小程序文本的展开收缩功能
Posted Z_hongli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序文本的展开收缩功能相关的知识,希望对你有一定的参考价值。
【小程序】文本的展开收缩功能
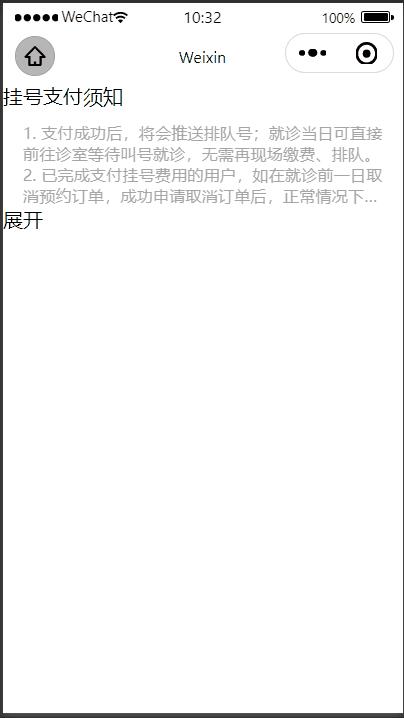
一、实现效果

二、设计思路
1.百变不离其中,第一步是设计出大体的框架,通过修改样式来达到一个文本的收缩效果
2.样式的修改用js来做
通过js来判断是否点击了展开/收缩来修改样式
3.核心部分
.ellipsis{
-webkit-line-clamp:4;
opacity: 0.75 ;
}
.unellipsis{
-webkit-line-clamp:0;
opacity: 1 ;
}
其中的 -webkit-line-clamp是用来设置文本显示的行数,当数值为0时将全部显示出来
三、相关代码
1、xml中
<view class='bg-white marginTop10 vertical'>
<text class='pay-hint-tille'>挂号支付须知</text>
<text class="pay-hint-content {{ellipsis?'ellipsis':'unellipsis'}}" >1. 支付成功后,将会推送排队号;就诊当日可直接前往诊室等待叫号就诊,无需再现场缴费、排队。\\n2. 已完成支付挂号费用的用户,如在就诊前一日取消预约订单,成功申请取消订单后,正常情况下系统将会在7个工作日内自动退费至用户支付账号内。\\n3. 订单在正常状态下(非系统故障、非医生临时停诊)被爽约,由于占用了医院号源,此类订单不予以退费。</text>
<view class='bg-white-ellipsis' bindtap='ellipsis'>
<text wx:if="{{ellipsis==true}}">展开</text>
<text wx:if="{{ellipsis==false}}">收缩</text>
</view>
</view>
2、CSS中
.pay-hint-content{
margin-left: 5%;
margin-right: 5%;
margin-top: 10px;
font-size: 13px;
color: #888;
display: -webkit-box;
-webkit-box-orient:vertical;
text-overflow: ellipsis;
overflow:hidden;
}
.ellipsis{
-webkit-line-clamp:4;
opacity: 0.75 ;
}
.unellipsis{
-webkit-line-clamp:0;
opacity: 1 ;
}
3、js中
Page({
data: {
ellipsis: true, // 文字是否收起,默认收起
},
/**
* 收起/展开按钮点击事件
*/
ellipsis: function () {
var value = !this.data.ellipsis;
this.setData({
ellipsis: value
})
}
})
以上是关于小程序文本的展开收缩功能的主要内容,如果未能解决你的问题,请参考以下文章
antdesignvuemenu树展开收缩图标点击文字不展开