Vue简明实用教程(09)——Vue综合练习(待办事项)
Posted 谷哥的小弟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue简明实用教程(09)——Vue综合练习(待办事项)相关的知识,希望对你有一定的参考价值。
版权声明
- 本文原创作者:谷哥的小弟
- 作者博客地址:http://blog.csdn.net/lfdfhl
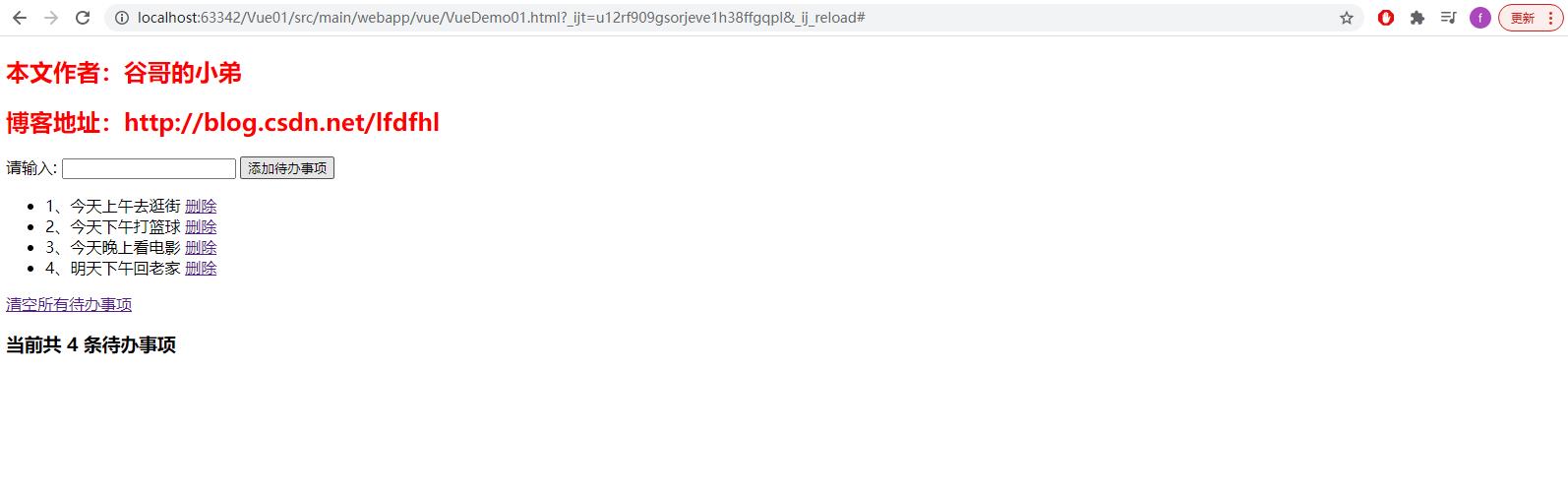
最终效果

页面编码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue综合练习——待办事项</title>
<!-- 引入vue -->
<script src="js/vue.js"></script>
<script type="text/javascript">
// 入口函数
window.onload = function ()
new Vue(
el: "#div1",
data:
// 保存所有待办事项
items:["今天上午去逛街","今天下午打篮球","今天晚上看电影"],
// 新的待办事项
newItem:"",
,
methods:
addItem()
// 添加新的待办事项
if(this.newItem.length==0)
alert('请输入内容');
return false;
else
this.items.push(this.newItem);
this.newItem="";
,
// 依据下标删除待办事项
deleteItem(index)
this.items.splice(index,1);
,
// 清除所有待办事项
clearItems()
this.items.splice(0,this.items.length);
);
</script>
</head>
<body>
<h2 style="color: red;">本文作者:谷哥的小弟</h2>
<h2 style="color: red;">博客地址:http://blog.csdn.net/lfdfhl</h2>
<div id="div1">
<!--新增待办事项-->
请输入: <input type="text" v-model="newItem"> <button @click="addItem">添加待办事项</button><br>
<!--通过v-for遍历所有待办事项并使用列表显示-->
<ul v-if="items.length>0">
<li v-for="(newItem,index) in items" :key="index">index+1、newItem <a href="#" @click="deleteItem(index)"> 删除</a></li>
</ul>
<!--当待办事项数组为空时,显示待办事项为空-->
<h3 v-if="items.length==0" style="color: red;">待办事项为空</h3>
<!--当待办事项不为空时,显示清空所有待办事项-->
<a v-show="items.length>0" href="#" @click="clearItems">清空所有待办事项</a>
<!--当待办事项不为空时,显示待办事项条数-->
<h3 v-if="items.length>0">当前共 items.length 条待办事项</h3>
</div>
</body>
</html>

以上是关于Vue简明实用教程(09)——Vue综合练习(待办事项)的主要内容,如果未能解决你的问题,请参考以下文章