RecyclerView | 在 RecyclerView 中使用 ListAdapter
Posted 谷歌开发者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RecyclerView | 在 RecyclerView 中使用 ListAdapter相关的知识,希望对你有一定的参考价值。

本文是介绍 RecyclerView 入门 系列文章 的第二篇。如果您已经对创建 RecyclerView 有了一定的认识,请继续阅读本文。如果尚未熟悉,建议您首先阅读本系列中的 第一篇文章。
RecyclerView 可以很高效地显示列表数据。对于静态的列表数据,默认的 adapter 足矣。然而,在多数情况下,RecyclerView 的数据是动态变化的。拿备忘工作的应用举例: 主要操作是添加新的工作事项,删除已经完成的工作事项。notifyItemInserted() 可以将新任务添加到指定位置,但是需要删除元素的时候问题就来了,notifyItemRemoved() 只有在您已知待删任务的位置时才有效果。虽然可以写代码来确定待删任务的位置,然后调用 notifyItemRemoved(),但是代码会变得非常繁杂。调用 notifyDataSetChanged() 也是一个办法,但是它会重绘整个视图,包括数据未发生变化的部分,使得该操作的代价变大。而 ListAdapter 可以处理元素的添加和删除而无需重绘视图,甚至可以为变化添加动画效果。
使用 ListAdapter 的另一个好处是: 当添加或删除元素的时候,还可以添加动画。这样用户可以很直观地看到列表数据的变化。虽然没有 ListAdapter 也可以实现动画效果,但是这就需要开发者自行实现,并且由于带有动画的视图需要重绘,所以无法达到同样的性能表现。

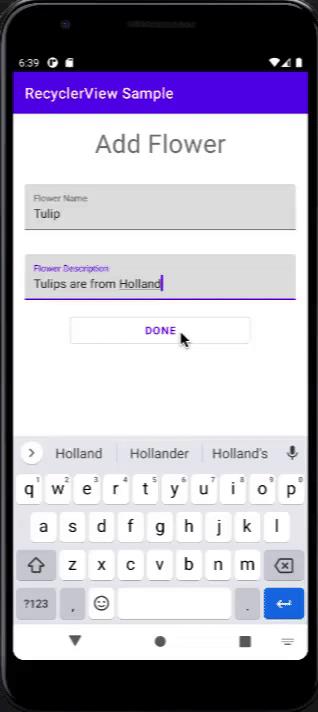
添加元素的动画效果
处理差异比较
DiffUtil 是 ListAdapter 能够高效改变元素的奥秘所在。DiffUtil 会比较新旧列表中增加、移动、删除了哪些元素,然后输出更新操作的列表将原列表中的元素高效地转换为新的元素。
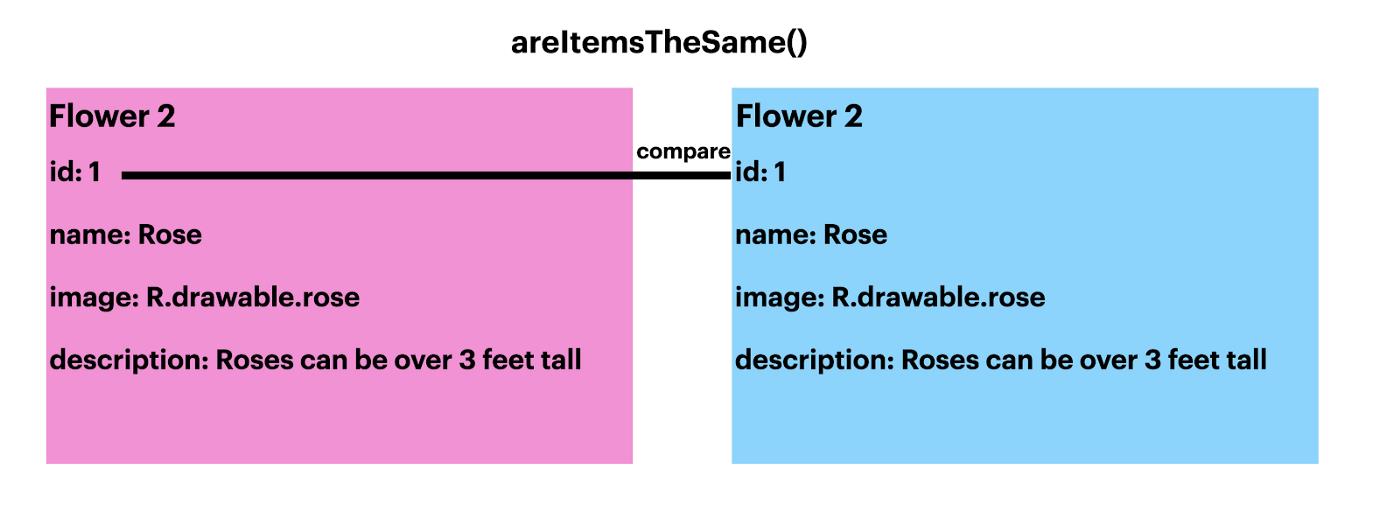
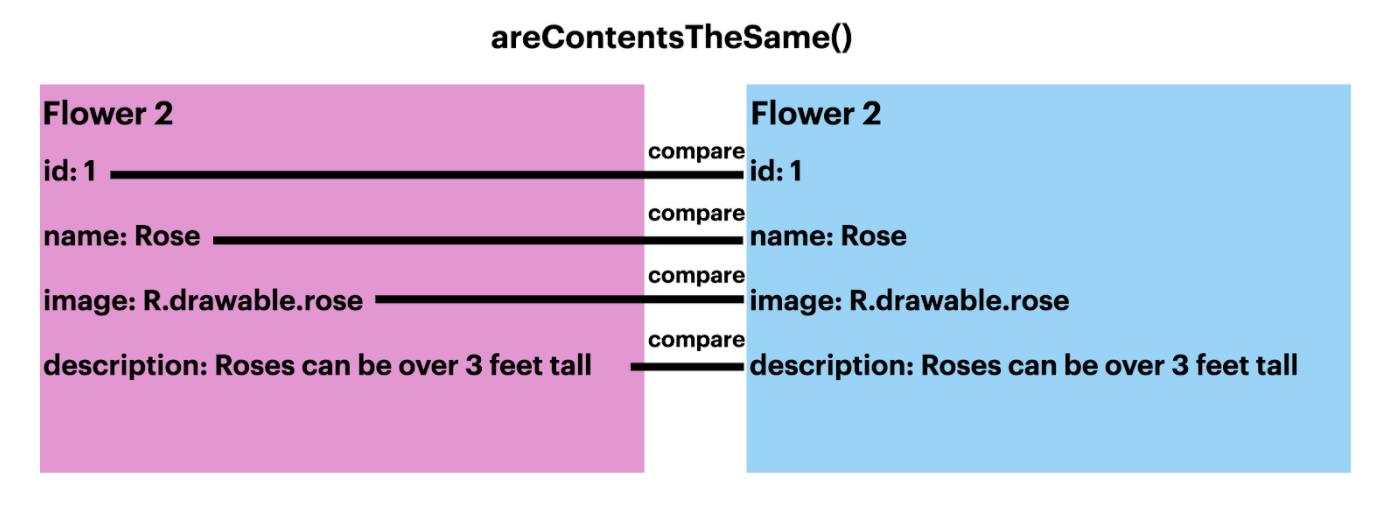
为了能够识别新的数据,DiffUtil 需要您重写 areItemsTheSame() 和 areContentsTheSame()。areItemsTheSame() 检查两个元素是否为同一元素。areContentsTheSame() 检查两个元素是否包含相同的数据。

areItemsTheSame() 比较元素的示意图

areContentsTheSame() 比较元素的示意图
在 Adapter 类中添加 DiffUtil 对象,并且复写 areItemsTheSame() 和 areContentsTheSame()。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
object FlowerDiffCallback : DiffUtil.ItemCallback<Flower>()
override fun areItemsTheSame(oldItem: Flower, newItem: Flower): Boolean
return oldItem.id == newItem.id
override fun areContentsTheSame(oldItem: Flower, newItem: Flower): Boolean
return oldItem == newItem
将 Adapter 的父类由 RecyclerView.Adapter 改为 ListAdapter,并传入 DiffCallback。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
class FlowerAdapter : ListAdapter<String, FlowerAdapter.FlowerViewHolder>(FlowerDiffCallback)
更新列表
ListAdapter 通过 submitList() 方法获取数据,该方法提交了一个列表来与当前列表进行对比并显示。也就是说您无需再重写 getItemCount(),因为 ListAdapter 会负责管理列表。
在 Activity 类中,调用 Adapter 的 submitList() 方法并传入数据列表。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
val flowerList = resources.getStringArray(R.array.flower_array).toMutableList()
val flowerAdapter = FlowerAdapter()
flowerAdapter.submitList(flowerList)
在 Adapter 类中,onBindViewHolder() 现在可以使用 getItem() 从数据列表中获取指定位置的元素了。
<!-- Copyright 2019 Google LLC.
SPDX-License-Identifier: Apache-2.0 -->
override fun onBindViewHolder(holder: FlowerViewHolder, position: Int)
holder.bind(getItem(position))
就这么简单。仅需几步简单操作就可以在您的 RecyclerView 中使用 ListAdapter。现在您的应用可以通过使用 ListAdapter 来更新那些发生变化的元素以获得更好的性能和用户体验了。
下一步
关于 ListAdapter 的 完整示例代码 都在这里。
感谢阅读 RecyclerView 系列 的第二篇文章。请继续关注未来更多关于 RecyclerView 的内容。
如果您想了解更多关于 ListAdapter 的内容,请参考 官方文档。
以上是关于RecyclerView | 在 RecyclerView 中使用 ListAdapter的主要内容,如果未能解决你的问题,请参考以下文章
Jetpack compose 中的 [NestedScrollView + RecyclerView] 或 [Nested RecyclerView (Recycler inside another
在水平和垂直的recyclerview中膨胀布局,具有recycler视图的FlexboxLayout添加视图水平自动垂直
Dpad 导航无法在 Appbarlayout 下方的 recyclerview 的电视上工作(recycler view 无法通过 dpad 获得焦点)