服务器在 iPad 上运行 VSCode(宝塔+code server)
Posted 小哈里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了服务器在 iPad 上运行 VSCode(宝塔+code server)相关的知识,希望对你有一定的参考价值。
1、服务器端
使用code server提供服务:
官方下载:https://github.com/cdr/code-server/
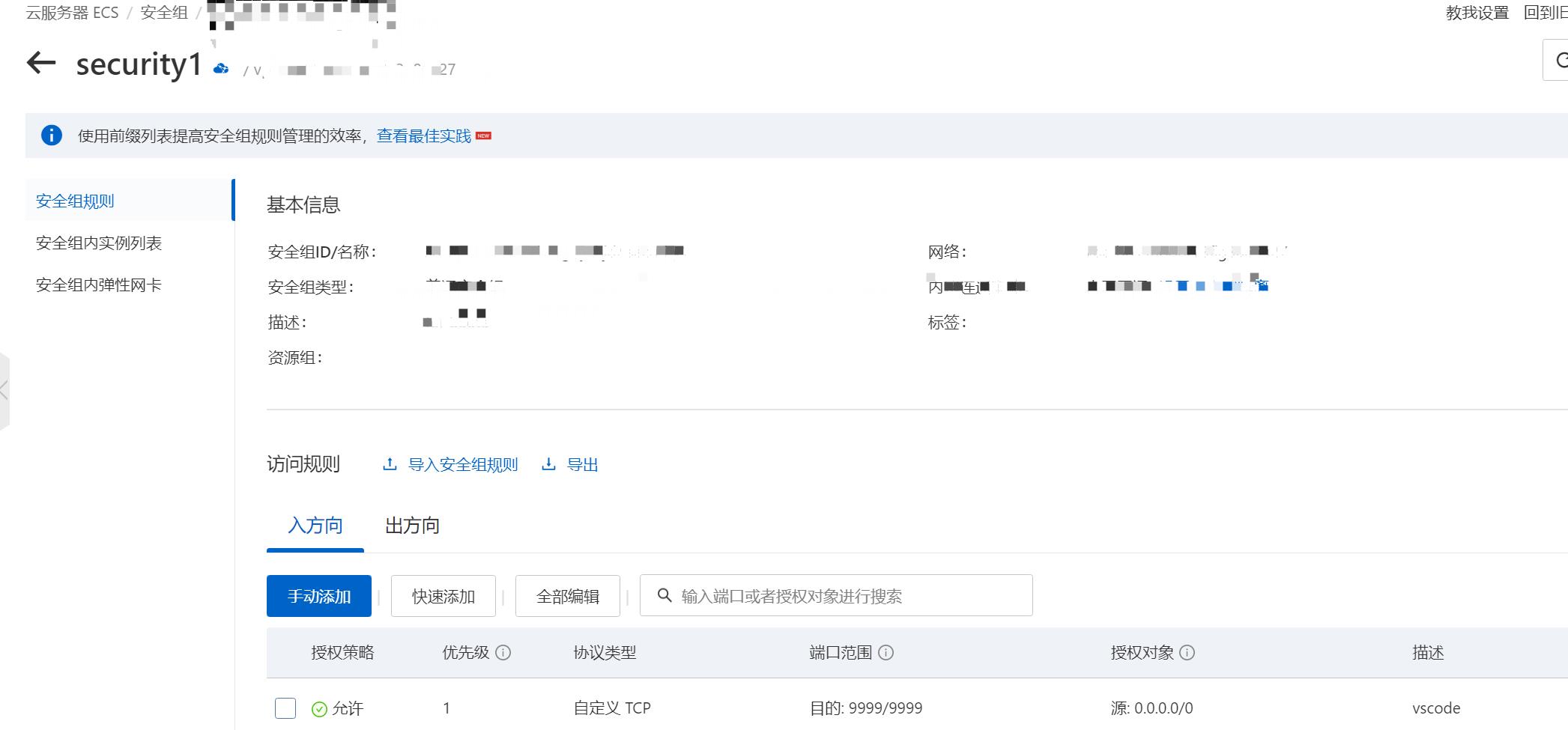
ECS服务器管理放行9999端口。

SSH连接服务器执行以下命令(也可以宝塔或Docker之类的)
# 创建文件夹下载code server安装包
wget https://github.com/cdr/code-server/releases/download/3.2.0/code-server-3.2.0-linux-x86_64.tar.gz
# 解压到一个你想放置的地方
tar -xvzf code-server-3.2.0-linux-x86_64.tar.gz
# 进入解压文件夹,改一下名字吧
cd ....
mv code-server-3.2.0-linux-x86_64 code-server
# 进去,写两个脚本文件,一个启动,一个关闭 见下方
cd code-server
vim ./start.sh
vim ./shut.sh
start.sh :
export PASSWORD="xxxx" # 写你的code-server登录密码
nohup ./code-server --port 9999 --host 0.0.0.0 --auth password > run.log 2>&1 & # 端口可以自己指定,其他不改,后台运行
echo $! > save_pid.txt
shut.sh :
kill -9 'cat save_pid.txt' # 关闭这个进程,关闭code-server服务
给上面两个文件加权限
# 给上面的两个文件加权限
chmod u+x ./start.sh
chmod u+x ./shut.sh
#在服务器上启动服务
./start.sh
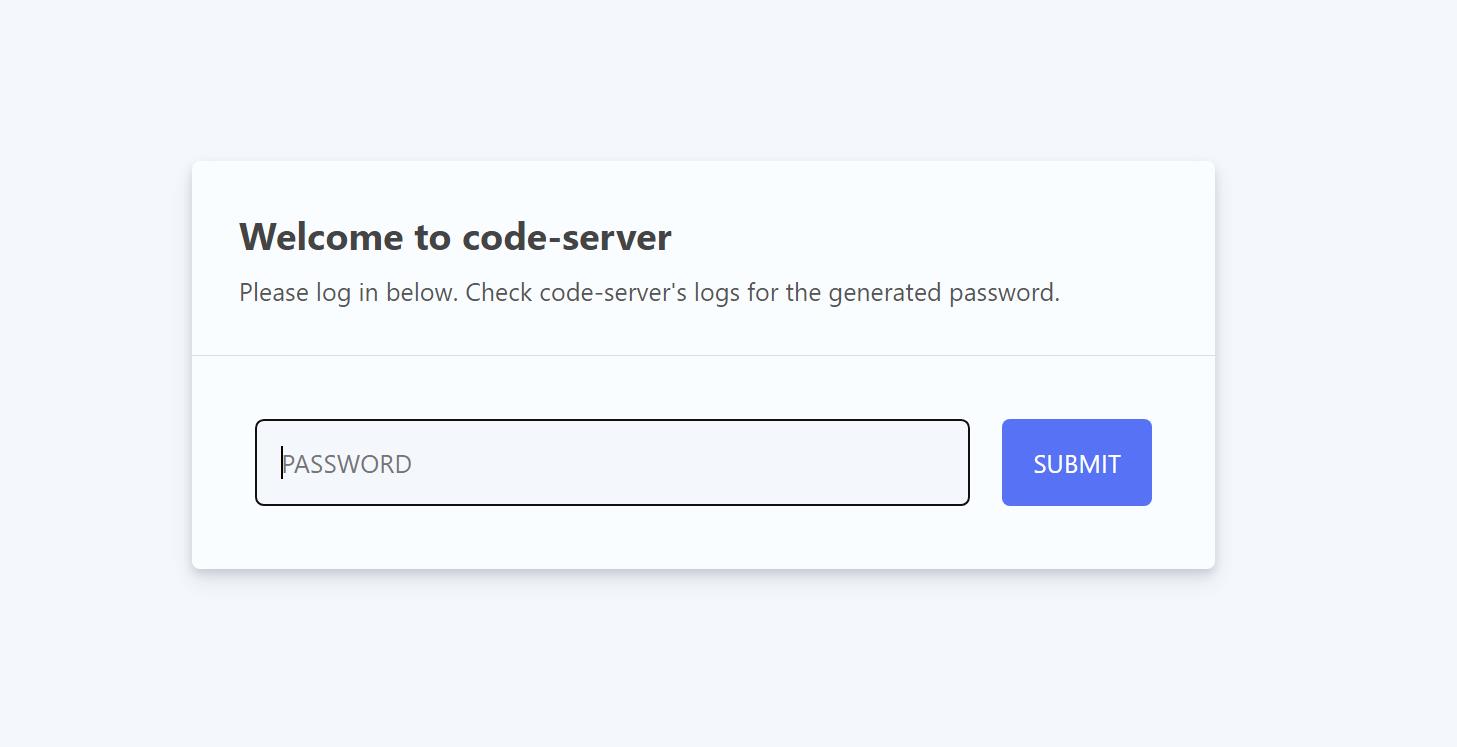
去访问对应的http://域名:9999/ 即可看到如下界面

一个插曲:
刚开始出现:
500
URI malformed
go home
参考解决方法1:
参考https://segmentfault.com/a/1190000022290251
定位到:/out/node/http.js:297:35发现错误
HttpProvider.prototype.parseCookies = function (request)
var cookies = ;
if (request.headers.cookie)
request.headers.cookie.split(";").forEach(function (keyValue)
var _a = util_1.split(keyValue, "="), key = _a[0], value = _a[1];
if (!cookies[key])
cookies[key] = [];
cookies
[key].push(decodeURI(value));
);
return cookies;
;
由于decodeURI转码时,通过%进行解析,如果字符串中存在%(如: ‘0.9%氯化钠注射液’),则会出现URI malformed,而value的值是从cookie中获取的,查看cookie,发现有好几个值是带有%号的。
全部清除后,刷新页面,成功访问。
我的解决方法2是:
宝塔新建网页,端口9999,即可访问。

2、ipad端
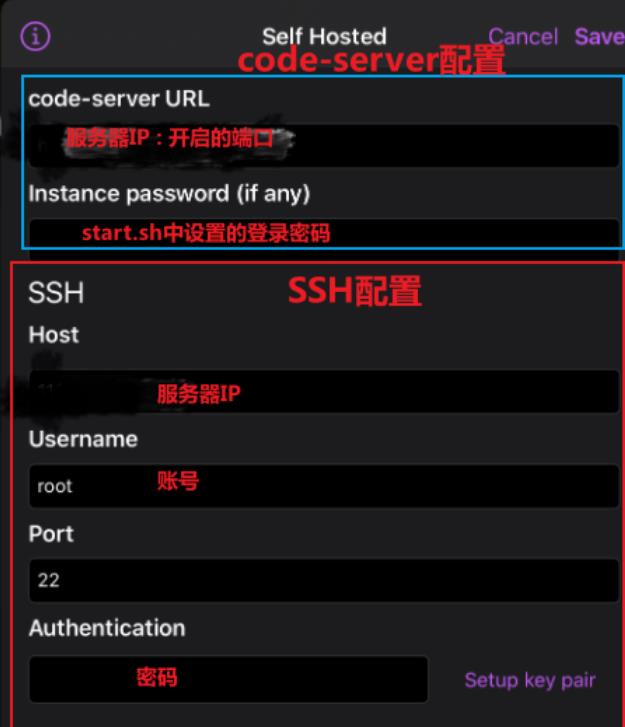
1、可以使用App store中的Serverditer访问:
进入后选择 Self Hosted Server。

2、也可以使用域名+Safari 访问
点击右上角 分享 图标 ,添加到主屏幕,即可获得APP
iPad 上用鼠标滚轮无法正常滚动页面:目前只能使用直接触摸滚动,或用键盘方向键替代
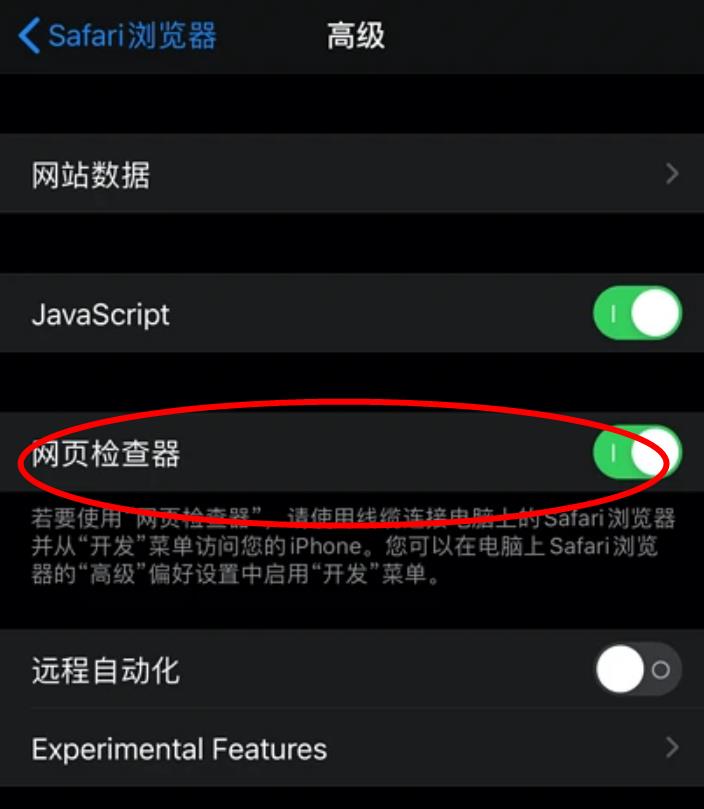
如果无法使用,记得打开web kit
设置 > Safari浏览器 > 高级 > 网页检查器 > 启用

以上是关于服务器在 iPad 上运行 VSCode(宝塔+code server)的主要内容,如果未能解决你的问题,请参考以下文章