cgb2109-day14
Posted cgblpx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cgb2109-day14相关的知识,希望对你有一定的参考价值。
一,Vue组件的练习
–1,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 组件</title>
<!-- 自己写一个全局组件和局部组件 -->
<script src="vue.js"></script>
</head>
<body>
<div id="app1">
<!-- 1,使用组件 -->
<Com1></Com1>
<Com2></Com2>
<Com10></Com10>
<Com20></Com20>
</div>
<div id="app2">
<!-- 1,使用组件 -->
<Com1></Com1>
<Com10></Com10>
</div>
<script>
/* 2.创建全局组件,在全局使用 */
Vue.component('Com1',{
template:'<h1>你好Com1</h1>'
})
Vue.component('Com10',{
template:'<ol><li>我是元素1</li><li>我是元素2</li></ol>'
})
new Vue({
el:"#app1",
/* 3.创建局部组件:只能在局部(id=app1的位置)使用 */
components:{
'Com2':{
template:'<h1>你好Com2</h1>'
},
'Com20':{
template:'<button style="background-color: red;">按钮1</button>'
}
}
})
new Vue({
el:"#app2"
})
</script>
</body>
</html>
二,Vue路由Router
–1,概述
基于Vue组件化的思想,
从用户发起一个请求,一直到展示指定组件,这个过程就是Vue路由负责的
使用步骤: vue.js + vue-router.js 引入到网页中
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 Vue路由</title>
<!-- 1.引入js文件,注意顺序! -->
<script src="vue.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<!-- 2.准备数据渲染区,即将展示组件的功能 -->
<div id="app">
<!-- 3.4,点击不同的元素,即将路由到不同的组件 -->
<router-link to="/home">主页</router-link>
<router-link to="/help">帮助页</router-link>
<!-- 3.5,展示组件的内容 -->
<router-view></router-view>
</div>
<!-- 3.创建Vue对象 -->
<script>
//3.3,创建组件,让路由动态匹配
var home={
template:'<h1>我是主页..</h1>'
}
var help={
template:'<h1>我是帮助页..</h1>'
}
//3.2,创建路由的细则
//VueRouter表示vue路由的对象,routes属性用来描述细则
var router=new VueRouter({
//属性名:属性值
routes:[
//根据不同的请求,路由到不同的组件
//path:访问路径,component:组件名称
{path:"/home",component:home} ,
{path:"/help",component:help}
]
})
new Vue({
el:"#app",
//3.1,设置路由功能
// router:router //key 和value一样时,可以简写
router//同上,简写形式
})
</script>
</body>
</html>
–3,总结

–4,练习
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习路由</title>
<script src="vue.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
<router-link to="/runoob">runoob</router-link>
<router-link to="/w3c">w3c</router-link>
<router-view></router-view>
</div>
<script>
var runoob={
template:"<a href='http://www.runoob.com'>http://www.runoob.com</a>"
}
var w3c={
template:"<a href='http://www.w3school.com.cn'>http://www.w3school.com.cn</a>"
}
var router=new VueRouter({
routes:[
{path:"/runoob", component:runoob},
{path:"/w3c", component:w3c}
]
})
new Vue({
el:"#app",
router
})
</script>
</body>
</html>
三,Vue的ajax
–1,概述
可以避免刷新整个网页,而实现了局部刷新的效果,异步访问的.
提高了网页的动态性,提高了网页的响应速度.
在Vue框架中,封装了Ajax的复杂语法,技术命名叫axios,
使用步骤: 导入vue.js + axios.js 文件
语法: axios.get(java程序的访问方式).then( a => { console.log(a); } )
–2,测试
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 axios的语法</title>
<!-- 1.导入js文件:
vue.js核心 + vue-router.js是路由 + axios.js使用vue封装好的Ajax技术
-->
<script src="vue.js"></script>
<script src="axios.min.js"></script>
</head>
<body>
<div id="app">
<button @click="show()">按钮</button>
</div>
<script>
//Vue的属性:el挂载点 + data数据区 + methods方法区
//components局部组件 + router创建路由
new Vue({
el:"#app" ,
methods:{
show(){
//vue提供的对象,get函数是指即将发起一个get请求
//参数是一段java程序的访问方式
//当程序访问成功时,then函数是vue自动调用的函数
axios.get('http://www.baidu.com/').then(
//a记录着java程序的返回值return
//=>叫箭头函数
a => {
//在函数体重,处理返回的结果
console.log(a.data);
}
)
}
}
})
</script>
</body>
</html>
四,Vue-cli
–1,概述
npm:包管理器,npm命令会去指定的网址下载/安装好多的包(文件夹结构)
webpack:自动化构建项目的命令,可以自动下载项目相关的资源(html css js 图片),而且可以自动压缩,打包.
–2,安装vue-cli
1,安装原因
为了能够成功的使用vue项目,必须先安装vue-cli脚手架
2,安装nodejs.mis的应用程序
(win7系统只能装nodejs13的,win10系统装nodejs14),
双击下一步下一步就可以了.
3,验证nodejs是否安装:
C:\\Users\\WangYiBo>node -v
v14.17.5
4,安装脚手架:
C:\\Users\\WangYiBo>npm config get registry #第一次获取,会是一个国外的网址,即将下载的非常慢,不好,必须修改!
C:\\Users\\WangYiBo>npm config set registry https://registry.npm.taobao.org #就是把npm的默认网址改成淘宝的!
C:\\Users\\WangYiBo>npm install vue-cli -g #安装vue脚手架,本质上是去npm下载了好多包,原则是一路没有遇到飘红的ERR,只有黄色的WARN没关系,遇到飘红就重新执行这个命令(也许要多次执行)
C:\\Users\\WangYiBo>vue -V #查看vue-cli的版本
2.9.6
C:\\Users\\WangYiBo>where vue #查看下载的位置 (npm文件夹有20M左右)
五,创建Vue项目!!
1,首先创建一个文件夹,用来存放下载好的vue项目资源
2,在这个文件夹处,执行命令来下载

3,开始下载:
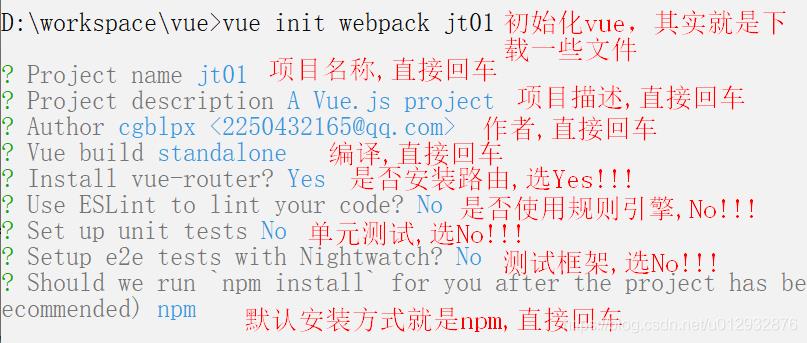
E:\\workspace\\vue>vue init webpack jt #准备下载jt项目
#下载一些项目需要的资源,但是要进行一些配置,参考下图选择yes或者no

4,检查:
原则还是一路没有遇到飘红的ERROR
还有提示信息: Project initialization finished!
5,启动项目
E:\\workspace\\vue>cd jt #进入项目所在的文件夹
E:\\workspace\\vue\\jt>npm run dev #启动项目(在哪个项目执行这个命令就启动哪个项目)
6,访问项目

六,在项目中添加自己的资源
1,用Hbuilder打开你下载好的项目.
文件-打开目录-浏览项目位置-打开
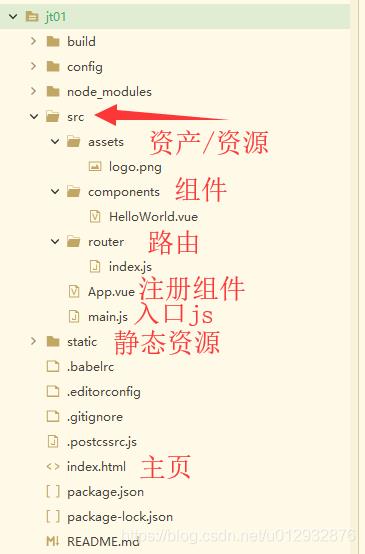
2,目录结构

3,在vue项目中添加自定义组件
在src/components文件夹里,创建组件
<template>
<div>
{{msg}}
</div>
</template>
<script>
//表明 这个组件可以导出
export default{
name:'Person',//组件名
data(){
return{
msg :'hello vue project~'
}
}
}
</script>
<style>
</style>
在src/App.vue文件里,注册组件
<template>
<div id="app">
//3,使用自定义的组件
<Person></Person>
</div>
</template>
<script>
//1.导入指定的自定义组件 ,路径要求必须有./
import Person from './components/Person.vue'
export default {
name: 'App',
components:{ //2.添加组件
Person //使用第一步导入成功的组件名
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
测试
1,进入项目所在的文件夹里,运行启动命令来启动项目 : npm run dev
2,打开浏览器访问: http://localhost:8080 ,观察有没有展示你自定义组件的内容

以上是关于cgb2109-day14的主要内容,如果未能解决你的问题,请参考以下文章