React中使用ref
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中使用ref相关的知识,希望对你有一定的参考价值。
一、如何使用ref
在React的开发模式中,通常情况下不需要、也不建议直接操作DOM原生,但是某些特殊的情况,确实需要获取到DOM进行某些操作:
- 管理焦点,文本选择或媒体播放;
- 触发强制动画;
- 集成第三方 DOM 库;
如何创建refs来获取对应的DOM呢?目前有三种方式:
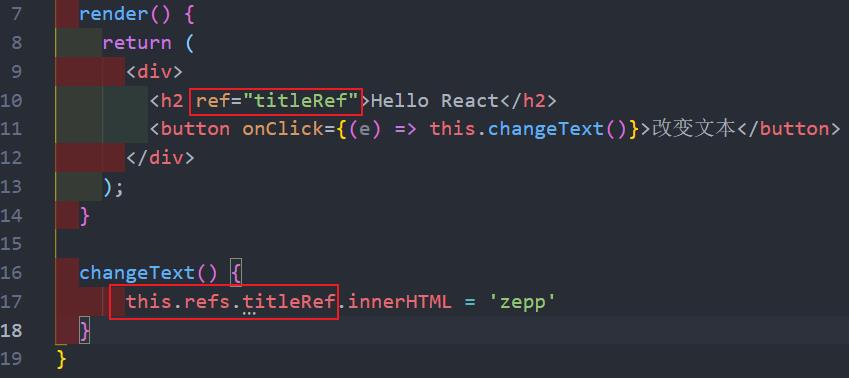
- 方式一:传入字符串
使用时通过 this.refs.传入的字符串格式获取对应的元素;

import React, { PureComponent } from "react";
import PropTypes from "prop-types";
class App extends PureComponent {
componentDidMount() {}
render() {
return (
<div>
<h2 ref="titleRef">Hello React</h2>
<button onClick={(e) => this.changeText()}>改变文本</button>
</div>
);
}
changeText() {
this.refs.titleRef.innerhtml = 'zepp'
}
}
App.propTypes = {};
export default App;

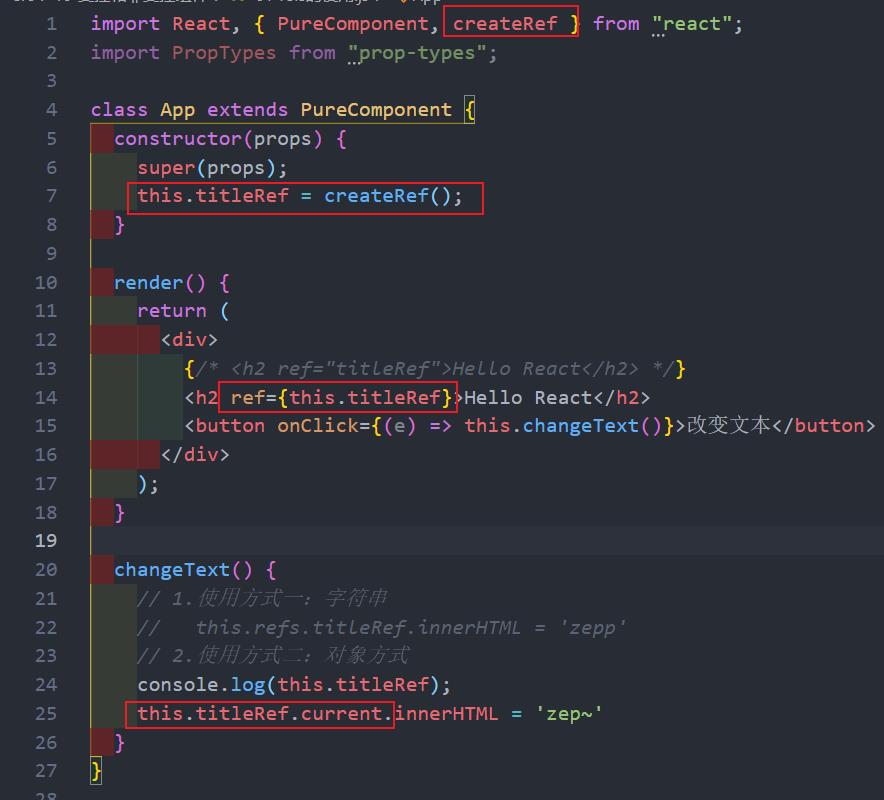
- 方式二:传入一个对象
对象是通过 React.createRef() 方式创建出来的;
使用时获取到创建的对象其中有一个current属性就是对应的元素;

import React, { PureComponent, createRef } from "react";
import PropTypes from "prop-types";
class App extends PureComponent {
constructor(props) {
super(props);
this.titleRef = createRef();
}
render() {
return (
<div>
{/* <h2 ref="titleRef">Hello React</h2> */}
<h2 ref={this.titleRef}>Hello React</h2>
<button onClick={(e) => this.changeText()}>改变文本</button>
</div>
);
}
changeText() {
// 1.使用方式一:字符串
// this.refs.titleRef.innerHTML = 'zepp'
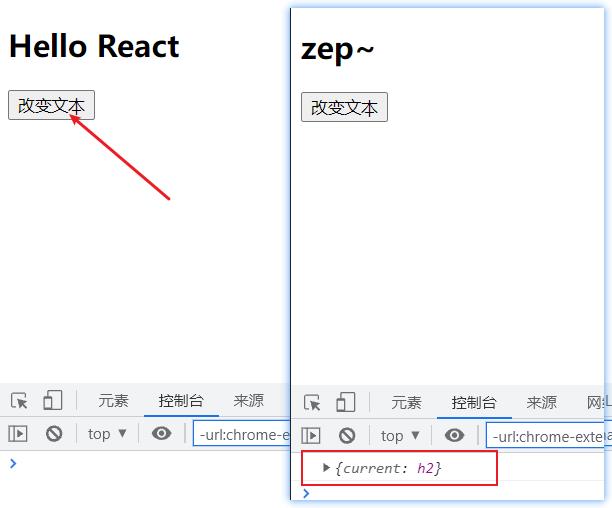
// 2.使用方式二:对象方式
console.log(this.titleRef);
this.titleRef.current.innerHTML = 'zep~'
}
}
App.propTypes = {};
export default App;

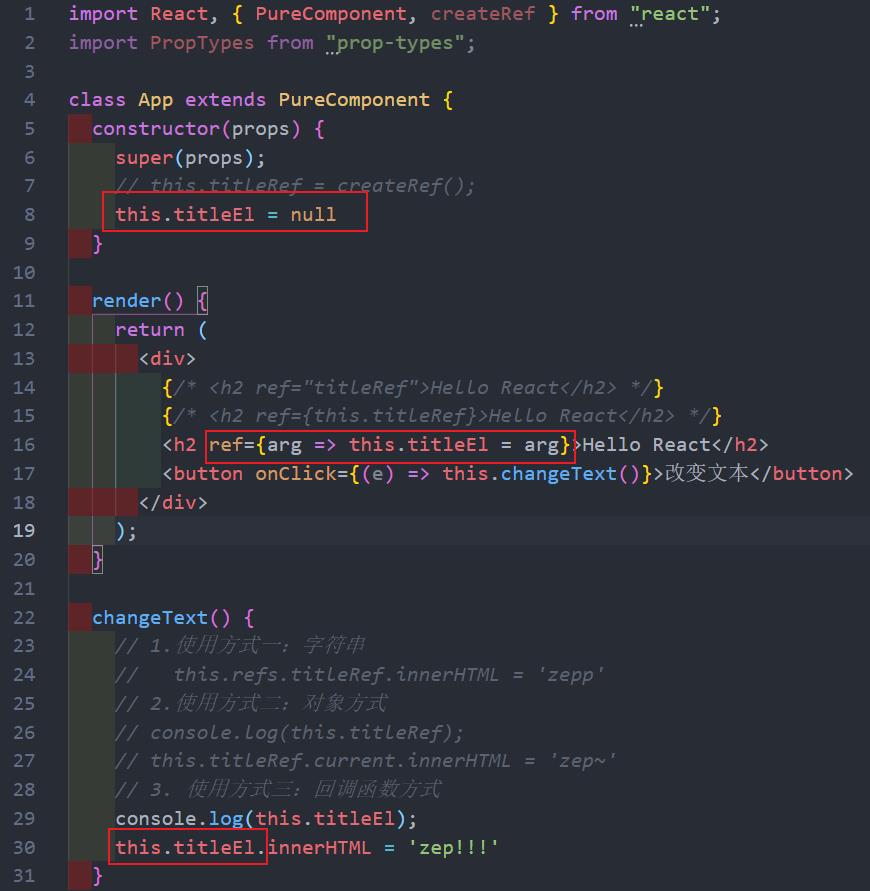
- 方式三:传入一个函数
该函数会在DOM被挂载时进行回调,这个函数会传入一个 元素对象,我们可以自己保存;
使用时,直接拿到之前保存的元素对象即可;

import React, { PureComponent, createRef } from "react";
import PropTypes from "prop-types";
class App extends PureComponent {
constructor(props) {
super(props);
// this.titleRef = createRef();
this.titleEl = null
}
render() {
return (
<div>
{/* <h2 ref="titleRef">Hello React</h2> */}
{/* <h2 ref={this.titleRef}>Hello React</h2> */}
<h2 ref={arg => this.titleEl = arg}>Hello React</h2>
<button onClick={(e) => this.changeText()}>改变文本</button>
</div>
);
}
changeText() {
// 1.使用方式一:字符串
// this.refs.titleRef.innerHTML = 'zepp'
// 2.使用方式二:对象方式
// console.log(this.titleRef);
// this.titleRef.current.innerHTML = 'zep~'
// 3. 使用方式三:回调函数方式
console.log(this.titleEl);
this.titleEl.innerHTML = 'zep!!!'
}
}
App.propTypes = {};
export default App;

二、ref的类型
ref 的值根据节点的类型而有所不同:
- 当 ref 属性用于 HTML 元素时,构造函数中使用 React.createRef() 创建的 ref 接收底层 DOM 元素作为其 current 属性;
- 当 ref 属性用于自定义 class 组件时,ref 对象接收组件的挂载实例作为其 current 属性;
- 你不能在函数组件上使用 ref 属性,因为他们没有实例;
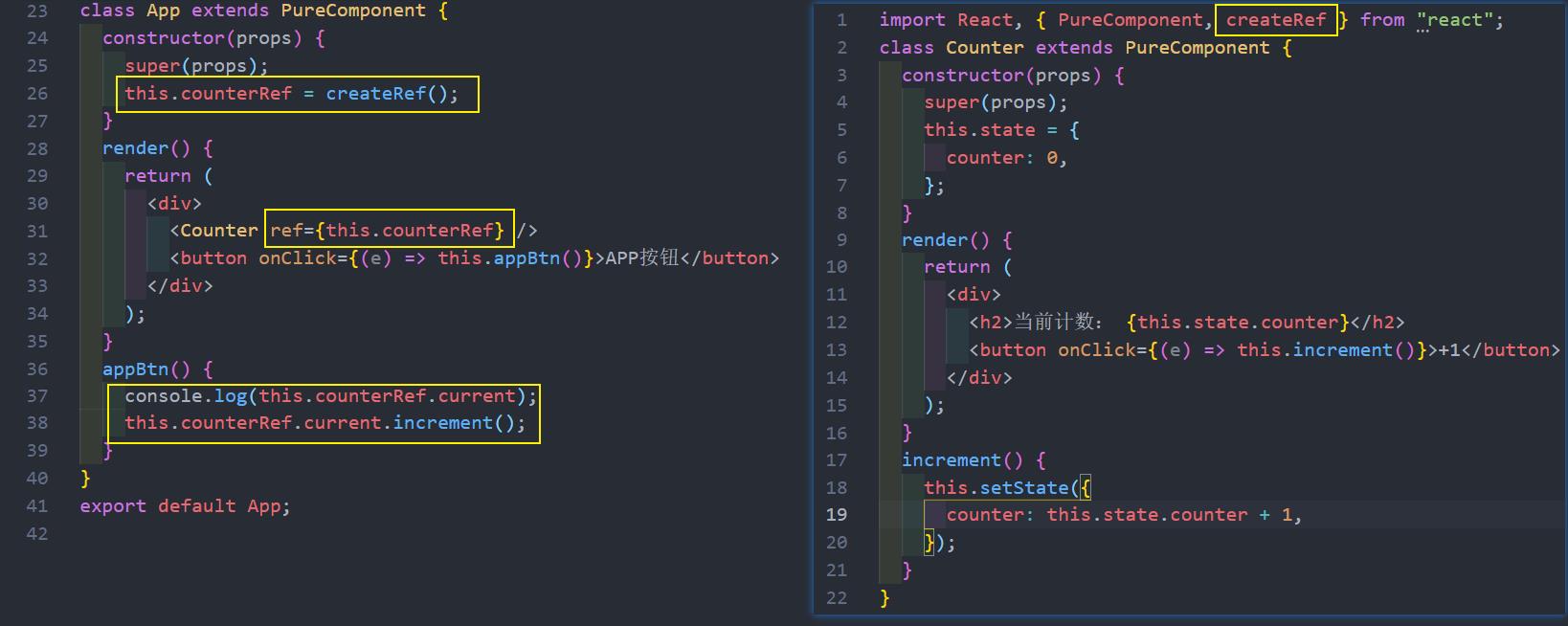
这里我们演示一下ref引用一个class组件对象:


import React, { PureComponent, createRef } from "react";
class Counter extends PureComponent {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
render() {
return (
<div>
<h2>当前计数: {this.state.counter}</h2>
<button onClick={(e) => this.increment()}>+1</button>
</div>
);
}
increment() {
this.setState({
counter: this.state.counter + 1,
});
}
}
class App extends PureComponent {
constructor(props) {
super(props);
this.counterRef = createRef();
}
render() {
return (
<div>
<Counter ref={this.counterRef} />
<button onClick={(e) => this.appBtn()}>APP按钮</button>
</div>
);
}
appBtn() {
console.log(this.counterRef.current);
this.counterRef.current.increment();
}
}
export default App;
- 函数式组件是没有实例的,所以无法通过ref获取他们的实例:
但是某些时候,我们可能想要获取函数式组件中的某个DOM元素; 这个时候我们可以通过 React.forwardRef ,后面学习 hooks 中如何使用ref;
以上是关于React中使用ref的主要内容,如果未能解决你的问题,请参考以下文章