采用QWebEngineView引擎设计web浏览器
Posted DS小龙哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了采用QWebEngineView引擎设计web浏览器相关的知识,希望对你有一定的参考价值。
一、介绍
QWebEngineView 是QT5.4版本加入的新浏览器引擎,用于编辑、查看web内容。
在windows系统下 QWebEngineView支持MSVC编译器编译、不支持mingw编译。
使用QWebEngineView时,需要在工程文件里增加webenginewidgets模块的引用,并加上#include <QWebEngineView> 头文件。
Header:
#include <QWebEngineView>
qmake:
QT += webenginewidgets
Since:
Qt 5.4
Inherits:
QWidget
下面是来至官方文档翻译:
QWebEngineView类提供了一个用于查看和编辑web文档的小部件。
web视图是Qt WebEngine,它是web浏览模块的主要小部件组件。它可以用于各种应用程序中,以实时显示来自Internet的web内容。
QWebEngineView可以使用load()函数将网站加载到web视图,GET方法始终用于加载URL,与所有Qt小部件一样,必须调用show()函数才能显示web视图,或者可以使用setUrl()加载网站。如果html文件本地可用,可以改用setHtml()。
loadStarted()信号在视图开始加载时发出,loadProgress()信号在web视图的某个元素(如嵌入式图像或脚本)完成加载时发出。当视图完全加载时,会发出loadFinished()信号。它的参数(true或false)指示加载是成功还是失败。QWebEngineView包含一个QWebEnginePage,它反过来允许访问页面上下文中的QWebEngineHistory。
可以使用title()属性访问HTML文档的标题。此外,网站可以指定一个图标,可以使用icon()或使用iconUrl()属性访问该图标。如果标题或图标更改,将发出相应的titleChanged()、iconChanged()和iconUrlChanged()信号。zoomFactor()属性允许按比例因子缩放网页内容。
该小部件具有一个上下文菜单,可根据手头的元素进行定制,并包括在浏览器中有用的操作。对于自定义上下文菜单,或在菜单或工具栏中嵌入操作,可通过pageAction()使用单个操作。web视图维护返回操作的状态,但允许修改操作属性,如文本或图标。动作语义也可以通过triggerPageAction()直接触发。如果要为允许用户打开新窗口(如弹出窗口)的网站提供支持,可以将QWebEngineView子类化并重新实现createWindow()函数。
QWebEngineView简单使用的示例代码:
QWebEngineView *view = new QWebEngineView(parent);
view->load(QUrl("http://qt-project.org/"));
view->show();
QWebEngineView类常用的几个接口介绍:
公共的函数:
1. 网页上查找文本
void findText(const QString &subString, QWebEnginePage::FindFlags options = ..., const QWebEngineCallback<bool> &resultCallback = ...)
返回当前选定的文本
QString selectedText() const
2. 此属性保存此页面是否包含选定内容。
bool hasSelection() const
3. 返回指向已导航网页的视图历史记录的指针。
QWebEngineHistory *history() const
4. 返回当前网页图标
QIcon icon() const
5. 返回当前网页图标地址
QUrl iconUrl() const
6. 加载新的网页地址
void load(const QUrl &url)
7. 加载新的请求
void load(const QWebEngineHttpRequest &request)
8. 返回指向当前网页的指针。
QWebEnginePage *page() const
9. 返回指向封装指定web操作的QAction的指针。
QAction *pageAction(QWebEnginePage::WebAction action) const
10. 将web视图的内容设置为数据
void setContent(const QByteArray &data, const QString &mimeType = QString(), const QUrl &baseUrl = QUrl())
11. 设置HTML内容
void setHtml(const QString &html, const QUrl &baseUrl = QUrl())
12. 设置页: 使网页成为web视图的新网页。
void setPage(QWebEnginePage *page)
13. 设置新的地址
void setUrl(const QUrl &url)
QUrl url() const
14. 设置缩放属性
void setZoomFactor(qreal factor)
qreal zoomFactor() const
15.返回指向视图或页面特定设置对象的指针。
QWebEngineSettings *settings() const
16. 当前网页标题
QString title() const
17. 触发指定的操作。
void triggerPageAction(QWebEnginePage::WebAction action, bool checked = false)
方便的槽函数:
void back() 返回上一步页面-没有就没反应
void forward() 返回下一步页面-没有就没反应
void reload() 重新加载当前网页-刷新网页
void stop() 停止网页加载
可以关联的信号:
1. 图标发生改变
void iconChanged(const QIcon &icon)
void iconUrlChanged(const QUrl &url)
2. 加载完成
void loadFinished(bool ok)
3. 加载进度 0~100
void loadProgress(int progress)
4. 该信号在页面的新加载开始时发出。
void loadStarted()
5. 当渲染过程以非零退出状态终止时,将发出此信号。terminationStatus是进程的终止状态,exitCode是进程终止时使用的状态代码。
void renderProcessTerminated(QWebEnginePage::RenderProcessTerminationStatus terminationStatus, int exitCode)
6. 只要选择发生变化,就会发出该信号。
注意:当使用鼠标通过左键单击和拖动选择文本时,将为每个选定的新字符发出信号,而不是释放鼠标左键。
void selectionChanged()
7. 标题改变
void titleChanged(const QString &title)
8. url改变
void urlChanged(const QUrl &url)
二、设计程序、完成网页浏览
当前的环境:
windows10 64 系统、QT5.12.6 + VS2017
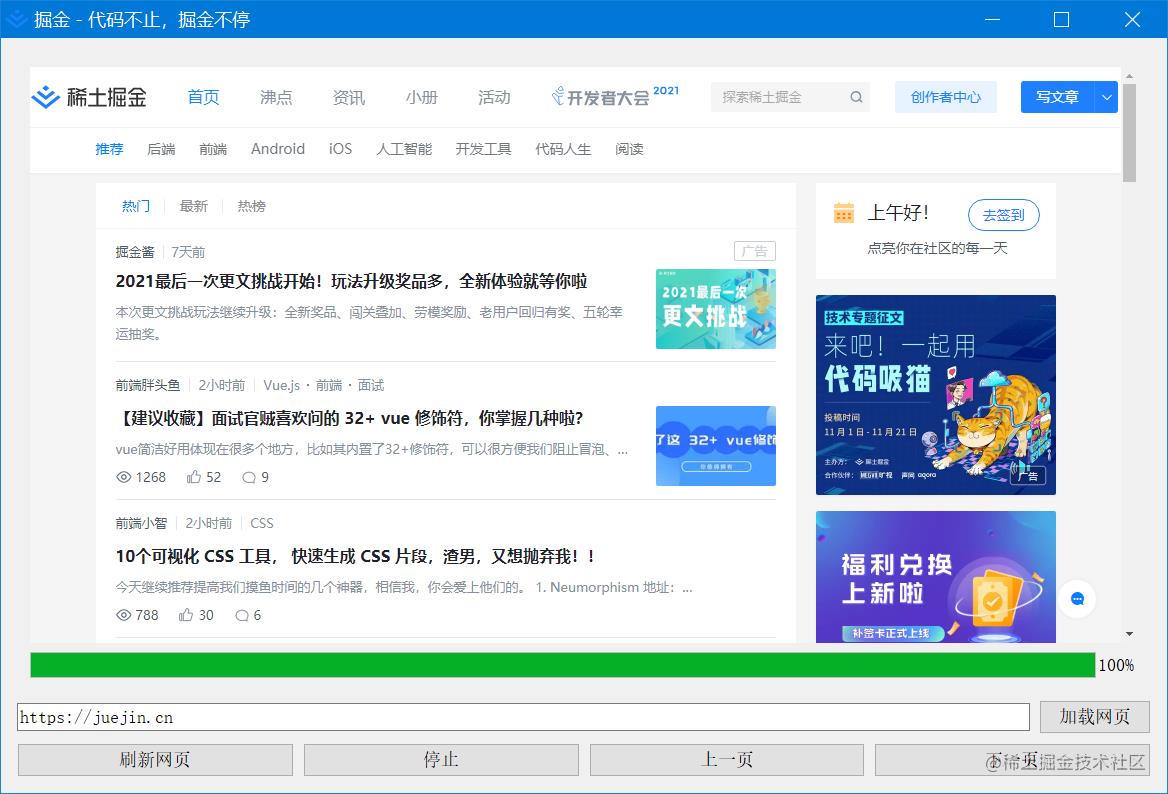
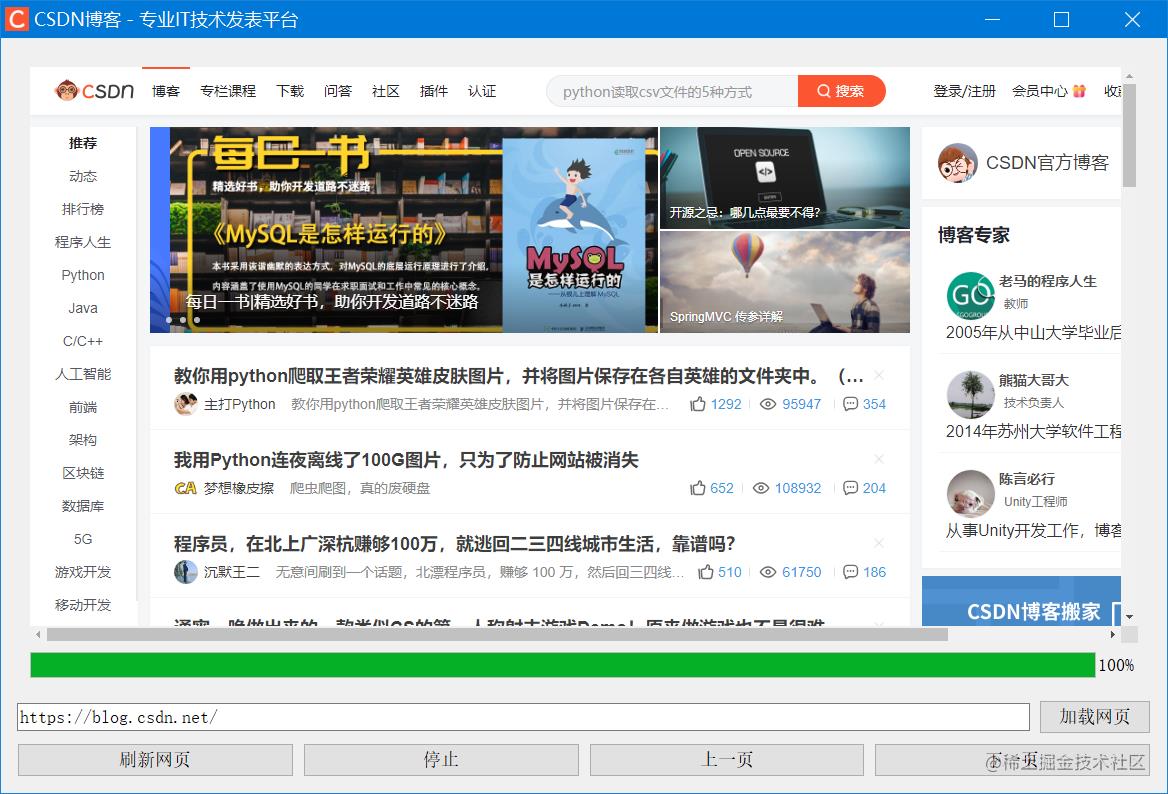
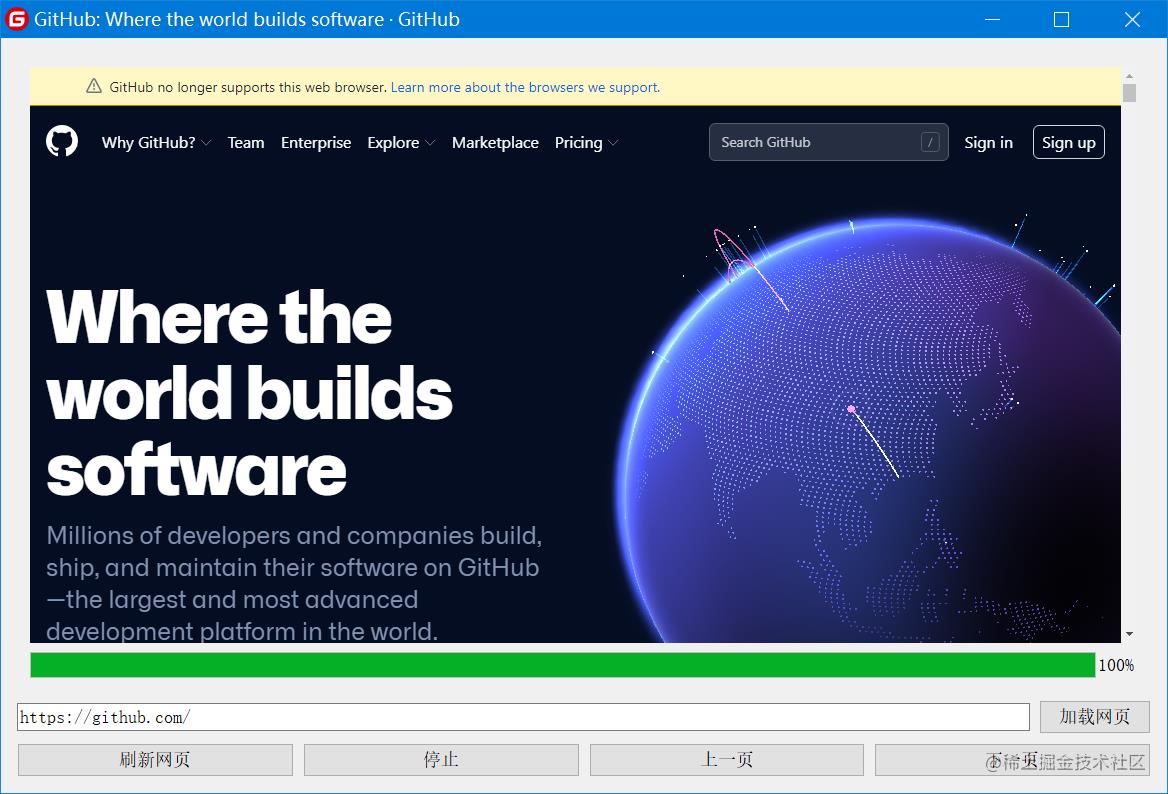
运行效果:





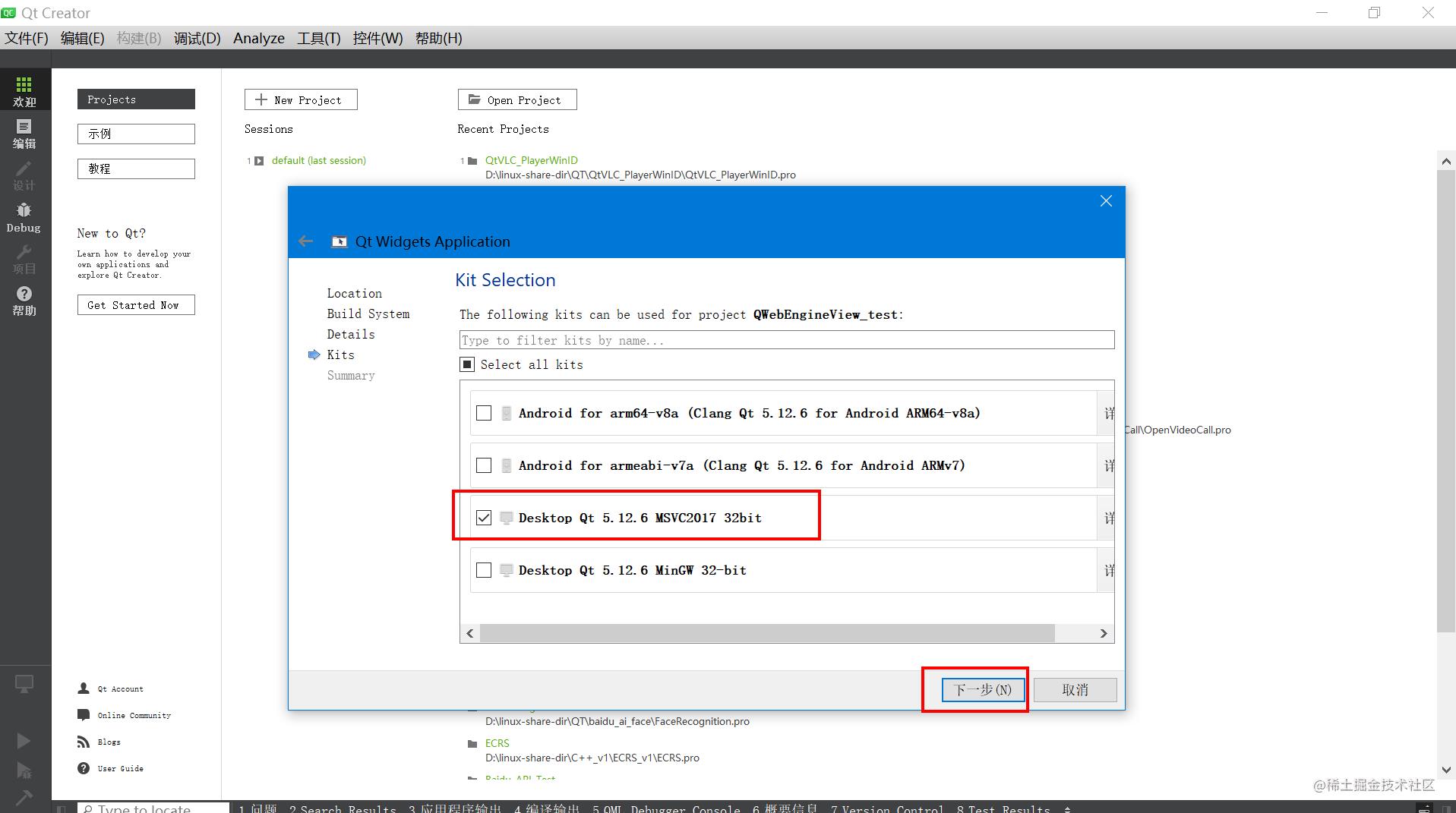
2.1 新建工程
(1) 在创建工程时,选择VS编译器。

(2) 创建完毕之后,在pro工程文件里添加webenginewidgets模块。
QT += webenginewidgets
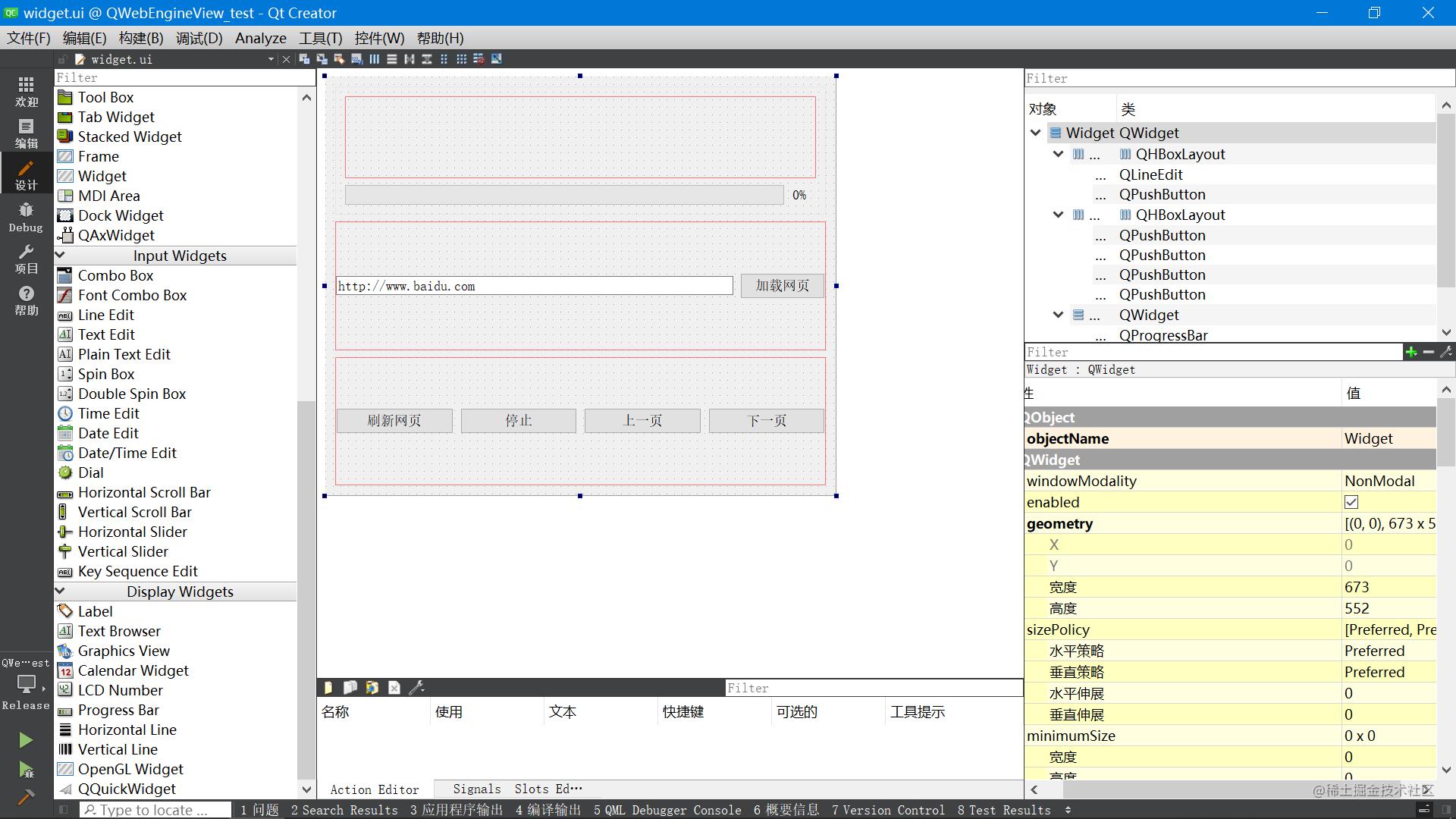
2.2 设计UI界面

2.3 widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//new 一个QWebEngineView
m_webView = new QWebEngineView(this);
//添加到布局器
ui->verticalLayout_web->addWidget(m_webView);
//关联信号
connect(m_webView, SIGNAL(iconChanged(const QIcon &)), this, SLOT(slot_iconChanged(const QIcon &)));
connect(m_webView, SIGNAL(loadProgress(int)), this, SLOT(slot_loadProgress(int)));
connect(m_webView, SIGNAL(titleChanged(const QString &)), this, SLOT(slot_titleChanged(const QString &)));
ui->progressBar->setMaximum(100);
ui->progressBar->setMinimum(0);
}
Widget::~Widget()
{
delete ui;
}
//刷新网页
void Widget::on_pushButton_new_clicked()
{
ui->progressBar->setValue(0);
m_webView->reload();
}
//加载新页面
void Widget::on_pushButton_load_clicked()
{
QString url=ui->lineEdit->text();
if(!url.isEmpty())
{
ui->progressBar->setValue(0);
m_webView->load(QUrl(url));
}
}
//停止
void Widget::on_pushButton_stop_clicked()
{
m_webView->stop();
}
//上一页
void Widget::on_pushButton_up_clicked()
{
m_webView->back();
}
//下一页
void Widget::on_pushButton_dn_clicked()
{
m_webView->forward();
}
//图标改变
void Widget::slot_iconChanged(const QIcon &icon)
{
this->setWindowIcon(icon);
}
//加载进度
void Widget::slot_loadProgress(int progress)
{
ui->progressBar->setValue(progress);
}
//标题改变
void Widget::slot_titleChanged(const QString &title)
{
this->setWindowTitle(title);
}
2.4 widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QWebEngineView>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void slot_iconChanged(const QIcon &icon);
void slot_loadProgress(int progress);
void slot_titleChanged(const QString &title);
void on_pushButton_new_clicked();
void on_pushButton_load_clicked();
void on_pushButton_stop_clicked();
void on_pushButton_up_clicked();
void on_pushButton_dn_clicked();
private:
Ui::Widget *ui;
QWebEngineView *m_webView;
};
#endif // WIDGET_H
2.5 xxx.pro
QT += core gui
QT += webenginewidgets
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
CONFIG += c++11
# The following define makes your compiler emit warnings if you use
# any Qt feature that has been marked deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \\
main.cpp \\
widget.cpp
HEADERS += \\
widget.h
FORMS += \\
widget.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
以上是关于采用QWebEngineView引擎设计web浏览器的主要内容,如果未能解决你的问题,请参考以下文章
如何防止 QWebEngineView 将注意力集中在 setHtml(...) 和 load(...) 调用上?