electron打包软件包示例
Posted HeavyShell
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了electron打包软件包示例相关的知识,希望对你有一定的参考价值。
公司最近产品需求变更,具体到项目要求如下:
1、原本的web浏览器访问URL平台形式不再提供
2、转化为软件包形式提供给客户安装,原url关闭
项目实施:
1、采用electron打包软件盒子形式
2、因url关闭,单提供api服务可调用,故须采用loadFile方法集成,而非loadURL
本文主要介绍使用electron打包软件的逻辑和配置:
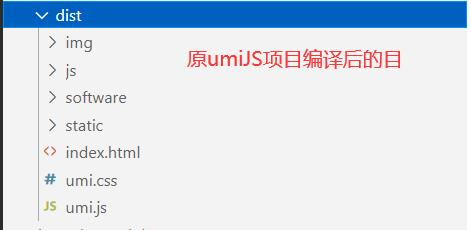
1、原项目是umiJS项目,直接使用编译后的文件:./dist目录,如图:

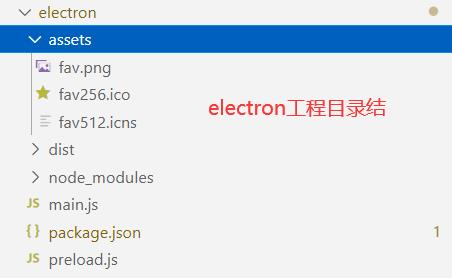
2 拷贝./dist目录至,electron项目目录,electron目录结构如图:

3、其中assets目录存放软件安装时的icon图标
4、给出package.json、main.js、preload.js(payload.js为可选文件,根据自己项目可选择使用)
(1)package.json
{
"name": "electron-react",
"version": "1.0.0",
"main": "main.js",
"homepage": "http://blog.ixiewei.com",
"author": {
"name": "Heavy",
"email":""
},
"description": "electron-react",
"scripts": {
"pack": "electron-packager . cloudit --out ./pack --ignore=node_modules --overwrite --icon=./assets/fav256.ico",
"build": "electron-builder"
},
"devDependencies": {
"electron": "^6.0.0",
"electron-packager": "^14.0.4",
"electron-builder": "^22.10.5"
},
"build": {
"productName": "electron-react",
"appId": "ssc appId",
"copyright": "Heavy",
"directories": {
"output": "build"
},
"win": {
"artifactName": "electron-react-client.${ext}",
"icon": "./assets/fav256.ico",
"target": ["nsis"]
},
"mac": {
"artifactName": "electron-react-client.${ext}",
"icon": "./assets/fav512.icns",
"target": ["dmg","zip"]
},
"linux": {
"artifactName": "electron-react-client.${ext}",
"icon": "./assets/fav.png",
"target": ["AppImage"],
"category": "Education"
},
"files":[
"dist/**/*",
"main.js",
"preload.js"
]
},
"license": "MIT"
}
(2)main.js
const electron = require('electron');
var path = require("path");
// 控制应用生命周期的模块
const {app} = electron;
// 创建本地浏览器窗口的模块
const {BrowserWindow,Menu,globalShortcut,ipcMain} = electron;
// 指向窗口对象的一个全局引用,如果没有这个引用,那么当该javascript对象被垃圾回收的时候该窗口将会自动关闭
let win;
function createWindow() {
// 隐藏菜单栏
Menu.setApplicationMenu(null)
// 创建一个新的浏览器窗口
win = new BrowserWindow({
width: 1200,
height: 700,
title: 'Loading...',
show: false,
icon: path.join(__dirname, './assets/fav256.ico'),
webPreferences: {
// webSecurity: false,
contextIsolation:false,
preload: path.join(__dirname, 'preload.js')
}
});
// 并且装载应用URL
win.loadFile(path.join(__dirname, './dist/index.html'));
// win.webContents.on('did-finish-load',() => {
// win.webContents.send('msgFromMain-init', {type:'did-finish-load',content:'渲染进程的页面加载完成'});
// })
win.once('ready-to-show', () => {
win.show();
// 监听F5刷新
// globalShortcut.register('f5', function() {
// console.log('f5 is pressed')
// win.webContents.send('msgFromMain-f5', {type:'f5',content:'F5键按下'});
// });
});
// 打开开发工具页面
// win.webContents.openDevTools();
// 当窗口关闭时调用的方法
win.on('closed', () => {
// 监听F5刷新
// globalShortcut.unregister('f5');
// 解除窗口对象的引用,通常而言如果应用支持多个窗口的话,你会在一个数组里
// 存放窗口对象,在窗口关闭的时候应当删除相应的元素。
win = null;
});
}
// 监听渲染进程发给主进程的消息
// ipcMain.on('msgToMain-logout', (event, args) => {
// console.log(args)
// });
// 当Electron完成初始化并且已经创建了浏览器窗口,则该方法将会被调用。
// 有些API只能在该事件发生后才能被使用。
app.on('ready', createWindow);
// 当所有的窗口被关闭后退出应用
app.on('window-all-closed', () => {
// 对于OS X系统,应用和相应的菜单栏会一直激活直到用户通过Cmd + Q显式退出
if (process.platform !== 'darwin') {
app.quit();
}
});
app.on('activate', () => {
// 对于OS X系统,当dock图标被点击后会重新创建一个app窗口,并且不会有其他
// 窗口打开
if (win === null) {
createWindow();
}
});
// SSL/TSL: this is the self signed certificate support
app.on('certificate-error', (event, webContents, url, error, certificate, callback) => {
// On certificate error we disable default behaviour (stop loading the page)
// and we then say "it is all fine - true" to the callback
event.preventDefault();
callback(true);
});
// 在这个文件后面你可以直接包含你应用特定的由主进程运行的代码。
// 也可以把这些代码放在另一个文件中然后在这里导入。(3)preload.js
const { contextBridge, ipcRenderer } = require('electron')
var path = require("path");
var API_URL="http://192.168.12.12:9000"; //服务侧api
window.ELECTRON={
env:true,
apiUrl:API_URL,
pathJoin:function(file){
return path.join(__dirname, file)
},
sendMessage: (channel, data) => {
let validChannels = ['msgToMain-logout'];
if (validChannels.includes(channel)) {
// ipcRenderer 渲染进程向主进程发送请求。
ipcRenderer.send(channel, data);
}
},
receiveMessage:(channel, func) => {
let validChannels = ['msgFromMain-init','msgFromMain-f5'];
if (validChannels.includes(channel)) {
// 渲染进程通过 channel 名调用接收方法,从主进程拿到响应内容,再用自己的方法进行处理。
ipcRenderer.on(channel, (event, ...args) => func(...args));
}
}
};
// contextBridge.exposeInMainWorld('electron', {
// env: true, //处于electron环境中
// })5、编译执行
(1)执行yarn run build,生成目录build
(2)在./build目录中,可见已打包好的软件安装包
(3)双击软件包安装(windows环境下),其他环境类似,文件具体格式按package.json中配置走
6、注意点
electron-builder的使用,配置中files须指定要打包的目录文件
"files":[
"dist/**/*",
"main.js",
"preload.js"
]推荐部分学习参考资料:
https://www.freesion.com/article/4337116608/
http://www.makaiqian.com/jie-jue-electronyu-jian-not-allowed-to-load-local-resource/
https://github.com/electron-react-boilerplate/electron-react-boilerplate/blob/main/src/main/main.ts
https://zhuanlan.zhihu.com/p/376082990
https://gitee.com/llj_8098/basic-electron-umi-app/blob/master/app/main.js
http://www.electronjs.org/zh/docs/latest/tutorial/process-model
https://www.cnblogs.com/seesawgame/p/14592534.html
https://www.cnblogs.com/makalochen/p/14472976.html
以上是关于electron打包软件包示例的主要内容,如果未能解决你的问题,请参考以下文章