QTextEdit实现自定义关键字着色(代码块着色)
Posted DS小龙哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QTextEdit实现自定义关键字着色(代码块着色)相关的知识,希望对你有一定的参考价值。
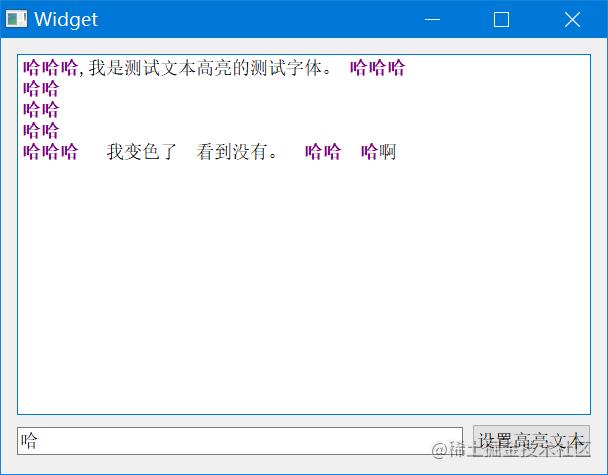
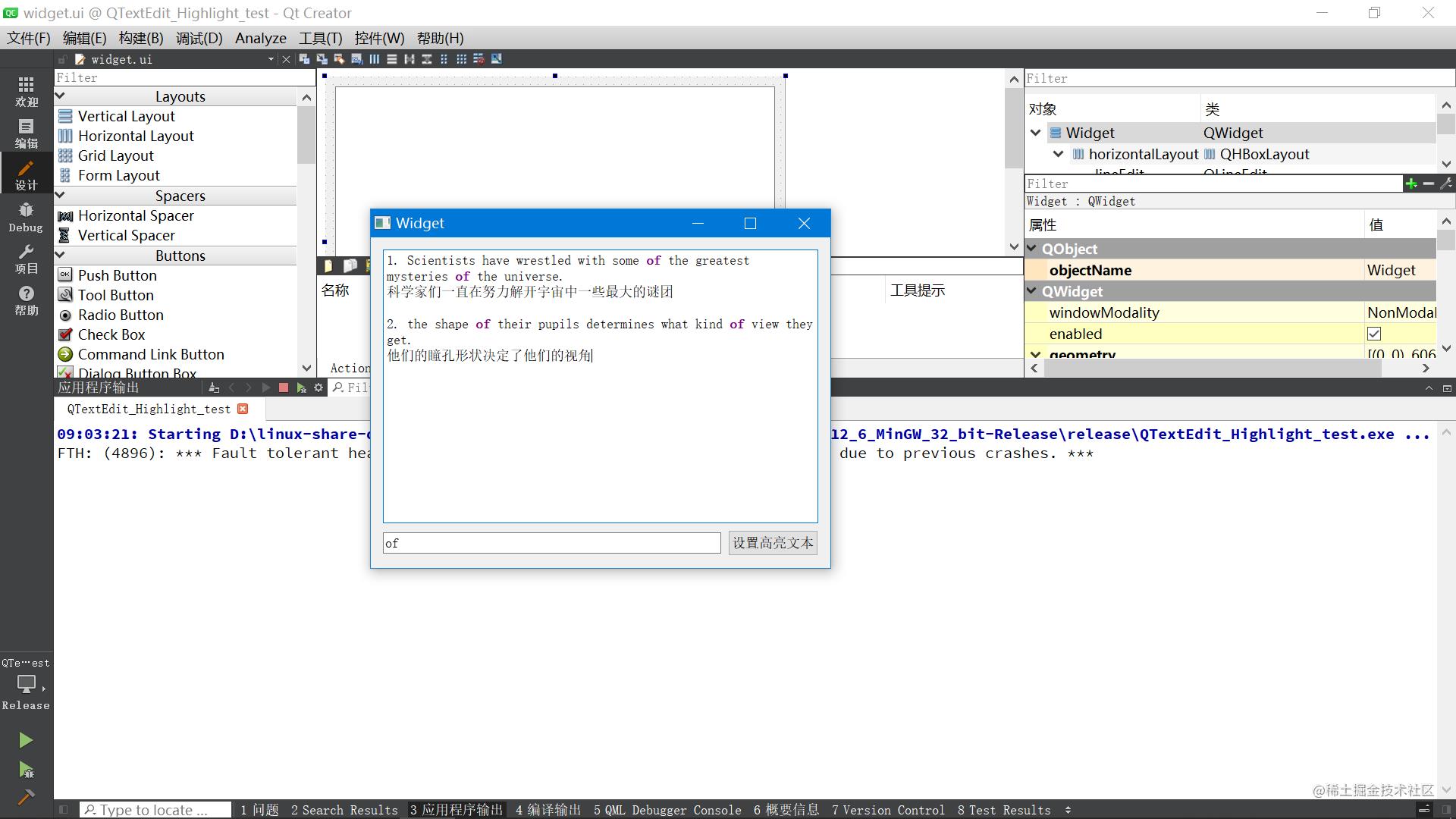
一、功能介绍
在使用QTextEdit 编辑或者显示文本的过程中,经常需要实现关键字、或者指定的一些文本着色,显示高亮颜色,突出显示。 比如: 我们经常编写代码的IDE软件,界面上就可以根据不同的语言、不同的关键字完成各种颜色的高亮,这个功能QT的QTextEdit 完全也可以实现,并且QT官方也给出了例子代码。这篇文章参考官方提供的例子代码思路,继承QSyntaxHighlighter 类,重写highlightBlock函数,设置自己的关键字。
设置的着色文本支持正则表达式语句,核心代码示例如下:
void Highlighter::highlightBlock(const QString &text)
{
if(word_text.isEmpty())return;
QTextCharFormat myClassFormat;
myClassFormat.setFontWeight(QFont::Bold);
myClassFormat.setForeground(Qt::darkMagenta);
//支持正则表达式
QString pattern = word_text;
QRegExp expression(pattern);
int index = text.indexOf(expression);
while (index >= 0) {
int length = expression.matchedLength();
setFormat(index, length, myClassFormat);
index = text.indexOf(expression, index + length);
}
}


二、实现方法
2.1 Highlighter.cpp
这是CPP源文件,继承QSyntaxHighlighter类。
#include "highlighter.h"
//! [0]
Highlighter::Highlighter(QTextDocument *parent)
: QSyntaxHighlighter(parent)
{
}
void Highlighter::highlightBlock(const QString &text)
{
if(word_text.isEmpty())return;
QTextCharFormat myClassFormat;
myClassFormat.setFontWeight(QFont::Bold);
myClassFormat.setForeground(Qt::darkMagenta);
QString pattern = word_text;
QRegExp expression(pattern);
int index = text.indexOf(expression);
while (index >= 0) {
int length = expression.matchedLength();
setFormat(index, length, myClassFormat);
index = text.indexOf(expression, index + length);
}
}
/*
工程: QTextEdit_Highlight_test
日期: 2021-10-30
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 高亮的文本设置
*/
void Highlighter::SetText(QString text)
{
word_text=text;
}
2.2 Highlighter.h
#ifndef HIGHLIGHTER_H
#define HIGHLIGHTER_H
#include <QSyntaxHighlighter>
#include <QTextCharFormat>
QT_BEGIN_NAMESPACE
class QTextDocument;
QT_END_NAMESPACE
//! [0]
class Highlighter : public QSyntaxHighlighter
{
Q_OBJECT
public:
Highlighter(QTextDocument *parent = 0);
void SetText(QString text);
protected:
void highlightBlock(const QString &text) Q_DECL_OVERRIDE;
QString word_text;
};
//! [0]
#endif // HIGHLIGHTER_H
2.3 widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
highlighter = new Highlighter(ui->textEdit->document());
}
Widget::~Widget()
{
delete ui;
}
/*
工程: QTextEdit_Highlight_test
日期: 2021-10-30
作者: DS小龙哥
环境: win10 QT5.12.6 MinGW32
功能: 设置高亮的文本
*/
void Widget::on_pushButton_clicked()
{
highlighter->SetText(ui->lineEdit->text());
}
2.4 widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "highlighter.h"
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
Highlighter *highlighter;
private slots:
void on_pushButton_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
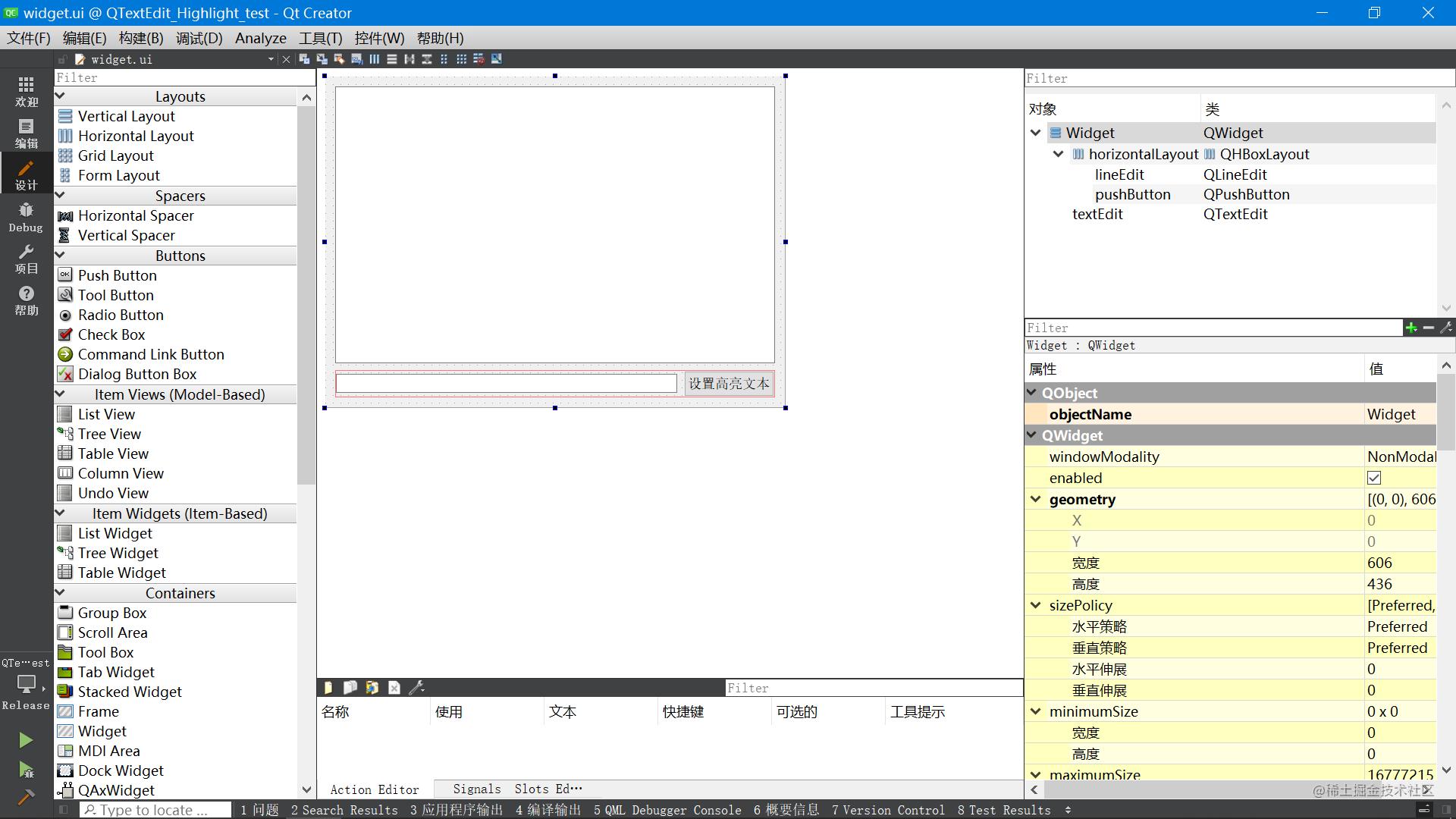
2.5 UI设计界面

以上是关于QTextEdit实现自定义关键字着色(代码块着色)的主要内容,如果未能解决你的问题,请参考以下文章