Vue取消eslint语法限制
Posted java李杨勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue取消eslint语法限制相关的知识,希望对你有一定的参考价值。
启动vue项目的时候经常报一大堆错误、但是不影响项目运行、
这是因为vue对语法的限制过于严格造成的
> bblee-app@1.0.0 dev /Users/bianlifeng/my-project
> webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
95% emitting
WARNING Compiled with 1 warnings 5:00:12 PM
✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 2
src/components/Message.vue:46:1
export default {
^
✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src/components/Message.vue:47:1
data() {
^
✘ http://eslint.org/docs/rules/indent Expected indentation of 2 spaces but found 4
src/components/Message.vue:65:1
}
^
✘ http://eslint.org/docs/rules/indent Expected indentation of 0 spaces but found 2
src/components/Message.vue:66:1
}
^
✘ 23 problems (23 errors, 0 warnings)
解决方法:
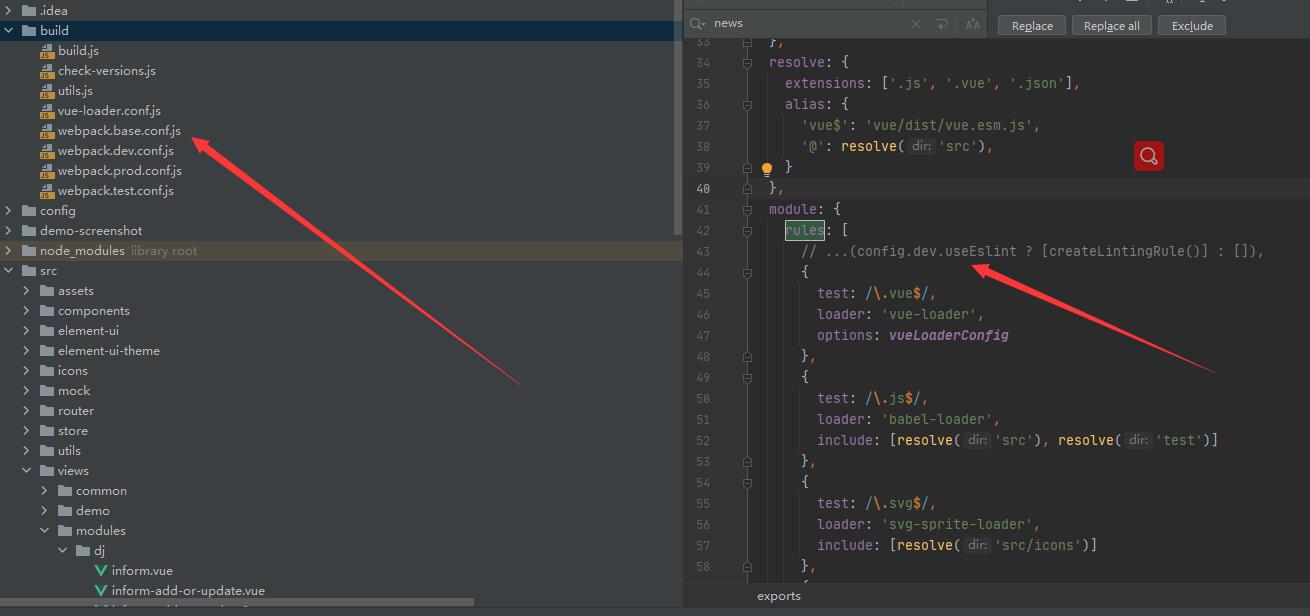
在build/webpack.base.conf.js文件中,删除注释掉...(config.dev.useEslint ? [createLintingRule()] : []),这一行数据。

以上是关于Vue取消eslint语法限制的主要内容,如果未能解决你的问题,请参考以下文章