微信小程序的开发环境搭建(Windows版本)
Posted 李大宝
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序的开发环境搭建(Windows版本)相关的知识,希望对你有一定的参考价值。
前言:
小程序是指微信公众平台小程序,小程序可以帮助开发者快速的开发小程序,小程序可以在微信内被便捷地获取和传播;是一种不需要下载安装即可使用的应用小程序,和原有的三种公众号是并行的体系。2017年1月9日,微信小程序正式上线。
本篇博文就网上资料及相关教程整理一下,希望对想要进行小程序开发的小白提供一下帮助。
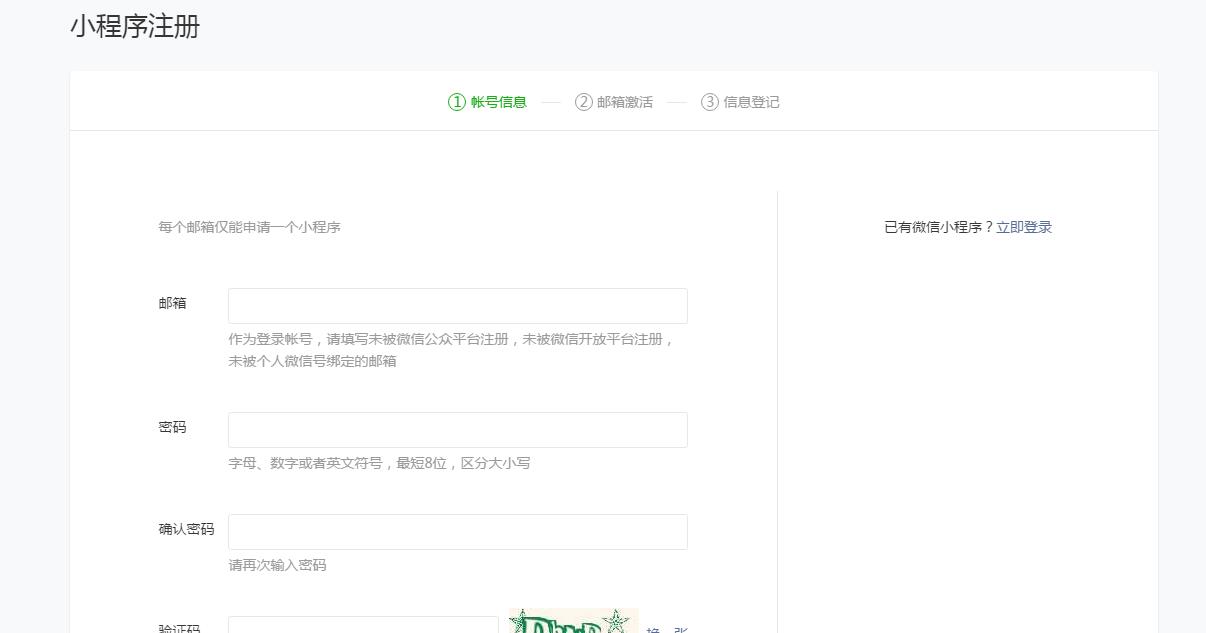
第一步:想要进行微信小程序开发,必须有自己的微信开发者账号,在这里博主提供一下微信公众平台的链接:https://mp.weixin.qq.com
(万恶的腾讯家,竟然还要一个新的邮箱来注册,我哪那么多号——吐槽一下),言归正传,此处按要求填写,完成注册

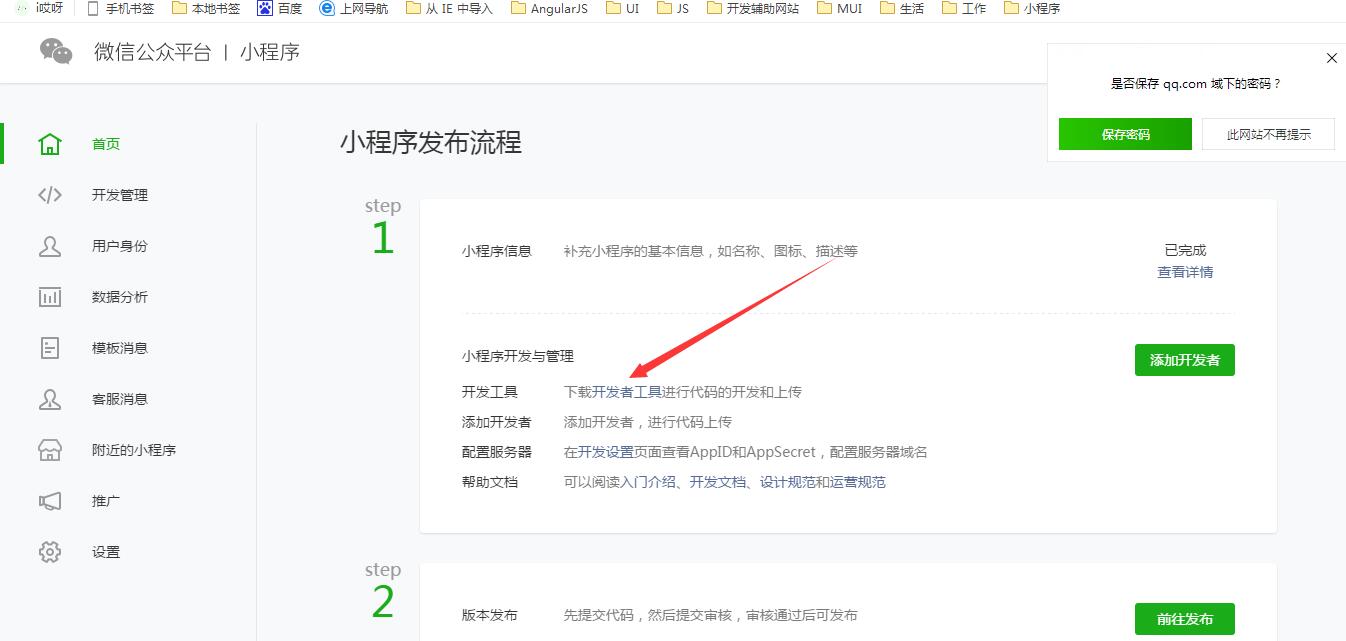
好了,我们完成注册之后登录就到了小程序开发页面,此时才真正到了搭建小程序运行环境的时候—_—!

此时需要进行开发工具下载,根据自己所用的系统选择对应的开发工具,博主的是Windows 64版本,点击下载

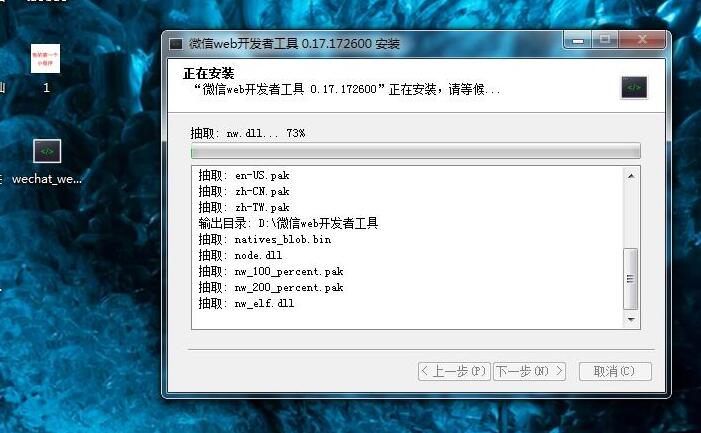
下载完成之后,点击如图所示的小图标进行安装

过程需要等一下

点击完成,并运行微信开发者工具

结果如下所示,微信扫描登录

接下来进入下一个页面,选择本地小程序项目

继续下一步,此处需要我们填写几个项目,首先是APPID,它可以在公众平台的基本配置中找到,然后是项目名称,接下来是项目目录,即项目存放地址,把这一切确定完之后,基本上就搭建完小程序的运用环境。

最后页面基本如下,在这里我们可以看到一些相关文件,对一些文件进行修改可以得到我们想要的结果

好了,到此为止,一个小程序的运行环境就搭建好了,Mac平台的小程序运营环境搭建步骤大体相似,本文就不再赘述,在下一篇博文,博主将讲述小程序的入门篇
如果觉得本博文有用的话就多多点赞关注转发,您的鼓励是我最大的创作动力!
未经允许,不得转发
以上是关于微信小程序的开发环境搭建(Windows版本)的主要内容,如果未能解决你的问题,请参考以下文章