WebGL 和 Canvas 的关系
Posted 张驰Terry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebGL 和 Canvas 的关系相关的知识,希望对你有一定的参考价值。
定义
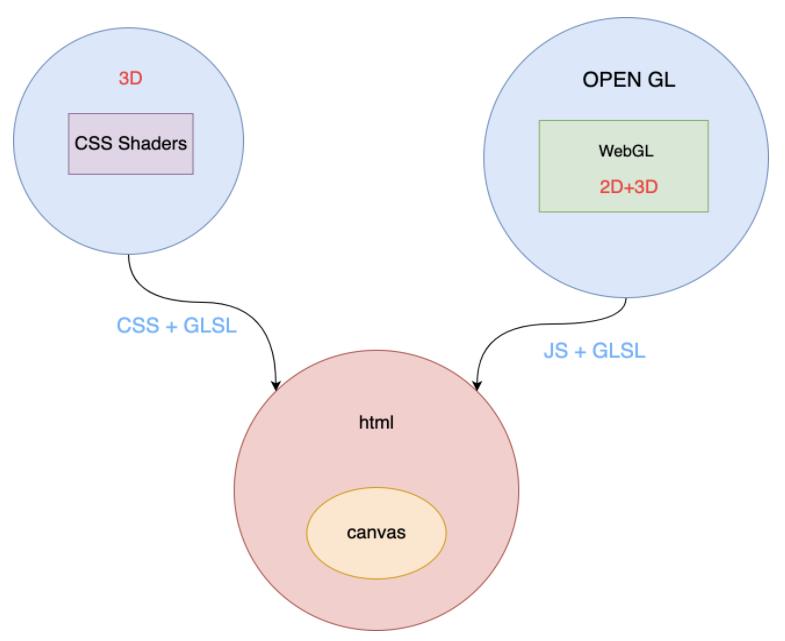
Canvas 是 html5 提供的一个特性,你可以把它当做一个载体,简单的说就是一张白纸。而 Canvas 2D 相当于获取了内置的二维图形接口,也就是二维画笔。Canvas 3D 是获取基于 WebGL的图形接口,相当于三维画笔。你可以选择不同的画笔在上面作画。
OpenGL是 底层的驱动级的图形接口(是显卡有直接关系的) 类似于 DirectX
但是这种底层的 OpenGL 是 寄生于浏览器的javascript无法涉及的
但是为了让 Web 拥有更强大的 图形处理能力 2010年时候WebGL被推出来
WebGL 允许工程师使用JS 去调用部分封装过的 OpenGL ES2.0 标准接口去 提供硬件级别的3D图形加速功能
GLSL 为 OpenGL 着色语言(GLSL――OpenGL Shading Language), 是开发人员用来在OpenGL中 着色编程编写的短小的自定义程序,他们是在图形卡的GPU (Graphic Processor Unit图形处理单元)上执行的,代替了固定的渲染管线的一部分。比如:视图转换、投影转换等。GLSL(GL Shading Language)的着色器代码分成2个部分:Vertex Shader(顶点着色器)和Fragment(片断着色器),有时还会有Geometry Shader(几何着色器)。负责运行顶点着色的是顶点着色器。它可以得到当前OpenGL 中的状态,GLSL内置变量进行传递。
CSS Shaders 可以理解为是一种运行于显卡端的小程序,通常用于游戏和其他图形相关的应用。着色器有两种,一种是顶点着色器,用于控制几何体的顶点以绘制出3D表面网格;另一种是片元着色器,用于控制像素的颜色。CSS Shaders技术将允许开发者同时使用顶点着色器和片元着色器
最简单的 webgl 用法
var canvas = document.getElementById("main");
var webgl = canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
webgl.clearColor(0.0, 0.0, 0.0, 1.0);// 指定清空canvas的颜色
webgl.clear(gl.COLOR_BUFFER_BIT);// 清空canvas
总结
Canvas就是画布,只要浏览器支持,可以在canvas上获取2D上下文和3D上下文,其中3D上下文一般就是WebGL,当然WebGL也能用于2D绘制,并且WebGL提供硬件渲染加速,性能更好。
但是 WEBGL 的支持性caniuse还不是特别好,所以在不支持 WebGL 的情况下,只能使用 Canvas 2D api,注意这里的降级不是降到 Canvas,它只是一个画布元素,而是降级使用 浏览器提供的 Canvas 2D Api,这就是很多库的兜底策略,如 Three.js, PIXI 等
以上是关于WebGL 和 Canvas 的关系的主要内容,如果未能解决你的问题,请参考以下文章