Node.js笔记-使用socket.io构建websocket聊天室
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Node.js笔记-使用socket.io构建websocket聊天室相关的知识,希望对你有一定的参考价值。
先安装socket.io
npm install socket.io 服务端代码:
let app = require('http').createServer();
let io = require('socket.io')(app, cors: true );
let port = 3000;
let clientCount = 0;
app.listen(port);
io.on('connection', function (socket)
clientCount++;
socket.nickname = 'user' + clientCount;
io.emit('enter', socket.nickname + ' comes in');
socket.on('message', function (str)
io.emit('message', socket.nickname + ' says: ' + str);
)
socket.on('disconnect', function ()
io.emit('leave', socket.nickname + ' left');
)
);
console.log("Websocket server listening on port = " + port)客户端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WebSocketIO</title>
<script src="https://cdn.socket.io/4.0.1/socket.io.js"></script>
</head>
<body>
<h1>Chat Room</h1>
<input id="sendTxt" type="text" />
<button id="sendBtn">发送</button>
<script type="text/javascript">
let socket = io("ws://localhost:3000/");
function showMessage(str, type)
let div = document.createElement('div');
div.innerHTML = str;
if(type == "enter")
div.style.color = "blue";
else if(type == "leave")
div.style.color = "red";
document.body.appendChild(div);
document.getElementById("sendBtn").onclick = function ()
let txt = document.getElementById("sendTxt").value;
if(txt)
console.log(txt)
socket.emit('message', txt);
socket.on('enter', function (data)
showMessage(data, 'enter');
)
socket.on('message', function (data)
showMessage(data, 'message');
)
socket.on('leave', function (data)
showMessage(data, 'leave');
)
</script>
</body>
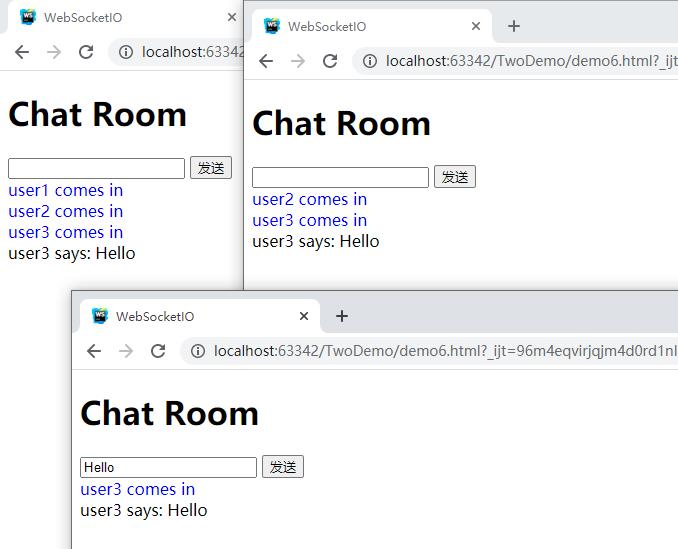
</html>运行截图如下:

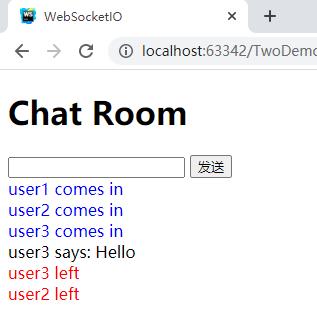
退出:

以上是关于Node.js笔记-使用socket.io构建websocket聊天室的主要内容,如果未能解决你的问题,请参考以下文章
构建 Node.js 和 Socket.io 应用程序的最佳实践?
仅使用 websockets 构建整个站点(通过 socket.io 和 node.js,没有 Ajax)?
如何在 node.js 服务器上的 PHP Web 服务器和 Socket.io 之间创建握手?
在没有 node.js 的情况下独立使用 socket.io