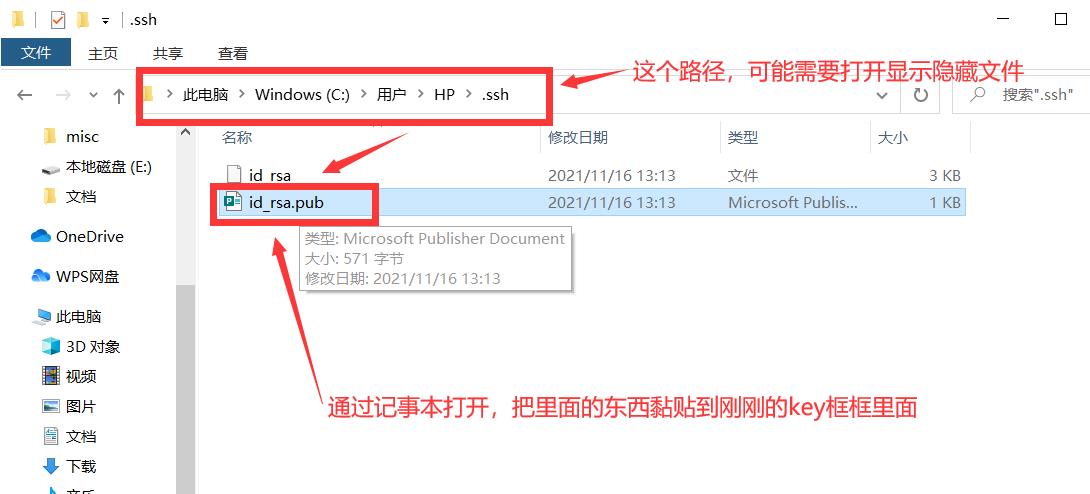
密钥在这里找:

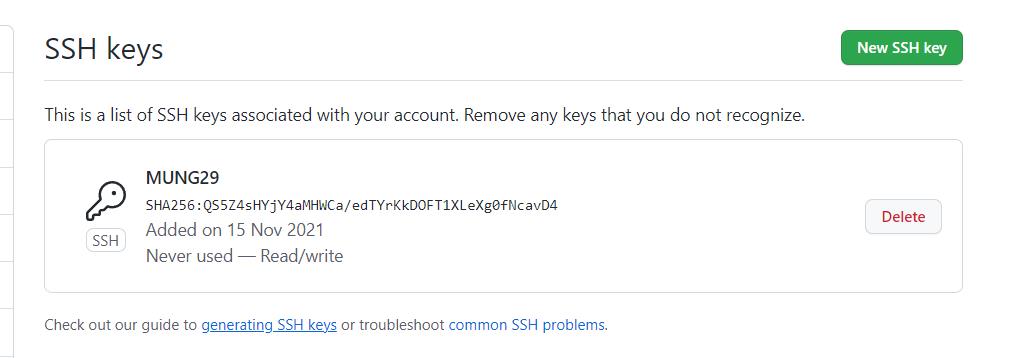
SSH配置完成

# hexo的使用
下面是网址链接:文档 | Hexo https://hexo.io/zh-cn/docs/index.html
https://hexo.io/zh-cn/docs/index.html
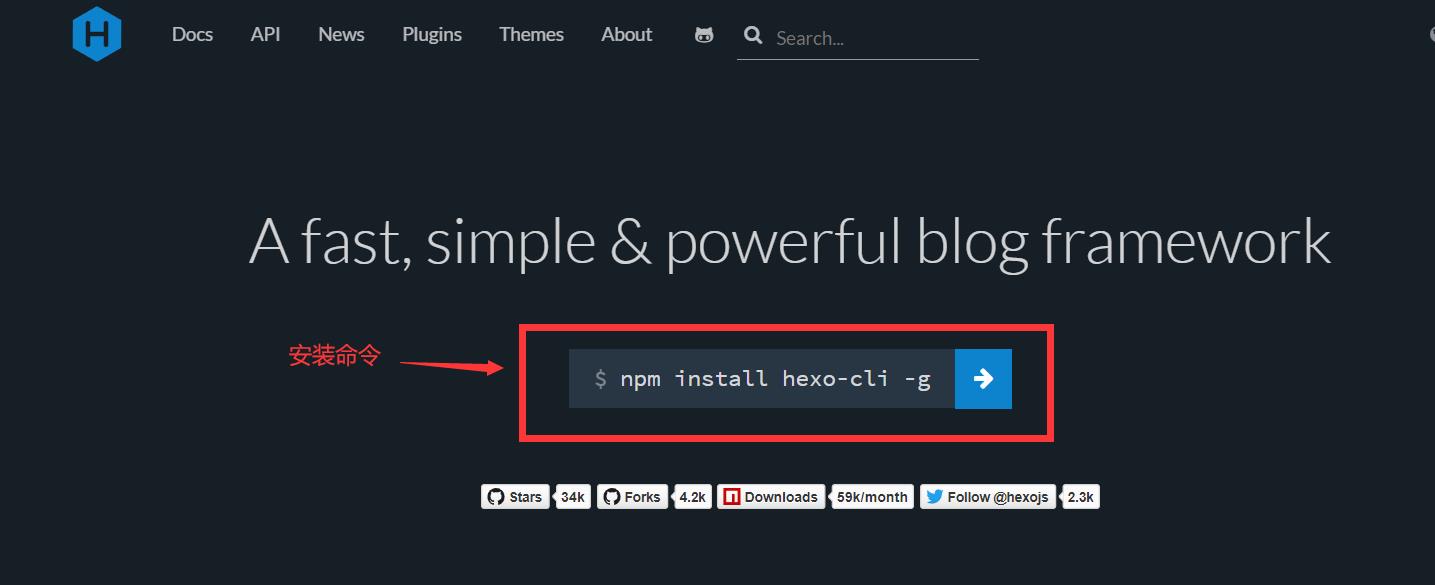
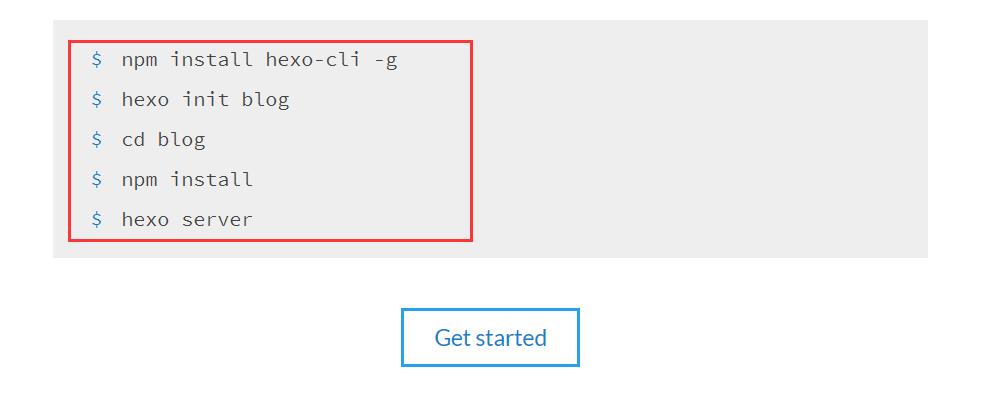
这个是安装命令,记住了!待会要用
先新建一个文件夹,这里我选择在D盘新建一个名为blog的文件夹,待会安装在这里

然后打开cmd,输入刚刚文件夹的路径


回车,还记得刚刚的安装命令吗?黏贴到这里,回车,安装!

下拉hexo网页,会看到这几行命令,我们接着操作:


之后同样的操作,输入npm install回车,安装!我就不演示了
安装完成后,可以尝试本地运行一下,在刚刚的cmd窗口输入下面的命令,如果不行可以把8080换成别的端口,然后回车,然后就可以去浏览器输入”localhost:8080“,你会发现页面出来了!
hexo s -p 8080

# hexo传到github
完成这一步,就基本完成任务了
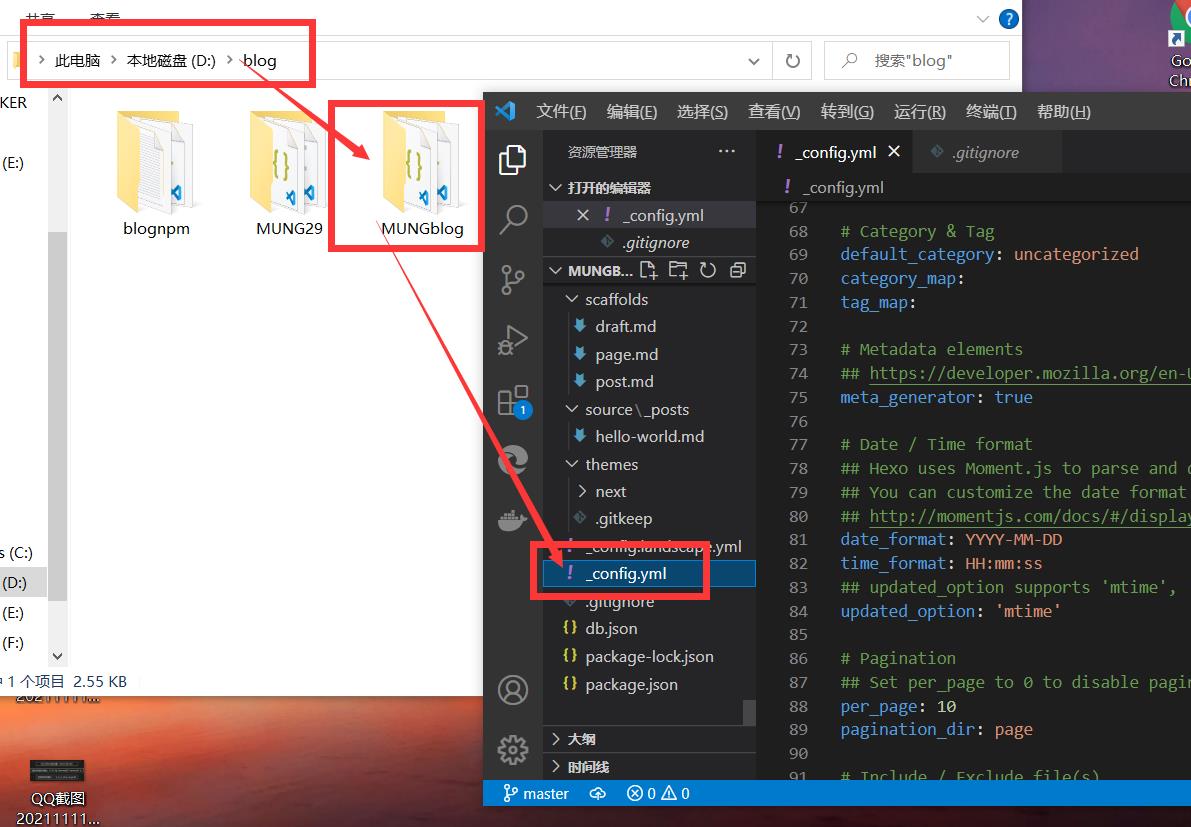
找到刚刚创建的博客文件夹,把它拖进你用的编辑器里,这里用vs code做演示,找到_config.yml这个文件,修改一些参数

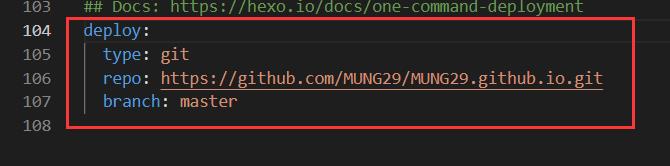
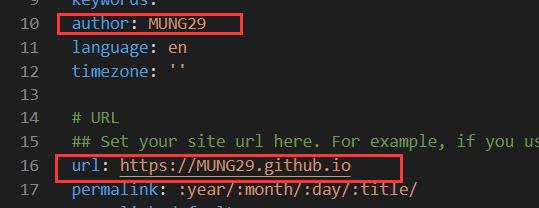
下面直接上修改的参数,读者可以参考我截图的左边的数字,从而找到这些参数的修改位置
下面repo里的地址就是仓库的地址

这个url里的MUNG29是用户名,你们写你们的用户名就好 
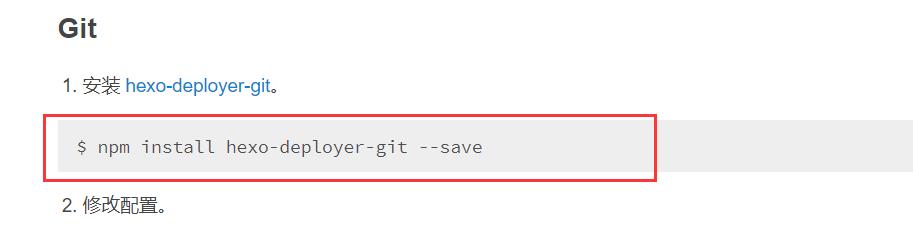
然后安装一个插件,在hexo网站左侧导航栏找到这个,找到git的那串命令,我直接给读者复制到这里了:
npm install hexo-deployer-git --save
复制到cmd里运行安装,注意该cmd命令要在你的安装路径后面执行,如果你刚刚关闭了,那再做一下如下操作(没关闭的跳过),在D:\\blog\\MUNGblog>后面黏贴上面的命令然后回车



完成上面的操作以后,再输入最后几行代码:(配置邮箱和用户名)
git config --global user.mail"你的邮箱"
回车
git config --global user.name"你的用户名"
回车
最后,输入两行代码分别回车
hexo g
hexo d
回车
然后就会弹出类似这样的窗口,输入你的邮箱和密码,上传完成


# 最后讲一下我遇到的坑吧,我上传以后页面显示不出来,又倒腾了很久,就像下面这样

解决方法是在仓库打开gh-pages功能
以上是关于超详细复盘在github搭建博客的主要内容,如果未能解决你的问题,请参考以下文章